快適で効果的なUXのためには、優れたUIデザインが必要です。この記事では、さまざまなUI/UXデザインソフト・サイトを8選紹介します。
1.EdrawMax

「EdrawMax」は図形描画に特化したドローイングソフトで、UIデザインも可能です。さまざまなテンプレートが揃っており、見やすいデザインのUIが手軽に作成できます。

(EdrawMax UIテンプレートの一例)
また、ドローイングソフトのEdrawMaxは、UIデザインだけでなくアイキャッチやバナーなども作成できます。

(EdrawMax テンプレートギャラリーの一例(バナー))
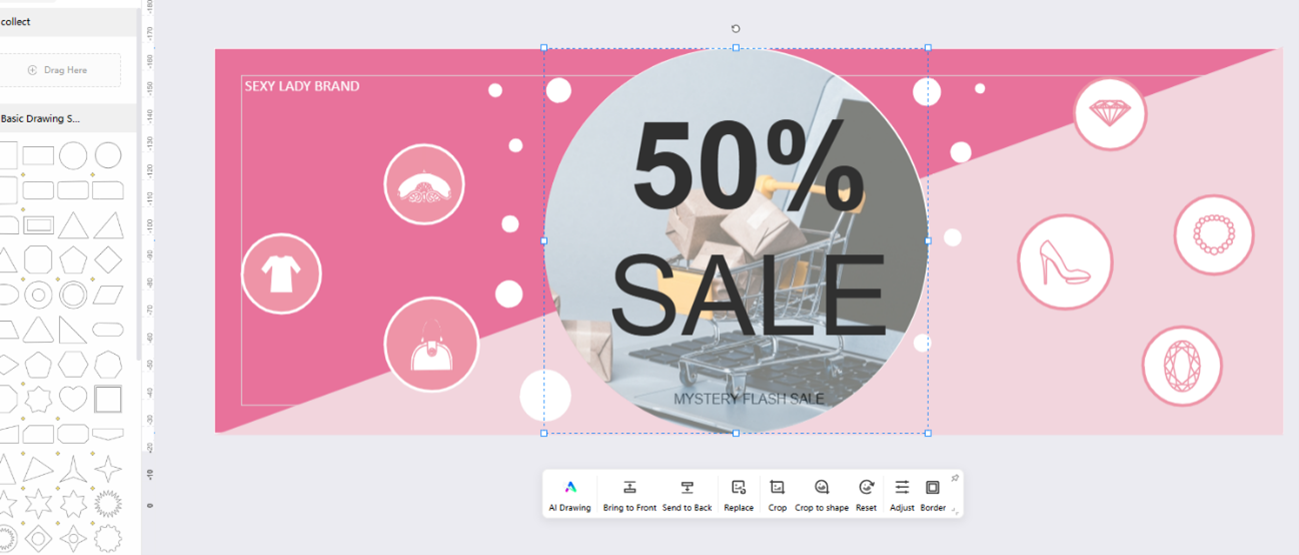
EdrawMaxにはユーザーが作成したテンプレートを公開する機能があり、気に入ったデザインをダウンロードして編集できます。図形を選択するとツールバーが出るため、直感的に操作可能です。また、EdrawMaxはオンライン版とオフライン版があり、どちらでも編集ができます。

(EdrawMax 編集イメージ)
EdrawMaxは無料版が利用できるほか、買い切り版が2万円以下で購入でき、長く利用する人にはとてもコストパフォーマンスの良いツールです。
Webサイトだけでなくチラシやポスター、パンフレットなどのツールもあるため、Webサイト以外のデザインもおこないたい人におすすめです。
| 無料版機能 | 無料テンプレート |
| 有料版機能 | 透かしなしのエクスポート 有料テンプレート |
| メリット | 直感的な操作が可能 買い切り版があり長く使うとお得 |
| デメリット | アニメーション機能は付かない |
| 価格 |
無料でも利用可(※一部制限あり) 1年間プラン:9,800円 永久ライセンス:19,600円(※買い切り版) |
| おすすめの人 | Webサイト以外のデザインもおこないたい人 低コストのUIデザインツールを探している人 |
2.Figma

