近年、多くの情報がwebサイト上で入手できるようになり、その動きに伴って「より見やすいサイトを作ろう」という考えが浸透してきました。そして見やすく使いやすいwebサイトやアプリを制作する上で重要なのが、「UIデザイン」です。しかし、実際にUIデザインを活用してよりよいwebサイトやアプリを作ろうと思っても、どこから取り組めばいいか分からない方も多いのではないでしょうか。

- 目次 -
Part 1: UIデザインとは何か

出典:Adobe Stock
UIデザインのUIとは「ユーザーインターフェース」の略語で、サイトを訪れたユーザーとサイト上のサービスや商品の接点を表す言葉として用いられています。例えばユーザーがタッチすることでサービスが展開されるwebサイトやアプリなどもすべてUIに含まれるのです。
そしてWebサイトを閲覧したユーザーが、サイト上のサービスなどを簡単に使えるようにサイト設計することを「UIデザイン」といいます。ユーザー目線で考えながらUIデザインを駆使し、より見やすく使いやすいサイトを作っていくことでユーザーのサイト利用率も向上していきます。最終的にサイト利用率が向上すればサイト上のサービスや商品などの販売促進にも繋がるのです。
Part 2: UIデザインの基本原則

出典:Adobe Stock
現在は多くの企業がWebサイトやアプリ上でさまざまなサービスや商品を販売しており、日々競いあっているのが現状です。そして各企業ともよりよいwebサイトを作って少しでも売り上げを伸ばそうと考えています。では激しい競争に打ち勝つにはどうすればいいのでしょうか。
そこで重要なのが「UIデザイン」です。UIデザインを駆使してユーザー向けの使いやすいサイト、アプリを制作していけばサイト利用率が向上し、商品やサービスの販売促進にも繋がります。さらにユーザー目線に立ってUIデザインをおこなうことで、サイトやアプリを訪れたユーザーの「顧客満足度」も向上し、ユーザーのサービスへの定着率も向上していくのです。
Part3 : UIデザインはなぜ重要か

出典:Adobe Stock
UIデザインを活用し使いやすいサイトを作ればユーザーにとって使いやすく、最適なサイトに近づくことができます。では最適なwebサイト、アプリを作るために具体的にどのような手法でUIデザインをすればいいのでしょうか。ここからはUIデザインをしていく上での基本原則について詳しく解説をしていきます。
3.1 シンプリシティ

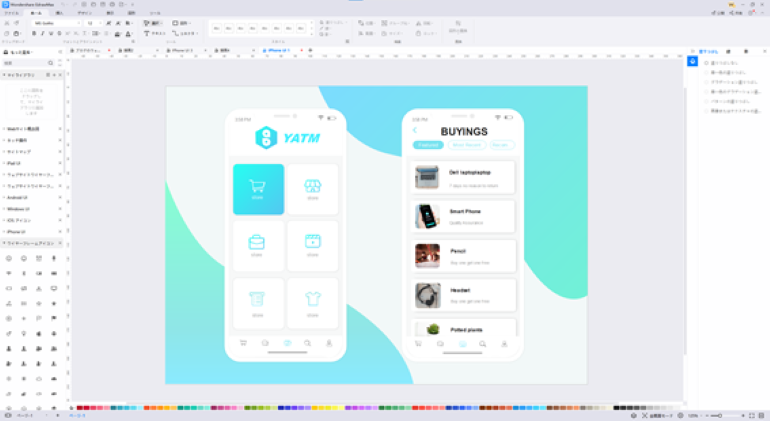
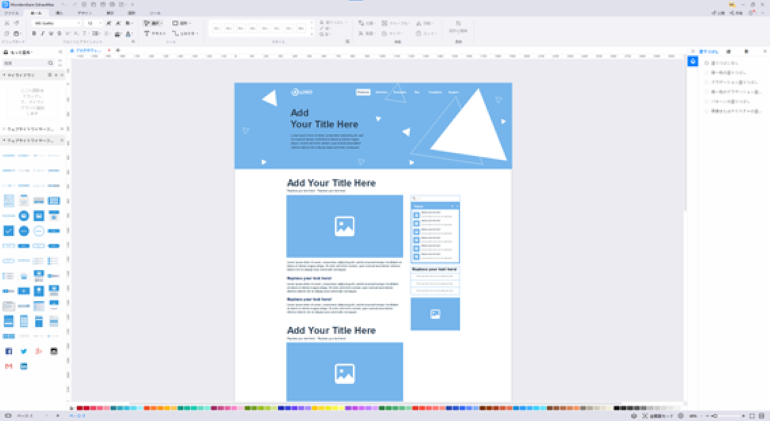
ユーザーが商品やサービスを求めてサイトやアプリを訪れても表示されているコンテンツに無駄が多く、メッセージが明瞭でなければユーザーがサイトから離れてしまいます。ユーザーをサイト内にとどめて商品やサービスに注目させるには、無駄な要素を排除し明確なコンテンツを提供することが重要です。
上記の画像のようにコンテンツを必要な要素のみで構成し、シンプルで分かりやすいページロジックで形成していくことでユーザーのサイトに対する評価も向上します。結論として「シンプル イズ ベスト」の思考でデザインをしていくのがおすすめです。
3.2 クラリティ

