もうすぐクリスマスですね。
誰もが楽しみなクリスマスに、親しい人とお食事をしたりプレゼントを渡したりする予定を立てている人も多いと思います。
クリスマスは消費の多い時期でもあり、街の中でもネット上でも激しい商戦が繰り広げられます。そんなクリスマスにはネット上にもクリスマスバナーが表示され、それをクリックする人も多いのではないでしょうか。
本記事では、クリスマスバナーについて、その作り方ご説明します。
バナーなんて作ったことがない方でも簡単な書き方がありますので、挑戦してみてください。
- 目次 -
Part 1: おしゃれなクリスマスバナーの効果
1.1 バナーとは?
バナー(banner)には「旗」や「のぼり」という意味があります。お店の外でたなびいている「のぼり」に目が行くと、ついそのお店に入りたくなることがありますよね。
バナーはインターネット上でこれと同じ役割を果たす画像です。
インターネットを閲覧している人に魅力的な広告画像を見せて、クリックしてもらうのです。画像にはリンクが関連付けられていて、クリックした人にご自身のサイトも閲覧してもらうことができるのです。
バナーはある程度目立つように、また訪れたくなるような魅力的な内容でなければなりません。
1.2 クリスマスバナー
ネットショップなどインターネットを経由して商品を購入することも多い昨今、クリスマスの時期はインターネットの世界もクリスマス商戦があります。
クリスマス向けの製品を販売したり、クリスマス時期だけセールを開催したり、特典を付けたりとさまざまな方法があるでしょう。
しかし、サイトを多くの人に見てもらわなければ、それらのキャンペーンも知ってもらえません。
クリスマスらしいデザインで演出し、キャンペーンの内容も少しだけわかるようにすると良いでしょう。あくまで広告なので、あまり詳しく内容を書いてしまうと読んでもらえないかもしれません。特典はあるけど、内容はクリックしてのお楽しみ、程度に抑えておくことも重要です。
Part 2: 簡単にクリスマスバナーを作る方法
2.1 EdrawMaxで内蔵されたイラストの使い方
