なぜインフォグラフィック見出しは重要なのか?
インフォグラフィックスは、わかりやすく興味深い方式で情報を視覚化するのに効果的なツールの1つで、多くの人や企業に愛用されてきます。ウェイブサイトにおけるインフォグラフィックスの海に目立ってきて、より多くの人に見えるようになるのは、まずインフォグラフィックの見出しが大切なことです。さらに、位置上に言えば、見出しは、人の読み習慣によると、最初に目に来るインフォグラフィックのトップにあります。読者はヘッドラインに応じて次の内容に進むかどうかを決定することもあります。それにより、見出しというのは、人がインフォグラフィックスに読む気があるかどうか、深く読み続けるかどうかにかなり関係があります。
一目で忘れられない見出しをデザインする方法
良い見出しにはフォント、レイアウト、背景、装飾、見出しの用語などの要素にも工夫を施す必要があります。見出しのデザインについて、見出しを魅力的にしながら、色やテーマをできるだけ一貫してバランスが取れることをご注意ください。

見出しに背景を追加する
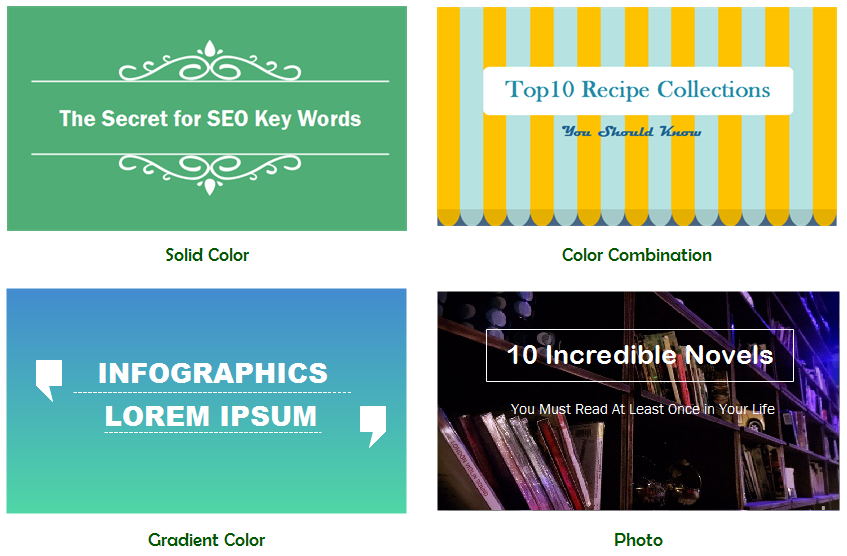
見出しの背景は、単色、色の組合せ、グラデーションの色、パターンまたは写真にすることができます。一般的には見出しの背景色は文字と異なる必要があります。2つの異なる色の組合せはコントラストを強めることができます。
写真を使用する場合は、インフォグラフィックのコンテンツを反映できるものを選択するのは良いと思います。写真には多くのものが含まれてはいけません。見出しから注意をそらす可能性があるからです。

異なるフォントを使用する
フォントは、あなたのインフォグラフィックヘッドラインの魅力を強調することができます。どのフォントタイプを選択するかだけでなく、異なるフォントをどのように組み合わせるかも重要だと考えられます。また、フォントサイズの多様化も考慮する必要があります。単語やフレーズに焦点を当てるほど、その単語やフレーズのフォントが大きくなるはずです。さらに、特別の色を使用することもキーワードを強調する方法です。
フォントタイプの選択には、見出しの視認性を考えて行ってください。一般的に、見出しやヘッドラインに視認性の高くて目立つ「太いゴシック体」はお勧めです。インフォグラフィックのコンテンツにより、かわいい、和風、おしゃれ、シンプル、モダンなど様々なスタイルのフォントを使うことも、デザインのビジュアル効果を最適化するのに役立ちます。

装飾を加える
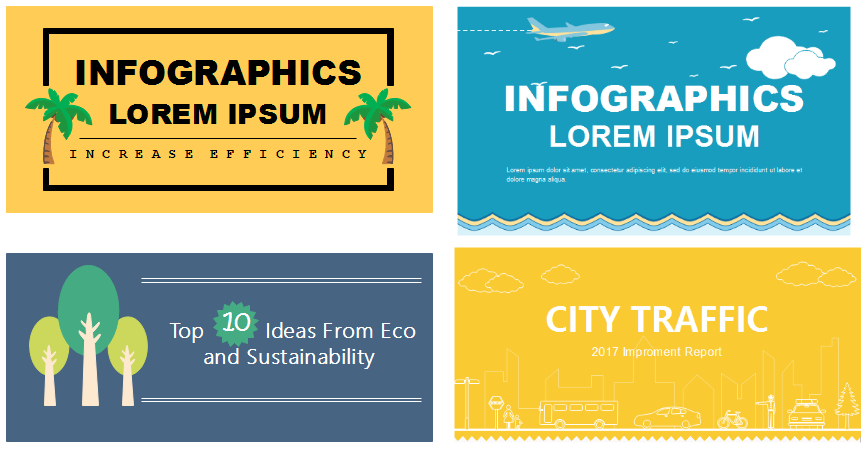
見出しの装飾として使えるのは、アイコン、ライン、枠、クリップアートなどがあります。アイコンやクリップアートは、メインコンテンツに関連する必要があります。装飾は見出しをより鮮やかで魅力的にすることができますが、すべてのヘッドラインに装飾を加えるのは良いわけではありません。例えば、インフォグラフィック全体がシンプルなスタイルにデザインされた場合は、そのバランスを壊さないように、あまりにも多くの装飾を追加しないほうがよいでしょう。

印象的な見出しを書く
見出しの用語は、明確で関連性があり魅力的でなければなりません。以下は、アイキャッチな見出しを書くためのヒントをいくつか紹介します。
- 数字を使用する
- 魅力的な形容詞を使用する
- How、When、Whichなどの疑問に関しての言葉を使用する。
- 課題解決の対策などを提案する。
ここではいくつかの例を示します。
- フリーベクター画像を利用できるサイト10選
- より良い自分になるための30つのシンプルな習慣
- 10分間でインフォグラフィックを描く方法