(引用:Figma)
「Figma」はブラウザ上で利用できる無料のUIツールです。
説明がないためデザインツールに慣れていない人には最初のフレーム設定に戸惑うかもしれませんが、画像配置やテキスト入力は画面上のツールバーから簡単におこなえます。一通りの編集機能が揃っており無料でも十分利用できます。

それに加えてプラグインによる機能拡張や共同編集も可能なため、初心者から上級者まで使えるデザインツールです。
| 無料版機能 | 個人用ファイル数無制限 モバイルアプリ |
| 有料版機能 | バージョン履歴数無制限 共有プロジェクト チームライブラリ など |
| メリット | 無料プランでも機能が充実している 豊富なプラグイン |
| デメリット | オフラインでの利用ができない |
| 価格 | スターター:無料 Figmaプロフェッショナル:2,250円/月 Figmaビジネス:6,750円/月 エンタープライズ:11,250円/月 |
| おすすめの人 | チームで共同作業したい人 ブラウザで利用したい人 |
3.Sketch

(引用:Sketch)
「Sketch」は直感的な操作と、複数のアートボードを開いてもスムーズに作業が進む動作の軽さが特徴のUIツールです。

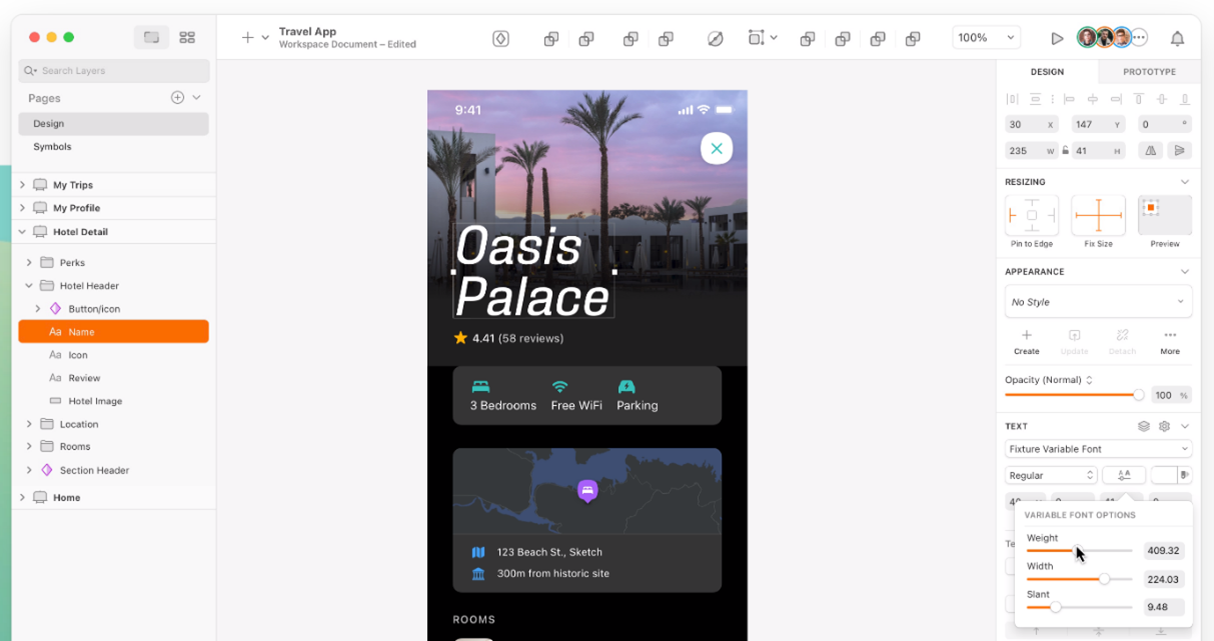
(引用:Sketch)
また、Sketchはベクタードローイングツールのため、ファイル容量が小さく拡大・縮小しても高画質が保てる点もメリットです。Sketchは有料ソフトですが、クレジットカード不要で30日間無料トライアルが利用できます。また、学生や教育関係者は無料で利用できてお得です。
| 無料版機能 | なし(有料ツール) |
| 有料版機能 | 共有機能(スタンダード) MacからデザインをiPhoneまたはiPadでプレビュー(スタンダード) ローカル保存(Macオンリーライセンス) |
| メリット | オフラインでも利用できる 動作が軽い |
| デメリット | Windowsパソコンでは利用できない |
| 価格 | スタンダード:12ドル/月 Macオンリーライセンス:120ドル(1年間のアップデート) ビジネス:20ドル/月 |
| おすすめの人 | Macユーザーの人 学生・教育関係者 |
4.Axure

