Notionは、その多機能性と使いやすさから多くのユーザーに愛用されています。その一方で、特定の機能が直接用意されていないため、工夫が必要な場合もあります。特にフローチャートの作成は、Notionの標準機能だけでは難しいと感じるかもしれません。しかし、いくつかの方法を知っていれば、Notion内でも簡単にフローチャートを作成することができます。ここでは、実用的で簡単な3つの方法を紹介します。

Notionより便利!AI搭載のフロー図作成ツールを無料体験してみましょう!
方法1:Mermaid記法を使う
まず、最もシンプルな方法は、Notion内で「Mermaid」を使用することです。Mermaidは、テキストベースで図を描画することができる記法で、Notionのコードブロックを利用してフローチャートを描くことができます。具体的には、Notionのページ内でコードブロックを追加し、「mermaid」と指定してから、図を描くためのコードを書くだけです。例えば、以下のようなコードを書けば、基本的なフローチャートを描くことができます。
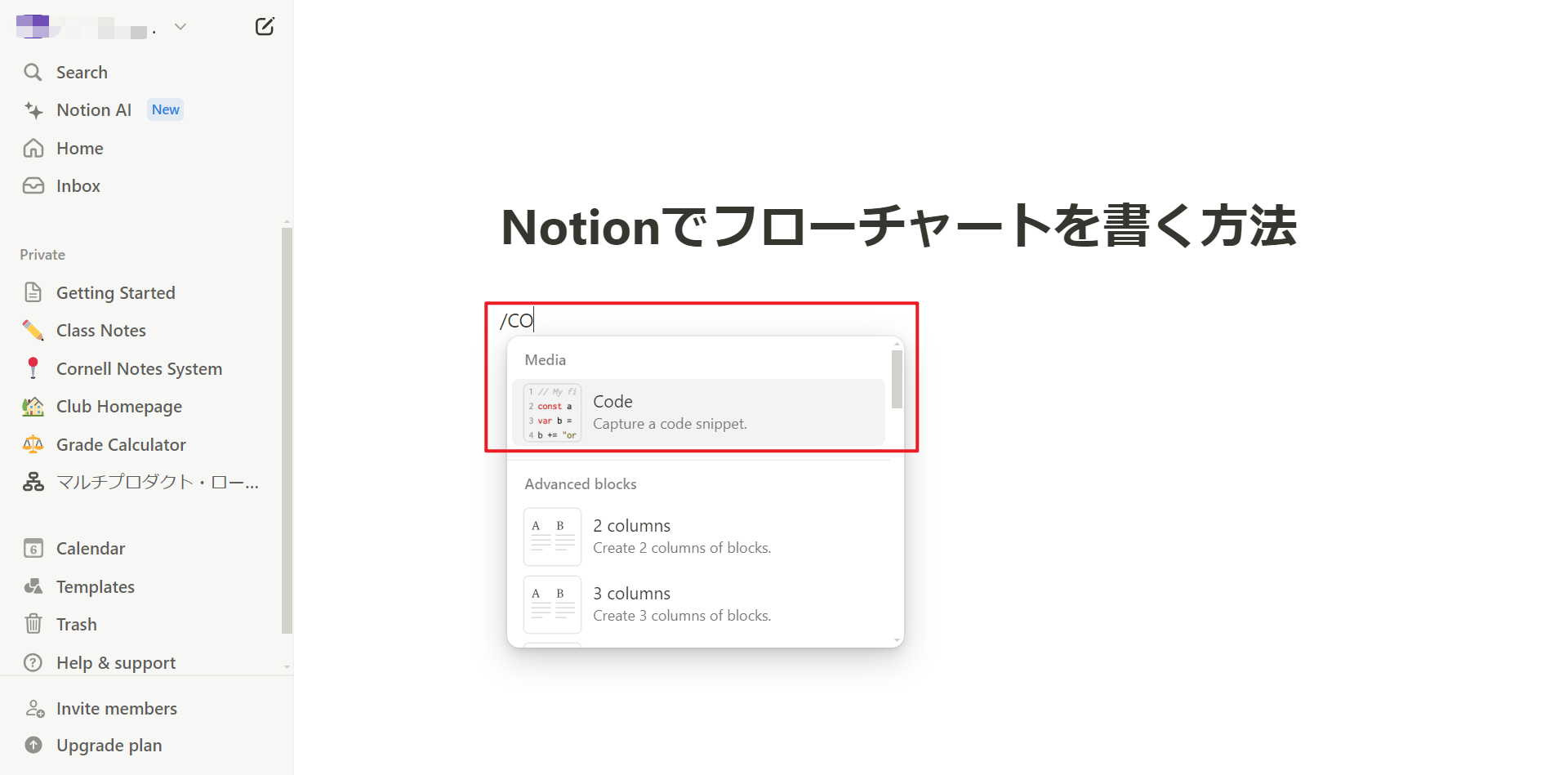
