Les diagrammes Web sont des outils utiles lorsque vous devez prendre du recul et regarder la situation dans son ensemble. Les diagrammes Web vous aident à illustrer les relations entre les objets en montrant les lacunes de votre plan lorsque vous planifiez un site Web, une application Web ou tout autre système complexe ou ensemble d'idées, etc.
La définition du diagramme Web
Un diagramme web est un fichier qui vous aide à créer, visualiser et modifier le flux d'une application web dynamique. Comme un diagramme Web est avant tout une aide visuelle, limitez les étiquettes du diagramme à deux ou trois mots et utilisez des formes et des couleurs pour identifier les composants du diagramme.

Bien que les diagrammes web soient assez pratiques à utiliser, dessiner un diagramme web à la main reste très difficile pour la plupart d'entre nous. Pas d'inquiétude, vous pouvez rapidement et facilement dessiner des digrammes web avec l'aide de web diagram maker qui vous propose de nombreux symboles de diagrammes web utiles. Avant de commencer à dessiner des diagrammes web, vous pouvez apprendre comment créer des diargames web ici.
Conseils pour la création de diagrammes Web
Le diagramme web comprend le diagramme conceptuel de site web et le diagramme de carte de site web, cependant, les étapes de dessin pour ces deux types de diagrammes sont similaires. Vous trouverez ci-dessous des conseils pour la réalisation de diagrammes web qui vous seront d'une grande aide lorsque vous créerez des diagrammes web.
Une bonne conception web nécessite une architecture de site solide basée sur les objectifs du site et le public cible établis dans le briefing du projet. Il y a quatre choses auxquelles vous devez prêter attention lorsque vous faites des diagrammes web : le plan du contenu, le diagramme du site, les diagrammes de description des pages et les wireframes.
Schéma de contenu
Créez une liste de tout le contenu existant. Faites un brainstorming sur le contenu qui doit être créé pour le site. Passez en revue la liste du contenu, en élaguant tout ce qui ne correspond pas aux objectifs ou aux besoins du public tels qu'ils sont énoncés dans l'énoncé du projet. Prenez le temps de penser à l'avenir et à la façon dont le contenu du site pourrait devoir évoluer. Veillez à laisser de la place pour la croissance. Ensuite, regroupez votre contenu en catégories.

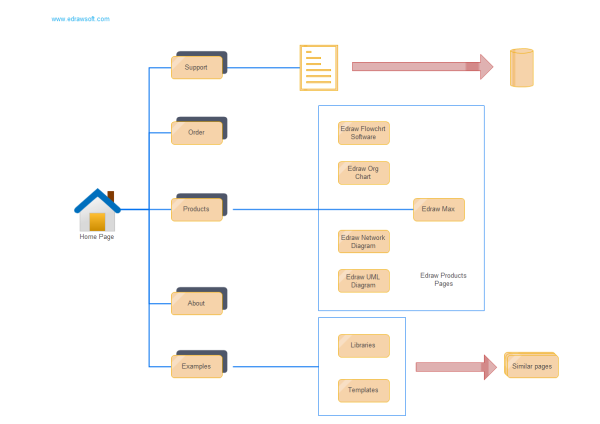
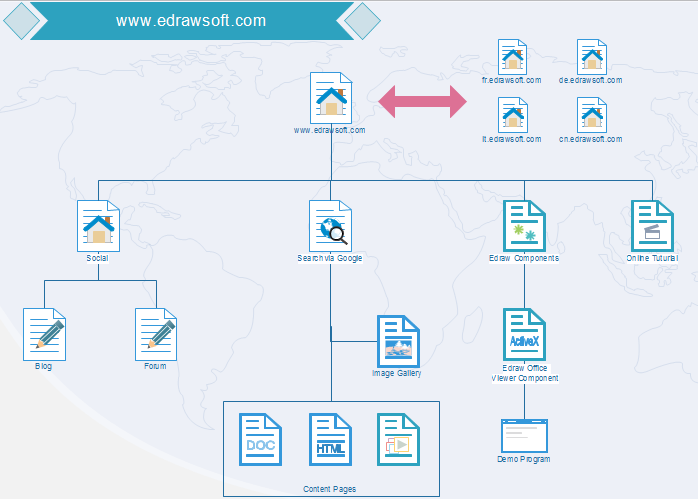
Site Diagram
Prenez votre ébauche de contenu final et créez un plan de site ou un diagramme de site. Un plan de site n'est qu'une représentation visuelle du contour de votre contenu et de la structure de votre site.
Diagrammes de description de page
De nombreux architectes de l'information recommandent désormais l'utilisation de diagrammes de description de page (PDD) comme étape avant les wireframes ou même comme remplacement des wireframes. L'objectif d'un PDD est double : quel est le contenu qui appartient à cette page et qu'est-ce qui est... la priorité de chaque morceau de contenu.
Wireframes
Un wireframe est une mise en page non graphique d'une page web. Il s'agit d'un simple dessin des morceaux d'informations et de fonctionnalités pour chaque page de votre site. Vous voudrez créer un schéma filaire pour la page d'accueil, chaque page unique de deuxième niveau et toute autre page significativement différente sur le site.
Avant de commencer à créer un diagramme Web, vous devrez peut-être apprendre à Utiliser Edraw pour réaliser des diagrammes conceptuels de sites Web facilement ici.