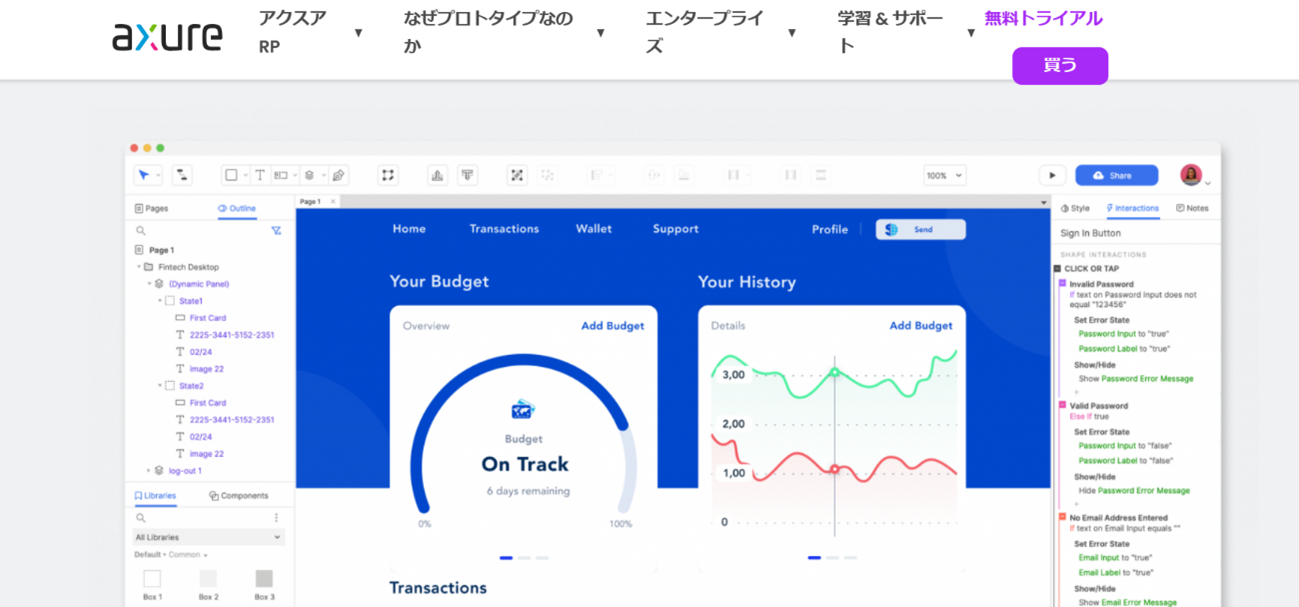
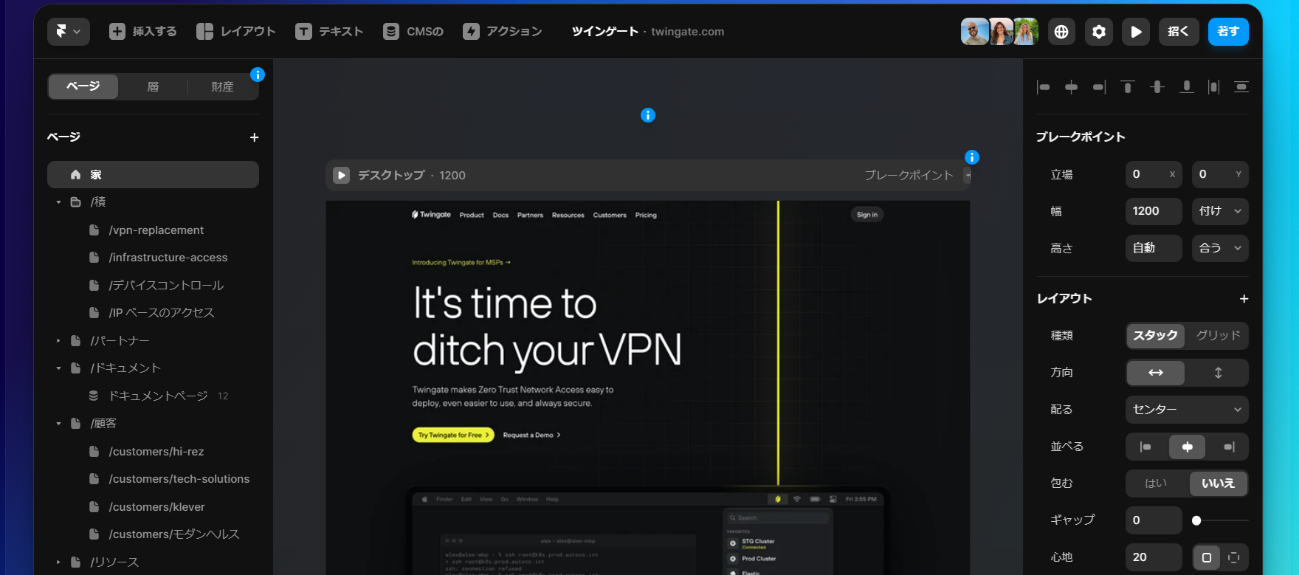
(引用:Axure)
「Axure」はブラウザ上で使えるノーコードのソフトウェアデザインツールです。
Axureの特徴はプログラミング不要で高度な機能が実装できる点です。マウス、タッチ、キーボードのイベントを使って操作をトリガーするインタラクションイベントも簡単に追加でき、シンプルな操作でプロトタイプが簡単に作成できます。
共同編集にはAxureRPチームプランへの加入が必要ですが、プロトタイプをAxureShareとして作成すれば、複数のユーザーがサイトにアクセス可能で開発がスムーズに進みます。
| 無料版機能 | なし(有料ツール) |
| 有料版機能 | 無制限のプロトタイプ 共同編集(チーム) |
| メリット | ノーコードで高機能なサイトが作れる |
| デメリット | 共同編集機能の利用にはコストがかかる |
| 価格 | AxureRPプロ:25ドル/月 AxureRPチーム:42ドル/月 |
| おすすめの人 | クライアントやチーム間で相談しながらサイトを開発する人 高機能なプロトタイピングが必要な人 |
5. Framer