クリスマスバナーの説明だけ読むと、なんとなくハードルが高そうに感じるかもしれませんが、実はそれほど手間のかかる作業ではありません。
本記事では作図ソフトEdrawMaxを使ってクリスマスバナーを作ってみます。EdrawMaxにはクリスマスに適したイラストも豊富に入っており、操作も迷うことなくクリスマスバナーを作ることができます。
では早速作ってみましょう。
ステップ1:クリスマスバナーの新規作成
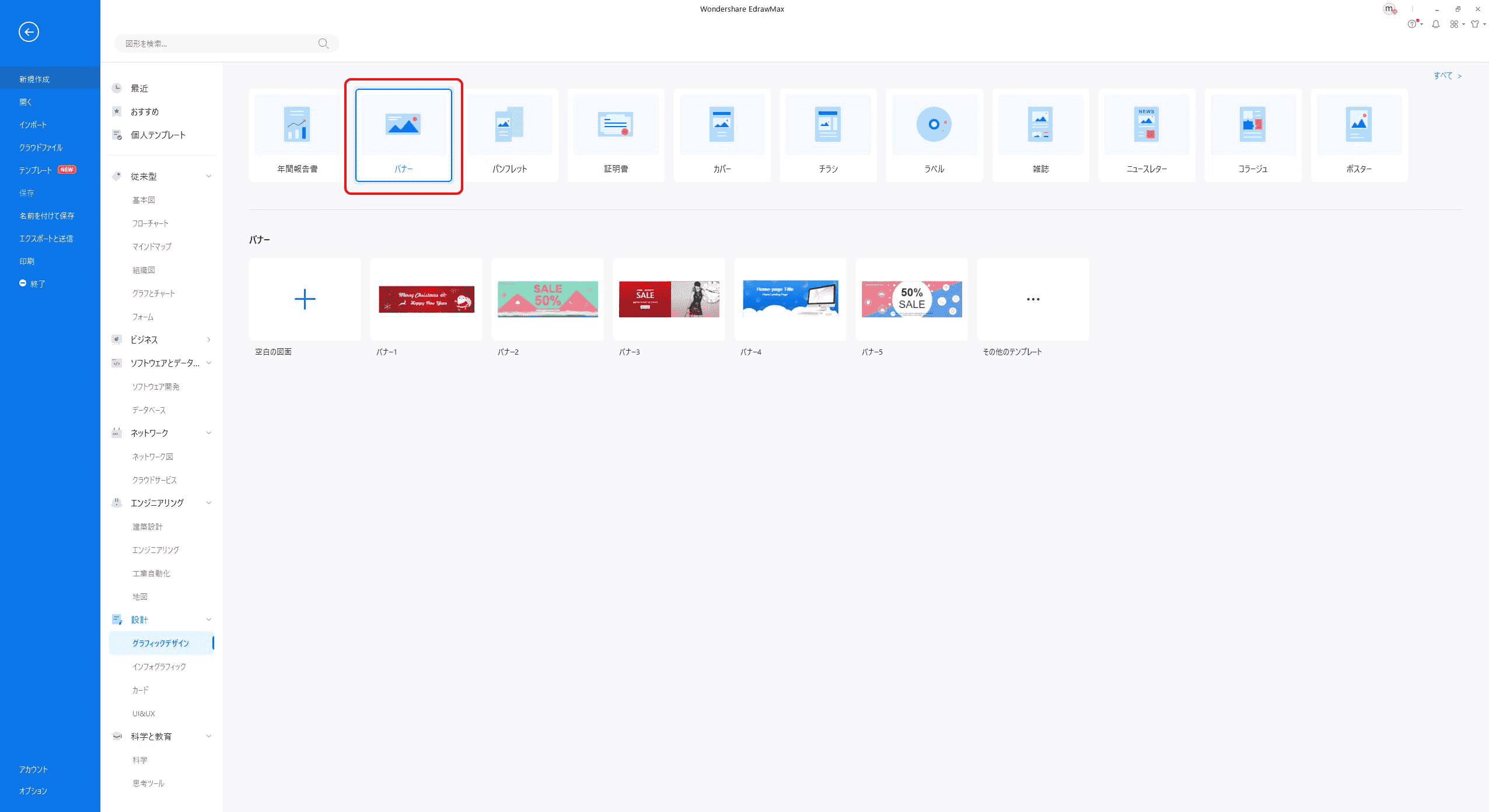
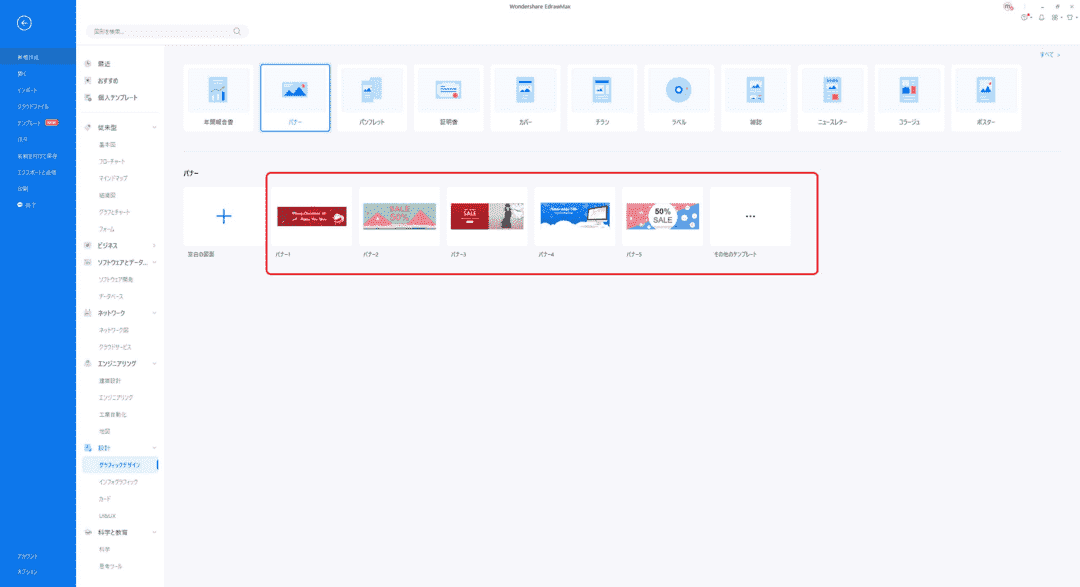
EdrawMaxを立ち上げ、「新規作成」から「設計」→「グラフィックデザイン」→「バナー」をダブルクリックしましょう。
ステップ2:クリスマスバナーのサイズの設定
バナーにはいくつかの決まったサイズがあります。
横長のもの、縦長のもの、正方形に近いものなどいろいろな形のものを見たことがあるかと思いますが、本記事ではYahoo!でもGoogleでもPCとスマートホン両方に対応する300×250というサイズで作ってみましょう。