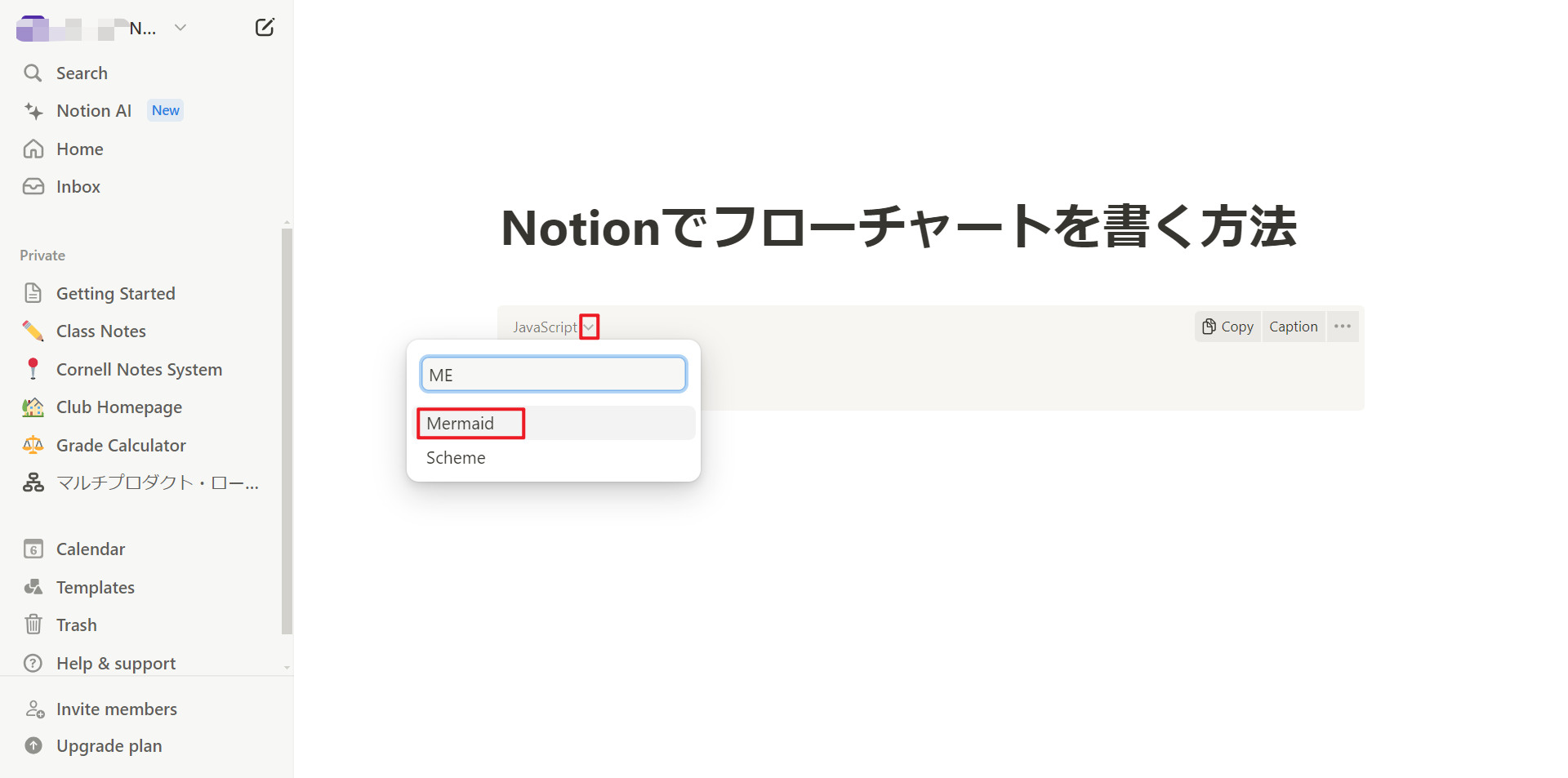
①コードブロックを挿入する
「/code」→ 「Memraid」で検索・決定でMemraid記法でフロチャートを描くことができます。


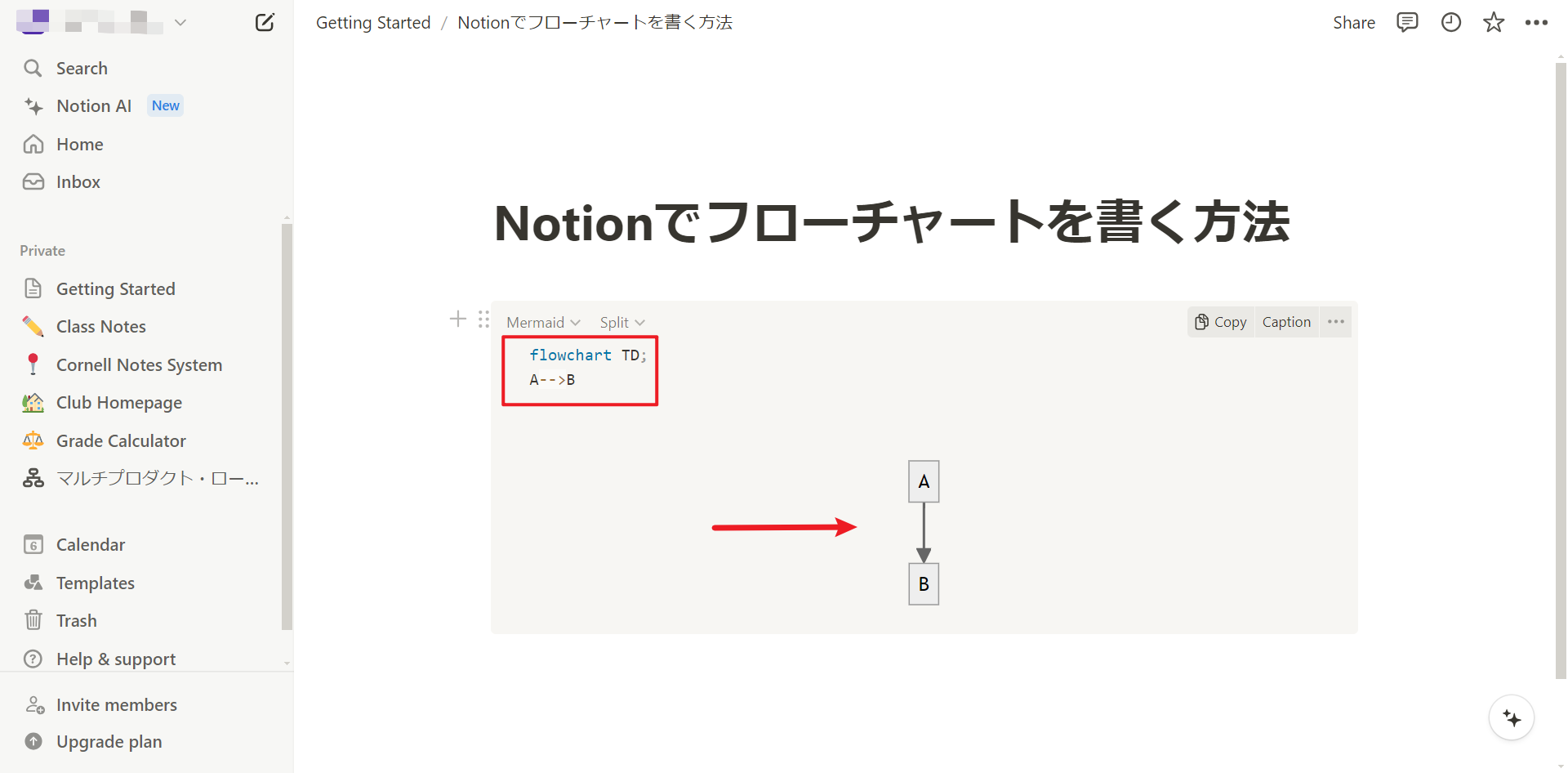
flowchart若しくはgraphを宣言して、フローチャートの向きを決めます。
「flowchart TD;」でトップダウン形式になります。

※フローチャートの向き
TB - 上から下へ
TD - トップダウン/トップからボトムまで同様
BT - 下から上へ
RL - 右から左へ
LR - 左から右へ
②フローチャートを作成する
対象を「->」で対象を繋ぐことができます。
| 線 | ノードの形 |
| -> 直線 | 長方形:id1() |
| -- 横線 | 角丸:id2([]) |
| === 太い横線 | 円:id4 (()) |
| .-> 点線の直線 | 斜方形:id6{} |
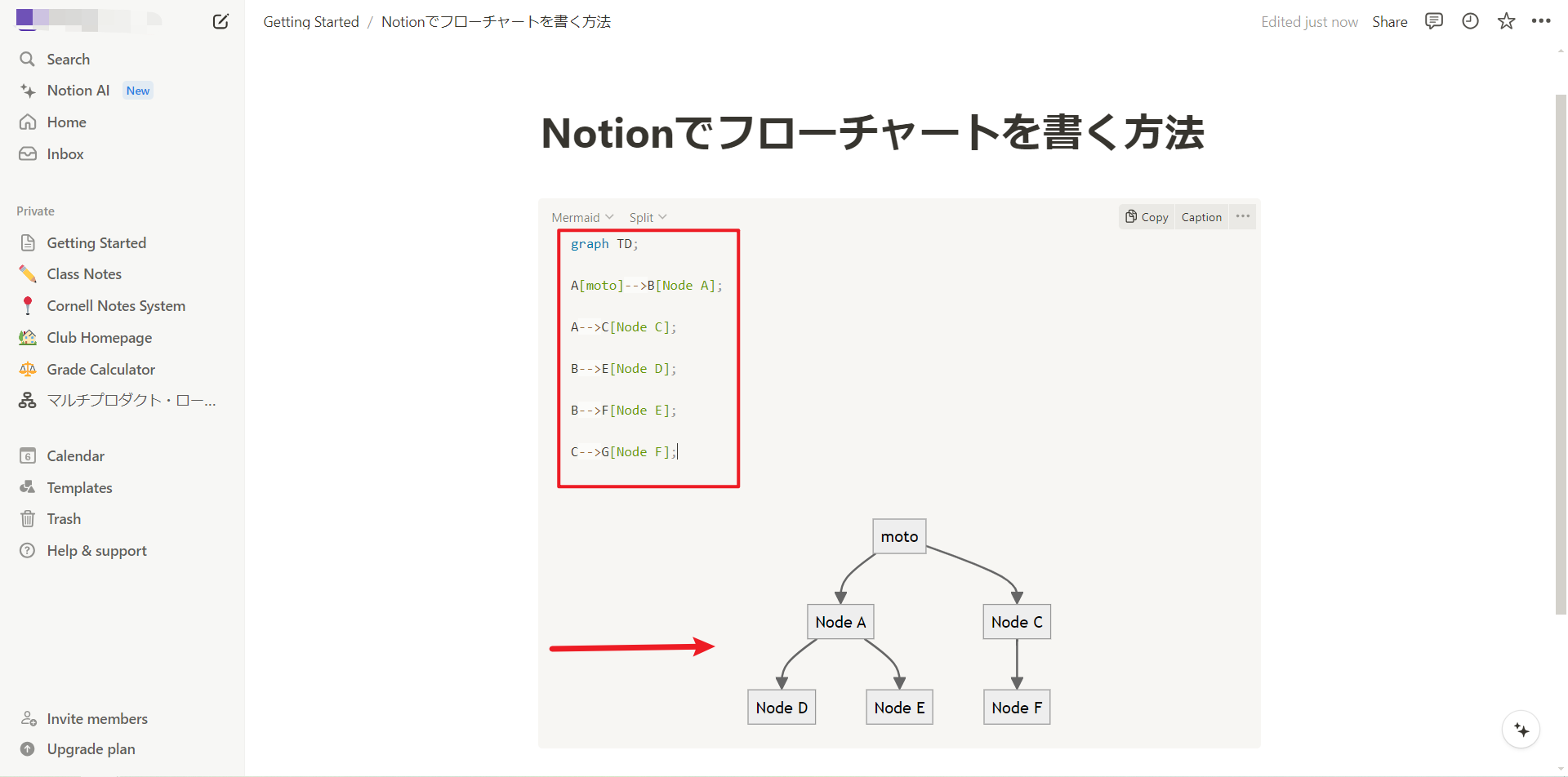
③フローチャーの分岐を作る方法
分岐はノードが複数の異なる方向に接続される場合に使用されます。
