1. Introduction

Un diagramme qui représente la représentation graphique d'une organisation est communément appelé un organigramme ou un tableau organisationnel. En d'autres termes, un organigramme présente la hiérarchie complète d'une organisation, en indiquant les rangs relatifs ou les relations.
Des centaines de méthodes sont disponibles pour créer des organigrammes, mais cet article se concentre spécifiquement sur la création d'organigrammes avec JavaScript. Plusieurs personnes se demandent s'il est possible de créer un organigramme avec JavaScript. Avez-vous la même idée en tête ? Si oui, assurez-vous de lire attentivement la discussion ci-dessous. Vous obtiendrez à coup sûr une réponse claire à votre question.
2. Est-il possible de créer un organigramme avec JavaScript ?
Cette question est fréquemment posée sur divers forums en ligne. Il se peut que vous l'ayez aussi plusieurs fois. N'est-ce pas ? La réponse à cette question est un grand OUI. Vous pouvez tout à fait créer différents types d'organigrammes (simples ou complexes) en utilisant JavaScript. En outre, cette technologie permet d'éditer et de modifier les organigrammes. Cependant, les personnes qui n'aiment pas utiliser les langages de programmation ne se sentent pas à l'aise avec cette approche.
3. Les 5 meilleures bibliothèques JavaScript pour créer un organigramme
Voici une liste des cinq meilleures bibliothèques JS que vous pouvez utiliser pour créer des organigrammes interactifs en JavaScript. Elles sont toutes dotées d'un large éventail de capacités de personnalisation. Entrons dans les détails.
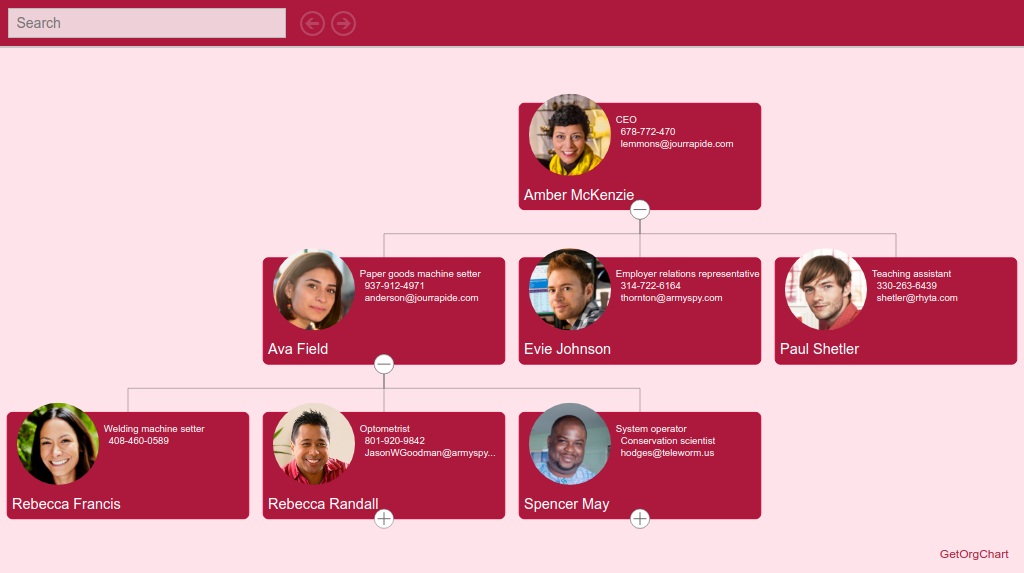
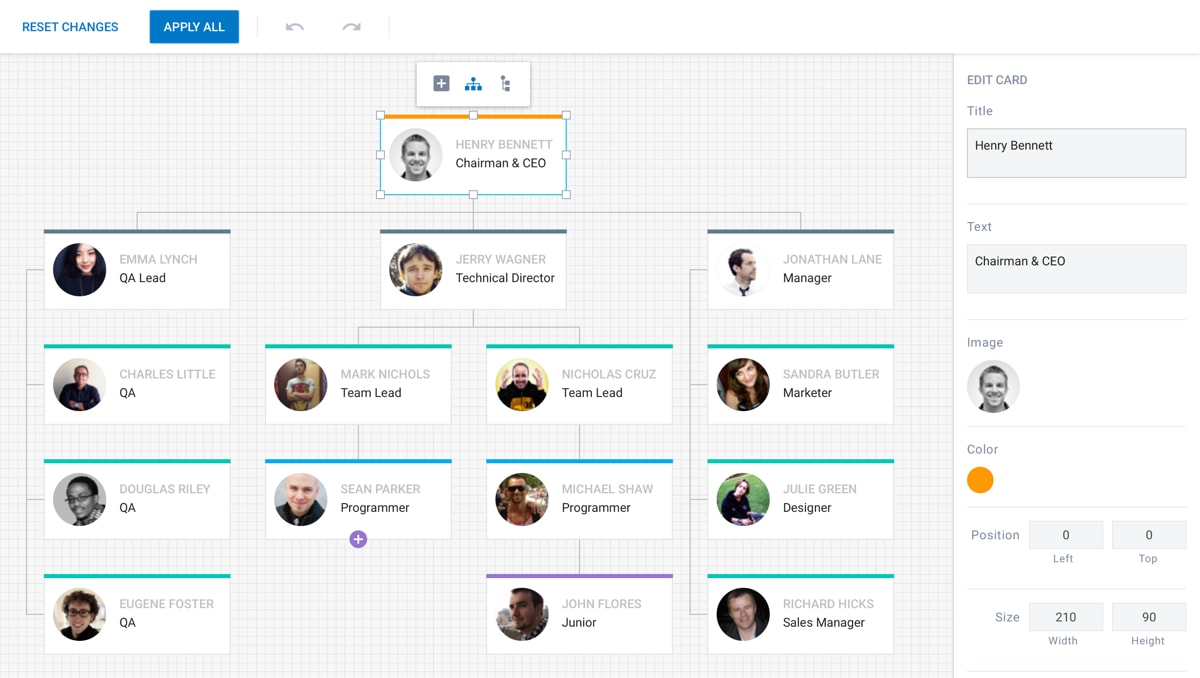
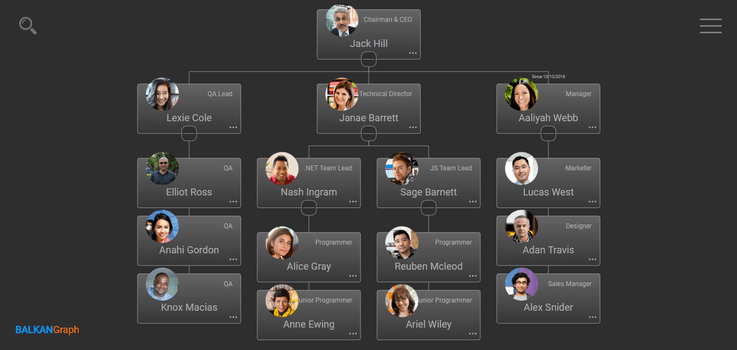
1. GetOrgChart
Site : https://balkan.app/
Cette bibliothèque vous permet de créer des organigrammes soignés et décents. GetOrgChart prend en charge trois langages de programmation différents, notamment JavaScript, HTML5 et CSS. En tant que développeur, vous pouvez créer une interface personnalisée à des fins d'édition en utilisant des composants côté serveur. Vous pouvez utiliser les couleurs et les apparences par défaut pour rendre votre application unique. Si vous ne souhaitez pas utiliser des palettes de couleurs prédéfinies, cette bibliothèque JS vous permet de créer votre propre palette.
Le champ de recherche permet de trouver rapidement plusieurs éléments. Il permet de gagner du temps lors de la réalisation de graphiques complexes. Si vous ne souhaitez pas visualiser vos données brutes, le mode tableau est votre meilleur ami.
Dès que vous entrez dans le mode d'édition, vous pouvez créer et modifier des organigrammes très facilement. Il vous suffit de fournir le nom et quelques informations supplémentaires, et GetOrgChart fera le reste pour vous. Ne vous inquiétez pas si vous devez créer un graphique complexe, car cette bibliothèque offre une fonction de zoom et vous permet d'utiliser les boutons de navigation pour visualiser le diagramme.
Prix : 0 $ (essai gratuit), 399 $ (professionnel), 1 899 $ (premium) et 4 999 $ (entreprise)

