Understand Wireframe - Features, Elements and Types
Definition of Wireframe
A wireframe, simply speaking, is a visual representation of a web page, UI or any screen design. It is a skeletal two-dimensional model in which only lines and vertices are represented.
Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. For those looking to build a website or UI, wireframes are the foundation on which to begin building.
Features of Wireframe
Understanding the 3 features of Wireframe helps you get a better idea of this kind of diagram.
1. Wireframes are simple black and white layouts that outline the specific size and location of page elements, site features, conversion areas and navigation for your web site or UI.
2. They ado not include color, font choices, logos or any real design elements that take away from purely focusing on a site's structure.
3. We often say that wireframes are much like a blue print to a home. What we see in them are the bones of a page - the very basic framework of how it will be set up and how it works.
Standard Elements on Wireframe
A wireframe usually includes the following standard elements.
- Logo
- Search field
- Breadcrumb
- Headers, including page title as the H1 and subheads H2-Hx
- Navigation systems, including global navigation and local navigation
- Body content
- Share buttons
- Contact information
- Footer
Types of Wireframe
Wireframes often vary in both production and the amount of detail that they present. Based on the level of wireframe production or functionality, wireframes can be divided into low and high-fidelity wireframes.
- Low-fidelity wireframes - a minimalist start: Low Fidelity wireframes are generally a very simple place to start design. They attempt to define navigation, framework and basic structure. Low fidelity wireframes are useful for starting conversations, deciding very basic functionality as well as navigation layout. These simple sketches are not as useful for showing actual interactions, the weighting of elements on a page or paper prototype testing.
- High-fidelity wireframes - designing for the details: High-fidelity wireframes fill in the details missing in their simpler predecessors. They define the weighting and visual hierarchy of the page, actual form and interaction elements, and often labels, instructional text and some copy.
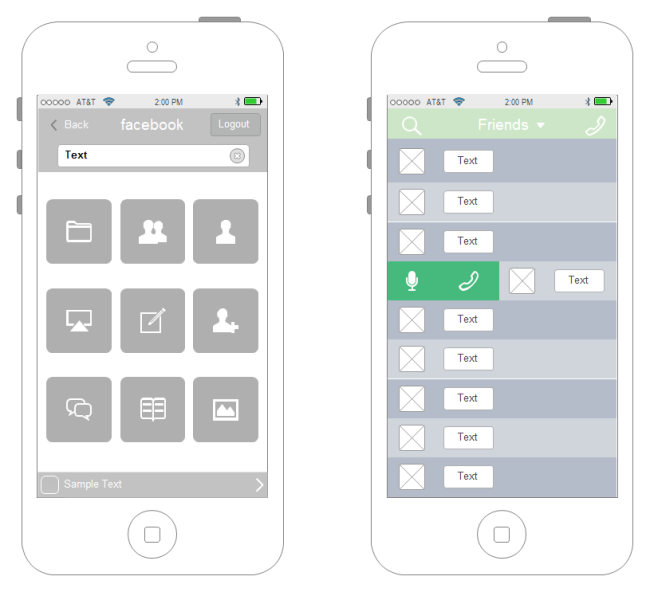
Wireframe Examples
Here are 2 examples for your reference.
Website Wireframe

iPhone UI Wireframe