Create a Wireframe Diagram for Windows 7 User Interfaces
To create a great wireframe, first you need to choose an excellent wireframing tool because if choosing wrongly, it can end up costing more time and can even create bigger headaches for both the client and the designer. Choose a wireframing tool that fits in with the way you work is the only way of finding out which one is right for you.
The Benefits of Wireframing
A wireframe focuses on how your website functions (navigation, conversion points, grid layout...) and allows you to focus on making decisions based around these functioning elements.
Save your valuable time. In the long run, wireframes are a time saver. In theory, you are able to make large changes at a fast pace because it is not coded yet. The document is smaller and there are less moving parts allowing me to work and make changes faster.
Inexpensive to tweak a design. A wireframe does not contain finished design elements as such, but does display where design elements will appear on the page and make it quick and inexpensive to tweak or even overhaul a design at exactly the time when you want to be doing major changes and fine-tuning.
Helps with work flow. Wireframing definitely helps with work flow, and team understanding of the project before the actual design/mock-up phase begins. Wireframing is a great tool to incorporate into your projects as it allows for rapid prototyping and helps to pinpoint any potential problems.
Integral part of web development process. Wireframing has become a truly integral part of web development process at work nowadays. It is invaluable on projects to have a visual representation of content, hierarchy and layout. Overall it's an excellent step to incorporate into your project before the design process begins for both you and your clients.
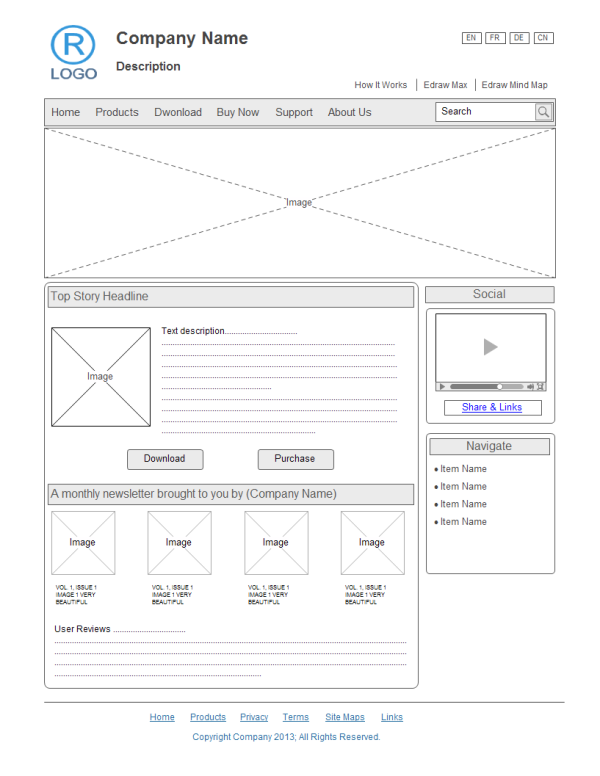
A wireframe is a low-fidelity visual representation of a website's layout design, sometimes referred to as a skeleton, outline or blueprint. Often, a wireframe represents the basic page layout structure and navigational scheme of the site's pages, as well as major site components. Edraw software is an easy wireframing software for creating quick UI mockups and prototypes. Even though it is broader tool than just wireframes, it's pretty sweet. You can give it a try and surely you will never regret about that.
Dialog Box Elements - Mock up Dialog Box for Windows Systems