-
Connaissances en digrammes de flux
-
Connaissances en cartes mentales
-
Connaissances en organigrammes
-
Connaissances en infographique
- 6 graphiques les plus populaires utilisés dans les infographies
- Inconvénients potentiels de l'infographie
- Qu'est-ce qu'un jalon dans un diagramme de Gantt ? - Tout ce que vous devez savoir
- Diagrammes de Gantt pour le processus de fabrication
- Les 10 meilleurs créateurs d'infographies pour créer des infographies accrocheuses
-
Connaissances en dessins d'architecture
-
Connaissances en schémas P&ID
- Créer une carte conceptuelle avec le logiciel Edraw
- Connaissances de base du schéma tuyauterie et instrumentation
- Comparaison entre Schéma de procédé et Schéma tuyauterie et instrumentation
- Qu' est-ce que le diagramme de conduite et de compteur (P&ID)?
- Comment lire un diagramme de tuyauterie et d'instrumentation
-
Connaissances en graphiques
- Comment créer des graphiques sur Mac, Linux et Windows
- Logiciel de graphique en aires pour Linux - Créer des graphiques en aires de qualité de présentation
- Logiciel de graphique à barres pour Linux
- Logiciel de graphique à bulles pour Linux - Créer des graphiques à bulles de manière plus efficace
- Logiciel pour créer des graphiques sur Linux avec des modèles pré-dessinés
-
Connaissances en organisateurs graphique
-
Connaissances en maquettes fonctionnelle
-
Connaissances en diagrammes de réseau
-
Connaissances en design graphique
-
Connaissances en diagrammes d'affaires
-
Connaissances en schémas électriques
-
Connaissances Office
-
Connaissances en projets
-
Connaissance de Wireframe
- Wireframe de l'interface utilisateur iPad
- Wireframe de l'interface utilisateur de l'iPhone
- Wireframe de l'interface utilisateur Mac
- Wireframe de site web avec de riches exemples et modèles gratuits
- Créer un diagramme de Wireframe pour l'interface utilisateur Windows 7
- Outil de maquette d'interface utilisateur - Aidez à planifier votre site Web
-
Connaissances en diagrammes UML
-
Connaissances en diagrammes scientifique
-
Connaissances en diagrammes ER
-
Connaissances cartographiques
-
Connaissances en bases de données
-
Connaissances en formulaires
- Equivalent d'Excel pour réaliser un formulaire sur Mac
- Logiciel pour la création de formulaire sous Linux pour présenter les affaires
- Meilleur logiciel pour créer des factures sur Linux - Parfait pour les entreprises et les indépendants
- Formulaires d'affaires
- Formulaire d'affaires - Logiciel professionnel de conception de formulaires qui est rapide, facile et simple.
-
Connaissancess en design de mode
-
Connaissances en cartes
- Programme de bureau pour créer un formulaire
- Logiciel de graphique en anneau pour Linux vous aide à créer vos graphiques rapidement
- Meilleur logiciel de graphiques jauge pour Linux avec une banque de vecteurs et modèles
- Meilleur logiciel pour la création de diagramme à secteurs sous Linux
- Créer des graphiques en nuages de points facilement avec ce logiciel pour Linux
-
Connaissances en Clips Art
-
Connaissances en diagrammes de logiciels
-
Connaissances en diagrammes de base
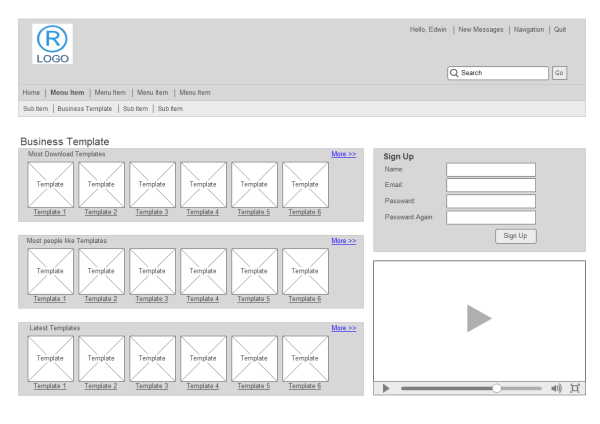
L'outil de maquette d'interface utilisateur vous aide à développer votre idée, à avoir une vue d'ensemble et à éviter les erreurs en cours de route. Les maquettes et les wireframes sont des outils essentiels pour communiquer la convivialité et la fonctionnalité d'un prototype aux clients, en fournissant un visuel optimisé et épuré pour compléter les idées et les conceptions verbalisées.
Quatre conseils pour le Wireframing
Le wireframing est la clé d'un développement réussi et efficace de l'interface utilisateur pour les applications web et mobiles modernes. Vous trouverez ci-dessous quatre conseils que nous avons résumés à partir de notre expérience antérieure. Nous espérons que vous pourrez en tirer profit.
Évitez de construire de gros prototypes. Il est sage de concevoir les écrans clés, de les mettre en œuvre, de voir comment ils se sentent et de revenir aux maquettes pour les modifier si nécessaire. Si vous travaillez ensemble sur le prototype, puis réalisez que certaines fonctionnalités n'ont pas pu être construites ou remarquez que l'expérience de l'utilisateur n'était pas si géniale une fois le prototype implémenté, vous perdrez sûrement beaucoup de temps précieux.
Imaginez le résultat final dans votre tête. Vous pouvez essayer d'imaginer le résultat final dans votre tête, lorsque vous débutez, mais c'est beaucoup plus facile lorsque vous préparez un fil conducteur avant et que vous savez réellement ce que vous devez faire avant même de commencer à le faire.
Rendez-le fonctionnel, pas joli. Il existe des variations dans la façon dont les wireframes sont présentés et cela se reflète dans les différents outils disponibles. Fondamentalement, il s'agit des parties fonctionnelles d'une application, par exemple qu'une page aura 3 zones de texte et 2 boutons. Il s'agit de la fonction et non de la forme.
Pensez à l'utilisateur. Cela semble évident mais il est si facile de se laisser prendre à créer un wireframe et d'oublier l'utilisateur. Le fonctionnel est ce sur quoi nous nous concentrons, mais il est toujours important de considérer l'expérience utilisateur que l'on crée. Par exemple, si vous créez un formulaire d'inscription de trois pages, vous ne retrouverez probablement pas beaucoup de personnes qui le remplissent.

Avec l'explosion des applications mobiles et de l'informatique en nuage, il existe plus d'outils de création de schémas filaires que jamais sur le marché, chacun offrant des niveaux de fonctionnalité différents. Certains logiciels vous permettront de créer un prototype fonctionnel complet, tandis que d'autres outils seront purement utilisés pour de simples wireframes. Le logiciel Edraw est un logiciel économique et de qualité pour réaliser des wireframes simples. Référez-vous à ces liens pour faire un essai.
 Exemples de diagrammes Web - Incluant site Web conceptuel, carte du site Web, architecture Web
Exemples de diagrammes Web - Incluant site Web conceptuel, carte du site Web, architecture Web

Simple. Intelligent. Des diagrammes étonnants pour chaque idée.

Wondershare
EdrawMax
Une plateforme tout-en-un pour plus de 210 diagrammes.
・ Une alternative à Visio facile à utiliser et intuitive
・ 20 000 modèles, 26 000 symboles.
・ Plus de 40 générateurs et outils IA.
・ Intégration avec Nano Banana Pro (IA et Web)



