スマートフォンが一般化した現代、生活や業務、プライベートなど多くのシーンでスマートフォンアプリを利用することが増えてきていると思います。地図アプリやSNS、ポイントカードに電子決済など、今やスマホ無しでは生活できなくなってきているのではないでしょうか?また、それに合わせ、自分でアプリを作ってみたい、そう思う方もいらっしゃると思います。
ここでは、スマホのUIデザインを行うツール、EdrawMaxについてご紹介したいと思います。プロなUIデザイナーだけではなく市販のアプリじゃ物足りず自分でスマホアプリを作りたい、そう思った方、この記事を参考にしてアプリ制作ツールの選定していただければ幸いです。
- 目次 -

Part 1: UIデザインとは
UIとはユーザーインターフェースの事、スマートフォンアプリで言えば、皆さんが画面でポチポチとボタンに触れますよね?あの画面のことこそユーザーインターフェース、UIなのです。
つまりアプリケーションと皆さんがつながる場所のことなんですね
1.1 UIデザインはアプリケーションの使い勝手を左右する重要な設計
スマートフォンアプリケーションの中で、実はUIデザインは一番重要な部分といえます。なぜなら、UIはそのアプリケーションの使いやすさを決める部分なのです。
皆さん、考えてみてください。どんなにすごいアプリケーションでもどのボタンをどう押せばよいのかわからない、ボタンが押しにくい場合、そのアプリ使いませんよね?そのぐらいUIはアプリケーションの良しあしを左右するのです。
1.2 何度も修正する部分なので、なるべく簡単にデザイン修正できるほうがよい
とはいえ、UIは一発で決まるということはありません。プロトタイプを作り、テストユーザに使ってもらい、使いづらい部分を修正して、となんどもなんども修正することから、出来る限り簡単にデザイン変更できるツールがベターです。よってUIをデザインするツールは慎重に選ぶべきです。
Part 2: iPhoneとandroidデバイスのUIデザインとは
iPhoneとAndroidでは、基本的なUIに違いがあります。実はそれぞれのUIのデザインはユーザが当たり前のように利用していることもあり、これらを意識して利用しなければ、結果使い勝手のわるいアプリになってしまいます。
では、具体的にどのような点に相違点があるのでしょうか?ここでは一部をご紹介いたします。