(引用:Framer)
「Framer」はブラウザ上で使用でき、スクロールアニメーションなどの高度な表示機能が付けられるのが特徴のUIデザインツールです。Framerはノーコードなため簡単にアニメーションやパーツが配置できますが、Reactのコードでもコンポーネントを作れるフレームワーク作成ツールです。
さらに、Framerはさまざまな動画の埋め込みも可能です。Figmaからデザインのインポートもできるため、Figmaで作ったサイトをより魅力的に作り変えられます。
| 無料版機能 | フレーマドメイン |
| 有料版機能 |
カスタムドメイン パスワード保護 |
| メリット | 無料で自由度の高いプロトタイプが作れる アニメーション機能が充実 |
| デメリット | 解説があまりないので使い方を調べにくい |
| 価格 | Free:無料 Mini:692円/月 Basic:1,210円/月 Pro:4,153円/月 |
| おすすめの人 | Figmaで作成したファイルを再利用したい人 アニメーション機能が充実したサイトを作りたい人 |
6.canva

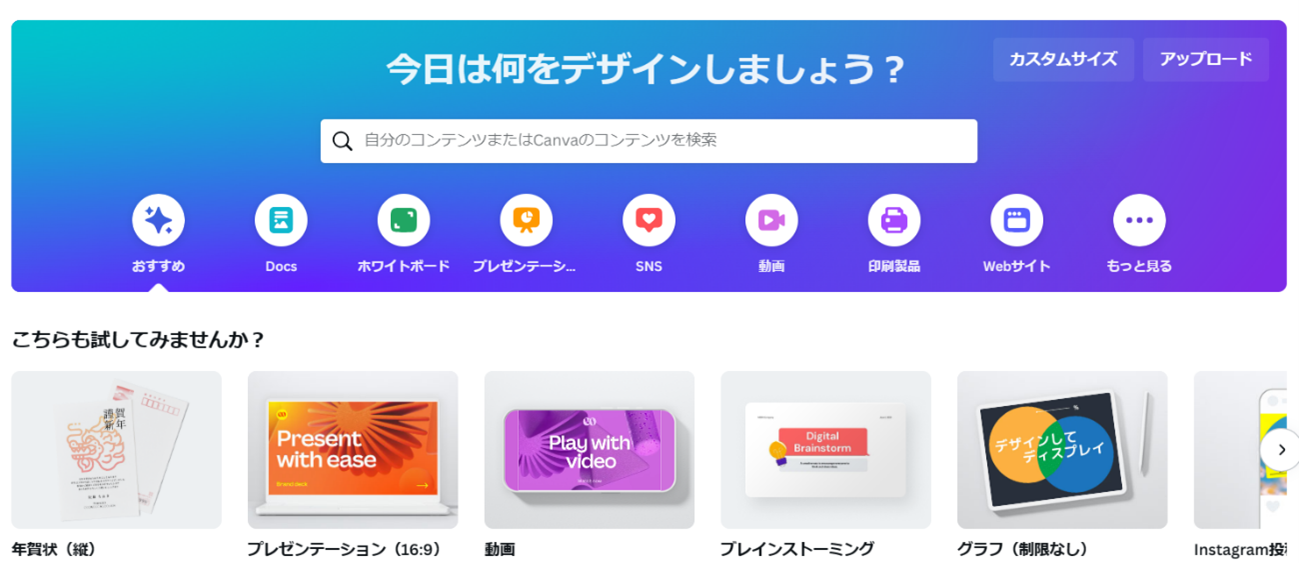
(引用;canva)
「canva」は汎用的なデザインツールですが、WebサイトやSNS投稿画像も作成できます。
