「SVGファイルって何?」あるいは「SVGファイルでロゴやアイコンなどのWeb素材を作成したい」という人に向けて、本記事ではSVGファイルの特徴やメリット・デメリット、編集・変換できるツールを紹介します。
1. SVG(Scalable Vector Graphics)ファイルとは?
まずは、あまり耳慣れない「SVGファイル」について分かりやすく解説します。
1.1. SVGの定義と特徴
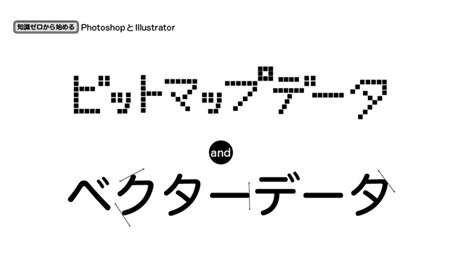
SVGファイルの「SVG」の正式名称は「Scalable Vector Graphics(変倍ベクター図形)」です。Web上で画像を表現する形式には大きく分けて「ラスタ形式」と「ベクター形式」の2つあります。

(引用:お茶の水美術専門学校)
JPEG・GIF・PNGに代表されるラスタ形式は小さな正方形(ピクセル)が縦横と格子状に並んで画像を表現する形式で、ビットマップ形式とも呼ばれます。
ラスタ形式では画質はピクセル数に依存するため、画像を拡大すると同じピクセル数で大きな画像を表現することになり画質が低下します。
一方EPS・PDF・SVGに代表されるベクター形式では数学的に点の位置やベクトル(大きさと向きを持つ矢印)を数値化することによって図形の色、位置を再現して画像を表現します。
数学的な方程式に基づいて描画されるベクター形式では、拡大・縮小をしても再計算されるため高画質を保てる点が特徴です。
その特徴からベクター形式はサイズ変更する機会が多い、さまざまな媒体で利用するようなロゴやアイコン、地図、イラストなどに適しています。
また、ベクター形式のなかでもSVGはXML(eXtensible Markup Language:拡張可能なマークアップ言語)としてテキストエディタで編集可能なため、以下のような特徴があります。
- 書きやすい
- 柔軟性(拡張性)が高い
- プラットフォームに依存しない
1.2.SVGファイルを使用するメリットとデメリット
ラスタ形式とベクター形式の画像はどちらかが優れているわけではなく、それぞれ向き不向きがあります。代表的なベクター形式であるSVGファイルを使用するメリット・デメリットについて解説します。
<SVGファイルを使用するメリット>
拡大・縮小表示でも解像度が変わらず、ユーザーのデバイスにかかわらず画質を保てる
JavaScriptを使わずに、CSSだけでアニメーションを実現できる
テキストベースで記述されるためファイルサイズが軽量で、Webサイトの読み込み速度が向上する
<SVGファイルを使用するデメリット>
写真のような高画質画像には不向き
古いブラウザでは表示できない
WordPressで使用するにはプラグインを使用するか別の画像形式に変換する必要がある
以上のメリットとデメリットを踏まえて、SVGファイルの使用を検討しましょう。
2.SVGファイルを開く・編集する方法
SVGファイルを開く、あるいは編集する方法は以下の3つです。
Webブラウザにドラッグ&ドロップする
テキストエディタを使用する
SVGファイルが編集できる専用のツールを使用する
単に画像を表示させたいだけなら、主要ブラウザで表示可能です。編集までおこないたい場合、テキストエディタでも可能ですが高度な知識が必要なため、専用の編集ツールの利用がおすすめです。
3.SVGファイルはどうやって作るの?便利なSVG編集ツールを3つ紹介
次に、SVGファイルを作成・編集したい人向けのツールを3つ紹介します。
3.1. Microsoft Office