ちなみにこの数字の単位は「ピクセル」です。
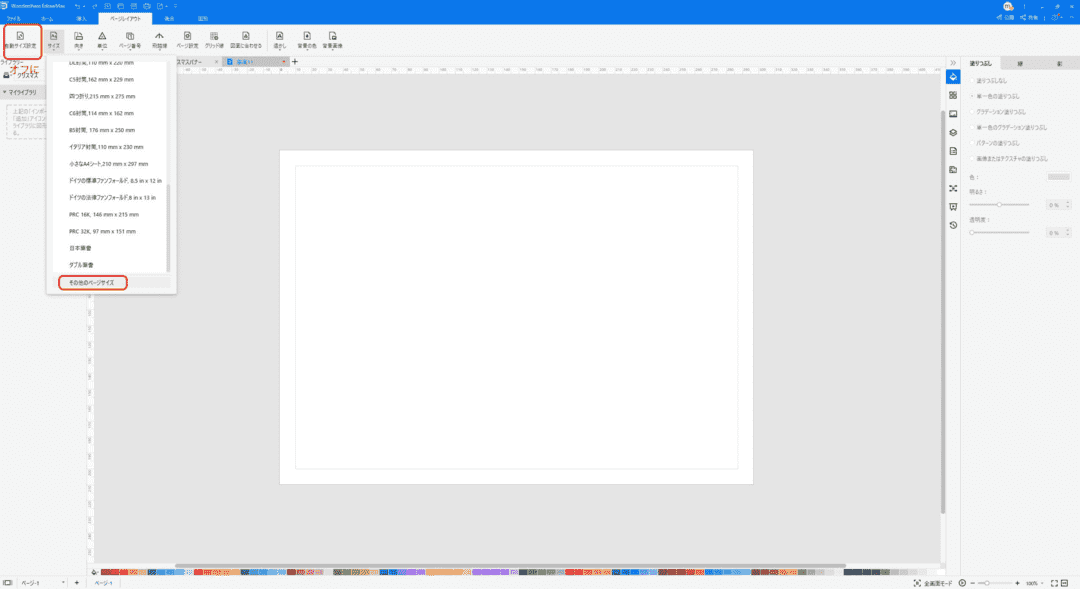
現在開いている画面の紙のサイズを変更するため、「ページレイアウト」のタブの「サイズ」から「その他のサイズ」を選んでください。
また、横にある「自動サイズ設定」はオフにしておいた方が編集しやすいです。
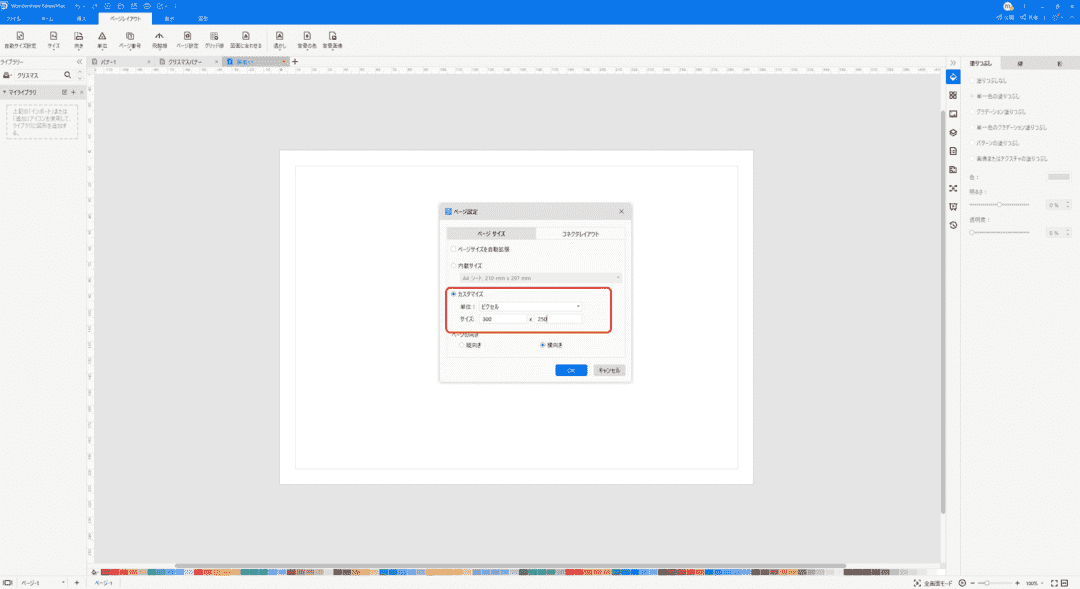
「カスタマイズ」の方を選び、まず単位を「ピクセル」に変えます。
その上でサイズを「300×250」にしましょう。
元の設定のサイズより小さなサイズになりますので、表示画面は見やすいように拡大してください。
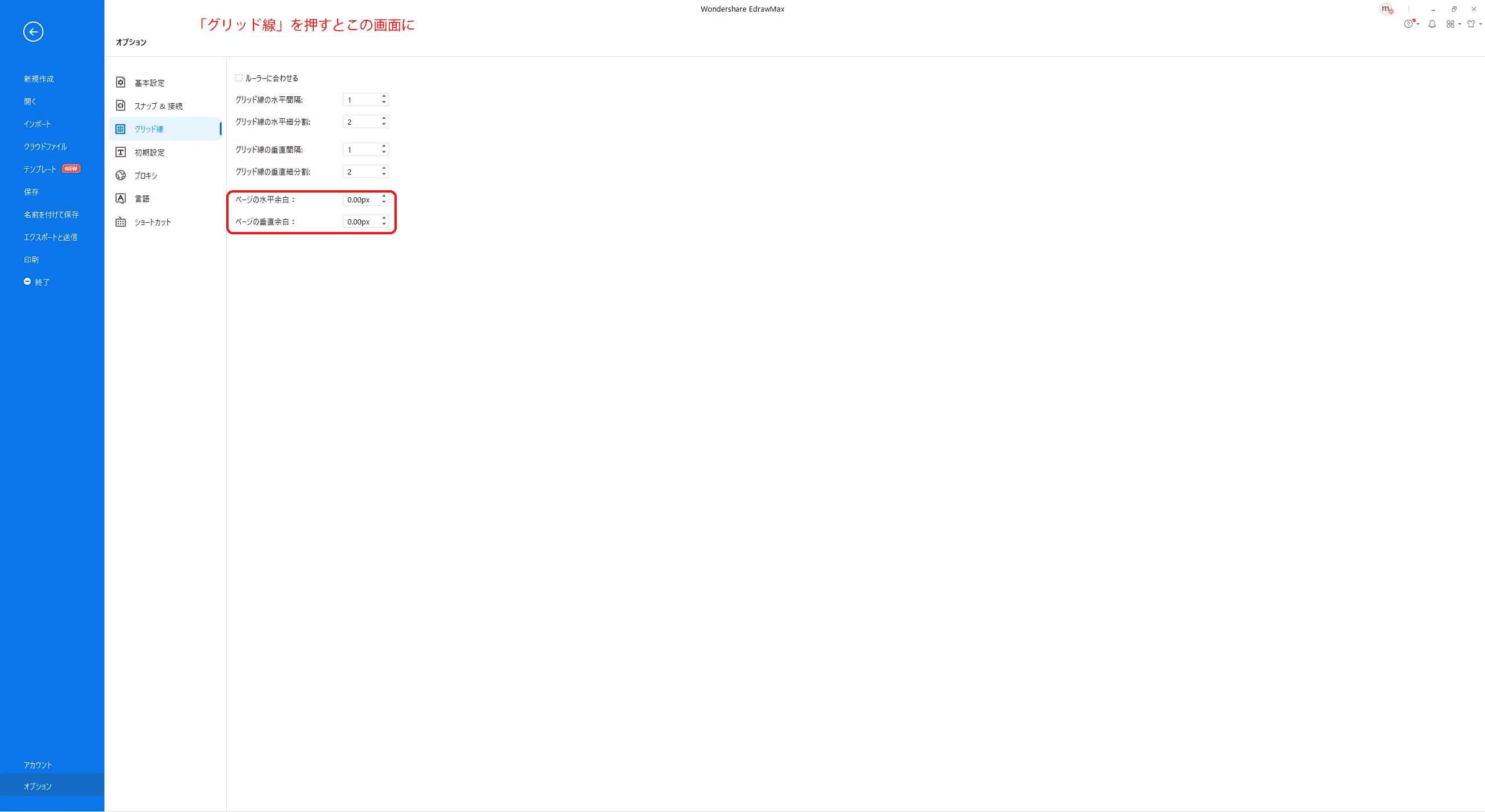
また、余白入りませんので、「グリッド線」から余白をそれぞれ0にしましょう。
ここまでが準備段階です。
ステップ3:背景のデザイン