2.1 基本的なレイアウトの違い
iPhoneとAndroidでは、コントロールバーの位置が違います。例えばナビゲーションバー、画面を遷移させるボタンがある部分です。iPhoneは上部にあるのに対し、Andoroid下にあります。
それから「戻る」ボタンの位置は全く違いますので注意が必要です。
2.2 ページ遷移の概念
iPhoneはプッシュ遷移なのに対し、Andoroidは積み重ねていくようなイメージで遷移します。
2.3 ラジオボタン
Andoroidは標準で準備されているのに対し、iPhoneはラジオボタンがなく、リスト型UIが使われることが多いです。
2.4 リストビュー
iPhoneはリストビューの右側に矢印マークがあるのに対し、Androidにはありません
Part 3: EdrawMaxでのUI作成方法
それでは、EdrawMaxを使ったUI作成方法についてご紹介しましょう。EdrawMaxを使うメリットですが、何より、テンプレートとなるデザインがあらかじめ準備されている点です。先に述べたiPhone、Androidの違いや標準インターフェースが準備されているため、ユーザはその違いについてあまり悩むことなくUI設計できるのです。
それでは具体的にそのテンプレートをどのように選べばよいのでしょうか?ここではその方法について解説します。

3.1 EdrawMaxでのiPhone UIの作成方法
まずはiPhoneから説明します。まずはEdrawMaXをインストールしてみます。EdrawMaxは無料で利用できます。
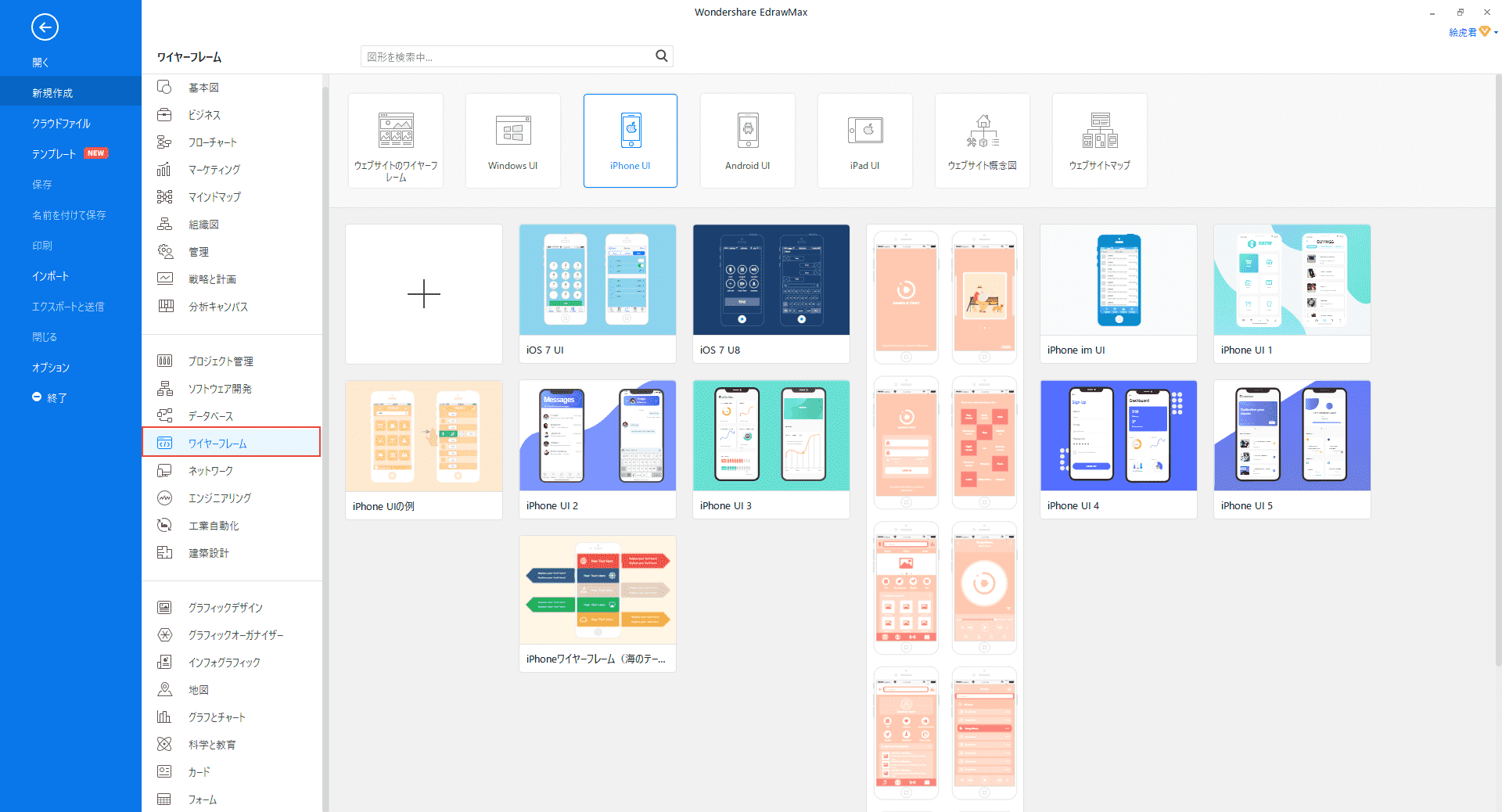
アプリを起動し、新規作成画面を開きます。基本図の中にある「ワイヤーフレーム」を選択します。

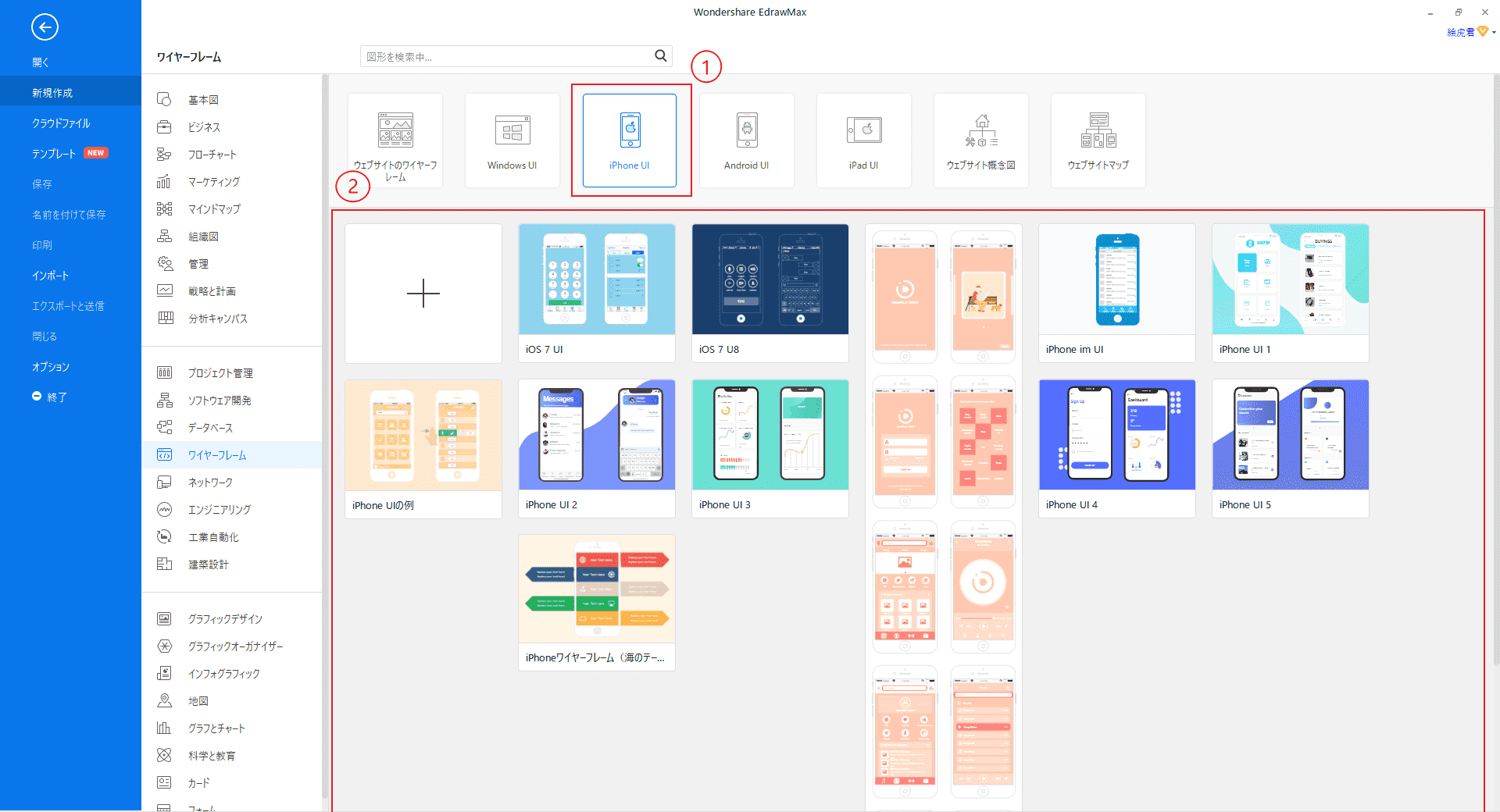
ワイヤフレームの画面を開いたら、画面上部の①iPhoneを選択、②利用したいデザインを選びます。

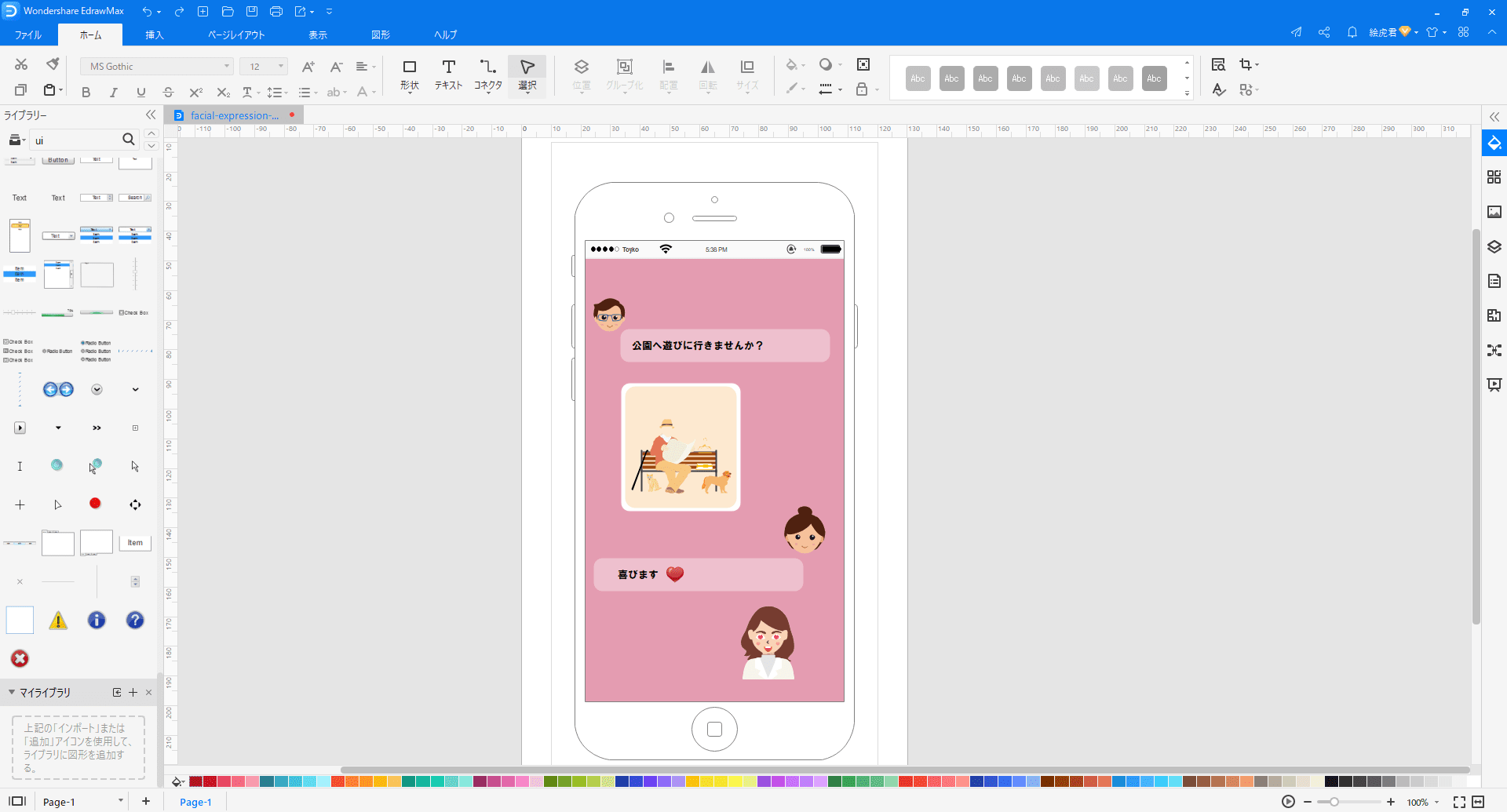
これでiPhoneの基本UIデザインの選択は完了となります。あとはそれぞれのパーツを使い、使いやすいUIをデザインしてください。

上図はEdrawMaxで作成したiPhone UIデザイン図
>>iPhone UIデザイン図のテンプレートのダンロードこちらへクリック