複数の分岐のやり方は下記の通りです。
例)
graph TD;
A[moto]-->B[Node A];
A-->C[Node C];
B-->E[Node D];
B-->F[Node E];
C-->G[Node F];

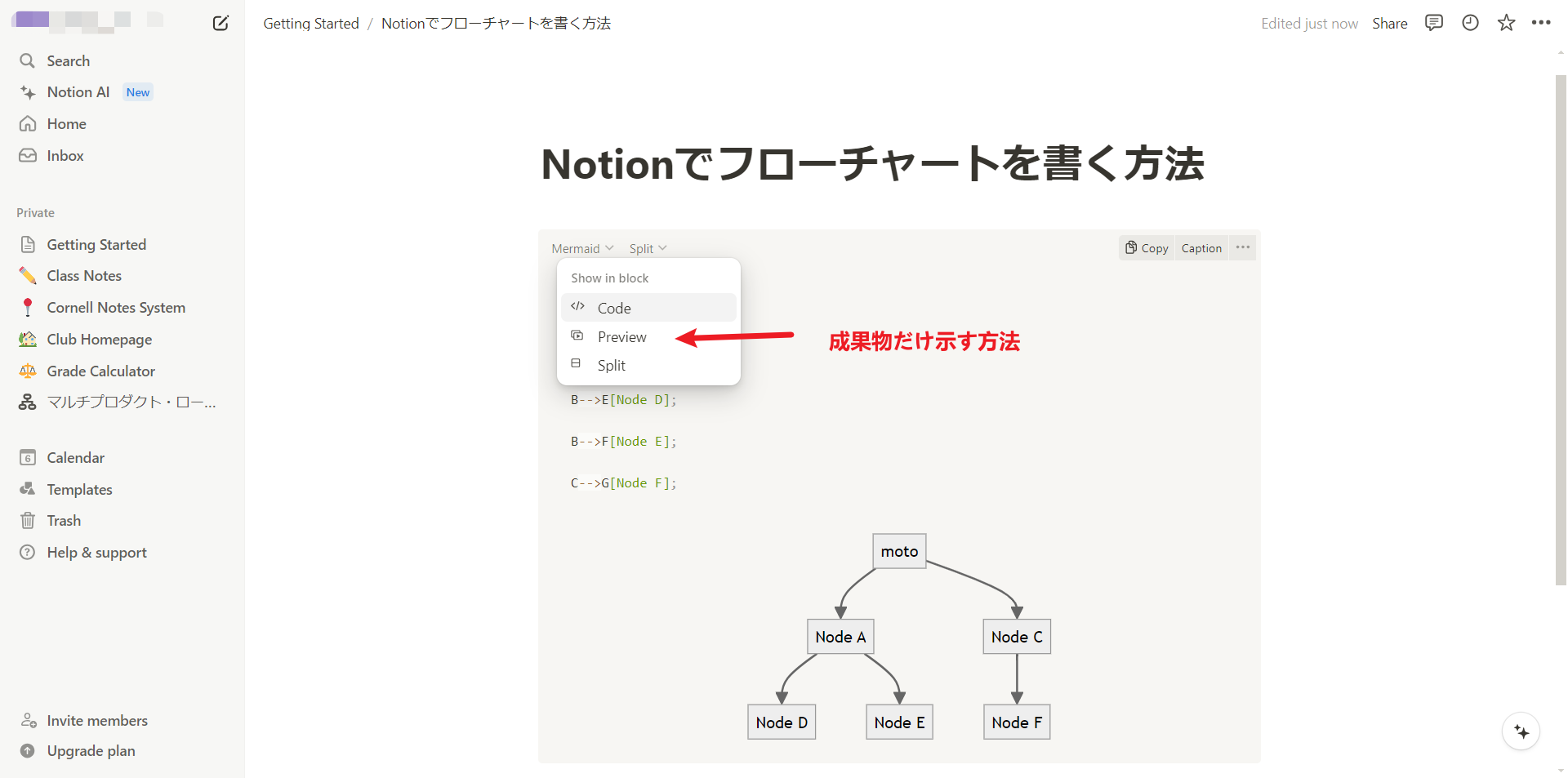
④コードを隠してフローチャートだけ示す
コードは目障りだと思ったら、「split」のところを「Preview」に切り替えましょう。そうすると、成果物だけ示されます。

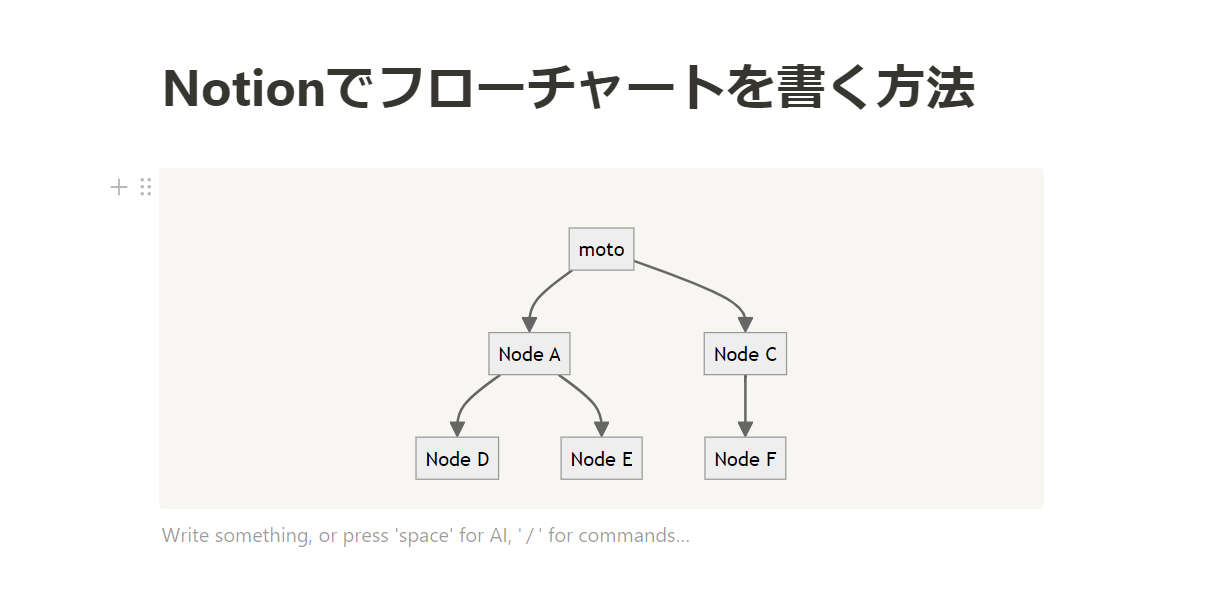
⑤フローチャート完成した
完成したらこんな感じです。

方法2:フロー図作成のオンラインツールをNotionに挿入
Notionは、シンプルかつ多機能なノート作成ツールとして多くのユーザーに愛用されていますが、標準機能だけではフローチャートを作成するのに限界があります。そこで、外部ツールのEdrawMax Onlineを活用することで、より視覚的に優れたフローチャートを簡単にNotionに埋め込むことができます。以下では、誰でも簡単にできるEdrawMax OnlineをNotionに埋め込む方法を紹介します。