最初にレイアウトと文字情報を入れてみましょう。
クリスマスですので、全体的に赤にしてみます。
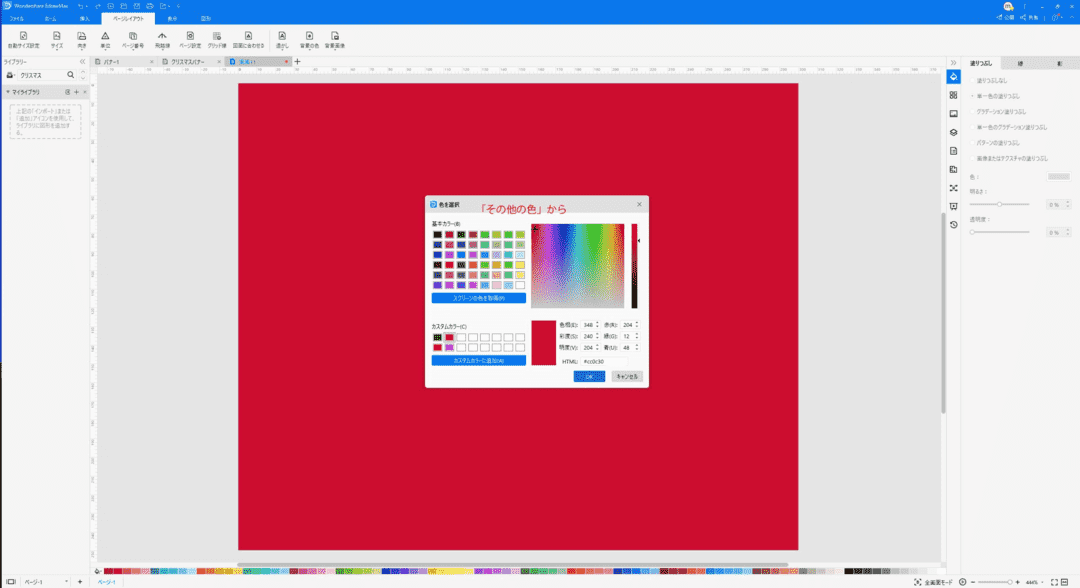
「背景の色」を赤系の色にして、赤を基本とした画像にします。クリスマスにおすすめの配色は以下の表でご参考してください。
| 色 | 参考コード |
|---|---|
| #004714 | |
| #00693E | |
| #009944 | |
| #910000 | |
| #B81C22 | |
| #E60012 | |
| #ED7C447 | |
| #EBCA1B | |
| #FFED00 |
なお、「その他の色」を選ぶと基本色以外のお好みの色も選択することができます。
ステップ4:フォントのデザイン
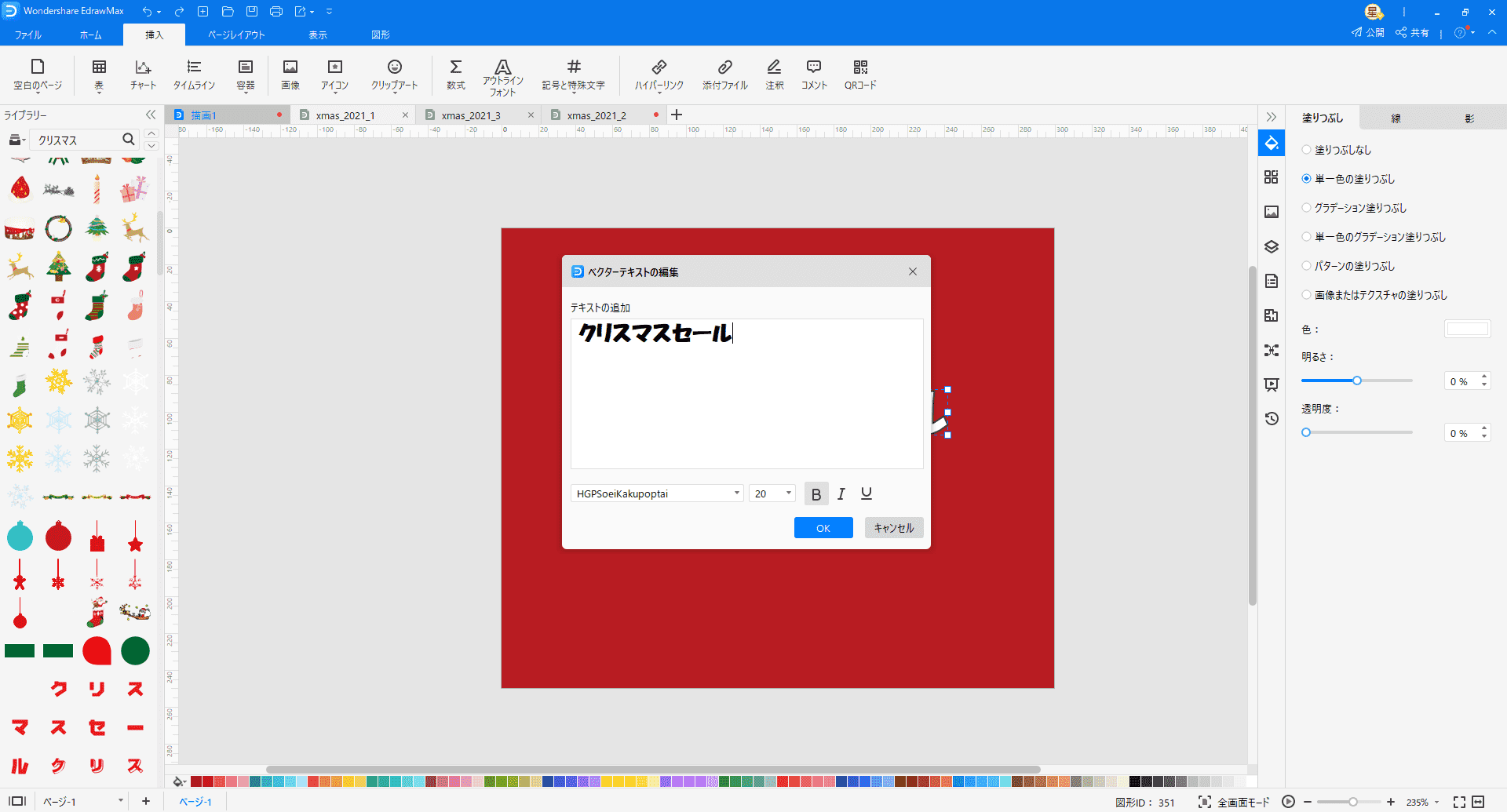
入れたい文字を入力しましょう。
「挿入」タブの「アウトラインフォント」で入れてゆきます。
