「図解」とは、文章や説明ではなく、図やテキストを使って情報を伝える手法です。図解は情報を視覚的かつ分かりやすく伝えるための強力なツールであり、複雑な概念やデータをシンプルかつ効果的に表現するのに役立ちます。
本記事では、分かりやすい図解を作りたい人に向けて、図解の基本型10種類から、作り方のポイント9つを解説します。記事を読むと情報を分かりやすく伝え、相手の興味を引ける魅力的な図解の作り方がわかりますのでぜひお読みください。
1.図解は何を説明するの?
図解は「ものの関係」を説明するのに非常に効果的な手段です。以下で、図解で表すことのできる複数要素の関係について具体的に見てみましょう。
1-1. 論理的な関係
図解で表すのに適している「ものの関係」には、大きく分けて「論理的な関係」と「物理的な関係」の2つがあります。
まずは主な論理的関係についていくつか解説します。
① 因果関係
因果関係は、ある事象や要因が別の事象や結果に影響を与える関係を指します。一つの事象が別の事象の原因となるとき、それらは「因果関係にある」といえます。ビジネスにおいても、因果関係を解き明かし原因を特定することは問題解決のために重要です。
因果関係の一例として、「カロリーを摂りすぎると太る」が挙げられます。

(EdrawMax作成例:因果関係(外部画像使用))
② 相互関係
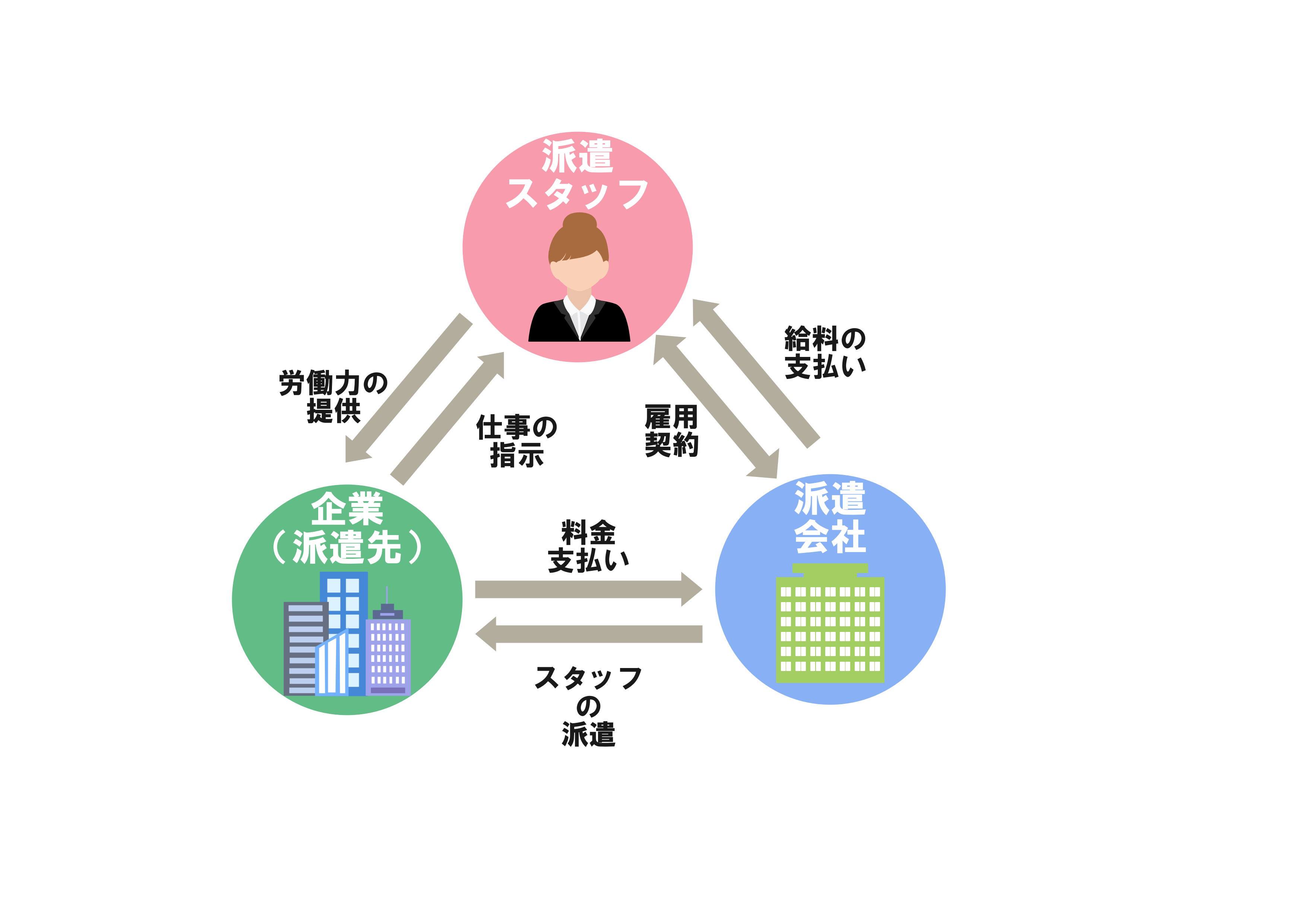
相互関係は、「複数間でお互いに作用しあう関係」を示し、物事の仕組みなどを説明する際によく使用されます。
一例としては、「派遣の仕組み」が挙げられます。

(EdrawMax作成例:相互関係)
③ 対立関係
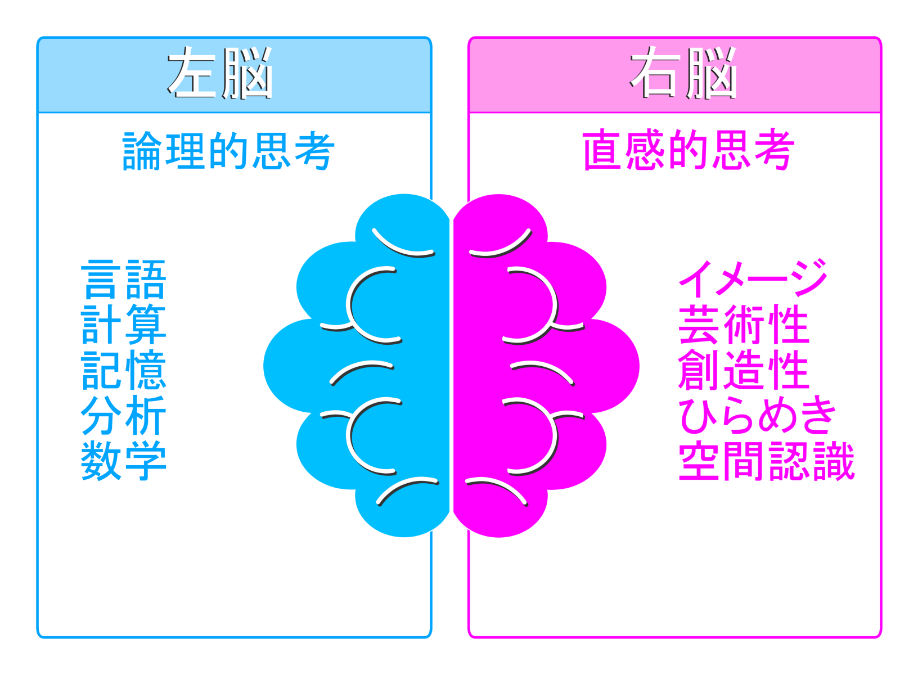
対立関係は、「相反する性質や状態を持つもの同士の関係」を指します。一方が存在すると他方は存在しづらく、その存在が互いに競合することが特徴です。対立関係を図解にすると、双方の比較がしやすくなります。
対立関係の一例として、「昼と夜」や「右脳と左脳」などが挙げられます。

(画像:写真AC)
1-2. 物理的な関係
図解は論理的な関係だけでなく、物理的な関係を示すのにも向いています。
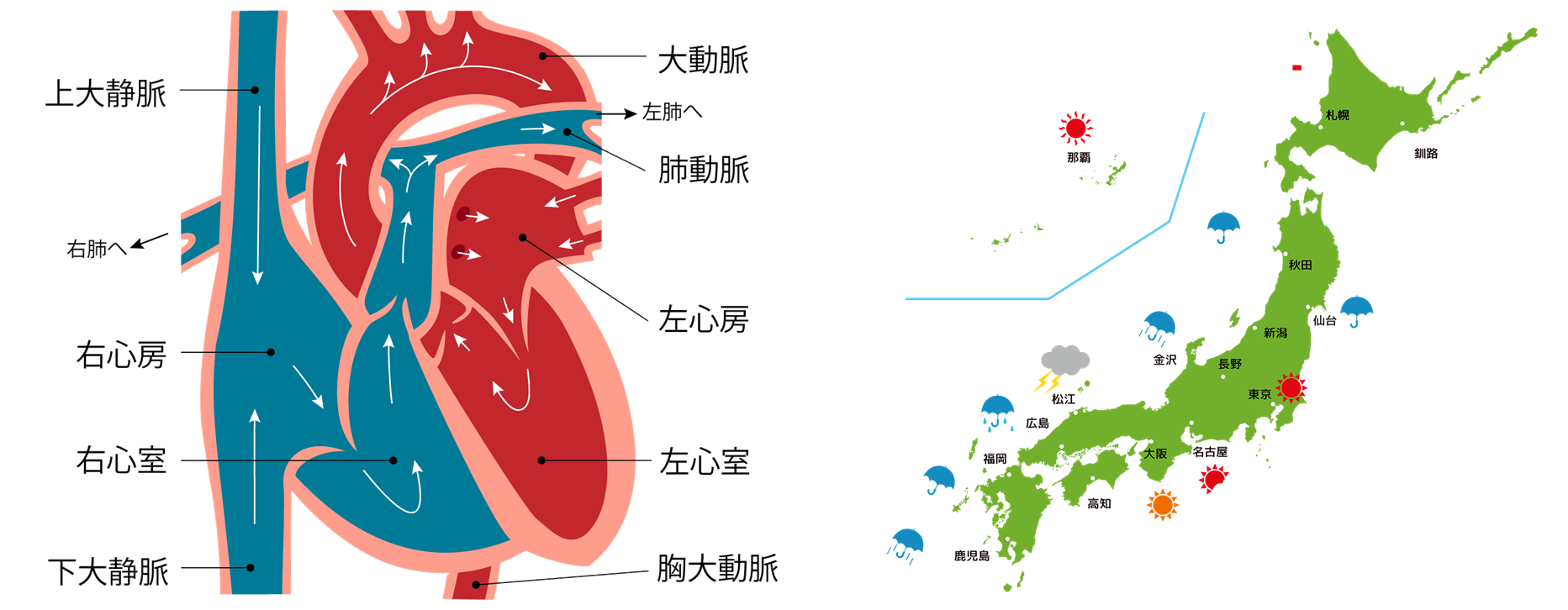