2. yFiles pour HTML
Site : https://www.yworks.com/products/yfiles-for-html
Vous pouvez facilement ajouter des diagrammes ou des formes aux applications web HTML 5 avec yFiles for HTML. Cette bibliothèque offre différents composants d'interface utilisateur pour créer et visualiser des diagrammes et des graphiques. Avec cette bibliothèque, vous pouvez créer des applications côté client qui n'ont pas besoin de composants serveur ou de plugins. Mais si vous avez besoin de certains composants, vous pouvez utiliser des composants serveur basés sur .NET ou Java pour accomplir la tâche. Cela vous aidera à créer des graphiques qui sont intensifs en calcul.
yFiles for HTML est une véritable bibliothèque JavaScript. Il fonctionne parfaitement avec les frameworks JS populaires comme React et Angular. Il vous permet d'utiliser des liaisons TypeScript et offre un excellent support pour les fonctionnalités ECMAScript 6.
Cette bibliothèque permet de créer tous les types de diagrammes, qu'il s'agisse d'un organigramme, d'un diagramme de Sankey ou d'une carte heuristique. La page de documentation vous fournit la référence de l'API et un guide étape par étape. Les plans tarifaires sont flexibles. Vous pouvez choisir un forfait adapté en fonction du nombre de développeurs dans votre équipe.
Prix : 18 200 $ (1 développeur et 1 domaine), 36 400 $ (3 développeurs et 2 domaines), 109 200 $ (développeurs illimités et 4 domaines)