ユーザーがサイトやアプリを訪れても、サイトに巧妙すぎるエフェクトなどが使用されていればユーザーが抵抗感を持ってサイトを離れてしまうことがあります。理由としてユーザーはエンジニアなどとは違い、詳しい知識もないので複雑なアイディアなどは求めていないからです。
一方で複雑なエフェクトなどは使用せず、ユーザーがサイトを利用しやすいように直感的な目印などを盛り込むのも有効な手段といえます。例えば上記の図のような分かりやすい表記方法であれば、サイトに訪れたユーザーもコンテンツを理解しやすくなります。
したがってサイトの構成を視覚的にも明瞭にすることで、ユーザーがバリアーなくシステムに接することが可能になり、満足度向上にも繋がるのです。
3.3 一貫性を持つ

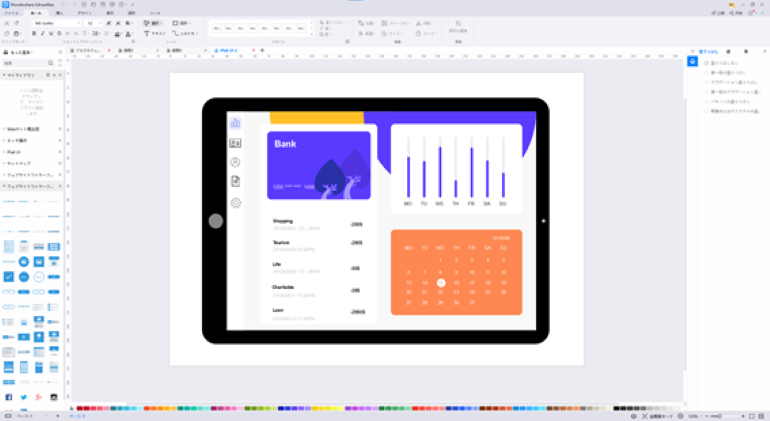
サイト内の配色、配置などのデザインに一貫性を持たせるのも基本原則の1つです。ユーザーがサイトを訪れ商品やサービスを検索している際に突然サイト全体のトーンが変わってしまえば、ユーザーが混乱してサイトから離れてしまう恐れがあります。またデザインとコンテンツの内容が一致しない場合などもユーザーが不信感を持ってしまうのです。
例えば上記に掲載しているデザインでは配色などが統一され、コンテンツの配置も見やすく統一されています。したがってサイト全体のデザインを統一し、スタイルとコンテンツが明確で一貫性のあるインターフェイス構造を制作していくことも1つの重要なポイントなのです。
3.4 ユーザーの習慣から考える

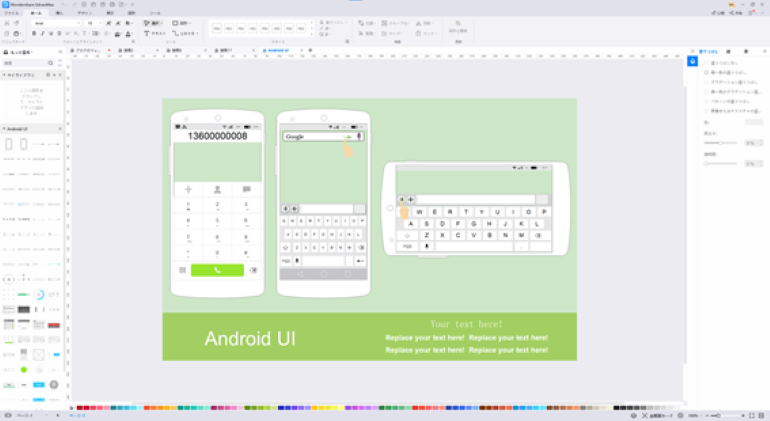
ユーザーの習慣などを十分考慮してサイトをデザインするのも原則の1つです。例えば慣れ親しんだピクトグラムやアイコンなどを使用すれば意味が伝わりやすくなり、ユーザーの親近感も向上します。
しかし、ほとんどの人が文字なしでもピクトグラムのみで内容を理解できますが、理解できない方も多いのでボタン下に説明のテクストなどを加えておくことも重要です。
Part 4: UIデザイン中で注意すべきこと
UIデザインを正しい手法でおこないユーザーが使いやすい最適なWebサイトやアプリを作成すれば、サイトに訪れたユーザーの満足度も向上します。その動きに伴い自社商品やサービスの売り上げ向上にも繋がるのです。
しかし、UIデザインは簡単にできるものではなく、デザイン時には注意すべき点が数点あります。それではその注意点などを紹介していきましょう。

