A Beginner's Guide to Wireframing
Edraw wireframing software offers great capabilities and efficiency for beginners. As a beginner's guide to wireframing, we are going to take a look at the definition, the importance and the examples of wireframing. Let's get started!
The Definition of Wireframing
Wireframing is a way to design a website service at the structural level. A wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages. A Web wireframe is a simple visual guide to show you what a web page would look like.
Wireframes are an important design tool used in web development. A wireframe separates the graphic elements of a web site from the functional elements in such a way that web teams can easily explain how users will interact with the web site. It's possible to create complex wireframes with huge amounts of details, your planning can start with Edraw wireframing software.
The Importance of Wireframing
Web wireframes are a great way to start your design work. A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys. Wireframes can also be used to create the global and secondary navigation to ensure the terminology and structure used for the site meets user expectations.
Wireframing is a critical part of the interaction design process. The aim of a wireframe is to provide a visual understanding of a page early in a project to get stakeholder and project team approval before the creative phase gets under way. It suggests the structure of a page, without using any graphics or text.
A wireframe displays site architecture visually and allows for clarification of web site elements. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added. It pushes usability to the forefront and identifies ease of updates. Moreover, it helps make the design process iterative and saves time on the entire project.
Examples of Wireframing
Wireframe is a visualization tool for presenting proposed functions, structure and content of a web page or web site. A website wireframe would show the entire site structure - including what pages link to where. The key to making good wireframes is to leave out all visual elements. Use boxes and lines to represent pictures and text.
Sports News Website Wireframe Template
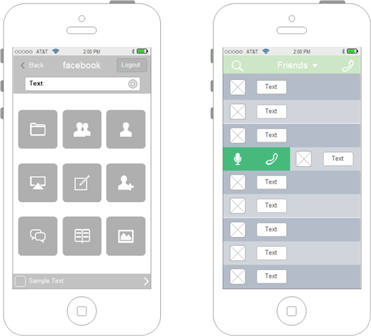
iPhone UI Wireframe
What are included in a typical wireframe?
- Key page elements and their location, such as header, footer, navigation, content objects, branding elements
- Grouping of elements, such as side bars, navigation bars, content areas
- labeling, page title, navigation links, headings to content objects
- place holders, content text and images
a Versatile Wireframing Tool
Edraw is a comprehensive diagramming maker that can generate various diagrams. It offers a comprehensive solution for creating wireframes, with the best combination of capabilities and efficiency.
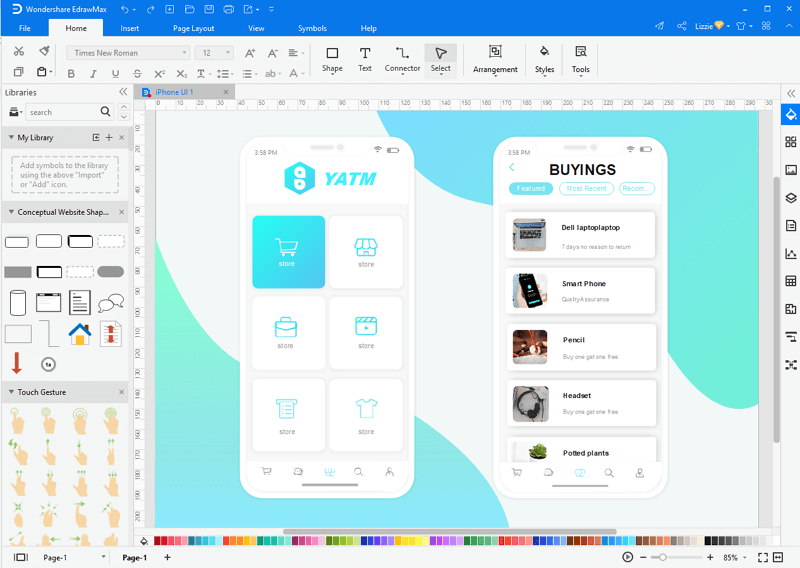
1. User-friendly Interface
The interface is similar to MS Word so that users can easily use the software without hassle. It is quite user-friendly because even beginners can handle it without learning a manual. At the same time, Edraw includes advanced elements for more effective diagramming.

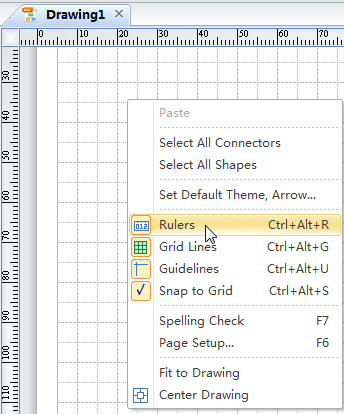
1.1 Canvas
The Canvas is used to see the organization of your full document and its content. It include gridlines, rulers and guidelines for easy and accurate design.