物理的な関係の主なものに、「位置関係」があります。位置関係を文章で説明しても、まず理解してもらうのは難しいでしょう。図やテキストを用いることで、複数の位置関係と情報を一度に把握できます。
位置関係の例としては、「天気地図」や「人体解剖図」などが挙げられます。

(画像:イラストAC(左右とも)
ここまでの図をみても分かるように、図解は情報を視覚的かつ分かりやすく伝えるための強力なツールです。図解には以下のようなメリットがあり、複雑な概念やデータをシンプルかつ効果的に表現するのに役立ちます。
- 複雑な情報を理解しやすくなる
- 情報の中から重要なポイントを強調するのに役立つ
- 異なるデータや要素を比較しやすくなる
- 抽象的なアイデアや概念を視覚的に表現できる
- 視覚的な要素があると、内容に興味が持たれやすくなる
2.図解の基本型は?
図解では、伝えたい・整理したい情報に合わせて用いられるさまざまな基本の型があります。
以下でよく使用される図解の基本形をいくつか紹介します。
図解の基本形一覧表
|
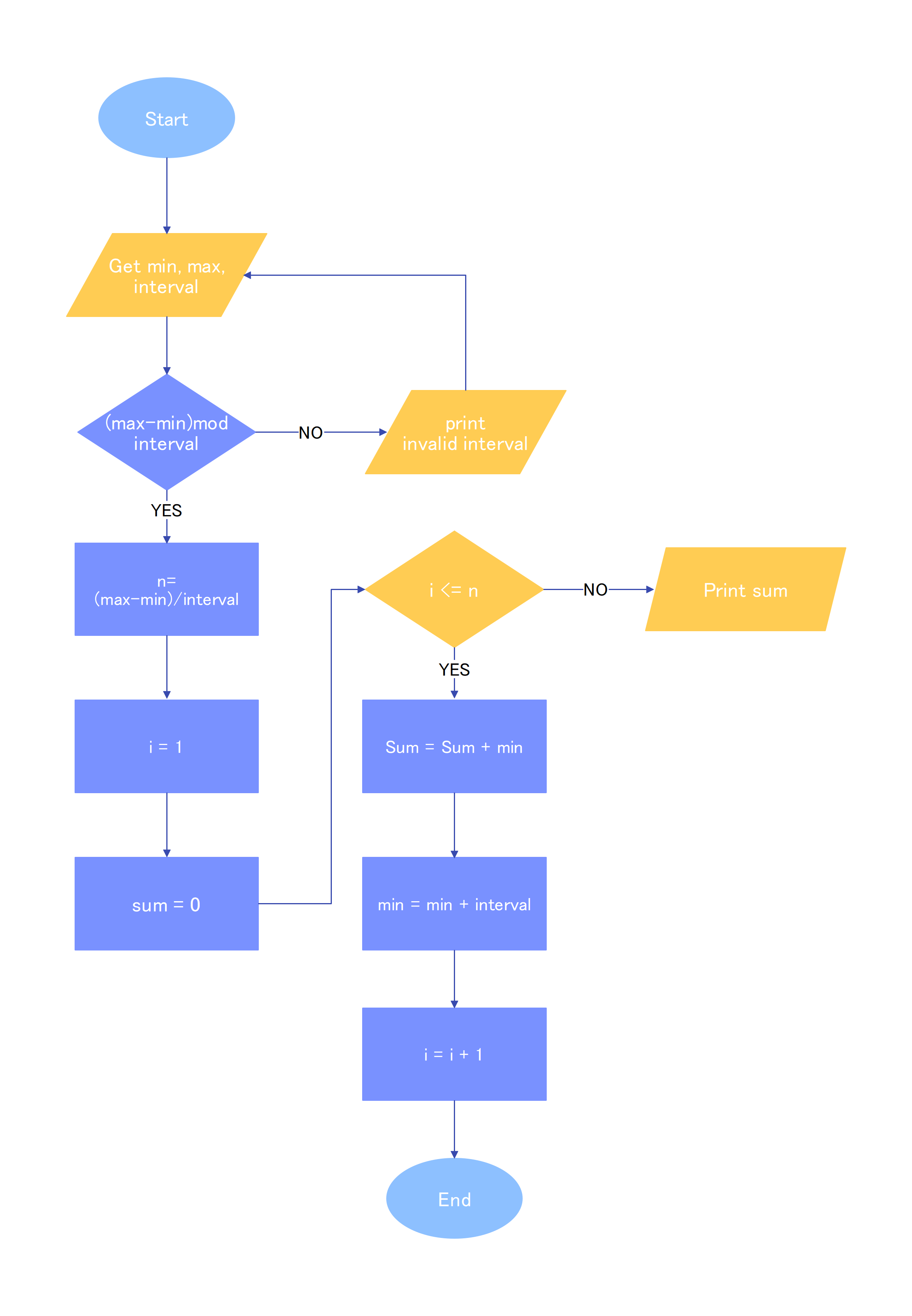
【フローチャート】 プロセスや手順を視覚的に表現するための図 <使用例> 決定フロー 作業マニュアル |
 |
|
