Le logiciel de wireframing Edraw offre de grandes capacités et une grande efficacité pour les débutants. En tant que guide du débutant pour le wireframing, nous allons jeter un coup d'œil à la définition, l'importance et les exemples du wireframing. C'est parti !
La définition du wireframing
Wireframing est une façon de concevoir un service de site Web au niveau structurel. Un wireframe est une mise en page d'une page Web qui démontre quels éléments d'interface existeront sur les pages clés. Un wireframe Web est un guide visuel simple pour vous montrer à quoi ressemblerait une page Web.

Les wireframes sont un outil de conception important utilisé dans le développement web. Un wireframe sépare les éléments graphiques d'un site Web des éléments fonctionnels de manière à ce que les équipes Web puissent facilement expliquer comment les utilisateurs interagiront avec le site Web. Il est possible de créer des wireframes complexes avec d'énormes quantités de détails, votre planification peut commencer avec le logiciel de wireframing Edraw.
L'importance du wireframing
Les wireframes web sont un excellent moyen de commencer votre travail de conception. Un wireframe est généralement utilisé pour disposer le contenu et les fonctionnalités sur une page qui tient compte des besoins et des parcours des utilisateurs. Les wireframes peuvent également être utilisés pour créer la navigation globale et secondaire afin de s'assurer que la terminologie et la structure utilisées pour le site répondent aux attentes des utilisateurs.
Le wireframing est une partie essentielle du processus de design d'interaction. L'objectif d'un wireframe est de fournir une compréhension visuelle d'une page au début d'un projet pour obtenir l'approbation des parties prenantes et de l'équipe de projet avant que la phase créative ne démarre. Il suggère la structure d'une page, sans utiliser de graphiques ou de textes.
Un wireframe affiche visuellement l'architecture du site et permet de clarifier les éléments du site Web. Les wireframes sont utilisés au début du processus de développement pour établir la structure de base d'une page avant que la conception visuelle et le contenu ne soient ajoutés. Il met la convivialité au premier plan et identifie la facilité des mises à jour. De plus, il contribue à rendre le processus de conception itératif et permet de gagner du temps sur l'ensemble du projet.
Exemples de Wireframing
Le wireframe est un outil de visualisation permettant de présenter les fonctions, la structure et le contenu proposés d'une page Web ou d'un site Web. Un wireframe de site Web montrerait la structure entière du site - y compris quelles pages sont liées à où. La clé pour réaliser de bons wireframes est de laisser de côté tous les éléments visuels. Utilisez des boîtes et des lignes pour représenter les images et le texte.
Modèle de fil conducteur de site Web d'actualités sportives

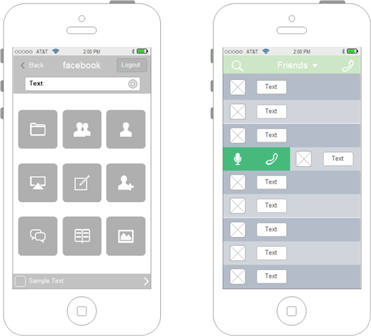
Wireframe de l'interface utilisateur de l'iPhone