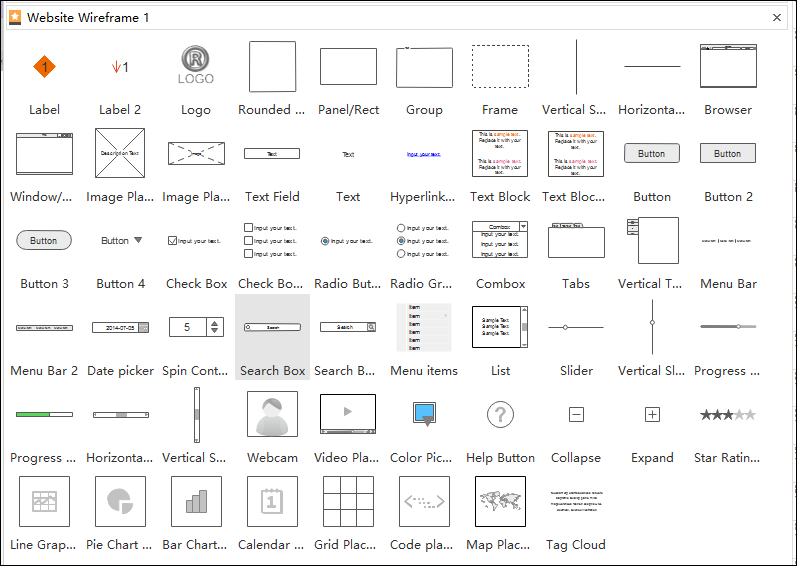
1.2 Shapes
Shapes are your most crucial tool when creating wireframes. Edraw offers most necessary shapes for diagramming. The pretty basic shapes include rectangles, circles, and triangles. The specialized shapes for wireframing contain iphone, ipad and android UI icons. They are all pre-drawn shapes in popular vector format. Just drag and drop or copy and paste them to use.

1.3 Text
You can add text within, below or above a shape as you like. Most of Edraw's shapes are designed with text boxes. Double click a shape to type in text. If a shape doesn't have a text box, you can add a text box to it. That text then acts as a property of the shape and moves in tandem with that shape.
2. Extensive Libraries
Several libraries are embedded in the program. A plenty of UI or website wireframe design shapes are contained. Every time you open a template or an example, the related libraries open automatically next to the canvas.
3. Ready-to-use Templates
Templates are documents that are already set up and ready for you to use. Make some modifications when necessary. Wireframe design is very important in screen design process. It defines the information hierarchy of your design. It's important because it allows the designer to plan the layout and interaction of an interface without being distracted by colors and typeface choices. In Edraw's wireframe template, you can find all the symbols and icons used in site designing. With the smart tools and straightforward interface, Edraw offers the easiest way to plan the layout of a website.
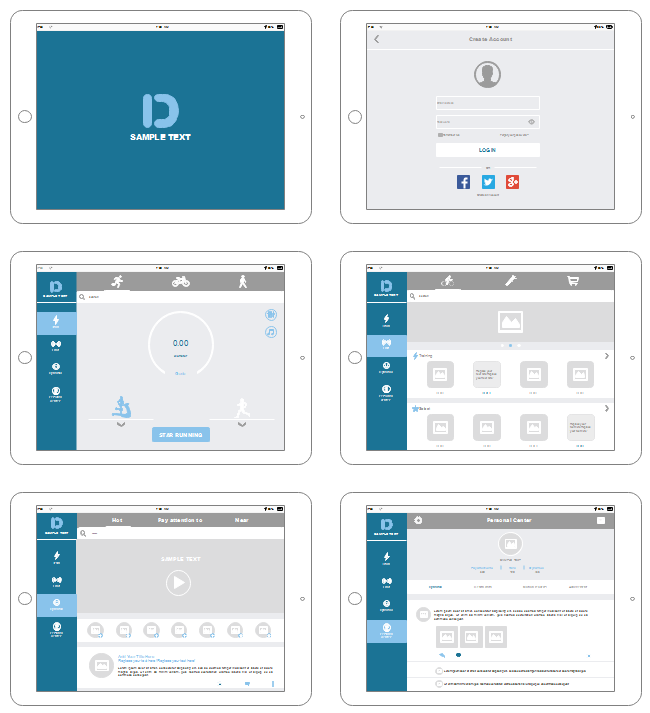
Get this iPad UI Wireframe template for Free
Related Articles:
UI Mockup Tool - Help Plan Your Web Site