How to Wireframe a Conceptual Website
Part 1: What is Conceptual Website?
A conceptual website, or a website wireframe, acts as a blueprint to the website's design and functionality. Before any content or visual features are added, a wireframe is used to form the structure of the website, including its functionalities and user interactions.
By nature, wireframing is used at the beginning of a web development project by web developers and UI designers. It is an essential UI design element, as it visually shows what elements will be on the site. Amendments to it are much easier done than on concept designs. Additionally, its simple layout makes it easy for non-technical clients to understand and give feedback on.
Part 2: Conceptual Website Symbols
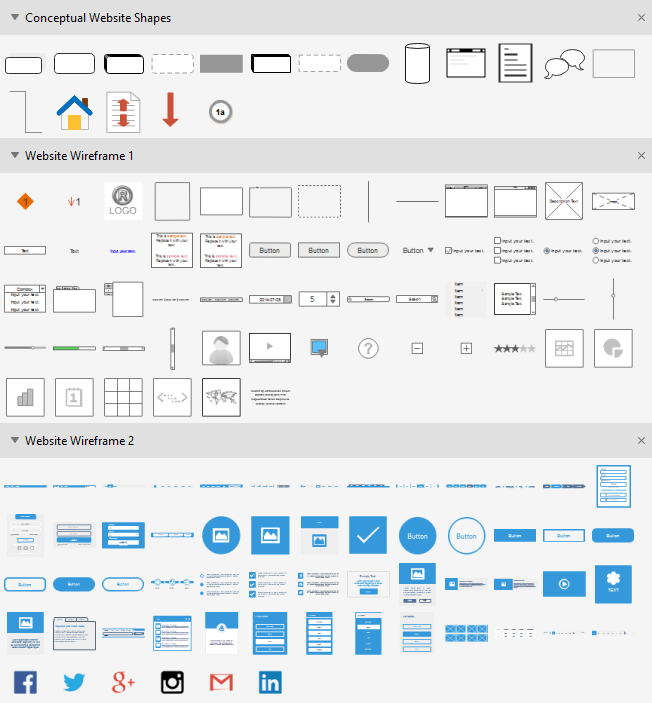
All symbols in EdrawMax are editable and customizable. EdrawMax offers you basic and special shapes used in wireframing conceptual website, including main page, page, pages, external page, page element, page elements, external page, service, database, popup, form, cloud, related pages, dynamic connector, etc.

EdrawMax
All-in-One Diagram Software
- Superior file compatibility: Import and export drawings to various file formats, such as Visio
- Cross-platform supported (Windows, Mac, Linux, Web)
Part 3: How to Wireframe a Conceptual Website
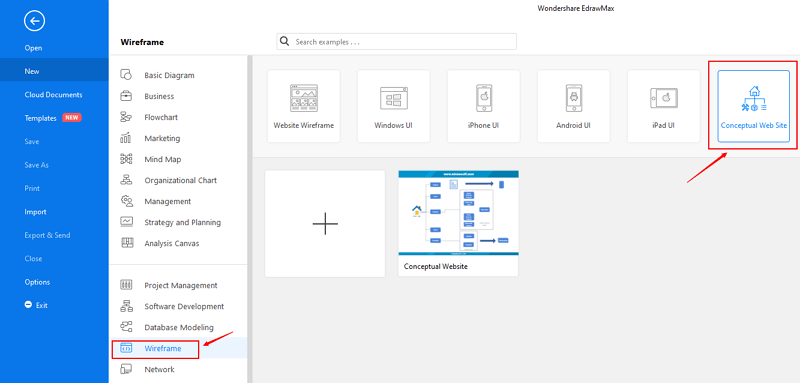
Step 1: Open EdrawMax from your computer, and navigate to [New] > [Wireframe]. You can find the section of Conceptual Website.

