Kit Wireframe web
Kit Wireframe web - Una raccolta di icone web wireframe personalizzabili
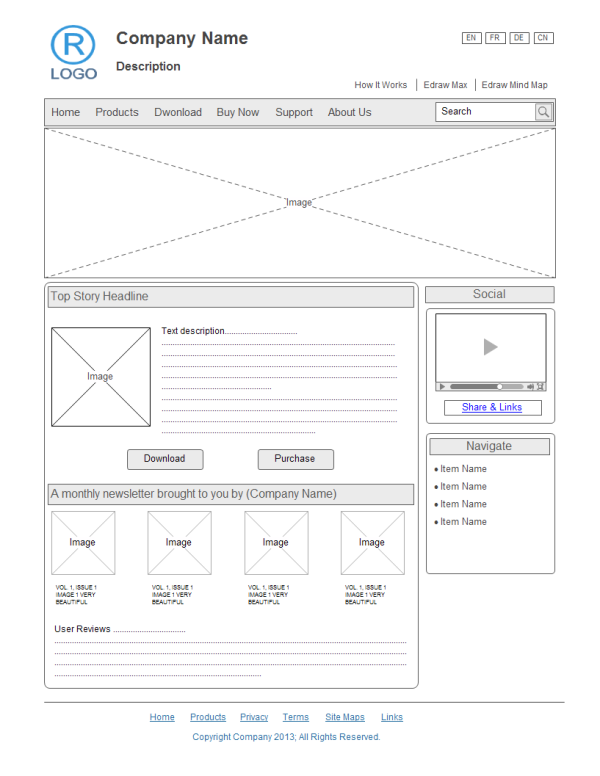
Se stai cercando kit wireframe web per espandere la libreria del tuo designer, sei nel posto giusto! In questo articolo troverai una vasta gamma di kit wireframe web disponibili in formato vettoriale. Per i progettisti di wireframe web è sempre importante creare wireframe chiari e precisi per fornire ciò che i clienti desiderano. Questo set di elementi riutilizzabili ti farà sicuramente risparmiare una grande quantità di tempo e migliorerà la tua efficienza.
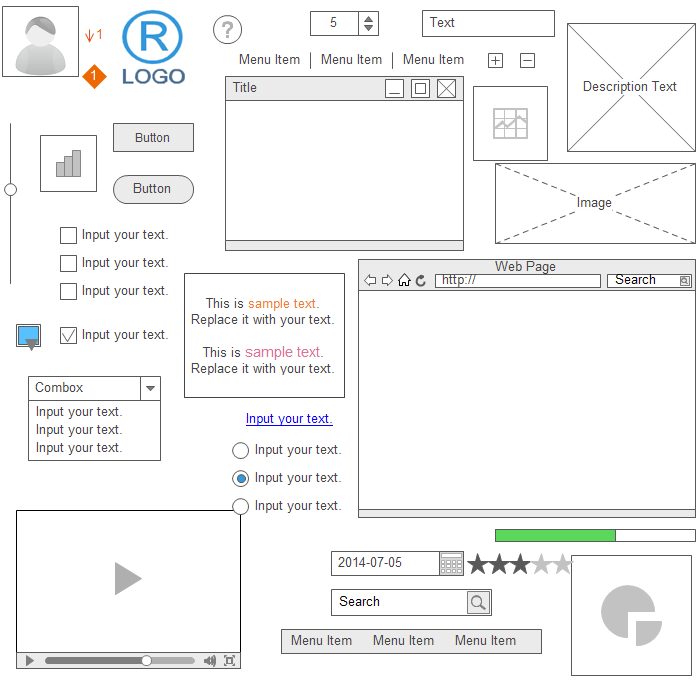
Dal kit wireframe web otterrai icone personalizzabili tra cui cornice, logo, etichetta, pannello, segnaposto immagine, browser, campo esterno, collegamento ipertestuale, barra dei menu, schede, pulsante di opzione, gruppo di caselle di controllo, controllo spin, casella di ricerca, barra di scorrimento, lettore video, ecc. Tutti gli elementi sono personalizzabili. Puoi ridimensionare, ricolorare e modificare il testo con semplici passaggi. Scarica e prova il kit wireframing di un sito web.

Come creare un wireframe semplice
Scarica una versione di prova gratuita e scopri in prima persona quanto velocemente e facilmente puoi creare wireframe web di bell'aspetto.
Come creare un wireframe Web
- Apri Edraw.
- Scegli progetti Wireframe in modelli disponibili. Fai doppio click sull'icona di Wireframe sito web nella finestra Modelli.
- Dalla libreria Wireframe aperta a sinistra dell'area di lavoro, trascina e rilascia gli elementi necessari, ridimensiona e disponi gli elementi.
- Al termine, vai alla scheda File e fai click su Esporta per scegliere un'opzione di esportazione adatta ed esportare il file.