Avantages du Wireframe
Il est nécessaire et bénéfique de créer un wireframe pour un meilleur design. Voici 7 avantages majeurs du wireframing.
1. Visualise clairement la structure. Un wireframe est le premier processus réel pour un projet. Il transforme les idées abstraites en quelque chose de tangible sans distraction. Les wireframes permettent à une partie d'envoyer clairement ses opinions à une autre partie, garantissant que toutes les parties sont sur la même longueur d'onde.
2. Clarifie les fonctionnalités de l'interface. Dans de nombreux cas, les clients peuvent ne pas comprendre les jargons tels que "diaporama dynamique", "fils d'actualités", "intégration de Google Maps", "filtrage de produits", "Fil d'Ariane" et des centaines d'autres types de fonctionnalités. Un wireframe fournit une communication claire à un client sur la façon dont ces fonctionnalités fonctionneront, où elles apparaîtront sur la page spécifique et à quel point elles pourraient être utiles.
3. Mettez la convivialité au premier plan. C'est l'un des avantages les plus importants des wireframes. La convivialité est l'exigence de base du design. Il supprime les images et la couleur et se concentre sur la structure afin d'obliger tout le monde à examiner objectivement la facilité d'utilisation d'un site Web, les chemins de conversion, la dénomination des liens, le placement de la navigation et le placement des fonctionnalités. Et cela profite à toutes les parties.4. Aide à affiner la navigation. Par exemple, les wireframes d'un site Web permettent aux utilisateurs de tester le nouveau site : pour voir à quel point il est facile ou difficile de localiser les pages cibles; pour déterminer si les menus déroulants clarifient ou confondent l'utilisateur; pour savoir si le Fil d'Ariane est utile ou distrayante; pour comprendre si le schéma de navigation global est intuitif, incompréhensible ou quelque part entre les deux.
5. Rend le processus de conception itératif. Au lieu d'essayer de combiner les aspects fonctionnalité/mise en page et création/image de marque du site Web en une seule étape, les wireframes garantissent que ces éléments soient pris un par un. Cela permet aux clients (et aux autres membres de l'équipe) de fournir des commentaires plus tôt dans le processus. Ignorer les wireframes retarde ce retour d'information et augmente les coûts de modification car les maquettes de design complètes doivent être retravaillées, et pas seulement les wireframes simplifiés.
6. Économise du temps et des efforts.. Le wireframing fait gagner du temps à bien des égards. Vos designs sont mieux pensées. Votre équipe de développement comprend ce qu'elle doit construire en gardant le plan à l'esprit. La création de contenu devient beaucoup plus claire. Cela peut faciliter la communication et éviter les malentendus. Tous les membres de l'équipe de développement, de l'agence et du client sont tous sur la même longueur d'onde sur ce que l'interface est censée faire et comment elle est censée fonctionner.
7. Rend le développement de contenu plus efficace. Peu importe que vous visiez un objectif de référencement ou des lecteurs humains, votre contenu doit être lisible et attrayant. Par exemple, de gros blocs de textes indifférenciés sont difficiles à lire. Les moteurs de recherche et les yeux humains préfèrent les contenus élégants aux contenus maladroits. Le Wireframe offre un aperçu du contenu. Il vous aide à organiser les polices, les listes numérotées, les puces et les têtes de manière ordonnée et esthétique. Lors du wireframing, vous pouvez déterminer la taille de police optimale, la position du titre et la quantité de contenu en essayant différentes options. Enfin, vous pouvez rechercher le meilleur schéma de formatage qui maximisera la lisibilité et la persuasion.
Example de Wireframe
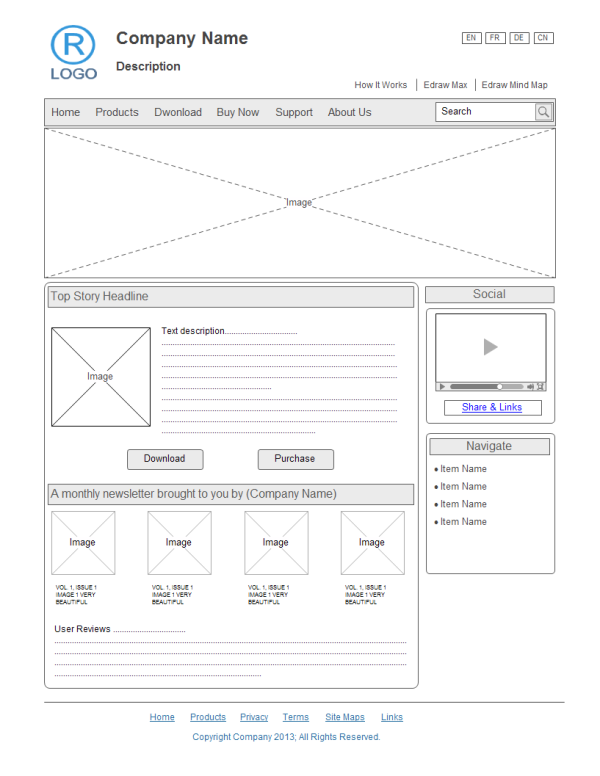
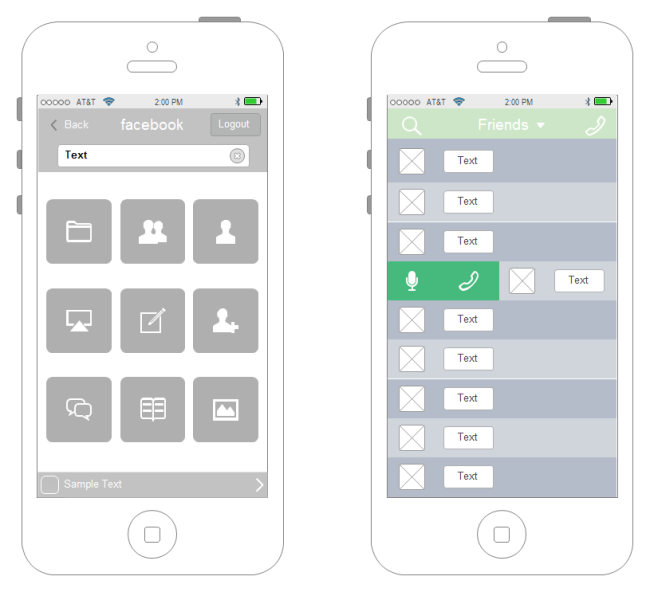
Voici 2 exemples à titre de référence.
Wireframe de Site Internet

Wireframe d'un Interface Utilisateur iPhone

Essayez un logiciel de wireframe facile, gratuitement.
 Comprendre le Wireframe - Caractéristiques, éléments et types
Comprendre le Wireframe - Caractéristiques, éléments et types
 Symboles du Logiciel Wireframe
Symboles du Logiciel Wireframe
 Logiciel de création de wireframe facile
Logiciel de création de wireframe facile