Quels sont les éléments inclus dans un wireframe typique ?
- Les éléments clés de la page et leur emplacement, tels que l'en-tête, le pied de page, la navigation, les objets de contenu, les éléments de marque.
- Groupement des éléments, tels que les barres latérales, les barres de navigation, les zones de contenu.
- l'étiquetage, le titre de la page, les liens de navigation, les titres des objets de contenu.
- les marqueurs de place, le texte du contenu et les images
Un outil de wireframing polyvalent
Edraw est un créateur de diagrammes complet qui peut générer divers diagrammes. Il offre une solution complète pour créer des wireframes, avec la meilleure combinaison de capacités et d'efficacité.
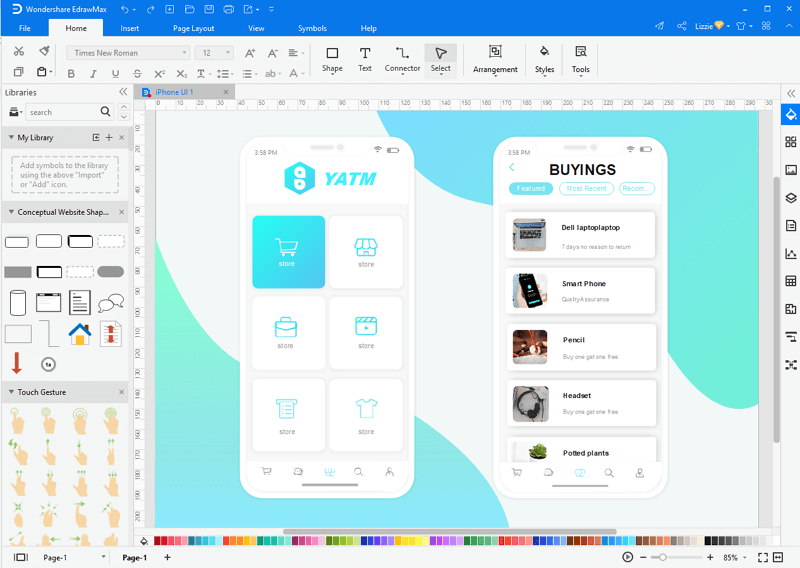
1. Interface conviviale
L'interface est similaire à celle de MS Word, de sorte que les utilisateurs peuvent facilement utiliser le logiciel sans problème. Il est assez convivial car même les débutants peuvent le manipuler sans avoir à apprendre un manuel. En même temps, Edraw inclut des éléments avancés pour des diagrammes plus efficaces.

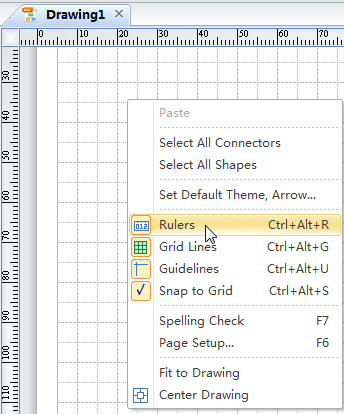
1.1 Le tableau
Le tableau est utilisé pour voir l'organisation de votre document complet et son contenu. Il comprend des lignes de grille, des règles et des lignes directrices pour une conception facile et précise.

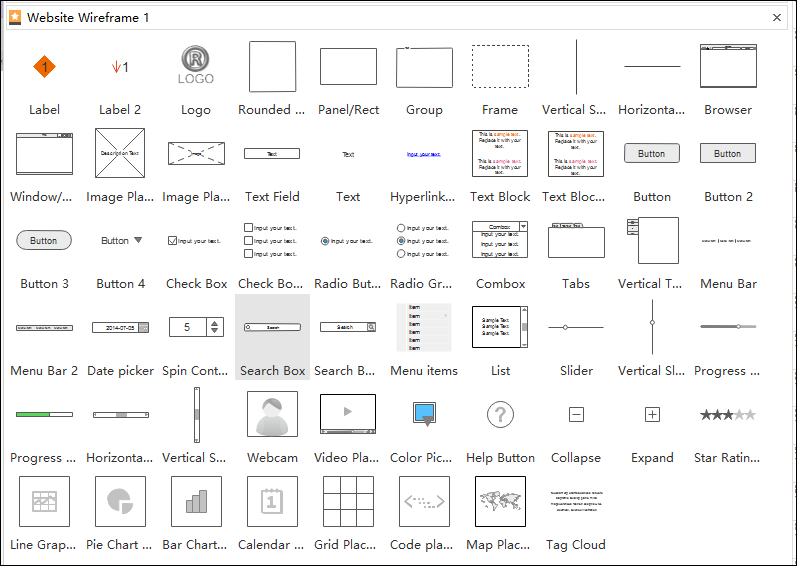
1.2 Formes
Les formes sont votre outil le plus crucial lors de la création de wireframes. Edraw propose la plupart des formes nécessaires à la création de diagrammes. Les formes assez basiques comprennent les rectangles, les cercles et les triangles. Les formes spécialisées pour le wireframing contiennent des icônes d'interface utilisateur pour iphone, ipad et android. Ce sont toutes des formes pré-dessinées au format vectoriel populaire. Il suffit de les glisser-déposer ou de les copier-coller pour les utiliser.