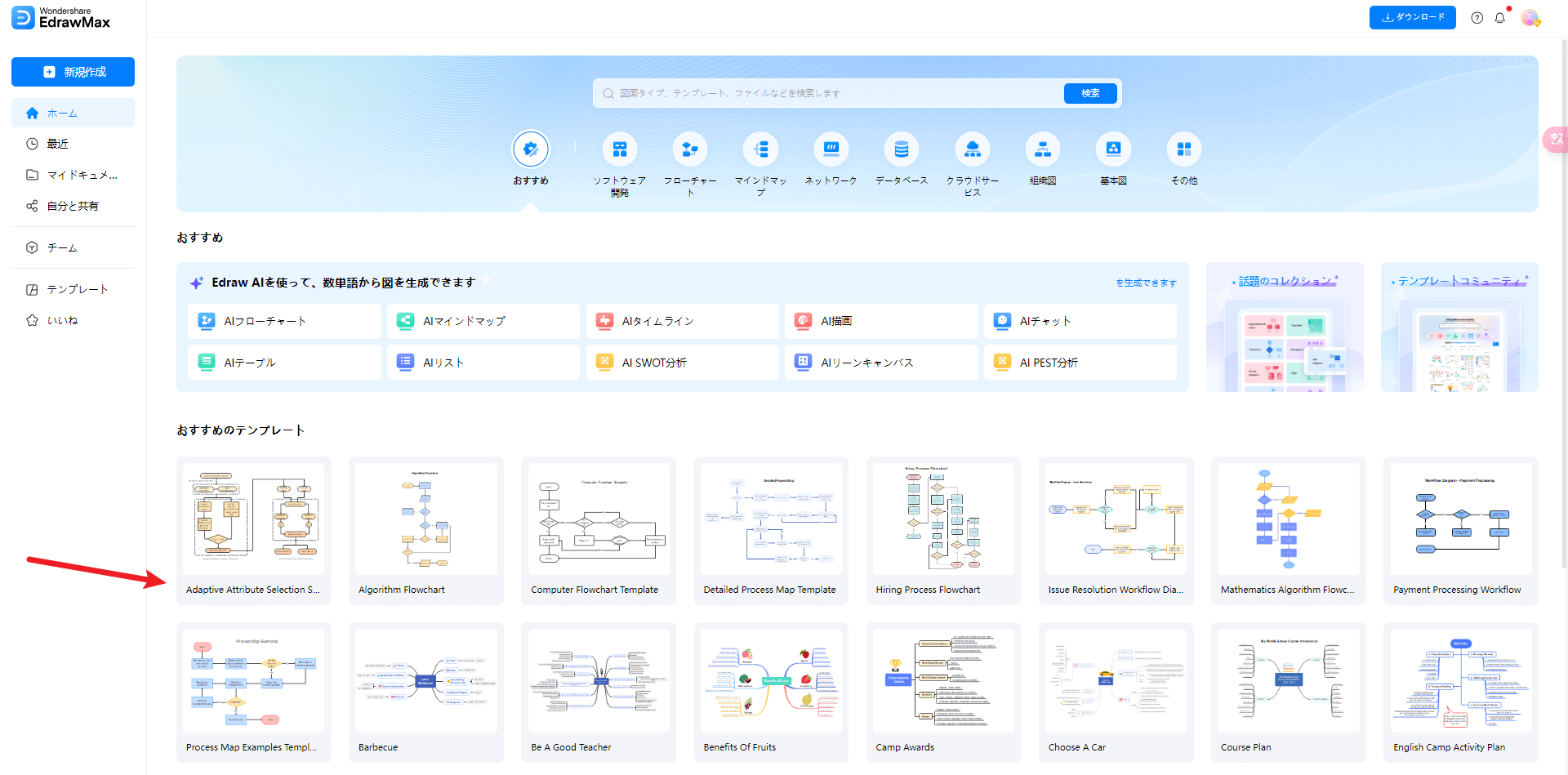
①まず、 EdrawMax Onlineにアクセスします。

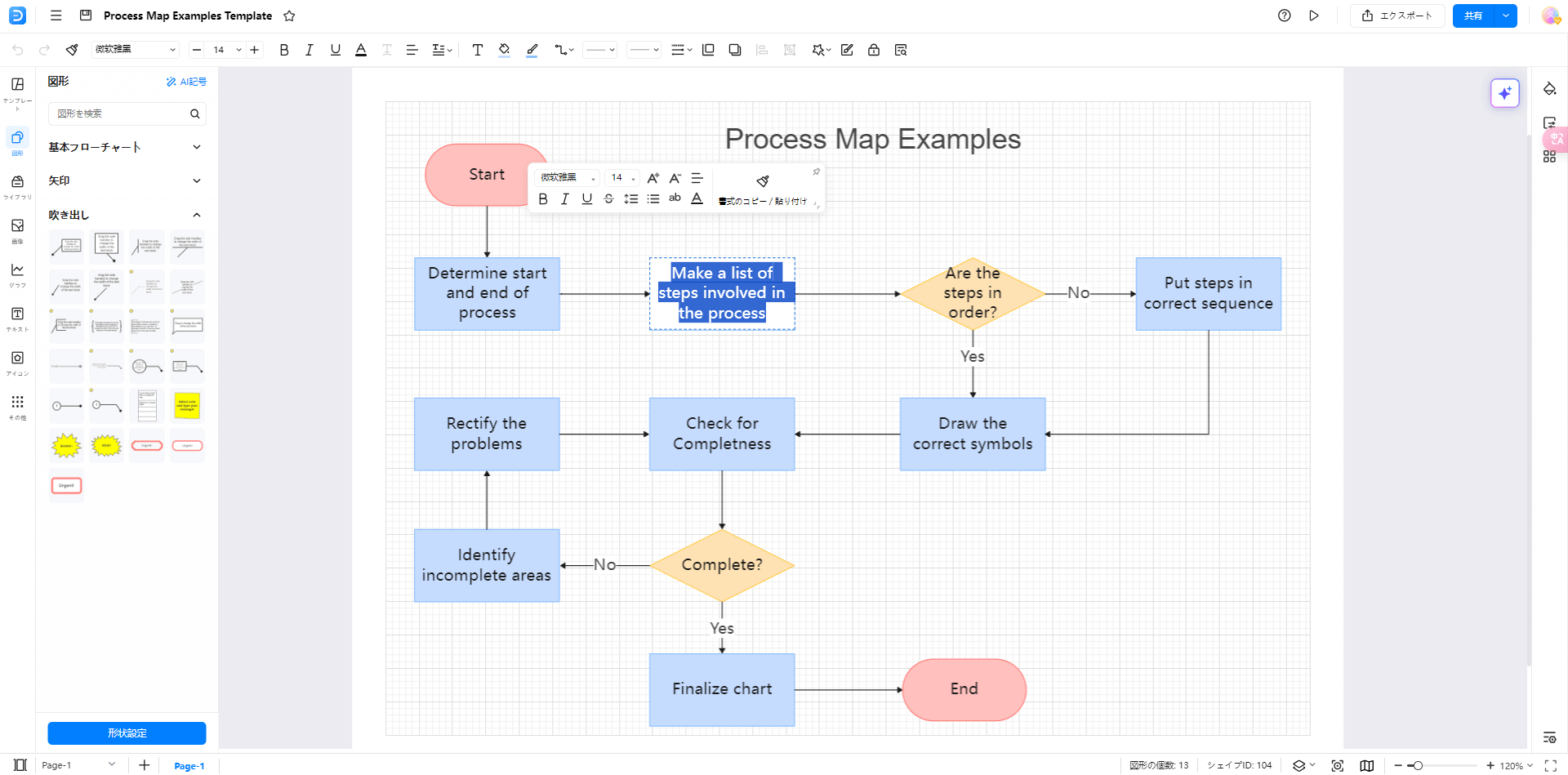
次に、新しいフローチャートを作成するために「新規作成」ボタンをクリックし、提供されているテンプレートからフローチャートを選びます。フローチャートを作成する際には、ドラッグ&ドロップでシンボルを配置し、ラインを繋ぐだけで簡単に図を完成させることができます。

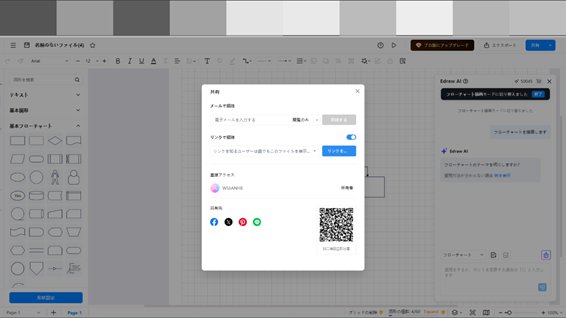
②フローチャートが完成したら、「共有」ボタンをクリックして、公開リンクを取得します。
共有設定で「リンクをコピー」を選択し、生成されたURLをクリップボードにコピーします。このリンクをNotionに埋め込むことで、EdrawMax Onlineで作成したフローチャートをNotionページ内に表示させることが可能です。

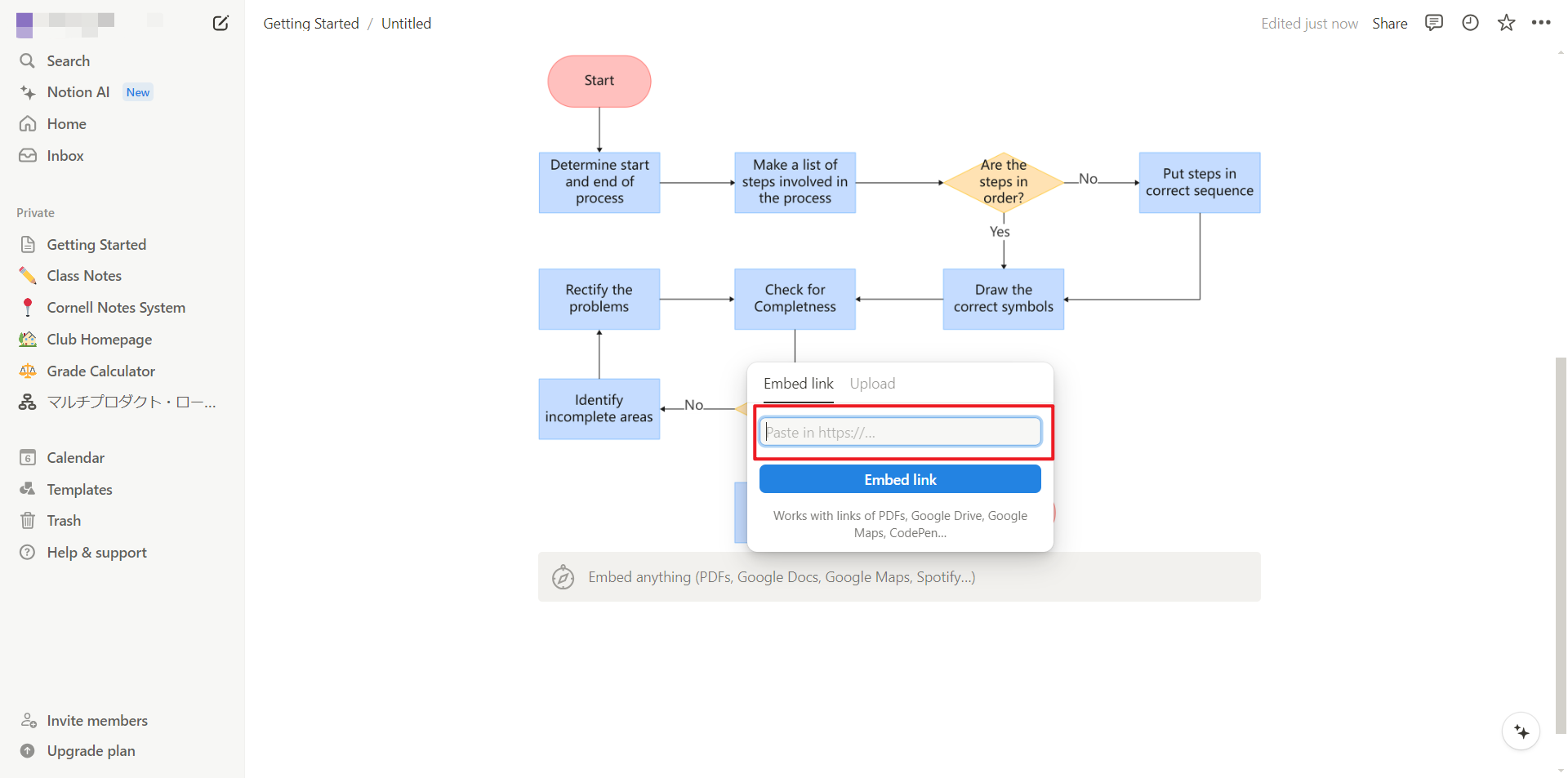
