Parte 1: Cos'è iPhone Wireframe?
iOS è un sistema operativo mobile sviluppato da Apple per un'ampia gamma di dispositivi touchscreen, inclusi gli iPhone. Le applicazioni vengono eseguite su iPhone e i wireframe di iPhone vengono utilizzati dagli sviluppatori e dai progettisti dell'interfaccia utente per illustrare gli elementi di progettazione dell'applicazione iOS. Prima di aggiungere qualsiasi contenuto o funzionalità visiva, viene utilizzato un wireframe per formare la struttura dell'applicazione, comprese le sue funzionalità e le interazioni dell'utente.
Il wireframing viene utilizzato all'inizio di un progetto da sviluppatori e designer dell'interfaccia utente. È un elemento essenziale della progettazione dell'interfaccia utente, poiché mostra visivamente quali elementi saranno nell'applicazione. Inoltre, il suo layout semplice facilita la comprensione e il feedback dei clienti non tecnici.

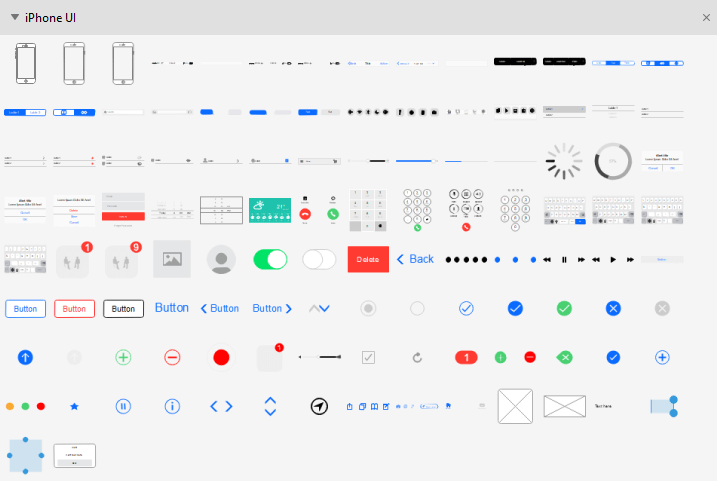
Parte 2: Icone di wireframing dell'interfaccia utente di iPhone di vettore
Tutti i simboli in EdrawMax sono modificabili e personalizzabili. Puoi ridimensionare, ricolorare e modificare lo stile con un click. Alcuni degli elementi iPhone e iOS sono progettati con pulsanti intelligenti e maniglie di controllo. È possibile modificare automaticamente lo stile dell'icona con un solo click.

Parte 3: Come creare un wireframe dell'interfaccia utente di iPhone
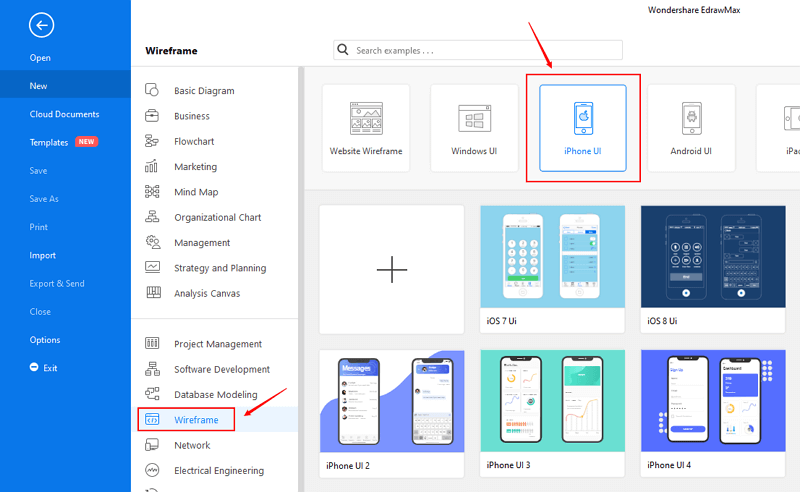
Passaggio 1: apri Edraw Max dal tuo computer e vai a [Nuovo] > [Wireframe]. Puoi trovare la sezione dell'interfaccia utente di iPhone.