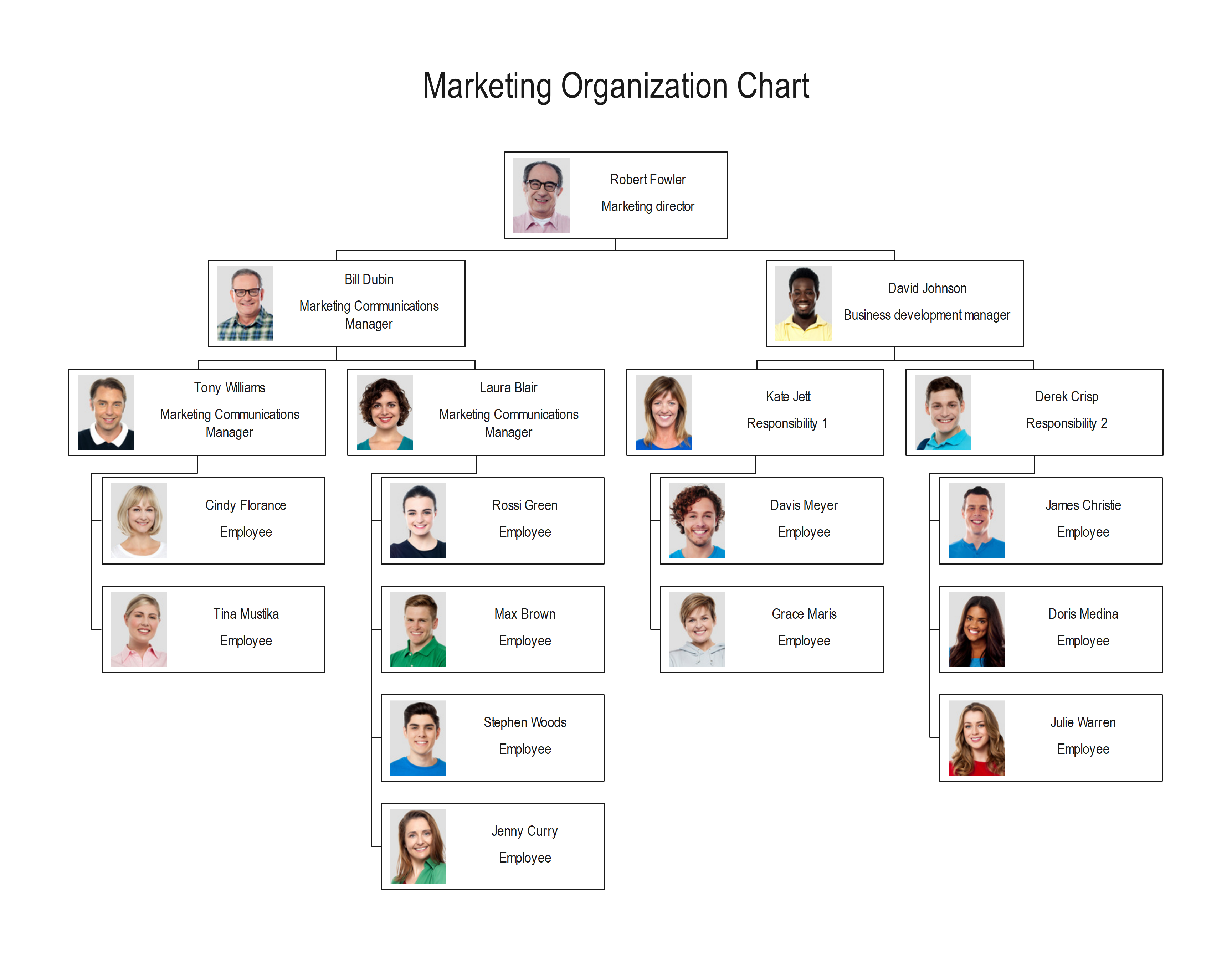
【ツリー】 階層的な構造を示す図 <使用例> |
 |
|
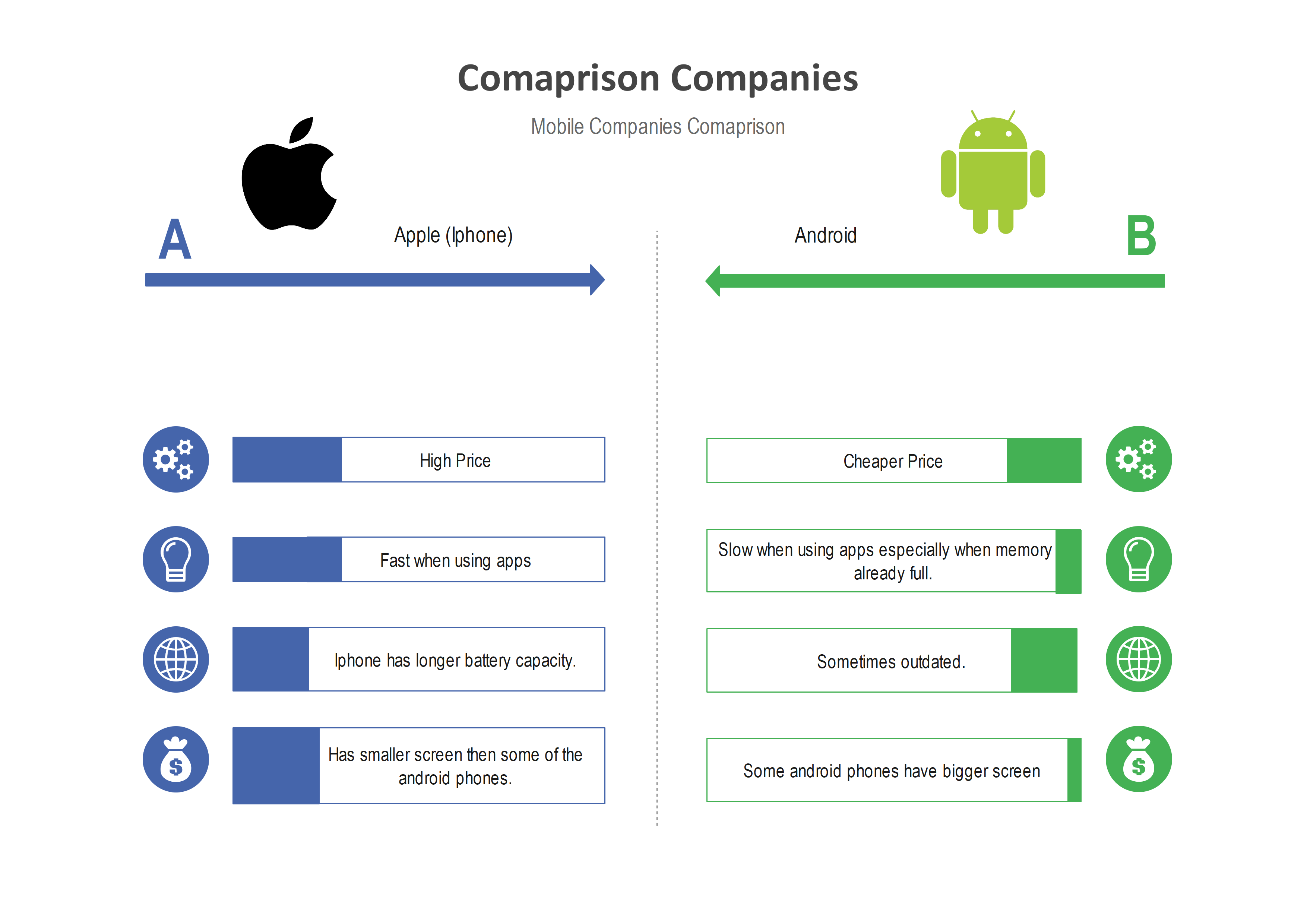
【比較図】 複数の要素を比較する図 <使用例> |
 |
|
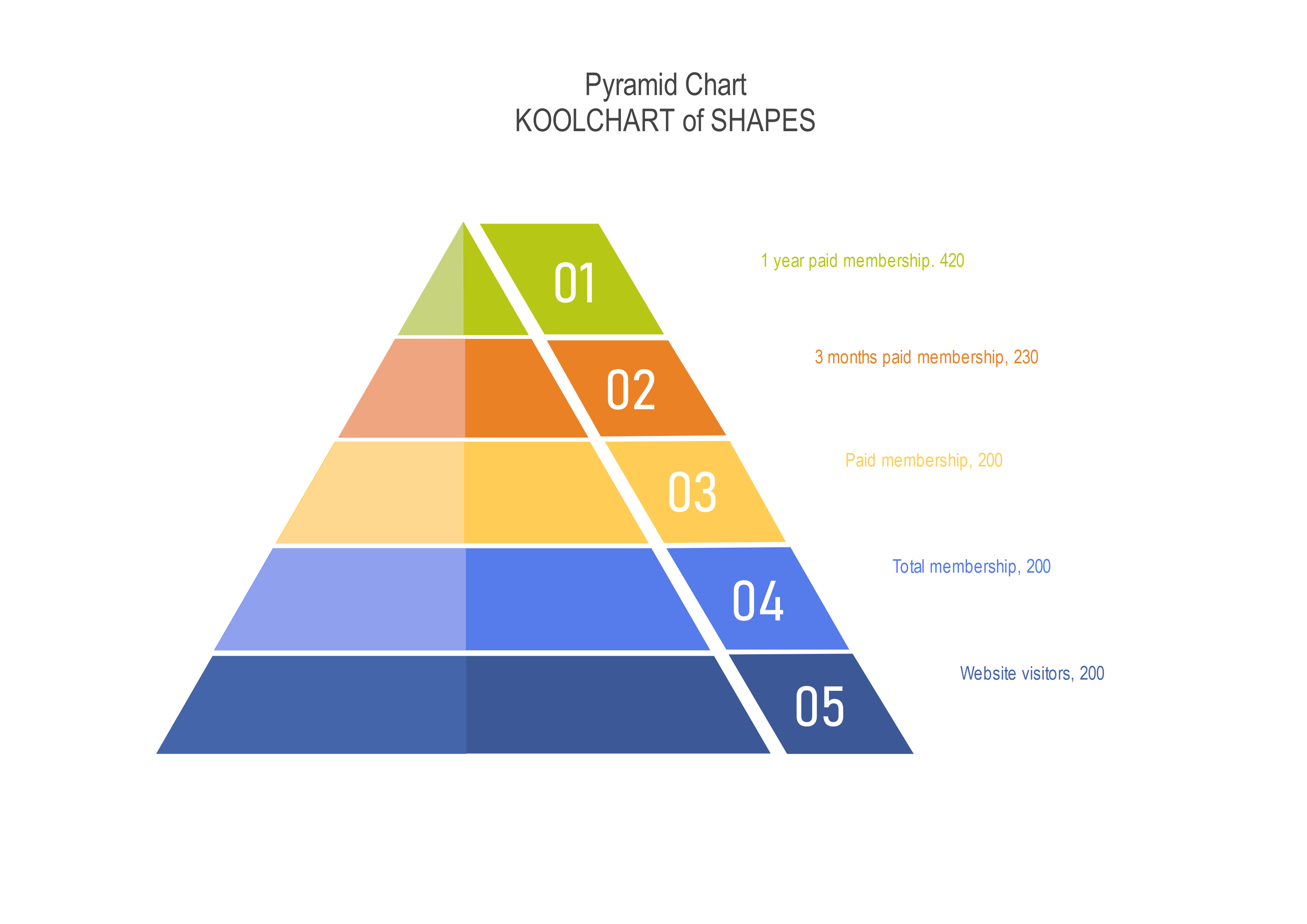
【ピラミッド】 階層構造を表現する図 <使用例> |
 |
|
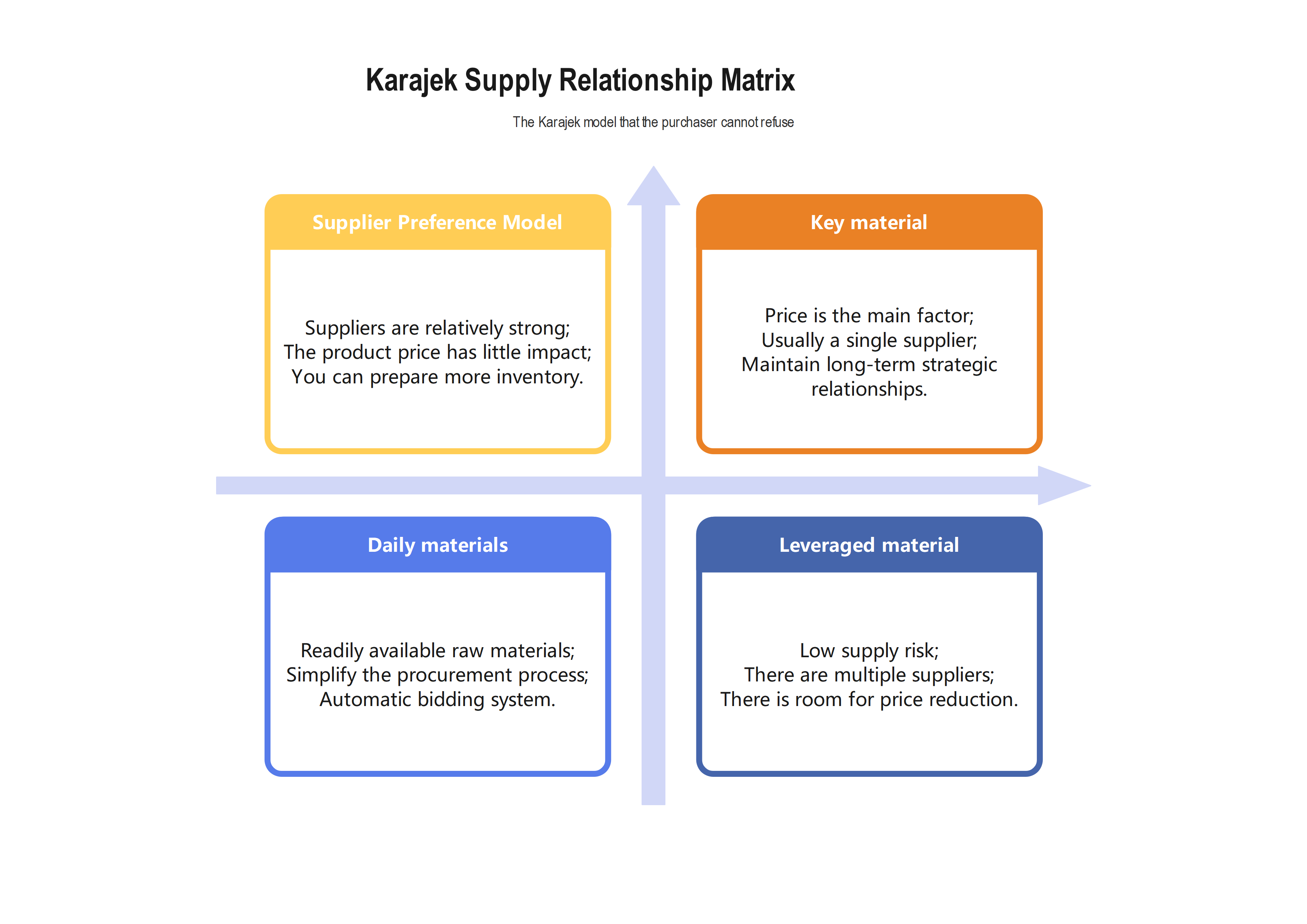
【マトリックス】 2つ以上の要素を交差させて表現する図 <使用例> |
 |
|
【リスト】 要素を順序付けて示す図 <使用例> |
 |
|
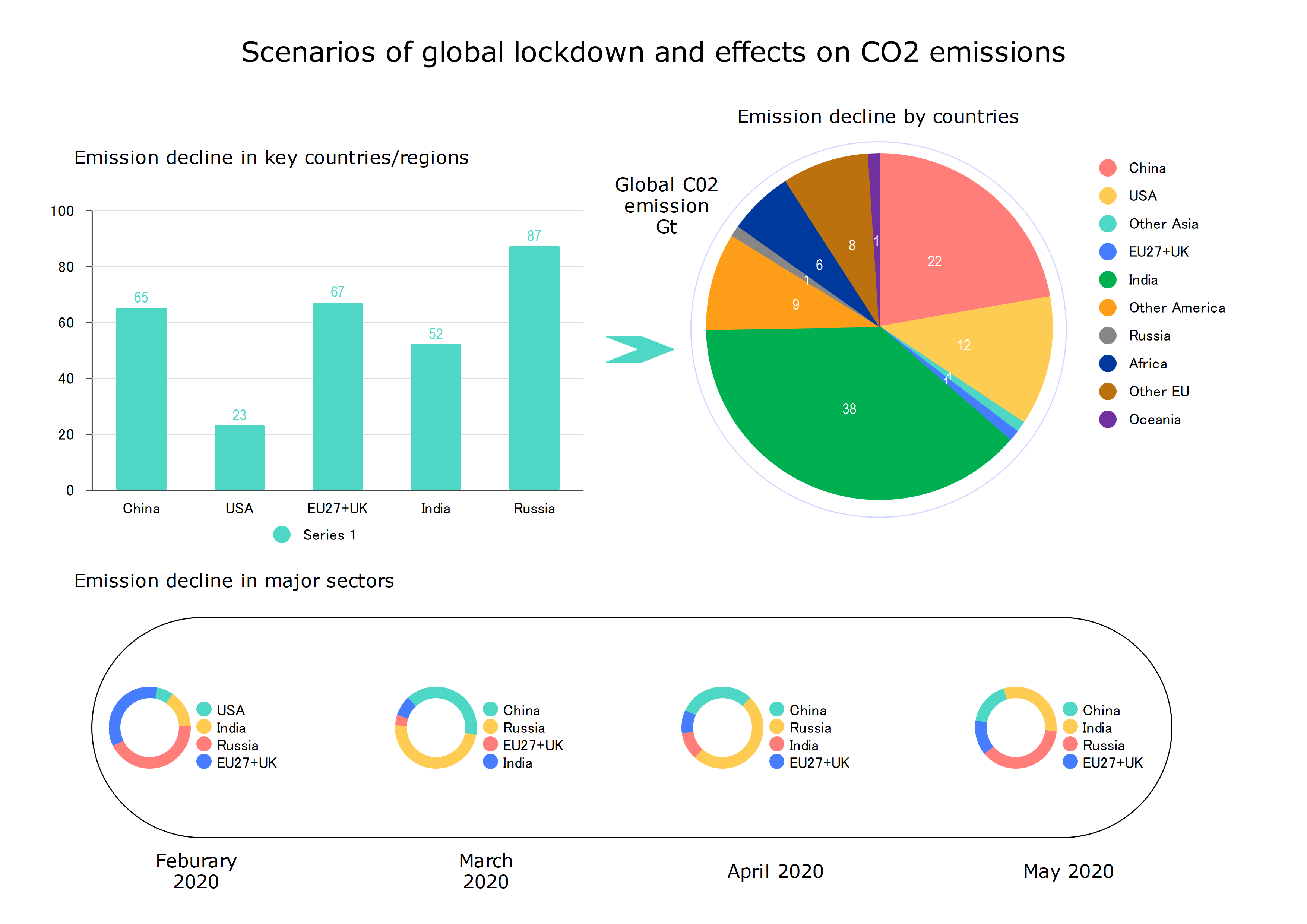
【グラフ】 数値データを視覚的に表現する図 <使用例> |
 |
|
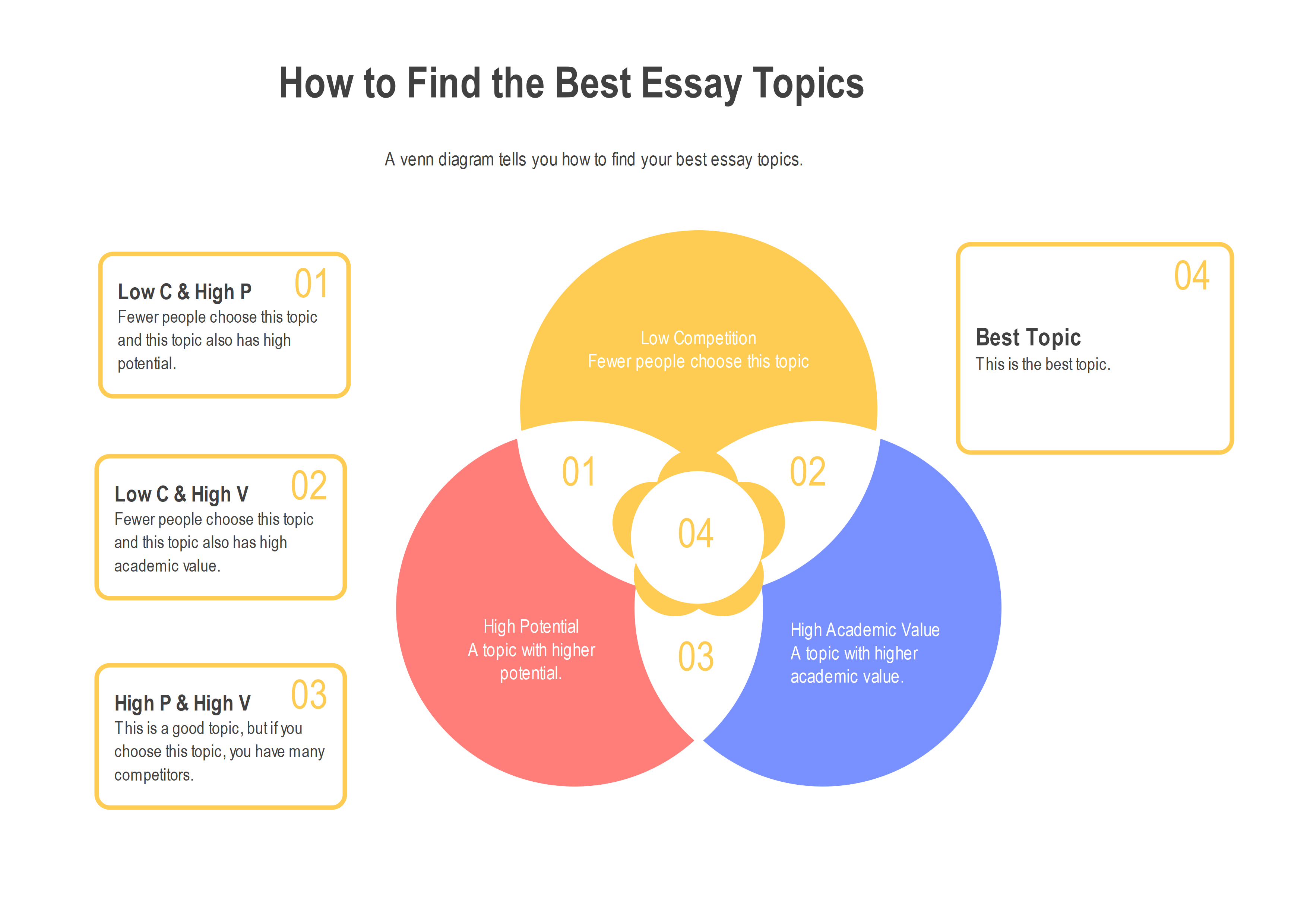
【ベン図】 集合の関係を示す図 <使用例> |
 |
|
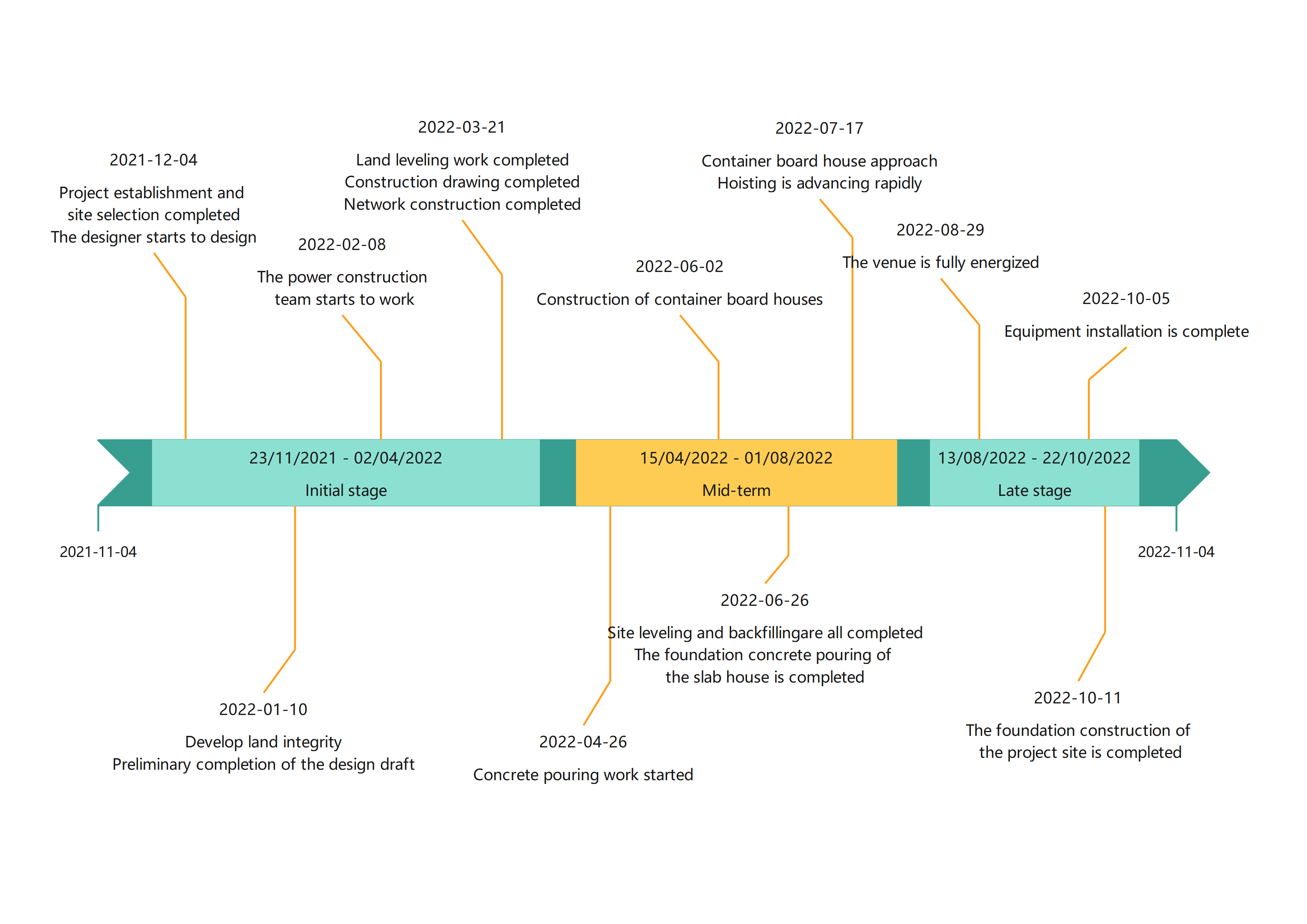