3. Bibliothèque de diagrammes DHTMLX
Site : https://dhtmlx.com/docs/products/dhtmlxDiagram/
Si vous souhaitez visualiser les données hiérarchiques de votre organisation, rien de mieux que d'utiliser la bibliothèque de diagrammes DHTMLX pour créer des organigrammes JS facilementconfigurables. En plus des organigrammes, vous avez la possibilité de créer une grande variété de diagrammes, y compris, mais sans s'y limiter, des diagrammes UML, des diagrammes de réseau, des cartes heuristiques et des arbres de décision.
Vous pouvez créer votre diagramme avec des formes prédéfinies ou personnalisées. Si vous souhaitez introduire des images, des icônes, du texte ou d'autres composants similaires dans votre graphique, vous pouvez le faire facilement avec quelques lignes de code. Vous pouvez également modifier ces paramètres ultérieurement à l'aide de l'interface utilisateur.
Prix : 599 $ (1 développeur et 1 projet)

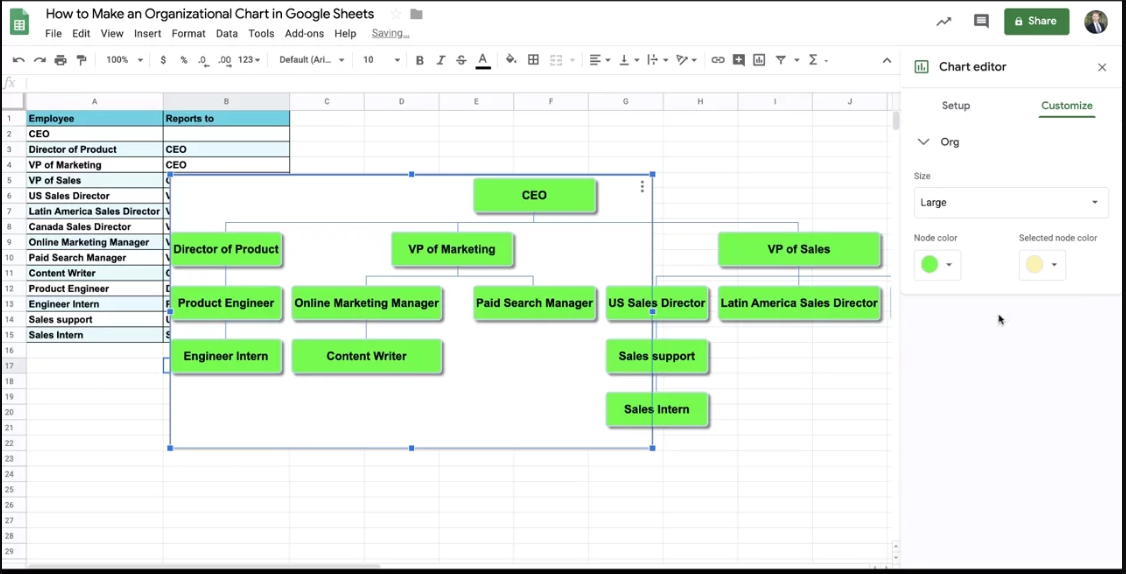
4. Google Charts
Vous pouvez utiliser Google Charts pour créer un organigramme JavaScript élégant et facilement compréhensible. Il est équipé de nombreux outils puissants et simples. Outre la création d'organigrammes, la riche galerie vous permet de créer une variété d'autres formes en parallèle.
La meilleure chose à propos de cette bibliothèque est que chaque graphique que vous créez avec elle est entièrement configurable. Vous n'avez pas besoin d'installer de plugin pour utiliser Google Charts. En outre, il est hautement compatible avec la quasi-totalité des navigateurs les plus récents. Si vous ne voulez pas dépenser d'argent pour créer un organigramme JS, l'utilisation de Google Charts sera un choix parfait dans ce cas.
Prix : Gratuit