③次に、Notionを開き、フローチャートを埋め込みたいページに移動します。
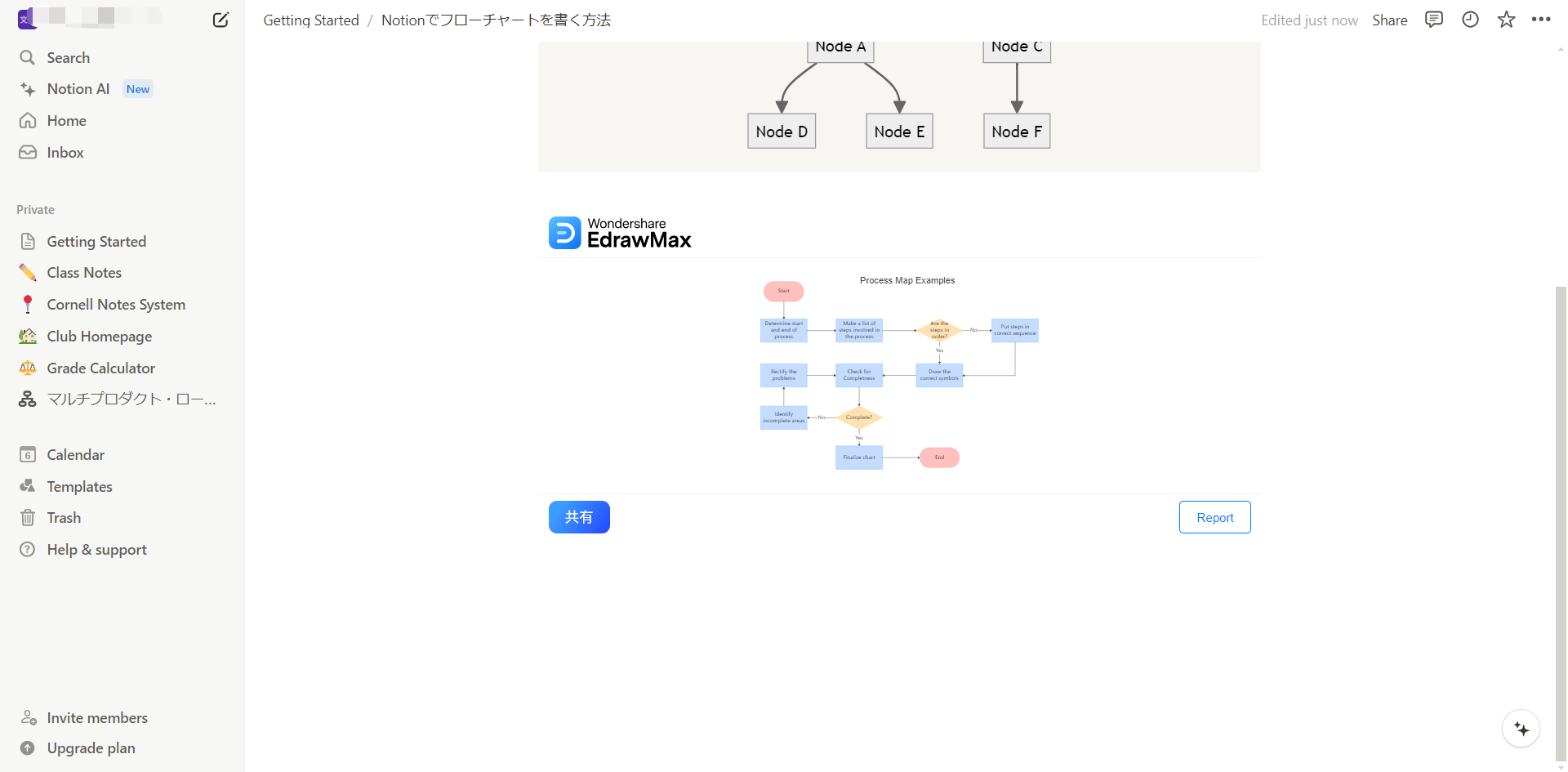
ページ内で「/embed」と入力し、「Embed」を選択します。表示されたURL入力欄に、先ほどコピーしたEdrawMax Onlineの共有リンクを貼り付け、「Embed Link」をクリックします。これで、EdrawMax OnlineのフローチャートがNotionページ内に埋め込まれ、インタラクティブに表示されるようになります。

この方法を使えば、Notionの標準機能では難しい複雑なフローチャートも簡単に作成・表示することができます。EdrawMax Onlineを利用することで、よりプロフェッショナルな見た目のフローチャートを作成し、チームメンバーやクライアントと効果的に情報を共有することができます。

以上の手順を踏むことで、誰でも簡単にEdrawMax OnlineをNotionに埋め込むことができます。視覚的な情報を効果的に管理・共有したい方にとって、非常に便利な方法ですので、ぜひ試してみてください。
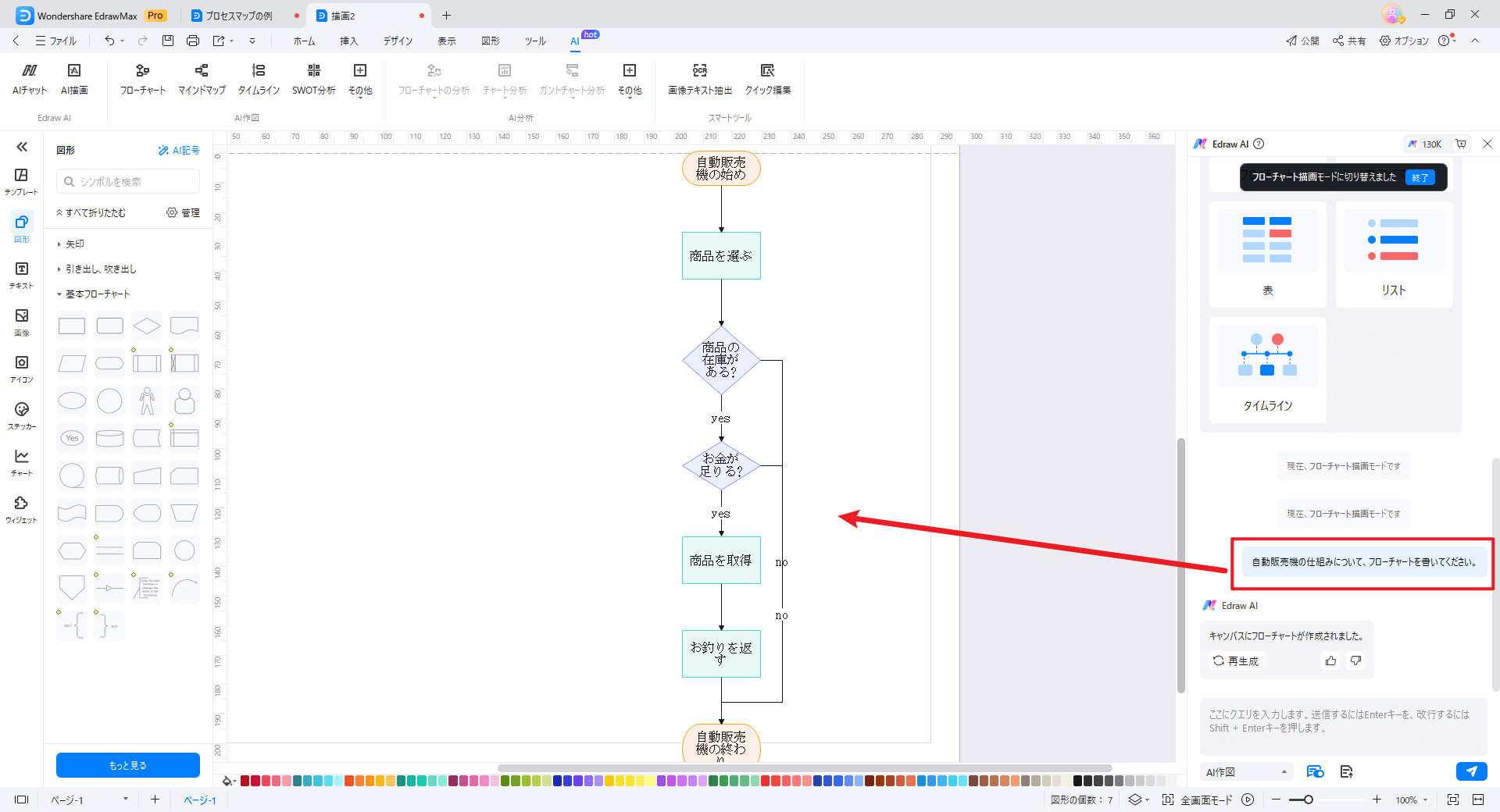