(引用:Microsoft office365)
2016年より、MicrosoftのOffice 365でもSVG形式をサポートしています。
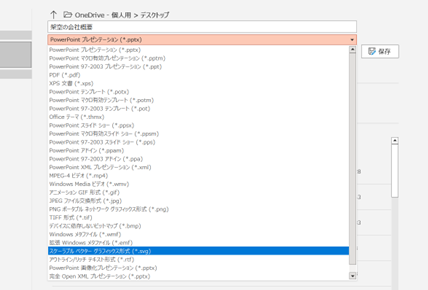
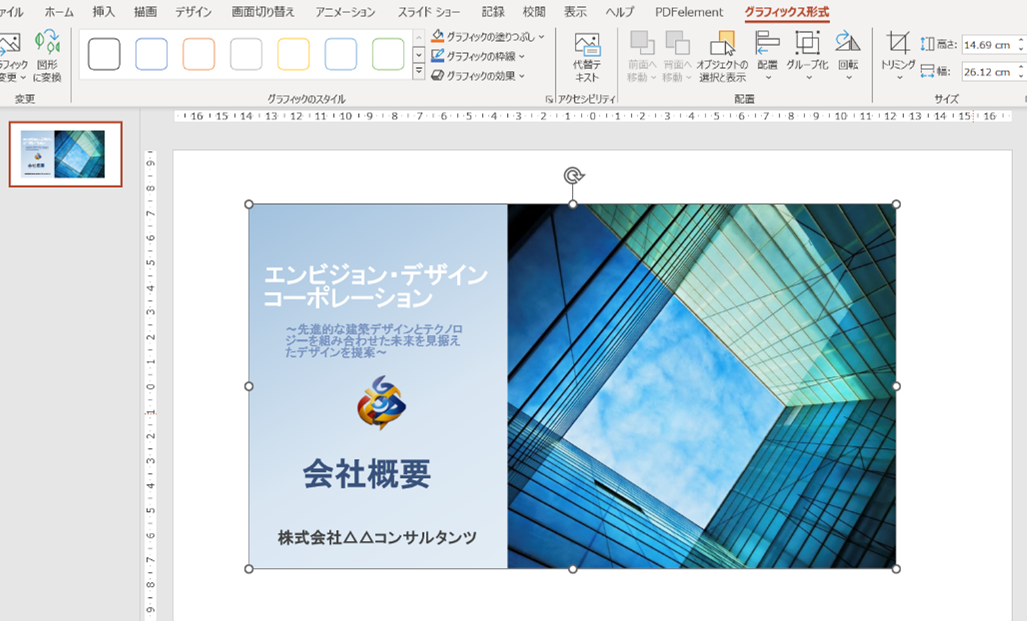
PowerPointの場合、スライドまたは一部の図形がSVGファイルで出力可能です。ファイル保存時に「スケーラブル ベクター グラフィックス形式」を選択します。(※以下画像はoffice365より引用)

逆に、SVGファイルを読み込みたいときは、ほかの画像と同様に「挿入」タブ→「画像」でファイルを選択すると画像として挿入できます。

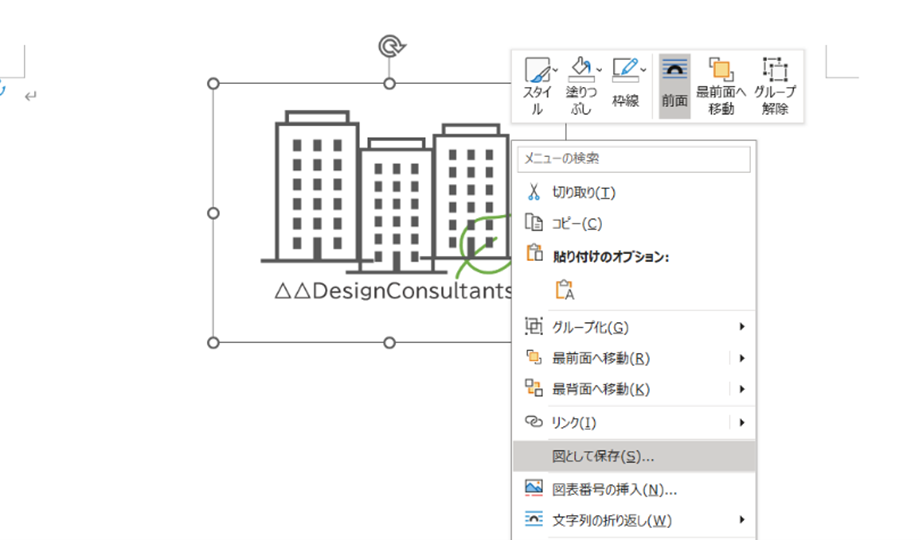
WordとExcelは、ファイル全体ではなく、図形やグラフだけSVGファイルとして出力できます。SVGファイルにしたい図形またはグラフを選択し、右クリック→「図として保存」で、ファイル形式を「SVG」にすればSVGファイルとして保存可能です。