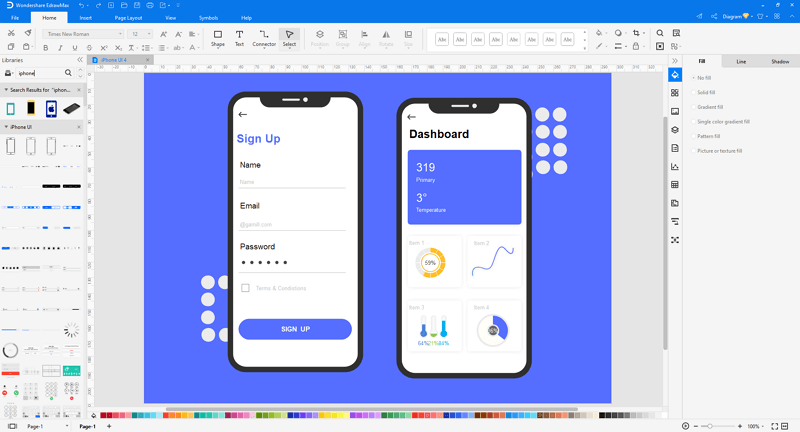
Passaggio 2: apri e modifica un modello dell'interfaccia utente di iPhone dalla galleria dei modelli incorporata oppure puoi crearne uno nuovo come preferisci. Ci sono molte icone wireframe per progettare un'interfaccia utente Android in EdrawMax. I pratici e potenti strumenti di modifica e formattazione ti aiuteranno anche a costruire la struttura in pochi minuti.

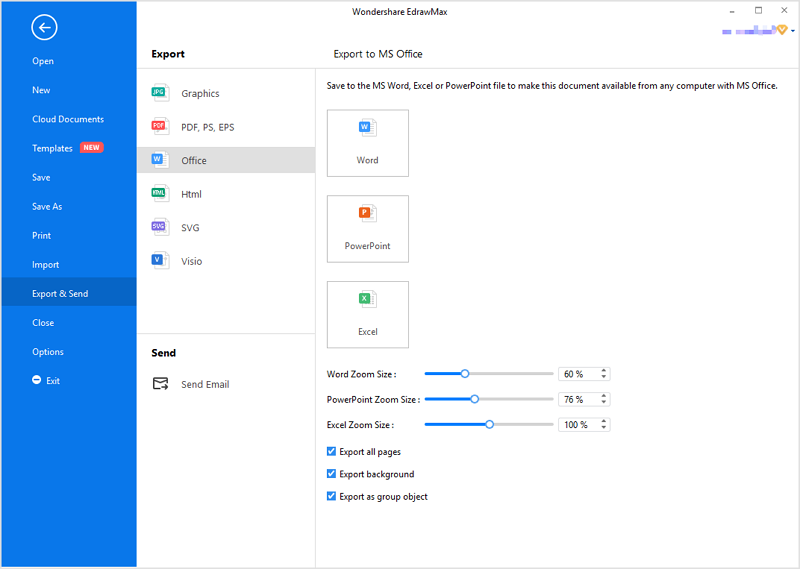
Passaggio 3: quando finisci il tuo progetto in EdrawMax, puoi salvare ed esportare il file in grafica (JPG, PNG), PDF, formato di file MS Office modificabile, SVG, formato di file Visio vsdx, ecc.

