サイトの制作やUIの設計にはワイヤーフレームを作成する必要があります。ワイヤーフレームはの作成は難しそうで外注してる方もたくさんいると思いますが、実はちょっとしたコツを知っていれば、ワイヤーフレームも簡単に作成できます。この記事では、ワイヤーフレームの作成におけるルールや作成手順から、ワイヤーフレームの作り方をご紹介します。
part1. ワイヤーフレームとは何ですか?
ワイヤフレームとは、WebページやUI内の要素がどのように配置、レイアウトすることを視覚的に概説する設計図です。ウェブサイトやUIを構築しようとする人にとって、デザインの下書きであるワイヤフレームは構築を開始する基礎となります。ワイヤーフレームの作成には、基本のルールとして、以下二つの注意点に気をつけてほうが良いのです。
-
色はありません。
ワイヤフレームは、デザインの骨組みに集中することを目指しています。アイテムを区別するために実際に色を使用する必要がある場合は、様々なグレートーンを使用してその違いを表示します。
-
画像がありません。
ワイヤーフレームの作成では、用途を優先事項として考えられます。イメージとそのサイズを配置する場所を指定するには、その代わりに "x"を使用して寸法を決めるサイズの四角いボックスを使用します。

2.1 WebページやUIに掲載するものを洗い出して、整理する。
ページにはどんなものを載せるべきのか、
- ロゴ
- バナー画像
- 会社名
- 会社紹介
- 連絡先
- 提供するサービス
- サポート
- etc...
2.2 情報をレイアウトする。
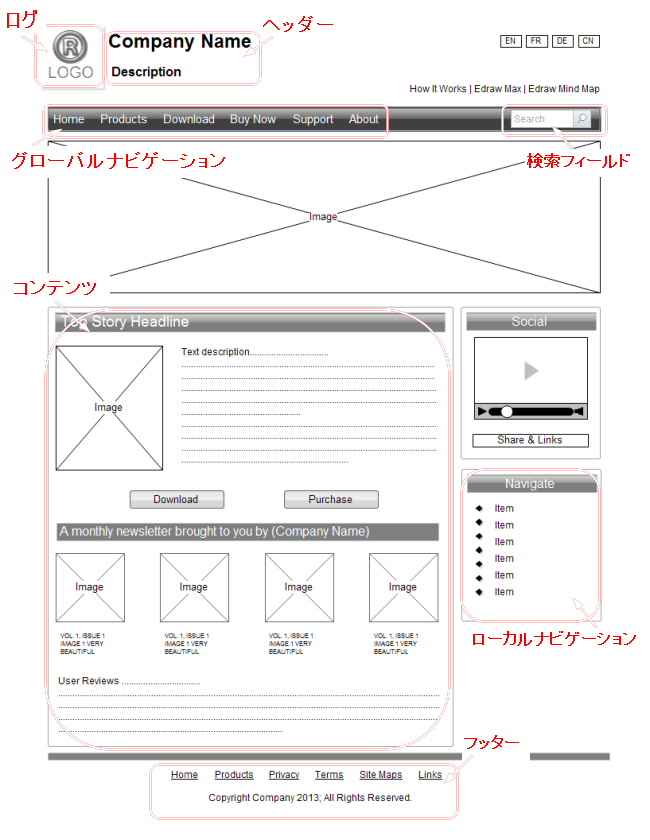
Webサイトのレイアウトにはマルチカラム、シングルページ、フルスクリーンなどいろいろな種類がありますが、一般的にはヘッダー、コンテンツ、ナビゲーション、フッターなど基本の要素が含まれます。適切なレイアウトタイプを選んで、整理した情報をこれらの基本要素に対応して、ページ内に配置します。

