À propos de la conception de sites Web
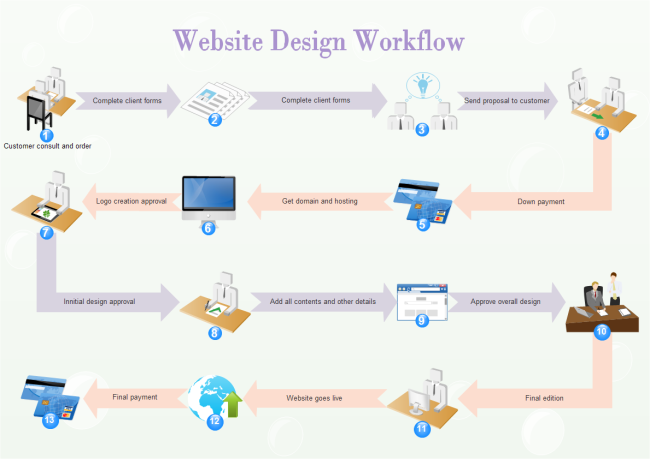
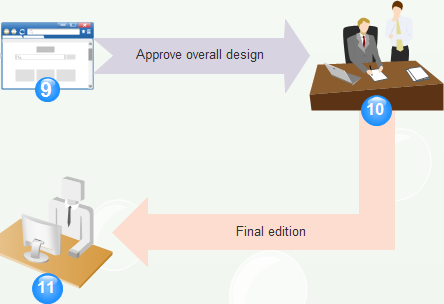
La conception de sites Web comprend de nombreuses compétences et disciplines différentes dans la création et la maintenance de sites Web. Les différents domaines de la conception Web comprennent la conception graphique Web, la conception d'interface, la rédaction, la conception de l'expérience utilisateur et l'optimisation des moteurs de recherche. Habituellement, un fournisseur de services de conception de sites Web applique le flux de travail suivant.

Conseils et astuces pour la conception de sites Web
Comment créer votre propre diagramme de flux de travail
Utilisez le modèle pour commencer
Profitez de ce schéma pour obtenir le vôtre le plus rapidement possible. Trois étapes seulement sont nécessaires.
Reliez des formes avec des connecteurs fléchés
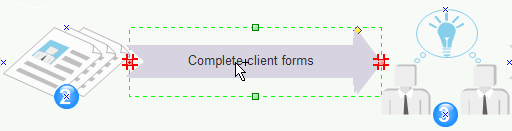
Comme vous pouvez le constater, les étapes de ce modèle sont reliées par des connecteurs fléchés. Il s'agit d'un groupe de formes spéciales intégrées à Edraw, qui peuvent servir à la fois de formes et de connecteurs. Vous pouvez les appliquer de cette manière :
Cliquez sur le bouton Bibliothèques, choisissez Général, puis sélectionnez Connecteurs fléchés. -> ; Faites glisser un Connecteur flèche approprié et placez-le entre les deux formes que vous voulez connecter. -> ; Lorsque les points de connexion deviennent rouges, cela signifie qu'ils sont connectés. -> ; Redimensionnez la flèche pour la coordonner aux formes en faisant glisser ses poignées de sélection ou de contrôle.

Lorsque vous connectez des formes dans différentes rangées, choisissez Flèche arc lorsqu'elle est plus adaptée. Elles fonctionnent mieux lorsque la rangée inférieure comporte moins de formes que la rangée supérieure. De cette façon, vous pouvez entrer plus de description à l'intérieur des connecteurs.

Étapes du numéro
Vous pouvez retrouver le symbole Nombre dans la bibliothèque Symbole du groupe Illustrations. Après avoir ouvert cette bibliothèque, faites glisser un symbole vers une forme. Lorsque les points de connexion deviennent rouges (montrant qu'ils sont déjà connectés), relâchez la souris. Double-cliquez sur les symboles pour saisir les bons chiffres.