ワイヤーフレームをつくる方法として、手書きやオンラインツールを利用するなど、さまざまなものがあります。ツールによってメリット・デメリットがありますので、自分が使いやすいもの、メンバーで共有するのに適したものを選ぶようにするのが大切です。
今回はワイヤーフレームの特徴と主なツールの概要について解説します。

- 目次 -
Part 1: ワイヤーフレームとは
ワイヤーフレームはWebサイトをつくる前に用意する「サイトの設計図」のようなものです。ワイヤーは「線、骨」、フレームは「枠組み」とそれぞれに意味があり、線や言葉を使ってわかりやすいかたちにしてレイアウトに落とし込みます。
実際のデザインではなく、必要不可欠な内容を並べてものがワイヤーフレームと呼ばれます。通常、Webページの数とワイヤーフレームをつくる数はイコールです。
Part 2: ワイヤーフレームはなぜ必要なのか?

2.1 過不足なくレイアウトをつくるため
ワイヤーフレームをつくることによりレイアウトをわかりやすくしておくと、サイト作りを滞りなく進めることができます。もしワイヤーフレームがない状態で進めてしまうと、後から見直したときに修正必要な箇所が多数出てくる事態となる可能性が高くなります。
途中でレイアウト変更が必要になると、他のパーツにも影響が出てしまうので、作業スケジュールの見直しを迫られることになるのです。ワイヤーフレームを制作することで、サイトに必要なものを過不足なく、わかりやすく配置されたコンテンツを用意できます。
2.2 配置・導線を目的に合わせるため
サイトに入れるべき要素はさまざまですが、どれも思惑があって配置されています。どのサイトも「ユーザーに何をしてほしいか」など、目的を明確にして、目立たせられる位置に必要な内容を配置しています。
サイトを制作する目的に合わせるかたちで、最も適した導線・配置を考えなければなりません。ワイヤーフレームは目的に合った配置・導線を決めるためのものです。
Part 3: ワイヤーフレームの作り方・注意点

3.1 必要な情報をピックアップ
まずサイトに必要なページや情報をピックアップしましょう。
ここでは何が必要でどれが不要かを選択する必要はありません。ちょっとでも必要だと思ったら、迷わずどんどん書き出しましょう。優先順位をつけるのはそれからです。サイトをつくる目的から逆算して考えると作業が進みやすくなります。
3.2 レイアウトを決める
必要な情報が出揃ったら、何をどこに配置するか決めていきましょう。レイアウトは最初からつくるより、いくつかのスタイルから選ぶ方が効率良く進められます。自分の会社と競合するサイトをいくつかチェックし、レイアウトを参考にして、それぞれの良いところを参考にしていくとよいでしょう。
3.3 デザインを作り込みすぎない
ワイヤーフレームを作成する段階でデザインを考える必要はありません。デザインありきで考えると、本当に必要な情報が欠けてしまう恐れがあります。デザインは手段にすぎず、ワイヤーフレームで必要な情報を過不足なく組み入れることが重要です。
3.4 認識のすりあわせ
ワイヤーフレームはチーム内でサイトのイメージを具現化し、認識を共有するのが目的です。チーム内で認識が違っていると、思っていたのと違っていたり、必要な情報がなかったりしまう可能性が高まります。必ずイメージを共有しながら進めましょう。
ワイヤーフレームとは何?Webデザインの初心者へ
ワイヤーフレーム設計用のフリーベクター素材
ワイヤーフレームテンプレート - 無料ダウンロード
Webサイトワイヤーフレームサンプル - 無料ダウンロード
Part 4: おすすめのワイヤーフレーム作成ツール
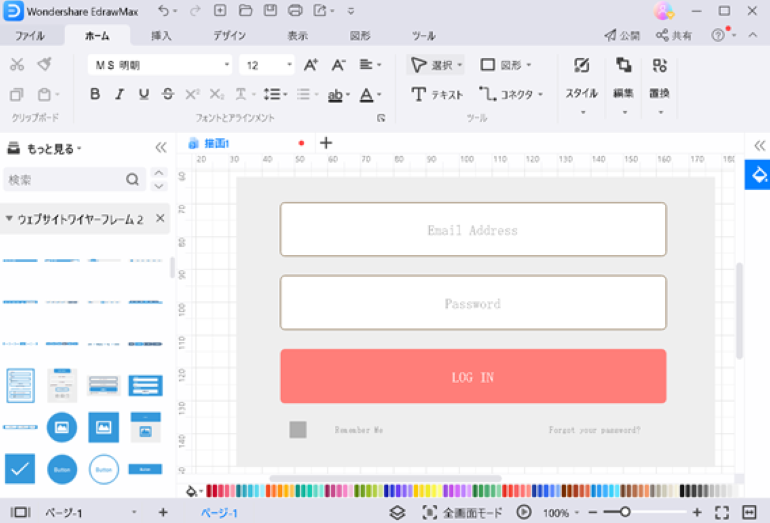
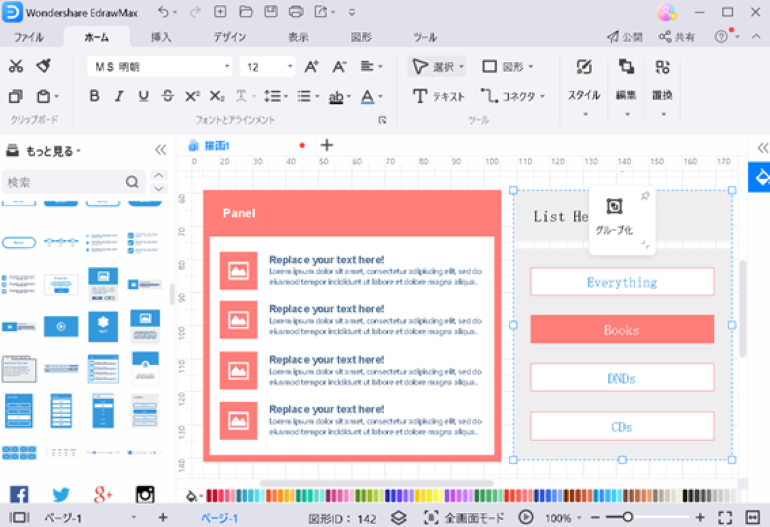
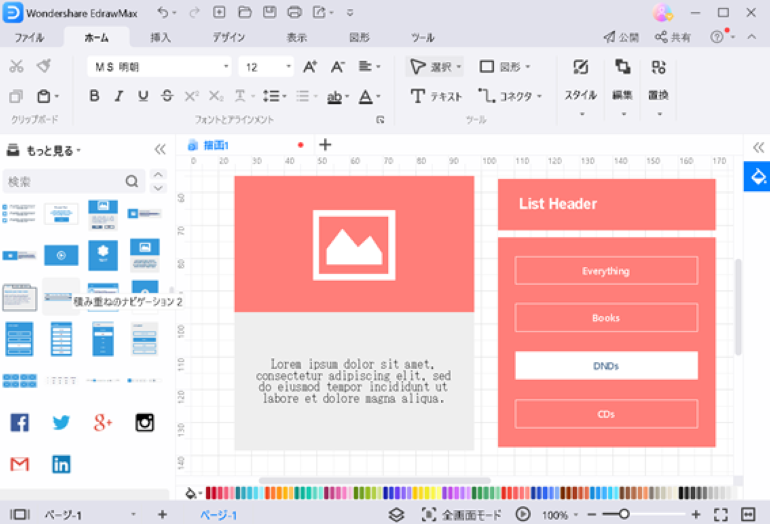
EdrawMax