3.2 EdrawMaxでのAndroid UIの作成方法
次にアンドロイドにおけるUIデザイン選択方法です。新規作成>ワイヤーフレームの選択まではiPhoneと変わりません。
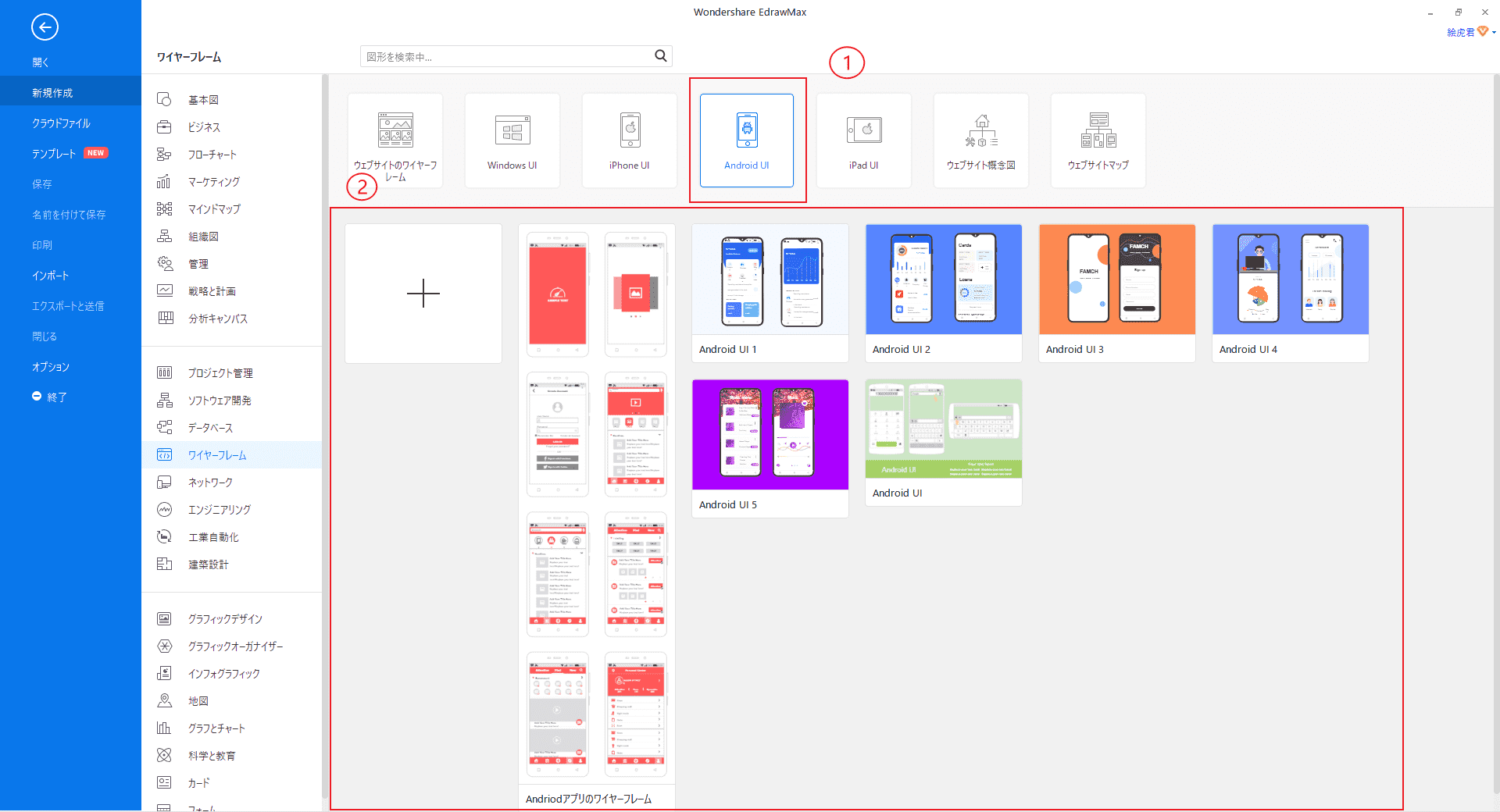
ワイヤフレームの画面を開いたら、画面上部の①Androidを選択、②利用したいデザインを選びます。

まとめ: iPhone、AndoroidのUIデザインはEdrawMaxを使おう
いかがでしたか?iPhoneやAndoroidのUIをデザインする際気を付けないといけない点についてご説明しました。かなり多くの制約事項や要注意事項がありますよね。
EdrawMaxはこれらの注意点を網羅した基本テンプレートを搭載しているため、作成者側はあまり気にせず簡単にUIのデザインができます。基本的な間違いも少なく、結果短期間でUIデザインできる点が良い点だと言えるでしょう。
これからスマホアプリを開発しようと考えられている方、UIデザインには是非EdrawMaxを利用されてはいかがでしょうか?開発する際、是非ご検討くださいね。