いきなりサイトマップを書いてください、といって最初からすらすら書ける人は余りいないと思います。EdrawMaxの作図機能を利用してサイトマップを作る場合、最初から無料で使えるサイトマップ用のテンプレートがあらかじめ用意されています。
これらを利用すると何も知らない方でも、5分程度で書けてしまいます。このEdrawMaxで無料で使えるテンプレート2つを紹介します。

- 目次 -
Part 1: サイトマップの基本
1.1 サイトマップとは
サイトマップとは、ウェブサイトのページやリンクの状態を一覧で見渡せるように四角形の図などで書いたページ構成図のことで、どこに何がかいてあるかを一目で見渡せるメリットがあります。特にどのように書くか決まりがありませんで、自分でみてわかりやすいように、書きましょう。
ここで作成したサイトマップは、HTMLサイトマップといって人間が見えるように書いた単なるHTMLページです。WEB製作者がいうところのサイトマップには、このほかXMLサイトマップいうのがありますが、こちらはSEO対策を主な目的としたもので、本記事で単にサイトマップといった場合、HTMLサイトマップのことをいいます。
1.2 サイトマップの書き方
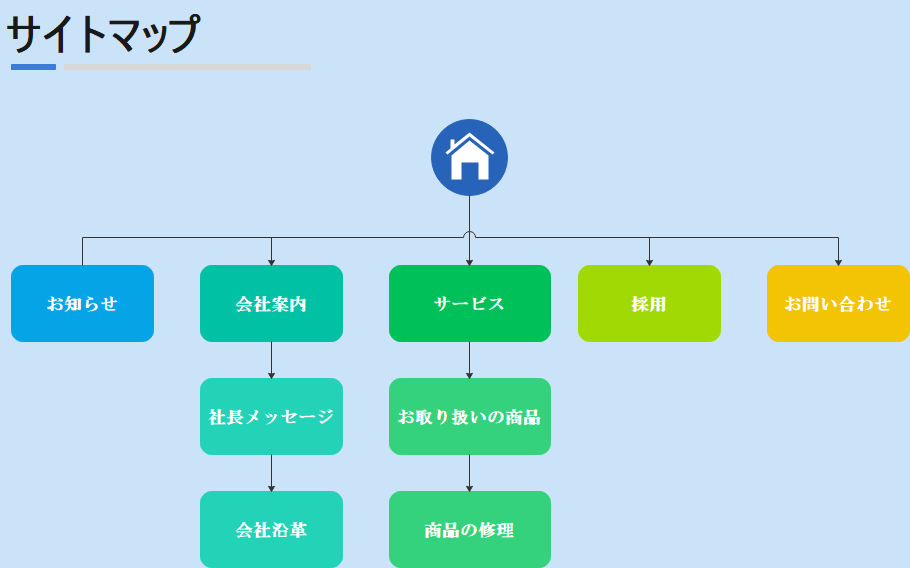
サイトマップの書き方は、1つのページを四角形などの図で表しページの関係を直線で結んでいくもので、通常上から下へ、または左から右に向かって書きます。1つの四角にはページのタイトルや短い要約程度におさえ、あまりごちゃごちゃと書き込まないようにします。関連するページは背景色などでグルーピングするのがわかりやすいかも知れません。見やすさ、これがサイトマップに一番気をつけるところです。 以下の例は、EdrawMaxサイトマップ作図機能で書いたサンプルです。参考にしてください。

上図:EdrawMaxで作成したサイトマップ
Part 2: サイトマップ作成ならEdrawMax
2.1 作図オールマイティツールEdrawMaxでもサイトマップ作成可能
サイトマップを簡単に作成できるツールをお探しではありませんか?
それならエドラソフトウェア開発のEdrawMaxがおすすめかも。このツールはWindowsパソコンやMacパソコンならいますぐ使えます。
EdrawMaxについては詳しい内容以下のページを参照してください。
公式サイトへ>>
2.2 EdrawMaxの無料テンプレート
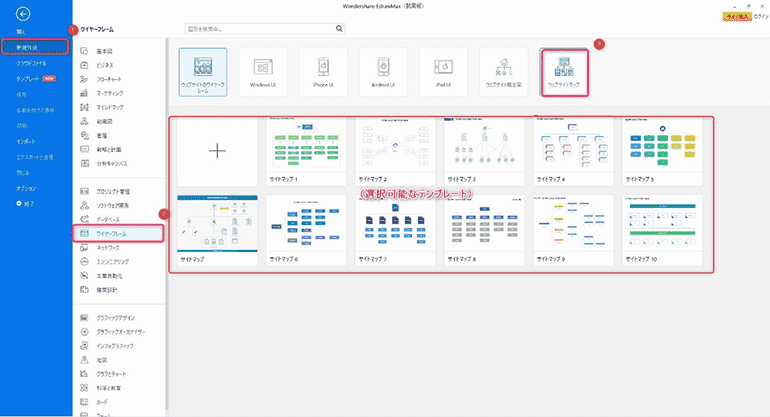
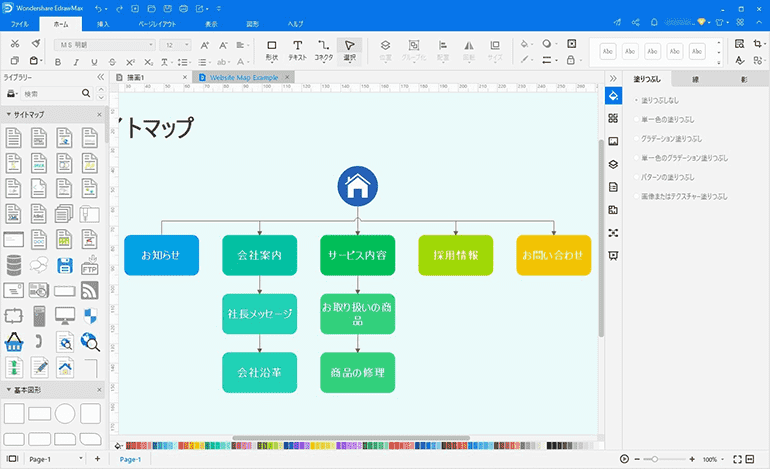
作図ツールEdrawMaxには、サイトマップを作成するための無料テンプレートがあります。この無料のテンプレートを使うとこれをベースにして、自分のウェブサイトのページを追加していくだけですので、初めて使う方でもものの5分程度で書けます。

• サイトマップテンプレート

最初のテンプレート(サイトマップ1)は、以下に示しましたある会社のウェブサイトのモックアップのようですね。以下のページがデフォルトで組み込まれています。
サイトマップは以下のようなウェブページに有効です。
など
EdrawMaxは前述したようなサイトマップだけではなくて、また他のサイトマップ作図ベースになれるテンプレートも利用できます。
Part 3: まとめ
いかがですが? さっそくあなたのウェブサイトにもサイトマップを実装してみてはいかがですか。サイトマップといっても単なるHTMLページです。Bmp,Jpeg,pngなどの画像を載せるのと一緒です。このEdrawMaxで作成した画像をJpgでエクスポートして貼り付けるだけです。