文字のサイズやフォントは適宜調整してください。
前に述べたように、あまり多くを説明しすぎないほうが良いです。
クリックしてもらえるように文章を構成しましょう。
なお、文字の色は横の「塗りつぶし」や「線」で変えることができます。
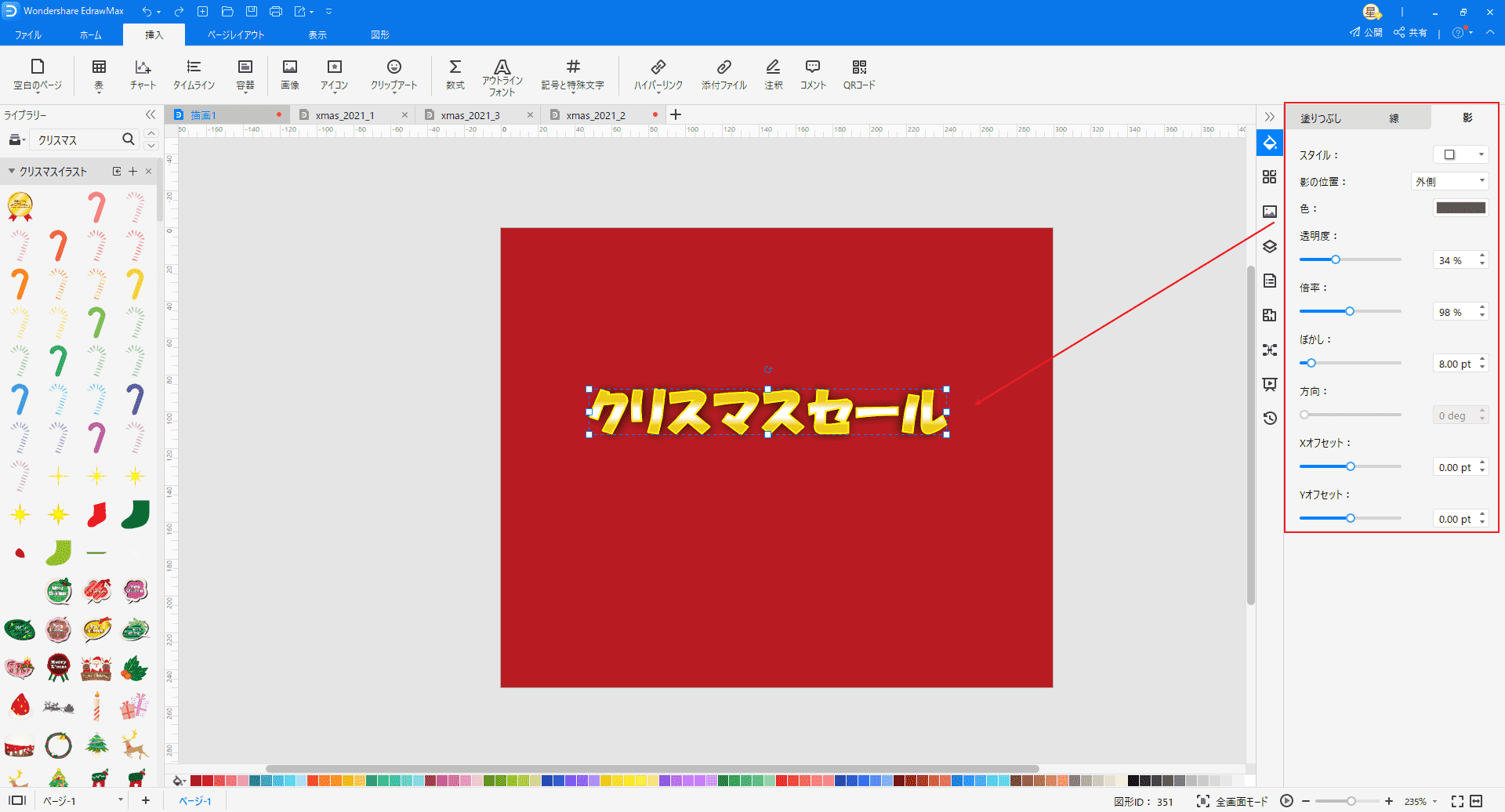
少しデザインを工夫します。
主題となる「クリスマスセール」を目立たせるため、外側のシャドウを付けて、透がしと倍率も調整してみます。
ステップ5:イラストの追加
ここまできたら、あとはバナーらしい装飾をしてゆきます。
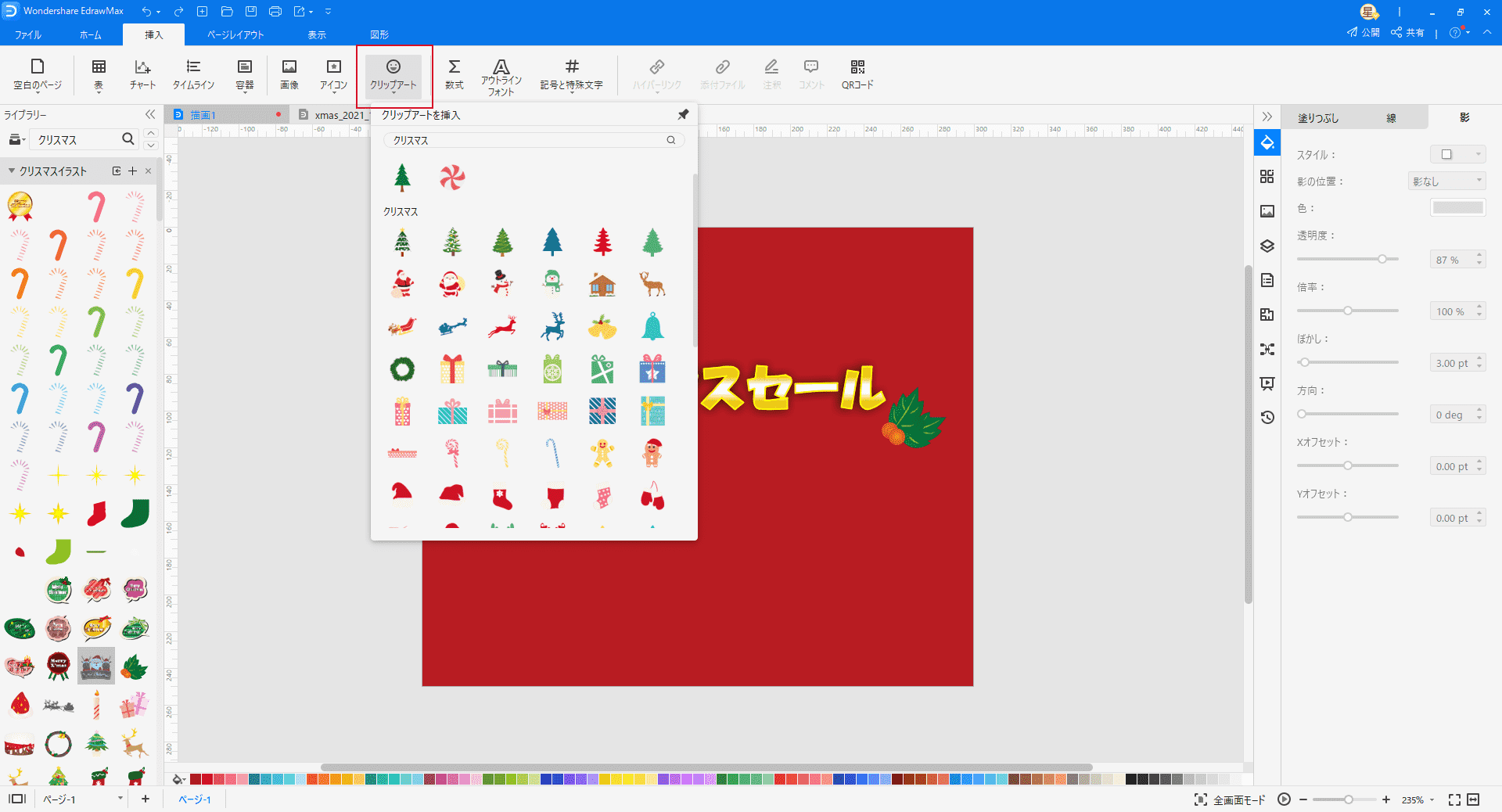
イラストはソフトに内蔵されたクリップアートを使います。
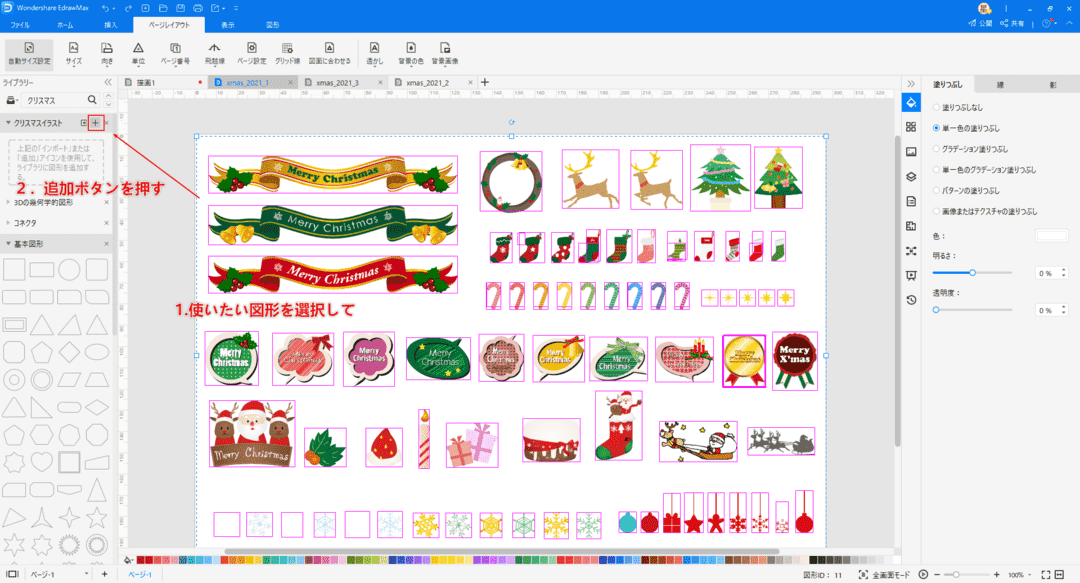
「挿入」タブの「クリップアート」を選び、検索窓に「クリスマス」と入力してみてください。
たくさんのクリスマスイラストが表れます。