【タイムライン】 時間の経過に伴うイベントを示す図 <使用例> |
 |
|
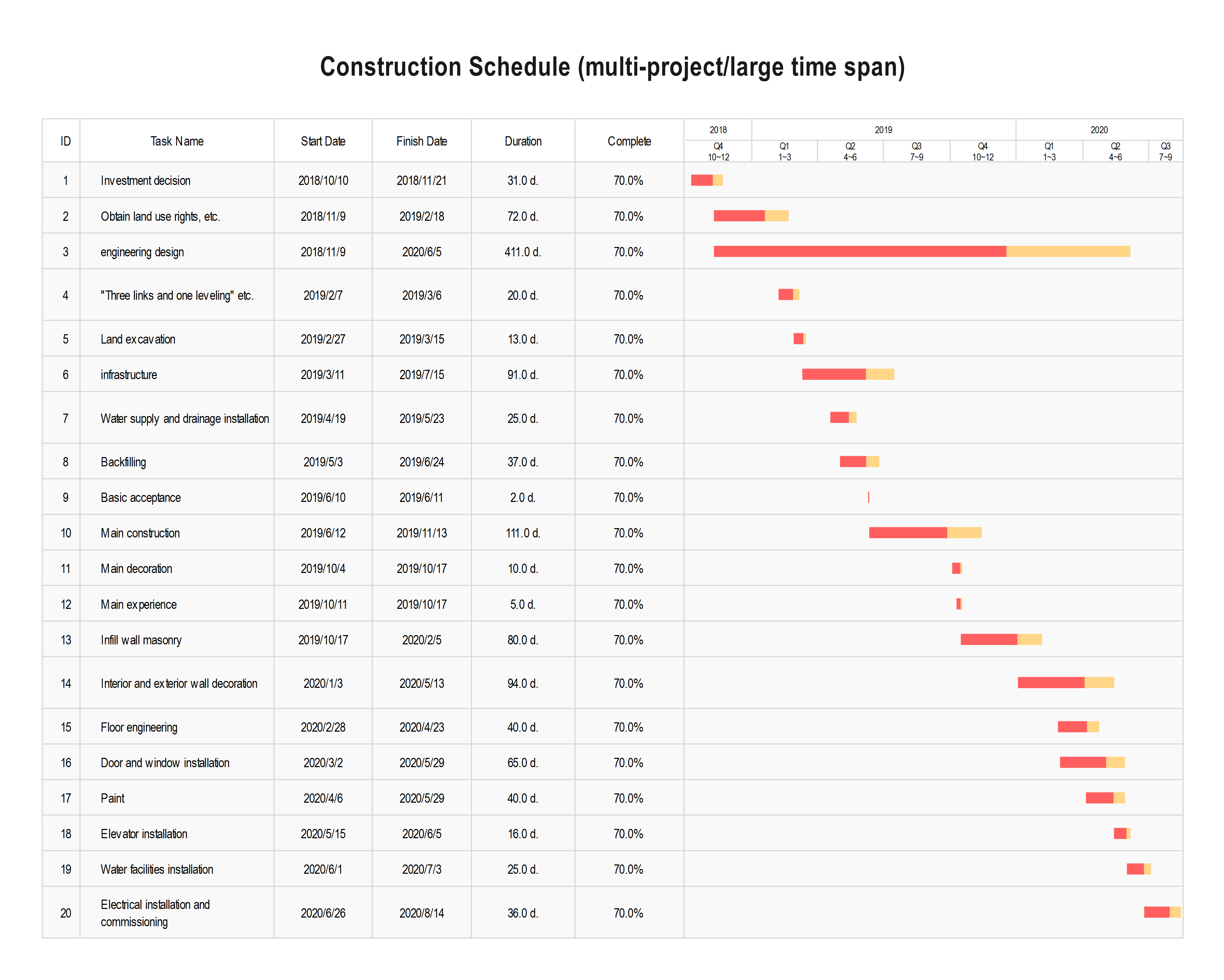
【ガントチャート】 進捗とスケジュールを時系列に示す図 <使用例> |
 |
(表内の図はすべてEdrawMaxのテンプレートを使用)
一口に「図解」といっても、基本図形を組み合わせたものから複雑なものまで多くの型があります。我々が思っているより、図解が日常に浸透していることに気が付くのではないでしょうか。
3.図解の作り方とデザインのポイントは?
図解がこれほどまでに日常にあふれているということは、効果的に情報を伝えられる「図解」作りをマスターすれば、ビジネスから日常まで多くのプラス効果を生み出せるかもしれません。
次に、分かりやすく伝わりやすい図解作りのために押さえておきたいポイントについて解説します。
| 伝えたい情報を絞る | 図解は情報を盛り込みすぎると伝わりにくくなってしまうため、伝えたいことと強調したい点を絞り、文字が多くなりすぎないようにする |
| 適した図を選ぶ | 目的に応じて適切な図を選ぶことが重要 |
| デザインはシンプルに |