逆にSVGファイルを挿入するときはPowerPointと同様です。
複雑なデザインは難しいですが、操作が簡単なため簡単なデザインの図形をSVGファイルにしたいときには活用できます。
3.2. EdrawMax
専用描画ツールは複雑な作図ができるけれど操作が難しく、Microsoft officeの描画機能は操作が難しくない代わりに複雑な作図はできないのが難点です。
「操作のわかりやすさ」と「複雑な作図」が両立するのがベクタードローソフトの「EdrawMax」です。
EdrawMaxはSVGファイルのインポートやエクスポートが可能なだけでなくPDFやEPSにも対応しており、逆にSVGファイルからJPEGやPNGにも変換可能です。
<インポート>

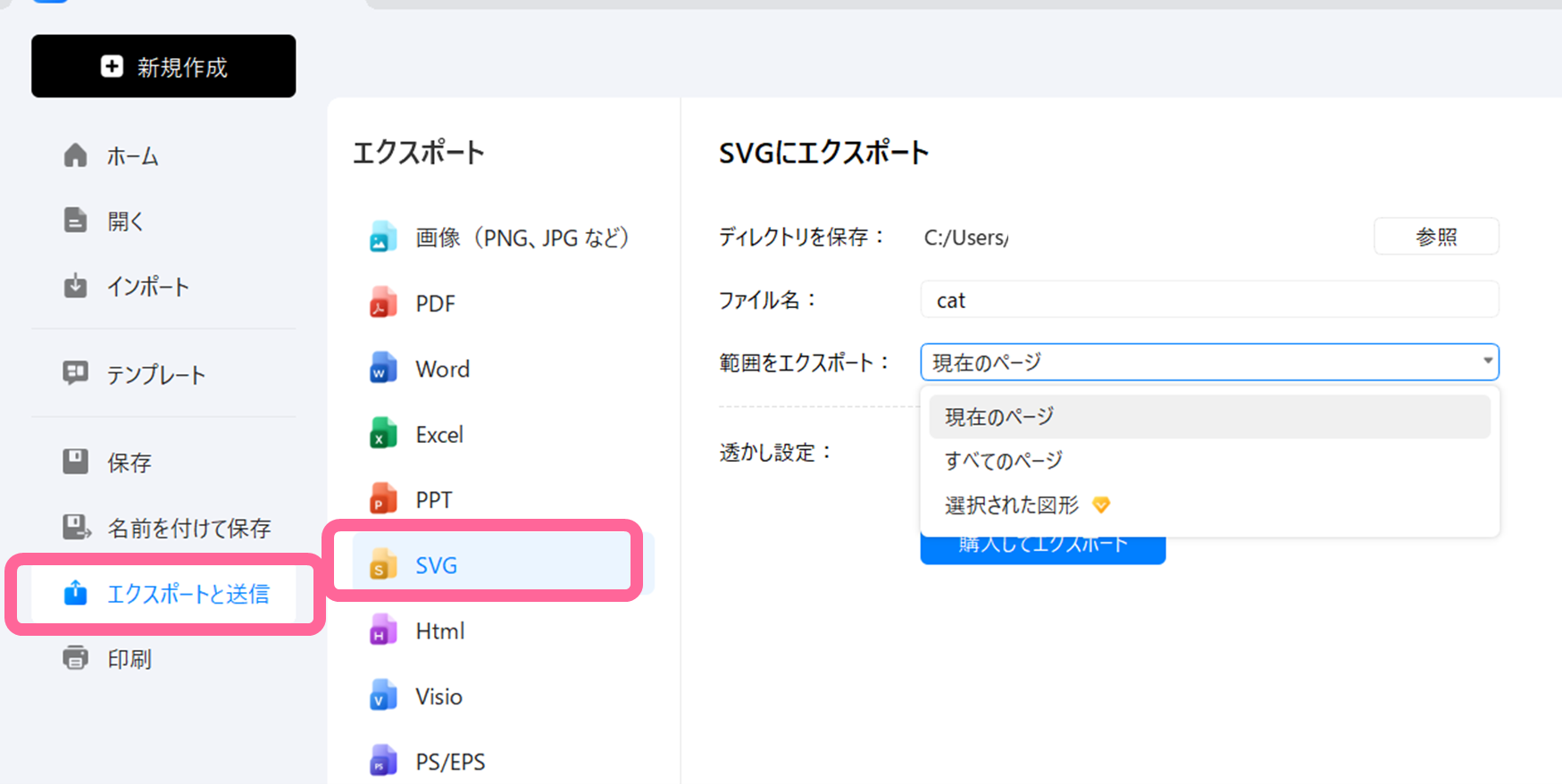
<エクスポート>

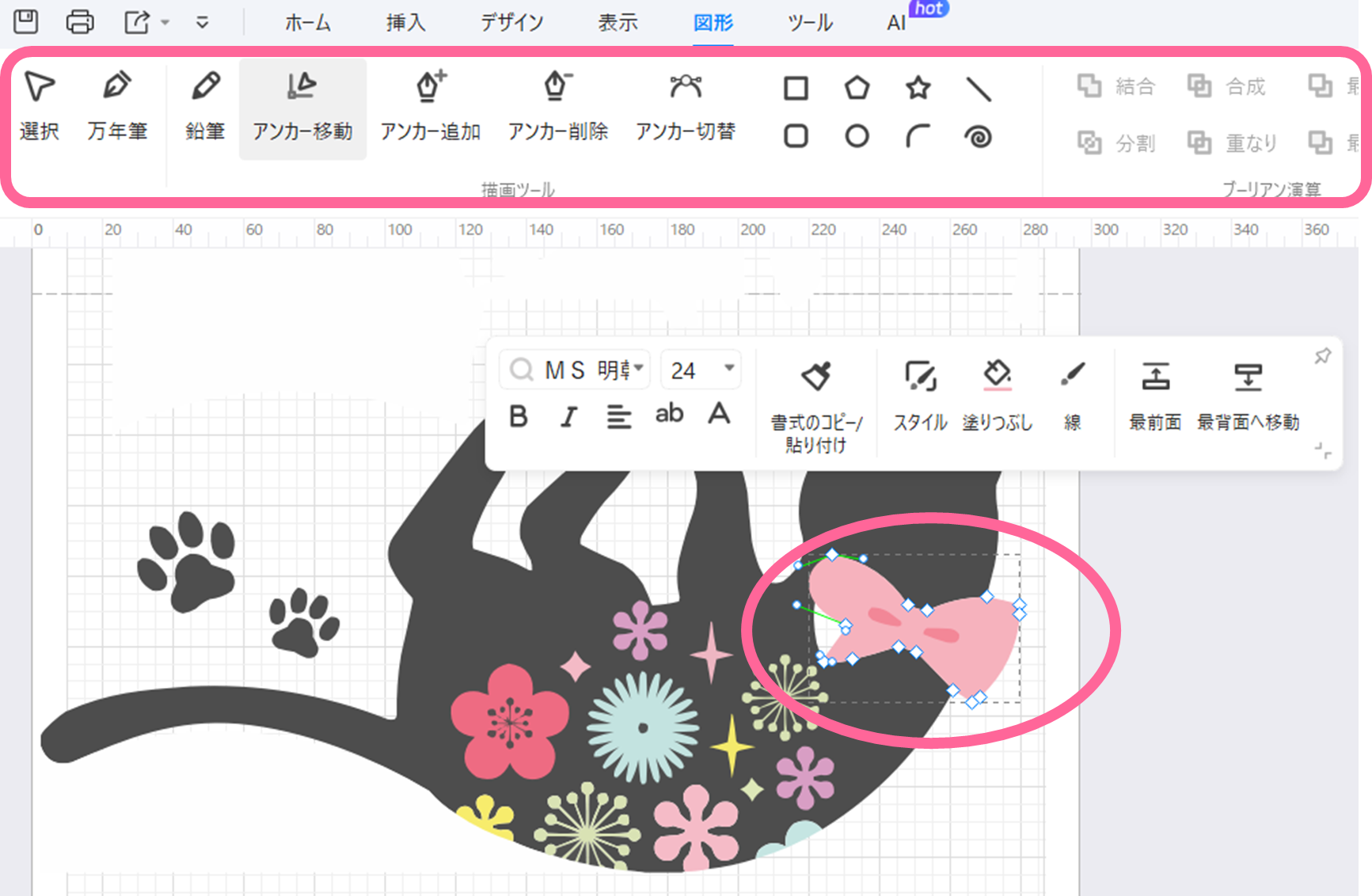
EdrawMaxでは描画で変換したベクター図形の細かい編集もできます。アンカー操作や図形同士の合成もでき、わかりやすいUIで手軽に作図を楽しめます。