出典:Adobe Stock
4.1 ビジュアルの方
UIデザインの目的は使いやすいサイトやアプリを構築していくことで、一方のビジュアルデザインは「ユーザーに良い印象を与える」ことを目的としています。したがって、ビジュアル面で重要なのはサイトやアプリ内の商品やサービス、コンテンツに適したデザインを沿えることが重要です。
例えばサイト上に掲載している商品やサービスが素晴らしく広告用コンテンツが充実していても、全体のビジュアルデザインが悪ければユーザーがサイトから離れてしまいます。このような観点からも商品、サービス、コンテンツに適したビジュアルデザインを沿えることが重要です。
4.2 インタラクションの方
「インタラクション」とは日本語で「相互作用」という意味合いを持ち、一般的に「ユーザーの操作によるシステムの反応」という一連の動作のことを指しています。そしてUIデザインのインタラクションデザインとは、サイト内でのユーザー側の操作に反応するシステム側の反応をデザインすることです。
したがってインタラクションデザインをおこなう際には、常にユーザーが使いやすいサイトの構築を意識してデザインすることが重要といえます。そして使いやすいデザインのサイトの製作に伴う評価向上や、収益の獲得にも注意しておくべきです。
常に上記の点に注意してインタラクションデザインをおこなえば、ユーザーにとって最適なサイトやアプリの構築に繋がっていきます。
Part5 : UIデザインに使用可能なツール:EdrawmMax

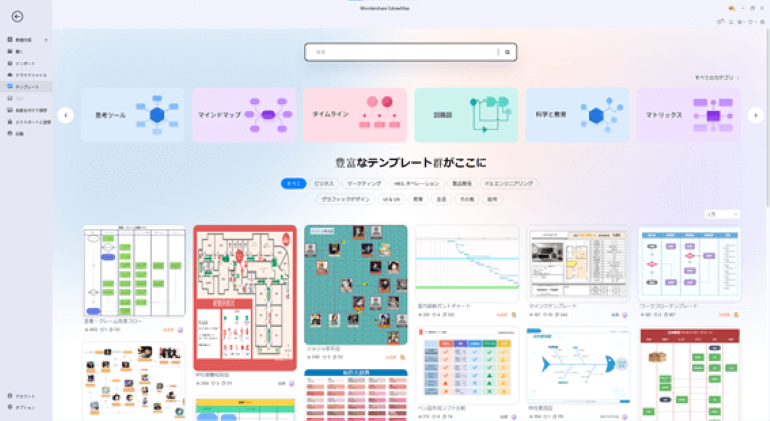
UIデザインは大変な作業であり、できれば有効的なツールを使用して効率よく作業を進めていきたいものです。では実際にUIデザインをおこなう際に有効的なツールにはどのようなものが挙げられるのでしょうか。
そこでおすすめなのが「Edrawmax」です。Edrawmaxは作図や製図などの領域に特化した多目的型ソフトウェアで、短時間での製図や作図完成に効果を発揮します。また、Edrawmaxにはテンプレートとなるデザインが多数準備され、ユーザーインターフェイスも搭載された多機能ソフトウェアです。ユーザーインターフェイスでさまざまな機器にも対応していますので、効率的にUIデザインができるのも大きな特徴といえます。
以下のボタンからマトリックス図の作成ツールEdrawMax(エドラマックス)を無料ダウンロードできます。
Part6 : まとめ
商品やサービス販売促進のために自社サイトやアプリをUIデザインでよりよいものにしていくことは重要な作業です。しかし、UIデザインは簡単にできるものではなく、本格的におこなうのであれば時間をかけたUIデザインの勉強などに取り組まなければなりません。また、業務に取り組みながらの勉強となれば大変な時間と労力が掛かってしまいます。
ではEdrawmaxを利用してみてはいかがでしょうか。Edrawmaxは他のツールに比べて操作も簡単で、豊富なテンプレートも搭載していますので初心者の方でも簡単にUIデザインに取り組むことができます。自社サイトのUIデザインをおこなう際には、簡単で便利なツールであるEdrawmaxを一度お試しください。