canvaの特徴は、無料のものだけでも25万アイテム以上の豊富なテンプレートと素材です。細かい設定や高度な機能はないものの操作が簡単なため、手軽におしゃれなWebサイトやSNS投稿用の画像を作りたい人にはおすすめのツールです。
| 無料版機能 | 無料テンプレート/画像/写真 家族・友人などを招待して一緒にデザイン作成が可能 |
| 有料版機能 | プレミアムテンプレートと、1億点以上のプレミアム素材 画像・動画の背景削除機能 8つのSNSでのスケジュール設定機能 |
| メリット | 豊富なテンプレートと素材 レスポンシブ対応が可能 |
| デメリット | 細かい加工や編集はできない |
| 価格 | Canva Free:無料 Canva Pro:1,500円/月 Canva for Teams:3,000/月 |
| おすすめの人 | Webサイトに高度な機能は必要ない人 バナーやアイキャッチなど、素材を中心に作成したい人 |
7.STUDIO

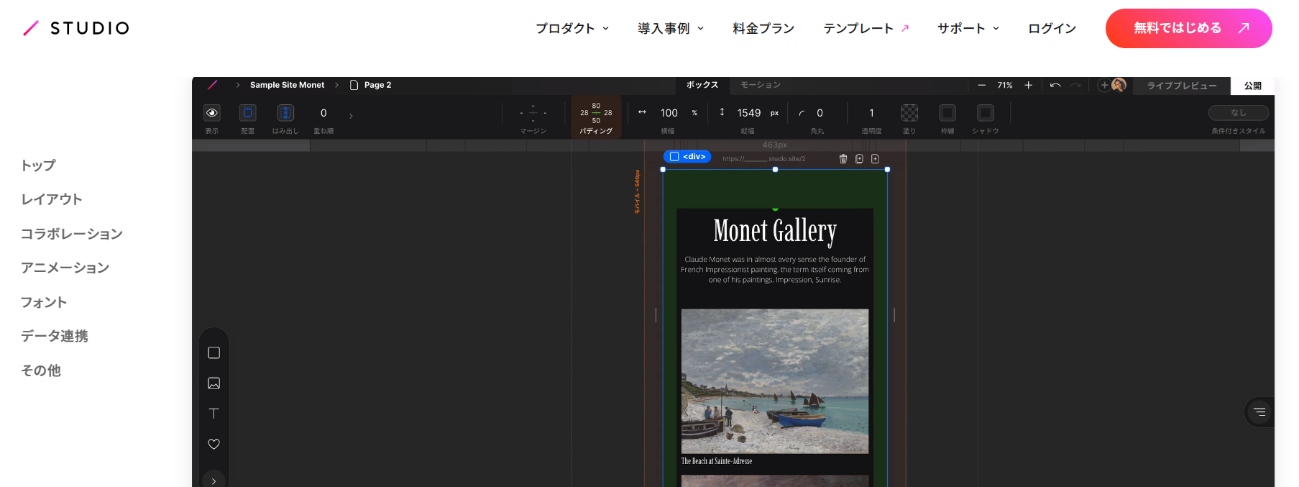
(引用:STUDIO)
「STUDIO」もブラウザ上でWebサイトをデザインできるノーコードのツールです。最初にチュートリアルがあり操作もわかりやすく、ドラッグ&ドロップでパーツが挿入でき初心者でも使いやすいUIです。