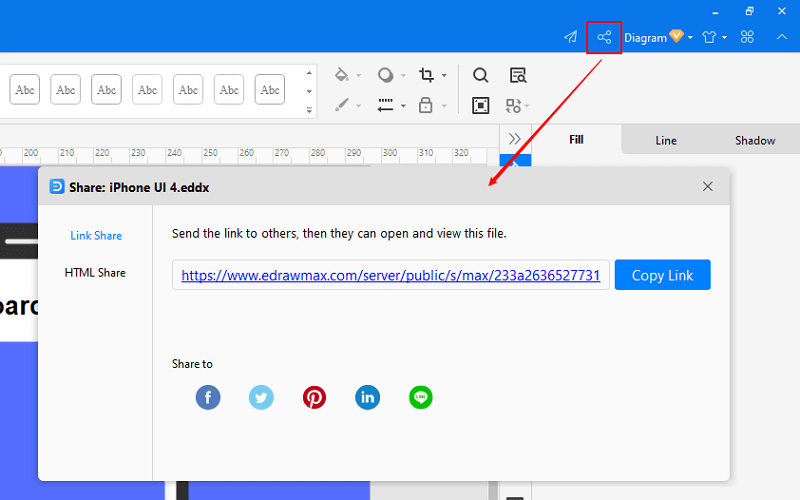
Passaggio 4: in alternativa, puoi condividere il tuo design con altri tramite i social media e condividere i link. Puoi anche pubblicare i tuoi disegni nella galleria di modelli online di EdrawMax e presentarli a più designer dell'interfaccia utente.

Guarda questo video e scopri maggiori dettagli su come creare un wireframe dell'interfaccia utente di iPhone con EdrawMax.
Parte 4: Esempi di wireframe Android
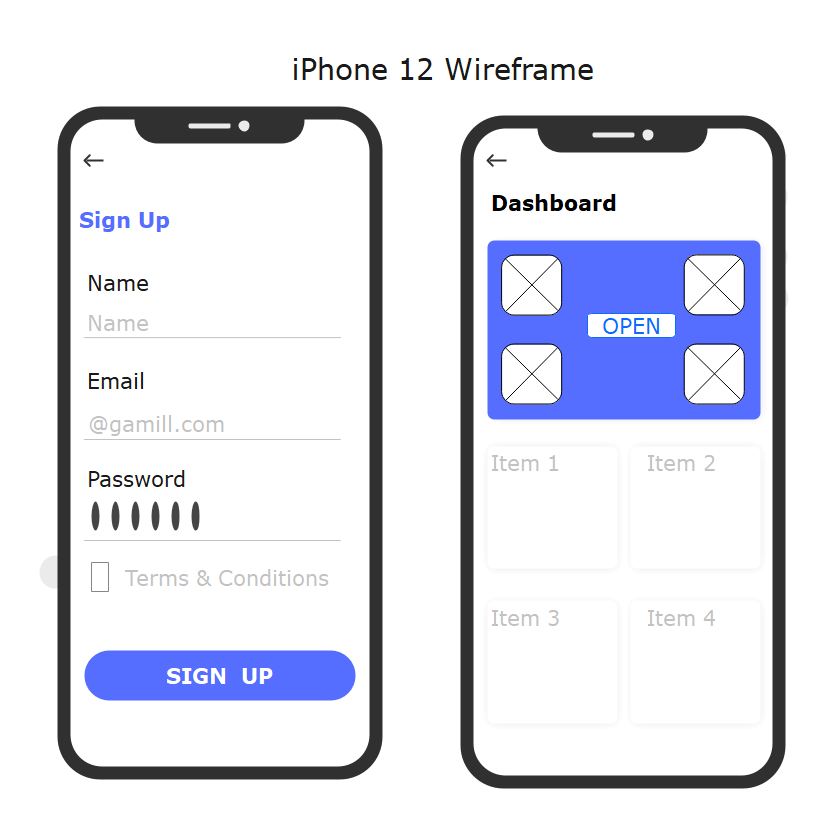
Esempio 1: iPhone 12 Wireframe
Esistono diversi wireframe per iPhone 12 che consentono allo sviluppatore di lavorare su qualsiasi applicazione mobile Apple. Un buon wireframe per iPhone 12 sarà compatibile anche con gli sviluppatori che lavorano su applicazioni per altri telefoni Apple.

