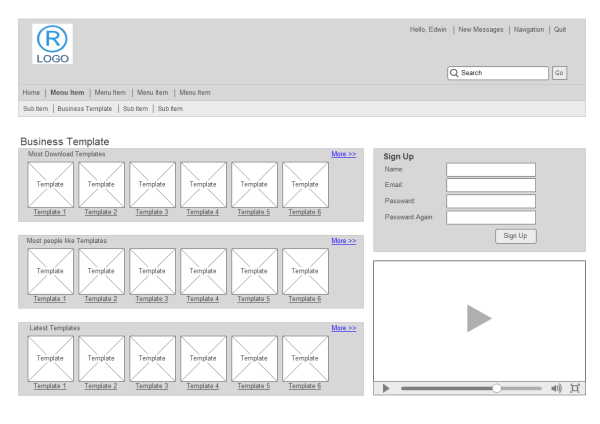
Strumento modello interfaccia utente
Lo strumento simulazione dell'interfaccia utente ti aiuta ad espandere l'idea, vedere il quadro più ampio ed evitare errori lungo il percorso. La simulazione e il wireframe sono strumenti critici per comunicare l'usabilità e la funzionalità di un prototipo ai clienti, fornendo una visuale chiara e ordinata per integrare idee e progetti verbalizzati.
Quattro suggerimenti per il wireframing
Il wireframing è fondamentale per uno sviluppo di un'interfaccia utente efficiente e di successo per le moderne applicazioni web e mobili. Di seguito sono riportati quattro suggerimenti che abbiamo riassunto dalla nostra precedente esperienza. Spero che tu possa trarne beneficio.
Evita la creazione di prototipi di grandi dimensioni. È saggio creare il wireframe delle schermate chiave, implementarle, vedere come vanno e tornare ai wireframe per modificarle se necessario. Se hai un prototipo interattivo, ti renderai conto che alcune funzionalità non possono effettivamente essere create e l'esperienza utente non era così eccezionale una volta implementato il prototipo, per cui perderai sicuramente molto tempo prezioso.
Immagina il risultato finale in testa. Puoi provare a immaginare il risultato finale nella tua testa, quando sei appena agli inizi, ma è molto più facile quando prepari un wireframe prima e sai davvero cosa devi fare prima ancora di iniziare a farlo.
Crealo funzionale, non carino. Ci sono variazioni nel modo in cui vengono presentati i wireframe e questo si riflette nei vari strumenti disponibili. Fondamentalmente si tratta delle parti funzionali di un'applicazione, ad esempio che una pagina avrà 3 caselle di testo e 2 pulsanti. Si tratta di funzione, non di forma.
Pensa all'utente. Sembra ovvio ma è così facile rimanere coinvolti nella creazione di un wireframe e dimenticare l'utente. La funzionalità è l'aspetto su cui ci dobbiamo concentrare, ma è comunque importante considerare l'esperienza utente che viene creata. Ad esempio, se crei un modulo di registrazione lungo tre pagine, probabilmente non troverai molte persone che lo compileranno.

Con l'esplosione delle applicazioni mobili e del cloud computing ci sono più strumenti di wireframing sul mercato che mai, ognuno dei quali offre diversi livelli di funzionalità. Alcuni software ti permetteranno di creare un prototipo funzionante completo, mentre altri strumenti saranno utilizzati esclusivamente per semplici wireframe. Edraw è un software economico e di qualità per realizzare semplici wireframe. Fai riferimento a questi collegamenti per provarlo.