ごちゃごちゃしたデザインは分かりにくくなる 丸・四角・矢印などの基本図形を中心に作成する |
| 使う色は3色程度に抑える |
|
| 同列の要素は同じ形・大きさに揃える | 要素を揃えることで、同じレベルの要素であることが伝わりやすくなる |
| 読みやすいフォントを使う | 基本ゴシック体がおすすめだが、図解のテーマによって変更するのもOK |
| 目線の流れを一方向にする | 「上から下」「左から右」のように、目線の流れがあちこちにいかないようにデザインする |
| 余白を取る | 視認性を上げるために、文字や図の周りには余白を取る |
| テンプレートを作る | 汎用性の高い図解はテンプレート化しておくと効率的に作れる上にクオリティも安定する |
これらのポイントを考慮することで、より効果的な図解が作成できます。
また、「図解を作る」というと難しく考えてしまいがちですが、これまで授業や会議などで多くの情報を簡略化した図やメモを用いて短時間でまとめた経験が誰しもあるはずです。
いきなりパソコンで作成するのが難しい場合には、メモ書きをイメージして紙に簡単に描いてみるのもおすすめです。
4.作図が苦手でも、カンタンに作成できる「Edraw可視化セット」

さまざまな情報の可視化に役立つ図解ですが、図解づくりに役立つのが、世界中で3,000万ダウンロードを超える作図ソフト「EdrawMax」とマインドマップ「EdrawMind」です。「EdrawMax」と「EdrawMind」はそれぞれ独立したソフトですが、両方のソフトを利用できる、その名も「可視化セット」があります。
もちろん、「EdrawMax」「EdrawMind」も無料で体験できます。豊富なテンプレートや素材が利用でき、作図が苦手でも簡単にキレイな作図が可能です。ぜひ一度体験してみてください。完成した画像をパワポを含む多種類のファイルに出力することができます。非常に便利です。
EdrawMaxの無料体験ダウンロードはこちらから
EdrawMindの無料体験ダウンロードはこちらから
EdrawMindは今、マインドマップを動画にする機能を備える
マインドマップ作成ソフトとして実績のあるEdrawMindですが、それだけでなく豊富なAI機能も大きな特徴です。
- AIを使ってマインドマップが作成できる「AIマインドマップ」
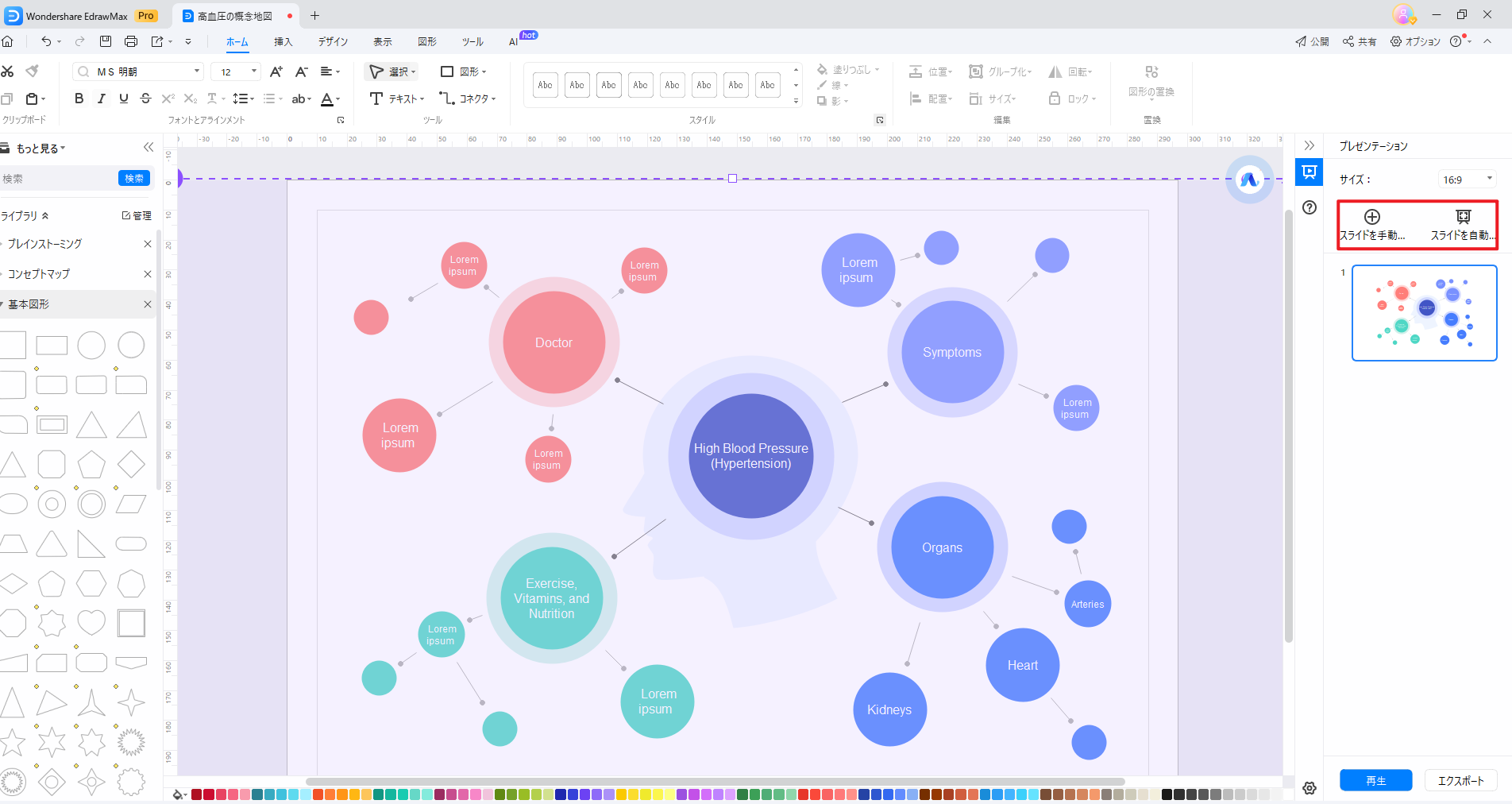