レイアウトにより、紙で情報を配置して、ワイヤーフレームの下書きを描きます。描き途中で新たな載せたい情報が思い出したり、掲載必要がないと思う情報を削除したりして、ワイヤーフレームの構成を最適化にします。
2.4 ツールでワイヤーフレームを作成する。
手描きでもワイヤーフレームの作成をできますが、各アイコンとマークには通用の意味があり、手描きの場合は、描きにくいや修正しにくい恐れがあります、ソフトの方が専門で簡単に作成できます。ここでは1つのツールを選んで、ワイヤーフレームの作成を始めます。Edrawワイヤーフレームツールは初心者でも素敵なワイヤーフレームを簡単に作成できる優れたツールです。
part3. ワイヤーフレーム作成の便利ツール
ここでは、Edrawを使ってワイヤーフレームを簡単に作成する方法を8つのステップで説明します。
3.1 Edraw ワイヤーフレームツールを起動する
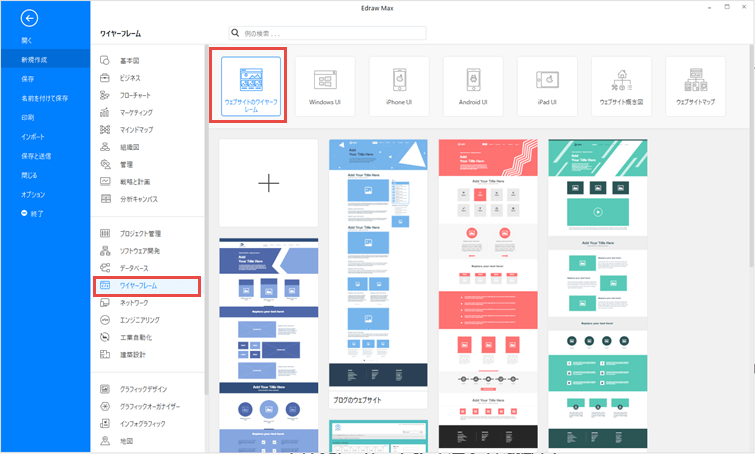
Edraw を起動して、「新規作成」のワイヤーフレームにおけるウェブサイトワイヤーフレームをクリックして、ワイヤーフレームテンプレート、もしく空白のキャンバス及びワイヤーフレームの作成に必要な図形を含むライブラリを開きます。

Edraw ワイヤーフレームツールをダウンロードして、ワイヤーフレームを簡単に作成しましょう。
3.2 ワイヤーフレームページサイズを設定する
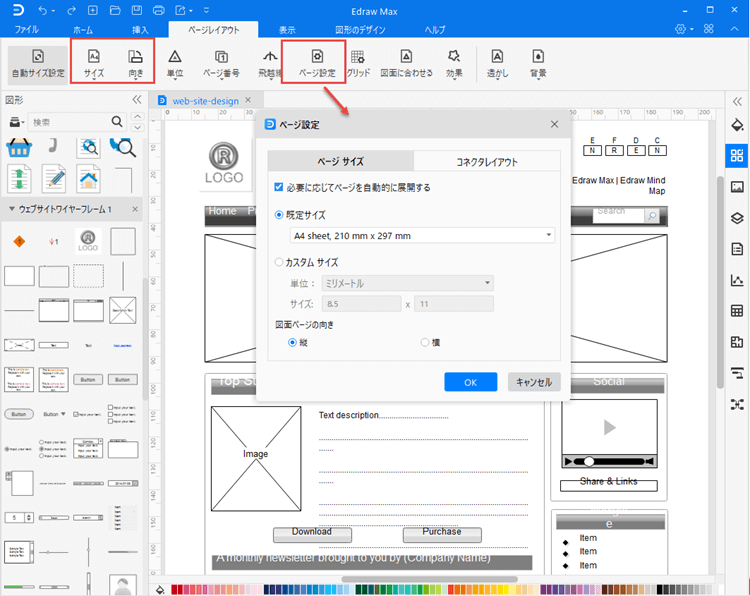
「ページレイアウト」にあるページ設定におけるボタンにより、ワイヤーフレームのページサイズを設定します。自動サイズ、既定サイズやカスタマイズサイズなどのオプションがあり、デザインのご要望によって選んでください。

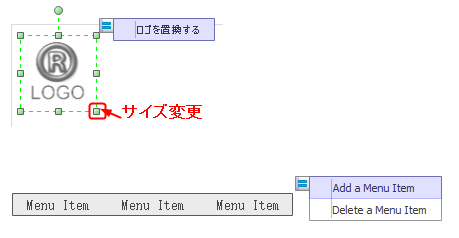
3.3 ワイヤーフレーム素材を追加する
Edrawには豊富なワイヤーフレーム素材が内蔵されます。下書きに基づいて、左側にあるライブラリから、ロゴ、画像、ヘッダーなどの情報を示す必要のワイヤーフレーム図形をドラッグして、キャンバスにドロップします。素材や図形に色、サイズなどをカスタマイズすることができます。ドラッグ&ドロップするだけで、図形のカスタマイズができます。