さらにEdrawMaxでは、フロー図、間取り図などをはじめとした公式・ユーザー投稿の豊富なテンプレートやアイコン・クリップアートで手軽な作図も可能です。
作図機能が充実しているEdrawMaxは、サブスク形式のほかに買い切りプランもあるため利用頻度に合わせてお得なプランが選べます。ぜひ一度無料体験してみてください。
3.3.Illustrator

(引用:illustrator)
SVG編集ソフトで最も有名なのが、Adobeの「illustrator」です。プロも利用するツールであり高度な編集が可能です。

(引用:IllustratorことはじめStep2:アイコンの作成する方法)
テキストや写真からベクターデータを作成したり、「Adobe Fonts」の利用で膨大なフォントを探せたりと、編集機能以外にも高度なデザインをサポートする機能が用意されています。
Illustratorの買い切り版は終了しており、月額2,728円~のサブスク形式での販売になっています。また、高度な編集が可能な代わりに操作が難しいのが難点です。日常的に高度なデザインを作成する人にはおすすめのツールですが、利用頻度が低い人にはあまり向いていないでしょう。
4.PNG to SVG! 無料SVG変換サイト2選
最後に、SVGファイルとほかの形式のファイル間で変換できる無料サイトを2つ紹介します。
4.1. SVG to PNG

(引用:SVG to PNG)
「SVG to PNG」はその名のとおり、SVGファイルからPNGファイルなどに変換できるサイトです。
PNG以外のファイル形式への変換や、SVGファイルへの変換もできます。変換も①上のタブから変換方式を選ぶ②変換したいファイルを画面にドラッグ&ドロップするという簡単操作のためおすすめです。
利用条件 特になし
サポートする拡張子の種類 SVG⇔PNG・JPEG・PDF EPS⇒SVG
4.2. Vector Magic

(引用:Vector Magic)
Vector Magicは、JPEGなどのラスタ形式のファイルをベクター形式のファイルに変換できるサイトです。
変換したい画像をドラッグ&ドロップまたはアップロードすると、ベクター化されたあと、別のファイル形式でダウンロードできます。
Vector Magicの特徴は、「塗りのみ」「線と塗り」を選択して変換できる点です。ただしSVG to PNGと違い、ベクター形式からラスタ形式への変換はできません。
利用条件 特になし
サポートする拡張子の種類 JPG・PNG・GIF⇒SVG・PDF・EPS
まとめ
本記事ではベクター形式であるSVGファイルの特徴と変換・編集ツールについて紹介しました。「EdrawMax」は、SVGファイルの変換だけでなく編集もできる優れたベクタードローソフトです。ぜひ一度無料体験してみてください。