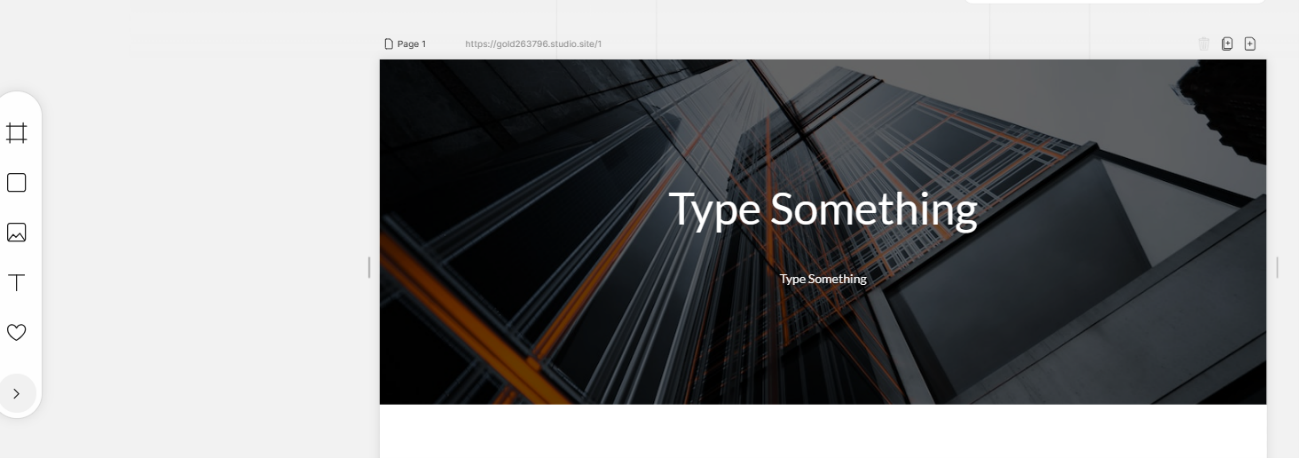
(引用:STUDIO)
またSTUDIOではテンプレートやアイコンも多数あるほか、900種類以上の豊富なフォントが無料で利用できます。ほかにも、STUDIOではNotionやShopifyなどさまざまなサービスとドラッグ一つでAPI連携できる点も強みです。
| 無料版機能 | 月間PV数10,000PV |
| 有料版機能 | 独自ドメイン 外部連携 フォーム |
| メリット | フォントやテンプレートが豊富 API連携ができる |
| デメリット | 無料プランでは機能に制限がある |
| 価格 | Free:無料 Starter:980円/月 CMS:2,480円/月 Business:4,980円/月 |
| おすすめの人 | 小規模でシンプルなホームページを作成したい人 |
まとめ
UIデザインツールもさまざまですが、高機能であればあるほどよいとも限りません。使いやすさや価格、操作の手軽さも重要です。見やすいUIによる使いやすさと低価格が特徴のEdrawMaxは無料体験が可能です。ぜひ一度お試しください。