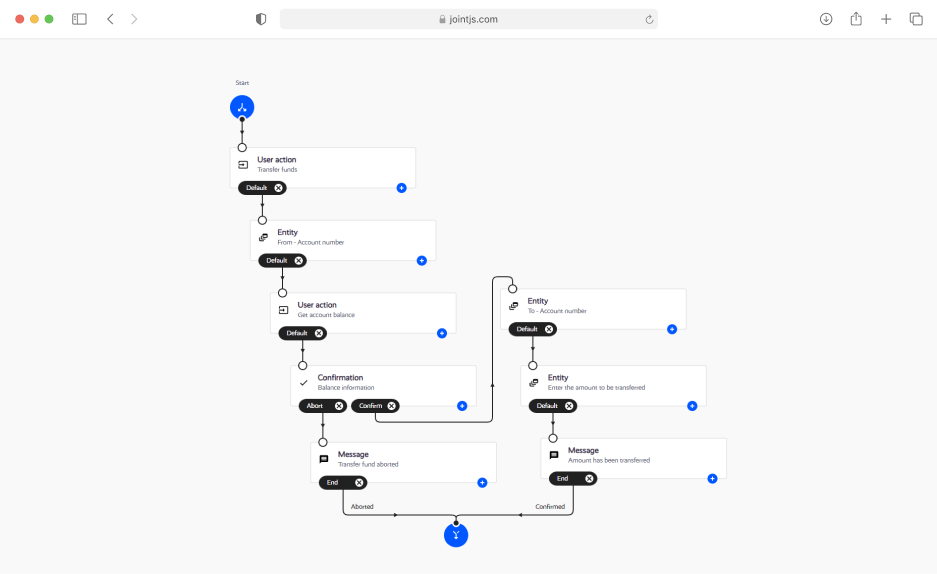
5. Cadre de diagramme Rappid / JointJS
Site : https://www.jointjs.com/
JointJS était auparavant connu sous le nom de Rappid Diagramming Framework. Avec ce cadre, vous pouvez créer diverses applications qui vous aident à créer des organigrammes JS et d'autres diagrammes. Cette bibliothèque vous aide à donner accès aux graphiques à différents utilisateurs. La bonne nouvelle est que l'interface utilisateur de JointJS est entièrement personnalisable, ce qui vous permet de créer n'importe quel type de diagramme. Il fonctionne parfaitement avec toutes les technologies back-end. De plus, vous pouvez l'intégrer à toutes les applications en ligne.
Avec Rappid Diagramming Framework, vous pouvez créer des organigrammes interactifs, des plans d'étage et d'autres diagrammes similaires. En utilisant SVG et HTML5, ce framework vous permet de visualiser vos données en 2D. Il est hautement compatible avec les frameworks JS les plus populaires, notamment React, Angular et jQuery.
Vous pouvez créer des applications de visualisation complexes avec JointJS, car il est livré avec une large sélection de plugins de soutien. Il est possible d'exporter votre graphique dans plusieurs formats. Les formats de fichiers pris en charge par ce cadre sont les suivants : SVG, JPEG, PNG et JSON.
L'avantage de ce framework est qu'un certain nombre de tutoriels détaillés sont disponibles sur le site officiel, ce qui permet aux développeurs d'en tirer facilement parti.
Prix : 2 490 $ (abonnement support standard) et 3 990 $ (abonnement support premium)

4. Les 5 meilleurs plugins JavaScript pour créer un organigramme
Les plugins sont installés pour améliorer les fonctionnalités d'un programme sans affecter ses performances normales. Une liste des cinq meilleurs plugins JavaScript pour créer des organigrammes est jointe ci-dessous.
1. OrgChart
Il s'agit d'un plugin entièrement personnalisable, hautement flexible et super simple, conçu pour créer des organigrammes interactifs afin de présenter la hiérarchie complète de votre entreprise. Il offre un support approfondi pour les données locales et distantes et vous fournit des nœuds et des structures entièrement personnalisables. En outre, OrgChart propose un chargement de données à la demande et des effets de transition basés sur CSS3. Le support pour les avatars est également disponible dans ce plugin.

2. OrgChart JS
Si vous souhaitez présenter la structure de votre entreprise et les désignations des employés d'une manière accrocheuse, ne cherchez pas plus loin que OrgChart JS. Les principales fonctionnalités de ce plugin sont le glisser-déposer, le zoom, le défilement, l'édition, l'expansion et la réduction, la recherche et la personnalisation des nœuds. Les grands noms du marché actuel, tels que DELL, Sony, Fujitsu, Nestlé, Siemens et les Nations Unies, ont utilisé le plugin OrgChart JS pour créer leurs organigrammes.

