Ultimate Web Diagram Tutorial
Web diagrams are useful tools when you need to step back and look at the broad picture. Web diagrams help you illustrates the relationships between objects by showing shortcomings in your plan when you are planning a website, a web app or any other complex system or set of ideas, etc.
The Definition of Web Diagram
A web diagram is a file that helps you create, visualize, and change the flow of a dynamic web application. Because a web diagram is primarily a visual aid, limit the diagram labels to two or three words and use shapes and colors to identify components of the diagram.

Although web diagrams are quite convenient to use, drawing web diagram by hand is still very difficult for most of us. No worries, you can quickly and easily draw web digrams with the help of web diagram maker which offers you lots of useful web diagram symbols. Before you start to draw web diagrams, you may learn how to create web diargams here.
Tips for Creating Web Diagrams
Web diagram includes conceptual web site diagram and web site map diagram, however, drawing steps for these two kinds of diagrams are similar. Below are tips for making web diagrams which shall be of great help for you when you create web diagrams.
Good web design requires a solid site architecture based on the site's goals and target audience established in the project brief. There are four things you should pay attention to when you are making web diagrams: content outline, site diagram, page description diagrams and wireframes.
Content Outline
Create a list of all existing content. Brainstorm content that needs to be created for the site. Review the list of content, trimming anything that does not match the goals or audience needs as stated in the project brief. Take time to think about the future and how the site content might need to grow. Make sure you leave room for growth. Next group your content into categories.

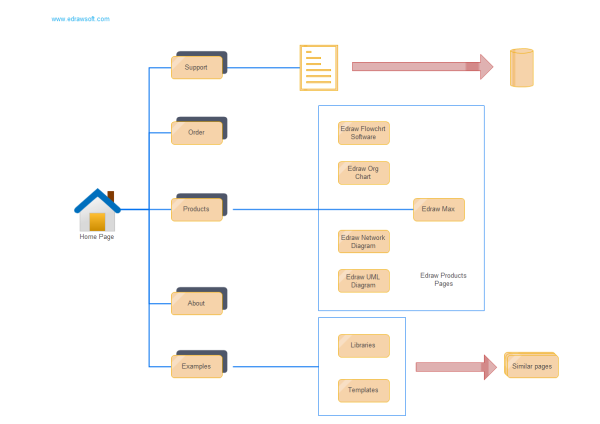
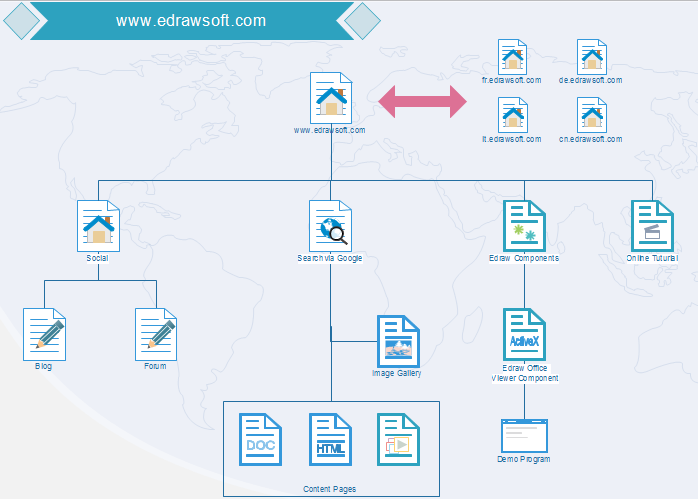
Site Diagram
Take your final content outline and create a sitemap or site diagram. A sitemap is just a visual representation of your content outline and site structure.
Page Description Diagrams
Many Information Architects are now recommending the use of page description diagrams (PDD) as a step before wireframes or even as a replacement to wireframes. The focus of a PDD is two-fold: what content belongs on this page and what is the priority of each chunk of content.
Wireframes
A wireframe is a non-graphical layout of a web page. It is a simple drawing of the chunks of information and functionality for each page in your site. You will want to create a wireframe for the home page, each unique second level page and any other significantly different page on the site.
Before you start to create web diagram, you might need to learn to Use Edraw to Make Conceptual Website Diagrams Easily here.