Edrawmaxは作図に関するテンプレートが豊富に用意されているのが特徴です。ワイヤーフレームに必要となる図形はすべて用意されています。図形はマウスでドラッグ&ドロップするだけでだれでも、簡単につくれますので、操作性も抜群です。
長所は操作性がOffice系のアプリとほぼ同じため、操作がしやすく、図面をつくるのが簡単なところです。
短所は機能が多いために、自分がやりたいことのための機能に少々たどりつきにくい点です。
以下のボタンからマトリックス図の作成ツールEdrawMax(エドラマックス)を無料ダウンロードできます。
エクセル、パワーポイント

出典:Excel
エクセルやパワーポイントはMicrosoft社が開発し、販売している、世界トップクラスに有名なソフトです。世界中の大半の企業が業務で使っていますので、知らない人はいないでしょう。
長所はソフト内に図形が入っていますので、さまざまなデザインがつくれるところです。
短所は導入コストが高く、法人向けのライセンスも一人ずつ必要になります。
Adobe XD

出典:Adobe XD
Webサイトやアプリなどのデザイン、プロトタイプが簡単につくれるツールです。Webディレクターとして使うなら、業務やプロジェクト全体のスピード感につながります。
長所は簡単なデザインなら自分でできるところです。開発者にイメージを伝えやすい上、実装も手早くできます。
短所はデザインメインでは使えないところです。画像加工や複合的な機能が必要なときは不向きなツールであるといえます。
Adobe Photoshop

出典:Adobe Photoshop
ひとつのアプリケーションで自由自在に画像編集ができるツールです。
長所は加工機能が多いため、複雑なデザインがしやすいところです。
短所は動作が重たさになるでしょう。パソコンのスペックが低いと、いくつも画像を表示、編集するのに苦労することになります。
CACOO

出典:CACOO
日本発のオンライン作図サービスで、日本語で問題なく使えるところが特徴です。
長所は共有機能が充実しており、メンバー間で同時に編集するのに適している点です。
短所はフリープランで作成できるのは6つまでと制限されているところになります。
Part 5: まとめ
ここまでワイヤーフレームについて説明してきましたが、ワイヤーフレーム作成ツールのなかでも「Edrawmax」が特におすすめです。
操作性が抜群によく、Office系のソフトと操作がほぼ一緒でありながら、どのツールよりも質の高いワイヤーフレームを作成できます。機能が多すぎるというところはあるものの、逆にいえば機能が豊富であるからこそ、かゆいところにも手が届く、だれもが満足のいくワイヤーフレームがつくれるということでもあります。テンプレートも豊富ですので、ゼロから作業をするといった、効率の悪い流れで進める必要がありません。
自分がつくりたいワイヤーフレームから逆算して、好きなテンプレートを選択しましょう。きっとどのツールを使うよりも、チームメンバーが一目みただけで理解できるような、素敵なツールができあがるはずです。