3. JS-OrgChart-2
Cette bibliothèque JS est utilisée à des fins multiples. Si vous souhaitez créer un organigramme JS sur votre page web, essayez d'utiliser js-orgchart-2. Vous serez super étonné de voir le diagramme final. Ce plugin vous aide à créer des graphiques et autres diagrammes entièrement personnalisables. Le code de ce plugin est écrit en JavaScript pur, et vous n'avez besoin d'aucune bibliothèque externe pour l'utiliser. En outre, vous avez la possibilité de créer un nombre illimité de nœuds enfants.

4. ftree.js
Il est purement développé en JavaScript. ftree.js est conçu pour vous aider à créer des diagrammes d'organigramme JS et d'arbre généalogique. Il utilise l'élément HTML5 canvas pour créer tous les diagrammes. Tout ce que vous avez à faire est de créer un élément canvas et d'y placer les données souhaitées, et ftree.js fera le reste automatiquement.

5. jH Tree
Avec ce plugin unique en son genre, vous pouvez créer un organigramme JS glissant et animé pour présenter les données hiérarchiques de votre organisation. Ce plugin vous aide à créer des diagrammes et des graphiques d'arbre généalogique thématiques et pliables. La fonction de zoom vous permet de visualiser clairement chaque composant, même si votre graphique est complexe.

5. Créer un organigramme plus facilement à l'aide d'un outil tiers - EdrawMax
Vous cherchez un utilitaire facile à utiliser pour créer des organigrammes interactifs en un rien de temps ? Vous cherchez un outil fiable pour sécuriser vos données importantes ? EdrawMax - un logiciel de création de diagrammes tout-en-un - vous sera certainement d'une grande aide à cet égard.
Grâce à une bonne sélection de modèles prédéfinis, la création d'un organigramme devient simple, pratique et élégante. Avec EdrawMax, il est très facile de relier différents symboles à votre organigramme. En outre, la fonction d'importation vous permet de télécharger les données d'un grand nombre de personnes.
Une fois que vous avez terminé la création de votre organigramme, vous pouvez l'exporter dans différents formats de fichiers, notamment PNG, MS Word, MS Excel, MS PowerPoint, JPEG, HTML et SVG. L'introduction d'une fonction "cloud" dans EdrawMax a amélioré sa productivité et son accessibilité. Désormais, vous pouvez utiliser cet utilitaire pour travailler avec n'importe quelle personne assise n'importe où dans le monde. Vous pouvez créer des équipes différentes selon les régions du globe.
Il est compatible avec Windows 7, 8 et 10 (systèmes d'exploitation 32 et 64 bits). Une version d'essai gratuite avec des fonctionnalités limitées est disponible. Vous pouvez l'utiliser pour tester ses fonctionnalités de base. Ne vous inquiétez pas pour vos données importantes, car EdrawMax respecte votre vie privée et utilise des protocoles de sécurité avancés pour protéger vos informations confidentielles.
Avantages de l'utilisation d'EdrawMax par rapport à JavaScript
Le plus grand avantage d'EdrawMax est que vous n'avez pas besoin d'utiliser une bibliothèque ou un plugin pour créer un organigramme. De plus, vous pouvez créer votre organigramme facilement même si vous n'avez aucune connaissance en programmation, etc. C'est l'une des principales raisons pour lesquelles EdrawMax compte plus de 25 millions d'utilisateurs actifs. Outre les utilisateurs individuels, des marques de premier plan comme Toyota, Walmart, l'université de Harvard, Total, Shell, Deloitte, Facebook et Amazon ont également fait confiance à cet outil.
6. Les derniers mots
La création d'un organigramme est le meilleur moyen de présenter votre hiérarchie organisationnelle et les relations entre les employés. Il existe des centaines de façons de dessiner ces graphiques. La création d'organigrammes à l'aide de la technologie JavaScript est l'une d'entre elles. De nombreux utilisateurs demandent s'il est possible d'utiliser JavaScript pour créer des organigrammes. La discussion ci-dessus a présenté un débat détaillé sur cette question. Les principales bibliothèques et plugins JS font également partie de la discussion ci-dessus.
Si vous êtes à la recherche d'un outil rentable, fiable, efficace et sûr pour créer des organigrammes, essayez EdrawMax. Il vous offre un ensemble complet de diagrammes et un contrôle total sur la personnalisation de vos graphiques et diagrammes. Des millions de personnes apprécient déjà ses fonctionnalités. Faites partie de cette communauté heureuse et voyez les miracles se produire. Bonne chance!