1.3 Texte
Vous pouvez ajouter du texte à l'intérieur, en dessous ou au-dessus d'une forme comme vous le souhaitez. La plupart des formes d'Edraw sont conçues avec des zones de texte. Double-cliquez sur une forme pour saisir du texte. Si une forme n'a pas de zone de texte, vous pouvez lui en ajouter une. Ce texte agit alors comme une propriété de la forme et se déplace en tandem avec cette forme.
2. Bibliothèques étendues
Plusieurs bibliothèques sont intégrées dans le programme. Une multitude de formes de conception d'interfaces utilisateur ou de sites Web filaires y sont contenues. Chaque fois que vous ouvrez un modèle ou un exemple, les bibliothèques associées s'ouvrent automatiquement à côté du tableau.
3. Modèles prêts à l'emploi
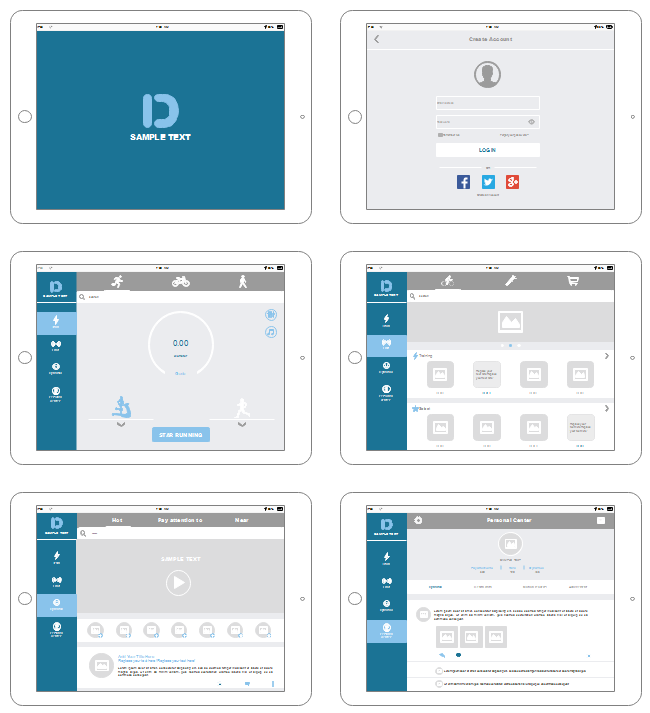
Les modèles sont des documents déjà configurés et prêts à être utilisés. Apportez quelques modifications si nécessaire. La conception filaire est très importante dans le processus de conception d'écran. Elle définit la hiérarchie de l'information de votre conception. Elle est importante car elle permet au concepteur de planifier la disposition et l'interaction d'une interface sans être distrait par les couleurs et les choix de caractères. Dans le modèle de fil de fer d'Edraw, vous pouvez retrouver tous les symboles et icônes utilisés dans la conception de sites. Avec ses outils intelligents et son interface simple, Edraw offre le moyen le plus simple de planifier la mise en page d'un site Web.
Obtenez gratuitement ce modèle de Wireframe UI pour iPad

Articles connexes :
 Symboles Wireframe de logiciels
Symboles Wireframe de logiciels
 Outil de prototypage Wireframing
Outil de prototypage Wireframing
 Guide du débutant sur le wireframing de l'interface utilisateur de l'iPhone
Guide du débutant sur le wireframing de l'interface utilisateur de l'iPhone