また、EdrawMaxは、AIフローチャートという機能がありますので、テキストを入力するだけでフローチャートが自動生成されます。結構便利ですね。
例えば、「自動販売機の仕組み」についてフローチャートを作成したいですが、ゼロから始めるのが面倒だと思いますので、今回はAIフローチャート機能を使いました。指示文として、「自動販売機の仕組みについて、フローチャートを書いてください」と入力したら、フロー図が生成され、それをもととしてすこし修正したら素早く完成できます。

方法3:Notion AI (有料機能)
Notionは、ノート作成やタスク管理だけでなく、AI機能を使ってフローチャートを作成することも可能です。ここでは、誰にでも簡単に理解できる方法で、Notion AIを使ってフローチャートを作成する手順を説明します。
①まず、Notion AIを有効にする必要があります。
Notionの設定メニューから「AI機能」をオンにしてください。これで、AIによるサポートが利用可能になります。
②次に、Notionのページを開き、新しいブロックを追加します。
入力箇所で「スペース」キーを入力すると、Notion AIの入力プロンプトになるので、例えば、「顧客の注文プロセスを示すフローチャートを作成して」と指示すると、Notion AIは適切なテキストベースのフローチャートを生成します。この生成されたテキストをもとに、フローチャートを作成します。Notionの「Mermaid」機能を使って、これを視覚的に表現できます。このように、Notion AIの助けを借りてフローチャートの基本構造を作成し、それをMermaidで視覚化することで、効果的なフローチャートを簡単に作成できます。

この方法を利用することで、NotionとそのAI機能を最大限に活用し、効率的にフローチャートを作成することができます。
まとめ
NotionとEdrawMaxは、どちらもフローチャートを作成するための優れたツールです。
しかし、それぞれの特徴や使い方には違いがあります。ここでは、これらのツールを比較し、分かりやすく説明します。
| Notion | EdrawMax | |
| 位置付け | ノート作成やタスク管理に特化した多機能なプラットフォームです。 | 専門的な図形作成ツールとして多くの機能を備えています。 |
| フローチャートの作り方 | ①Mermaid記法(コードを入力) | ①ドラッグ&ドロップ (コードは要らない) |
| ②Notion AI にプロンプトを入力 | ②Edraw AIにプロンプトを入力 | |
| メリット | ①新たなツールを導入する必要がない | ①ドラッグ&ドロップで直感的にフローチャートを作成でき、豊富なテンプレートやシンボルを利用することで、視覚的に美しいフローチャートを作成することが可能 |
| ②コードが得意な方にはすぐ書ける | ②高度なカスタマイズが可能です。特に、複雑なプロジェクトや詳細なプロセスを視覚化する必要がある場合に適する | |
| デメリット | 複雑な図形や詳細な装飾を必要とする場合には、機能が限られることがある | 初めて使用する際には少し時間がかかるかもしれない |
まとめると、Notionはシンプルで素早くフローチャートを作成したい場合に適しており、Mermaidを使った基本的なフローチャート作成が便利です。一方、EdrawMaxは詳細で視覚的に洗練されたフローチャートを必要とする場合に最適です。それぞれのツールの特徴を理解し、用途に応じて使い分けることで、効率的にフローチャートを作成できるでしょう。