- AIでマインドマップをスライドにできる「インスピレーションスペース」
- AI記事作成
- マインドマップ作成にも記事作成にも役立つ「AI描画」
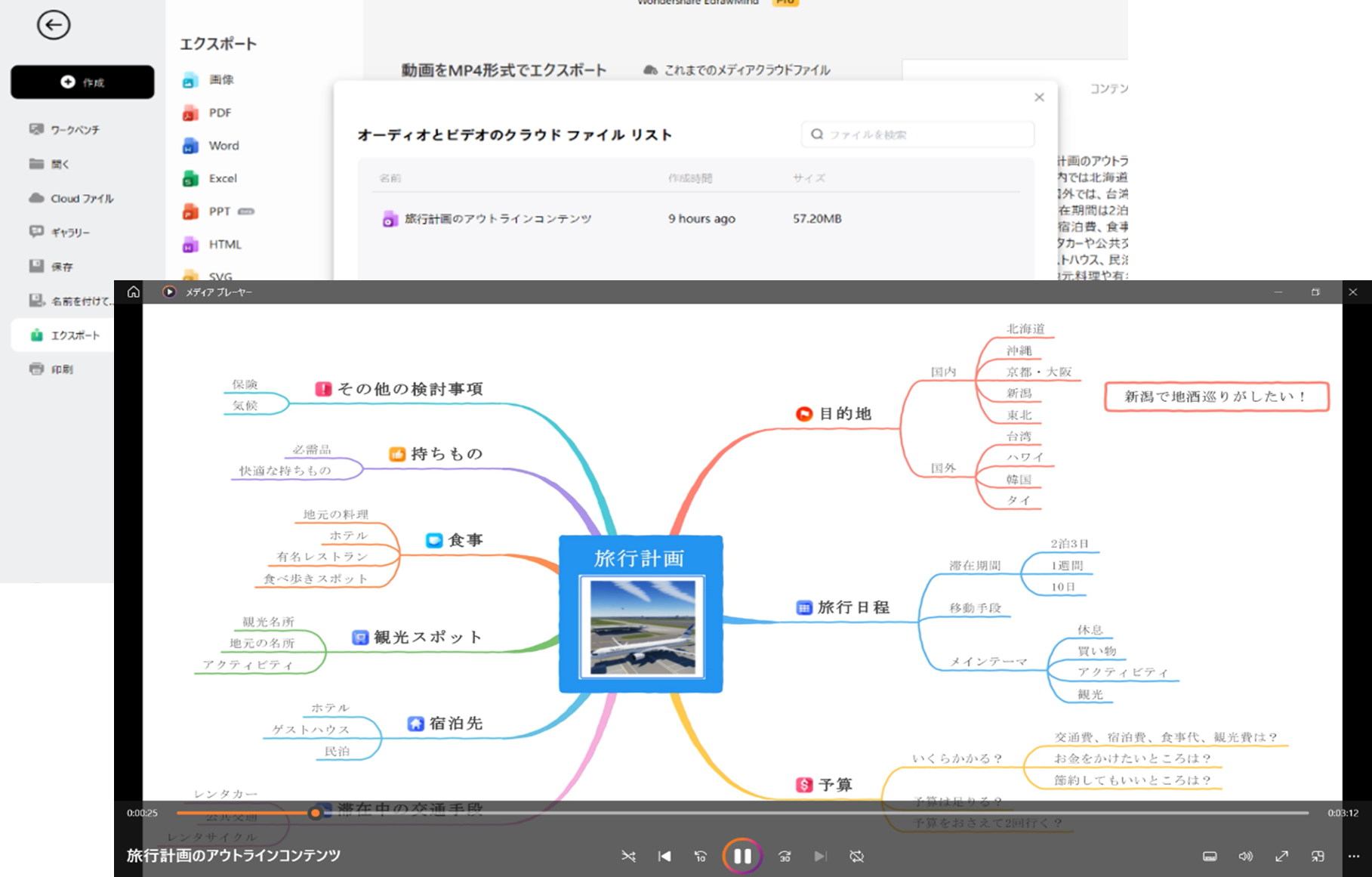
さらに、これらのAI機能に加えて登場した新機能が、マインドマップを動画にする「AI動画エクスポート」です。
AI動画エクスポートでは、作成したマインドマップを基にAIが概要をスクリプトとして作成し、動画ファイルとして出力可能です。

(EdrawMind作成例:旅行計画)
つまり、「AIでキーワードからマインドマップを作る→編集をおこなう→AIでマインドマップから動画を作成する」がEdrawMindで可能になり、作業時間が大幅に短縮されます。
今後どんどん普及していくであろうAI機能を活用して、EdrawMindをビジネスやプライベートに役立てましょう。
まとめ
豊富なテンプレートと分かりやすい操作でキレイな図が簡単に作れる「可視化セット」で、プライベートから教育、ビジネスまで幅広く使える作図の効率化が可能です。コストパフォーマンスのよいEdrawMax+EdrawMind「可視化セット」を、さまざまな場面でぜひご活用ください。