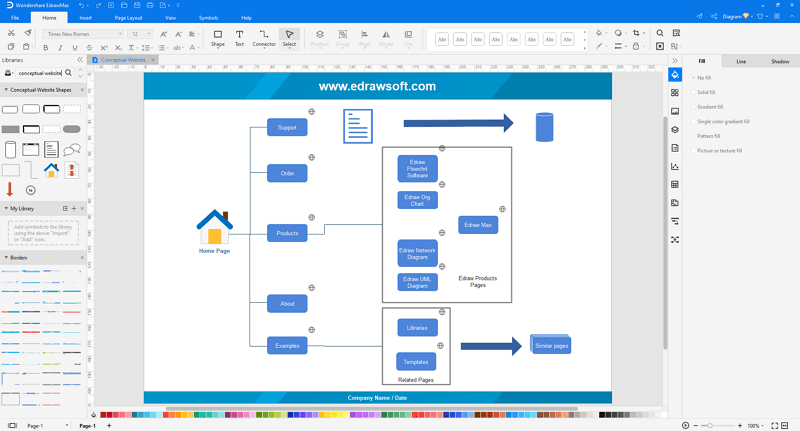
Step 2: Open and modify the conceptual website template from the inbuilt template gallery, or you can create a new one as you like. There are plenty of conceptual website symbols in EdrawMax. The handy and powerful editing and formatting tools will also help you build the website structure in minutes.

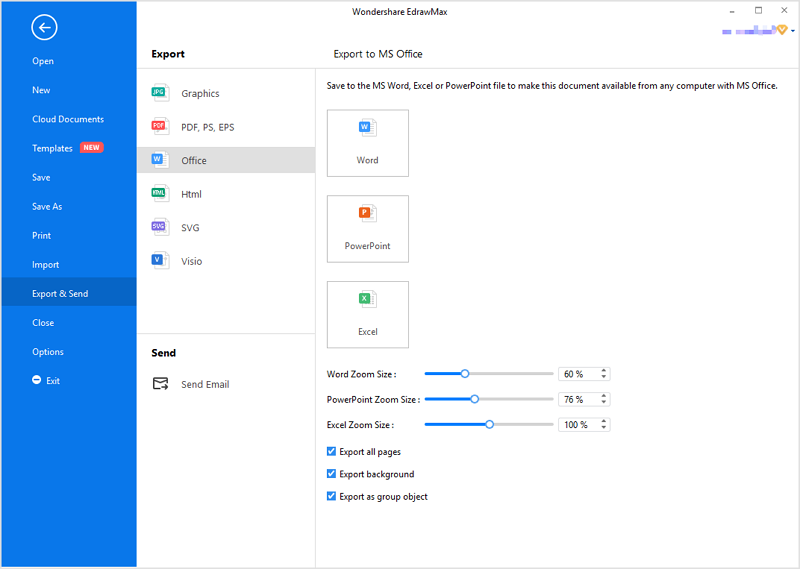
Step 3: When you finish your design in EdrawMax, you can save and export the file to graphics(JPG, PNG), PDF, editable MS Office file format, SVG, Visio vsdx file format, etc.

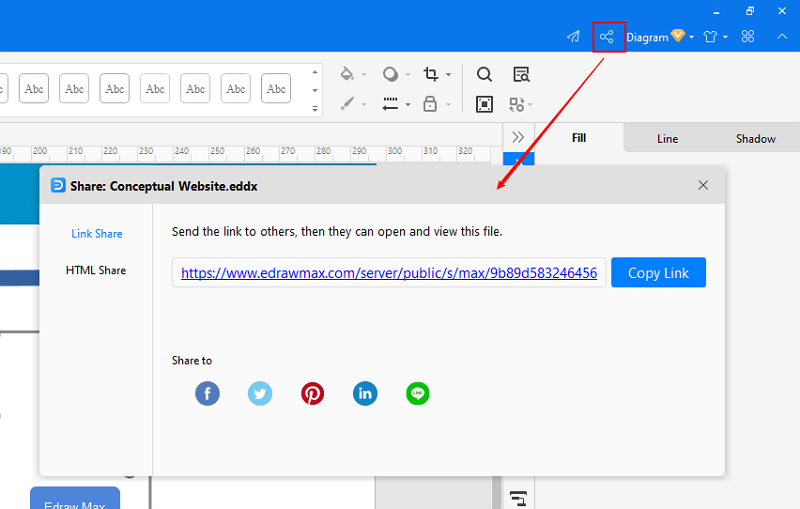
Step 4: Alternatively, you can share your design with others via social media and sharing links. You can also publish your drawings into EdrawMax's online template gallery and present it to more UX designers.