ワイヤーフレーム素材の使い方の詳しくはワイヤーフレーム設計用のフリーベクター素材でご覧ください。項目の追加や削除、チェックボックスの選択や排除などもできます。
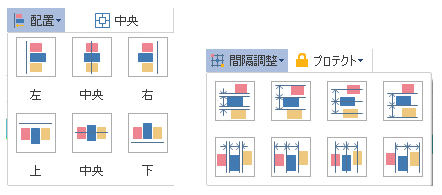
3.4 ワイヤーフレームのレイアウトをきれいにする
ワイヤーフレームをきれいにレイアウトするには、ホームメニューにある「配置」と「間隔調整」ボタンをポイントして、選ばれた図形を自動配置、整列します。もちろんテーマ、背景、色見も調整できます。


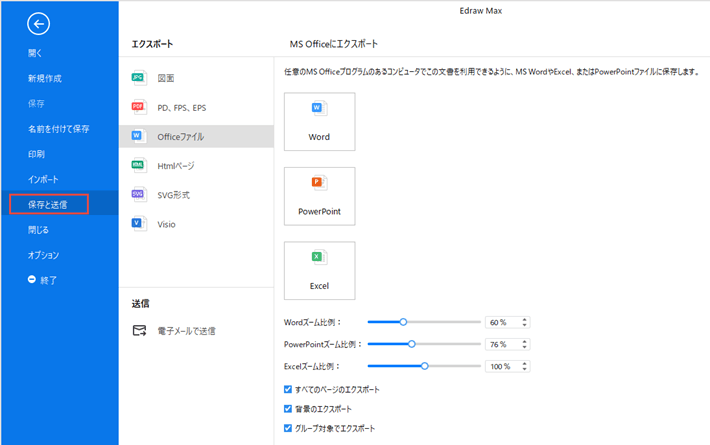
3.5 ワイヤーフレームをエクスポート、共有、印刷する
デザインができたら、ワイヤーフレームをJPG、PDF、オフィスファイル、SVG、Visioなど様々な形式にエクスポートして保存できます。プレゼンテーションなどに使いやすいです。

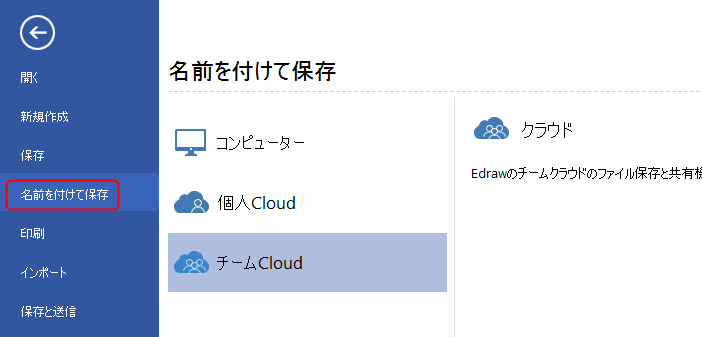
Edrawは、クラウド保存と共同作業もサポートします。ワイヤーフレームをチームクラウドに保存すると、仕事チームのメンバーの全員がそれを見え、情報を取ることができます。情報共有、協力交流などに役に立ち、Web制作を進めることができます。

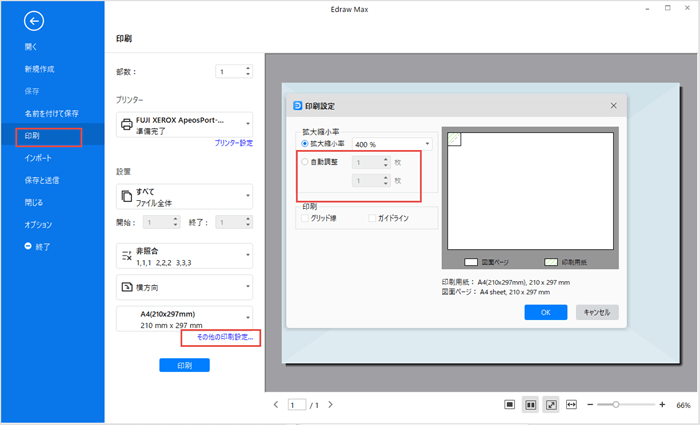
ファイルタブをクリックして、印刷を選んでから、ワイヤーフレームのプレビューが自動的に表れてきます。プレビューの下にあるページの矢印で、すべてのページをチェックできます。ダイアグラムのページが印刷紙より大きい場合は、ダイアグラムが1枚以上で印刷されてくるようになります。1枚だけでいいなら、「そのほかの印刷設定... 」をクリックして、自動調整を選択します。

part4. おわりに
この記事では、ワイヤーフレームの作成におけるルール、作成手順、及びその詳しい操作に絞って解説してきました。このワイヤーフレームの作り方を参考に、最適なサイト制作、UIの設計を進めてください。