Les exemples gratuits de wireframes éditables
Vous voulez créer un Wireframe pour vous permettre de vérifier la fonctionnalité et la structure avant de le mettre en œuvre ? Dans cet article, EdrawMax vous aide à créer un wireframe.
EdrawMax
Logiciel de diagrammes tout-en-un
- Compatibilité supérieure des fichiers : Importer et exporter des dessins vers différents formats de fichiers, tels que Visio
- Prise en charge multiplateforme (Windows, Mac, Linux, Web)
1. Qu'est-ce qu'une maquette de site Web ?
Le wireframe aide à construire les sites Web et à s'assurer de chaque fonctionnalité sur la page. La création d'un wireframe doit être aussi simple que possible, car à ce stade, vous devez vous assurer que tout est en ordre et faire moins d'erreurs. Avec les exemples de wireframe de site web suivants, vous pouvez comprendre et créer le wireframe plus facilement.
2. Les exemples de wireframe
Voici quelques exemples de wireframe de site web pour les designers qui peuvent regarder les wireframes de site web pour référencer leur travail. Ils peuvent modifier les wireframes en fonction de leurs besoins.
 |
 |
 |
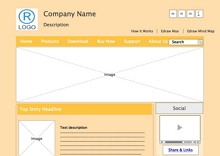
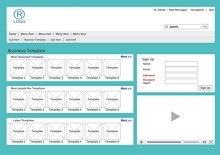
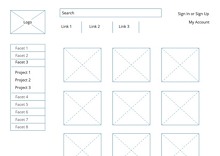
| Wireframe de boutique en ligne | E-Commerce Wireframe | Exemple de site Wireframe |
 |
 |
 |
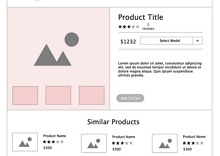
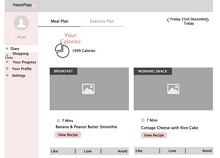
| Design Site Commercial | Page d'accueil Wireframe | Wireframe du produit de bien-être |
 |
 |
 |
| Conception de site Web client | Page d'accueil Wireframe | Wireframe de la communauté |
 |
 |
 |
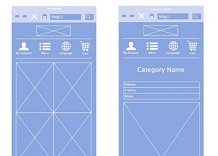
| Cadre détaillé du blog | Exemple de wireframe Android | Page de contact exemple wireframe |
 |
 |
 |
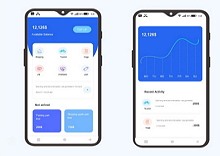
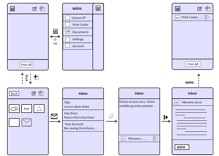
| Wireframe pour tableau de bord | Facebook Wirefame | Exemple de wireframe pour iPhone |
 |
 |
 |
| Exemple de page de démarrage | Wireframe à faible fidélité | Exemple de wireframe pour iPad |
 |
 |
 |
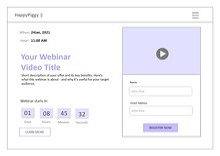
| Expérience de l'application d'impression | Cadre de la page de tarification | Cadre du webinaire |
3. Comment créer un Wireframe avec EdrawMax
Pour créer un wireframe avec EdrawMax, suivez ces étapes simples :
-
Ouvrez le logiciel EdrawMax sur votre ordinateur.
-
Cliquez sur "Nouveau" dans la barre d'outils supérieure.
-
Dans la fenêtre qui s'ouvre, recherchez "Wireframe" dans la barre de recherche ou sélectionnez la catégorie "Wireframe" dans le volet de gauche.
-
Choisissez le modèle de wireframe qui correspond le mieux à votre projet et cliquez sur "Créer" pour commencer.
-
Une fois le modèle ouvert, vous pouvez commencer à concevoir votre wireframe en utilisant les formes prédéfinies et les outils de dessin disponibles.
6. Utilisez les formes de base, telles que les rectangles et les cercles, pour représenter les différents éléments de votre interface, tels que les boutons, les champs de texte et les images.
-
Utilisez les outils de mise en forme pour ajuster la taille, la couleur et le style des formes afin de lespersonnaliser selon vos besoins.
-
Ajoutez du texte pour étiqueter chaque élément de votre wireframe et fournir des explications supplémentaires sinécessaire.
-
Utilisez les outils de connexion pour relier les différents éléments et montrer les flux de navigation ou les interactions entre les pages.
-
Une fois que vous avez terminé de créer votre wireframe, vous pouvez l'enregistrer sous forme de fichier ou l'exporter dans différents formats,tels que PDF, PNG ou SVG.
4. Principaux points à retenir
Les concepteurs peuvent réaliser le wireframe d'un site web à l'aide d'exemples de wireframe de site web. Ils peuvent planifier le plan d'un site web et placer les options correctement. Il existe différents types de sites Web, et donc les wireframes sont également variés. Les concepteurs doivent planifier de manière appropriée pour faire un site Web esthétiquement agréable et entièrement fonctionnel. Vous pouvez utiliser des outils conviviaux comme EdrawMax, qui permet de créer un plan selon son choix. Il est livré avec des modèles afin que les utilisateurs puissent les modifier en fonction de leurs besoins.
En conclusion, EdrawMax est un outil de diagramme à démarrage rapide, qui permet de réaliser plus facilement des wireframes et tout autre visuel. De plus, il contient des modèles intégrés en nombre que vous pouvez utiliser gratuitement.