Watch this video to learn more. If the video doesn't play, please visit it at YouTube.
Part 4: Conceptual Website Wireframe Examples
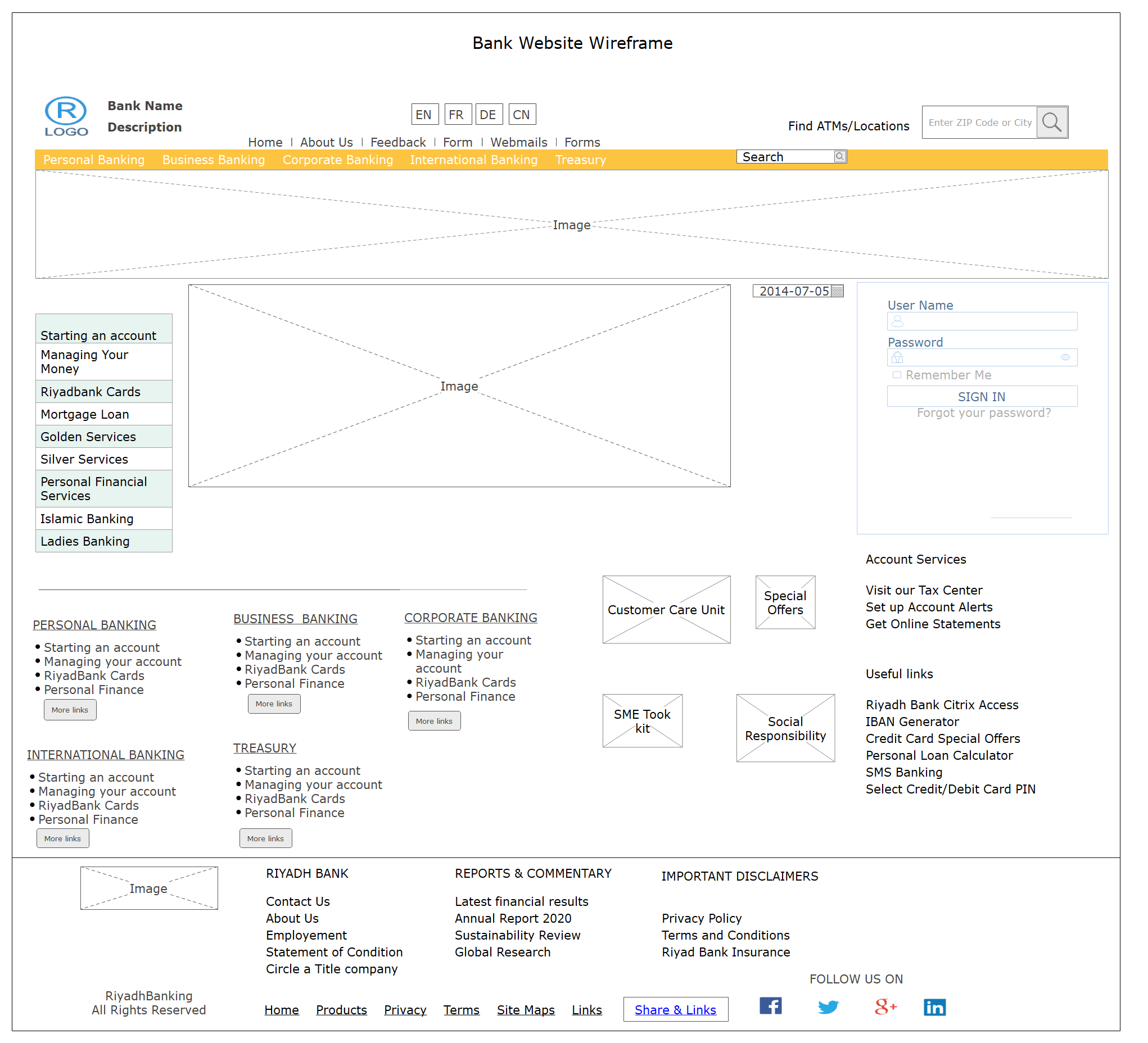
Example 1: Bank Website Wireframe
Website design is a core building block of any financial institution as it represents all the ins and outs of any bank website. A bank website wireframe shows all kinds of services that the bank offers, in addition to this, it also has a login window option that makes the wireframe dynamic in nature.