お好みのクリップアートをうまく配置できるようにダブルクリックで引き出しましょう。クリップアートを囲む四角形の枠の四隅をクリック&ドラッグで拡大縮小ができます。
また、四角形の上のマークをクリックして少し動かしてやると回転させることもできます。
さらに、クリップアートも右側の「塗りつぶし」等で色を変えることができます。
エドラ公式サイトからクリスマスのイラストをマイライブラリーに導入することもできます。
関連記事:「クリスマスイラスト」
レイアウトに合う色を選んで変えてやれば、完成です。
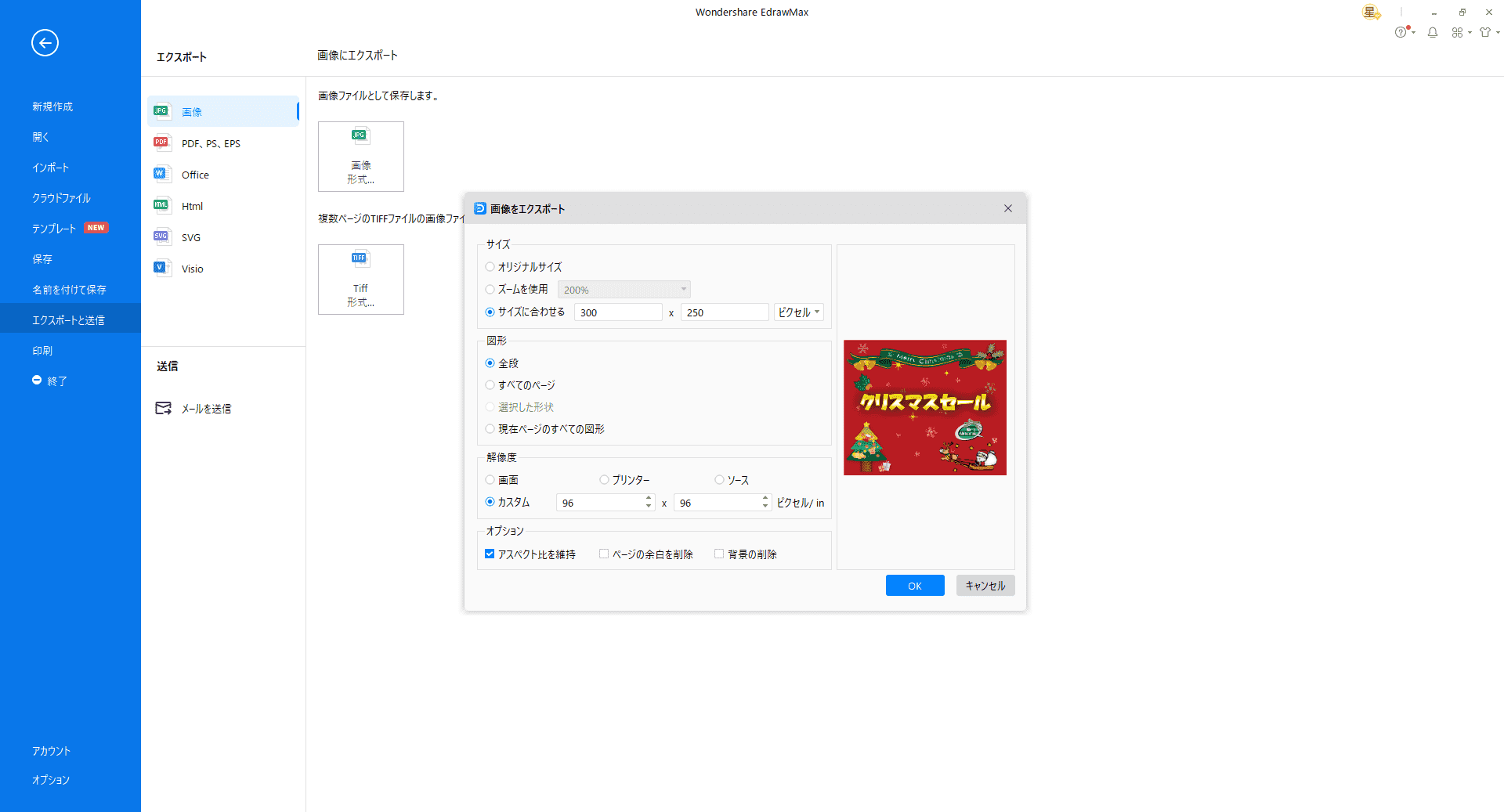
ステップ6:画像にエクスポート
最後に忘れてはならないのは、この編集データを画像ファイルにエクスポートすることです。「エクスポートと送信」で行います。
2.2 テンプレートの使用
EdrawMaxにはテンプレートも用意されています。これを活用するのも手っ取り早い方法です。最初の新規作成画面で下に現れるテンプレートから、お好みに近いレイアウトを選んでみてください。
選んだテンプレートが編集できる形で表示されます。
文字の入力やイラストの色の変え方、拡大・縮小などはこれまでと同じ方法です。
テンプレートのものを基本に自分なりに作ってみるのも良いでしょう。
2.3 作図のコツとテクニック
バナーはそれほど大きなスペースを取れないことが多いです。
あまり文字や細かいイラストで構成してしまうと、ゴチャゴチャしてしまい、広告効果もなくなってしまいます。 広告として見やすいようにし、クリックしてもらうことを唯一の目標にして良いぐらいです。
その先に伝えたい情報はクリックした先に十分に記載するようにしましょう。
Part 3: 2024年クリスマス素材特集
Part 4: まとめ
バナーは、多くの人にご自分のビジネスを知ってもらうのに有効なアイテムです。
今年のクリスマスを機会に、素敵なクリスマスバナーを作って新たな顧客獲得を目指してみてはいかがでしょうか?
一見ハードルの高いバナー作りですが、EdrawMaxを使ってやってみると、案外、楽しんでいるうちにバナーが出来上がりますよ。