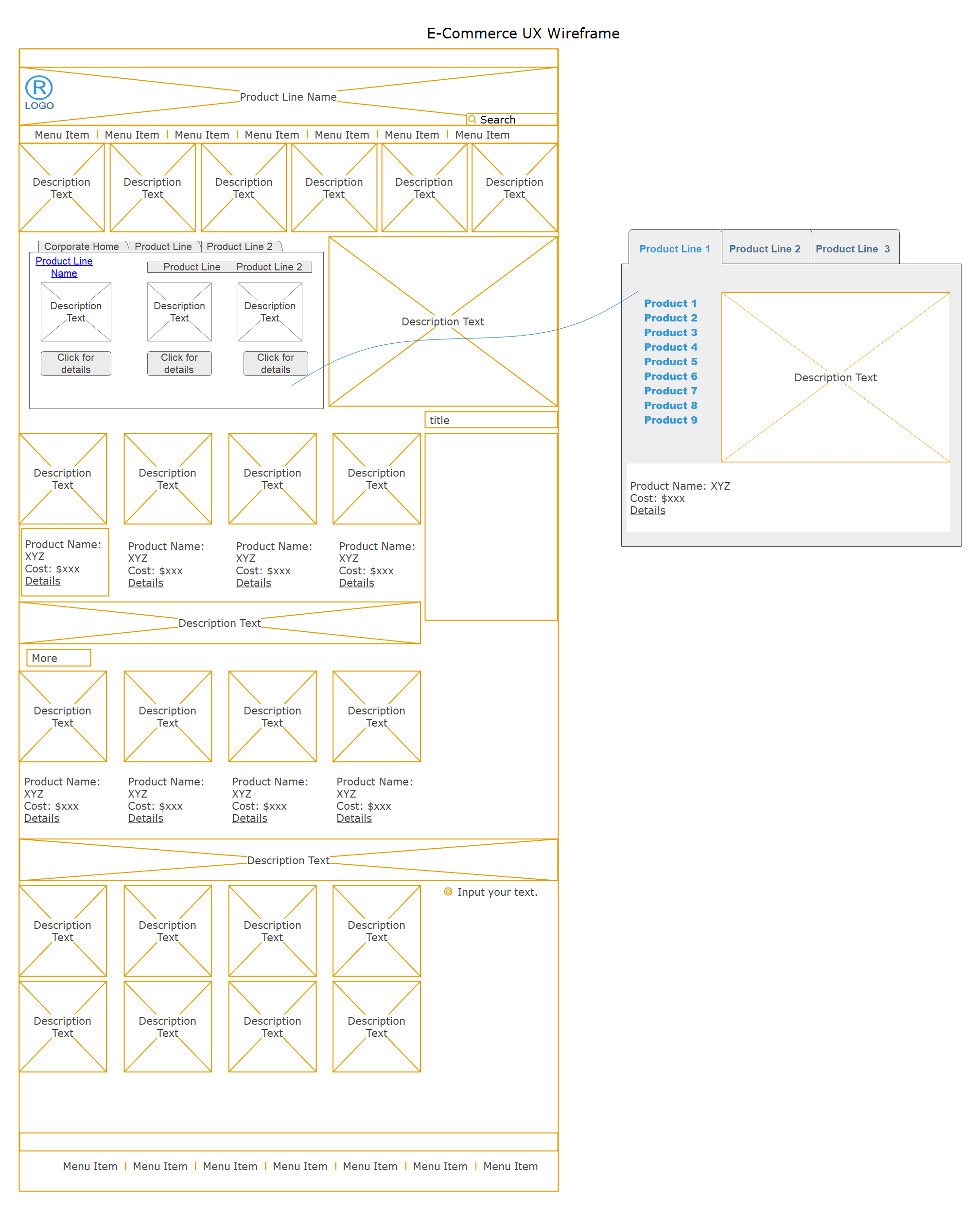
Example 2: E-Commerce UX Wireframe
An E-Commerce User Interface wireframe shows how the digital store of any business will look. The website mockup consists of the product’s layouts and descriptions, costs, and even relevant blogs to attract customers. The E-Commerce UX Wireframe also visually represents the entire flow of any eCommerce business.