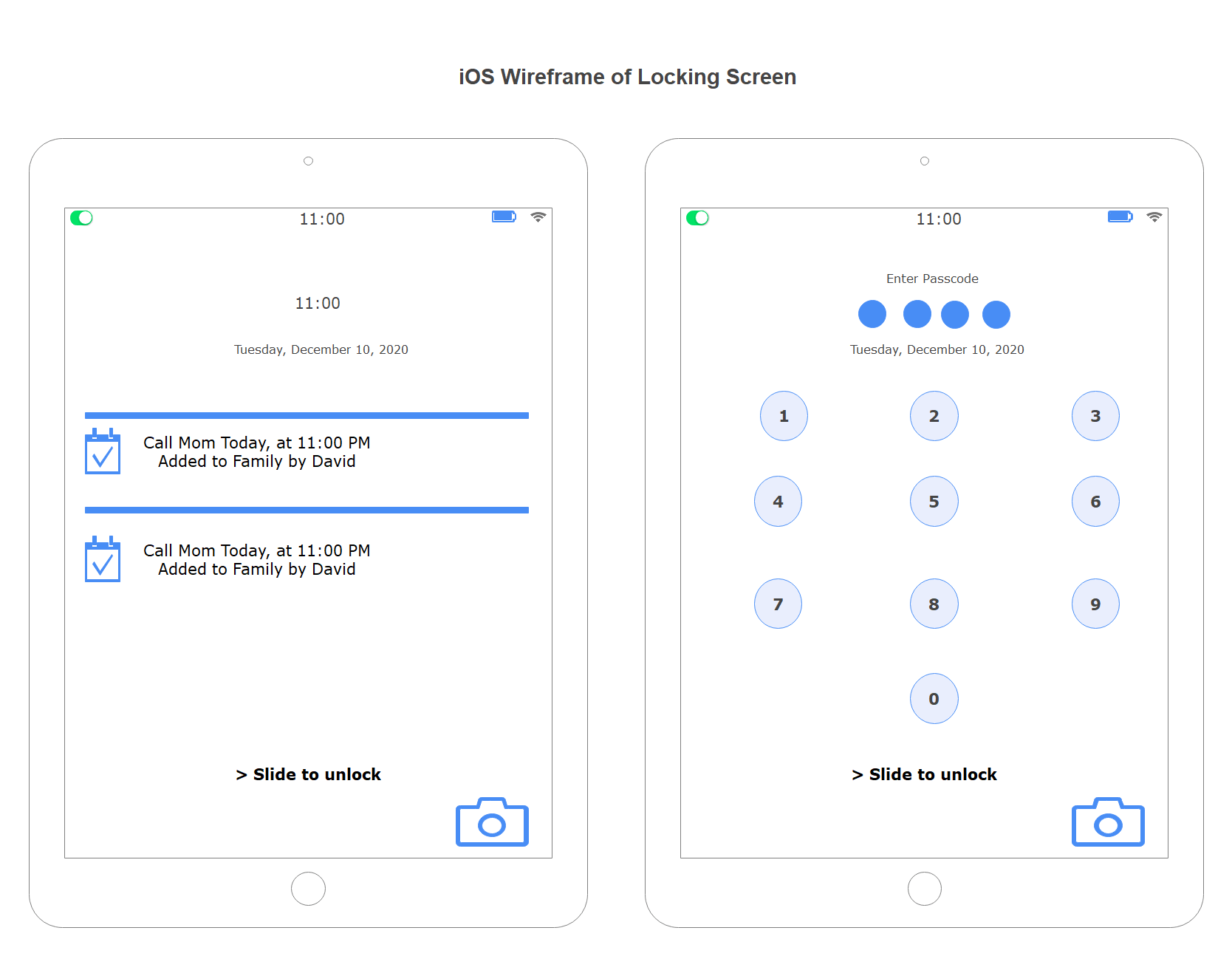
Esempio 2: Wireframe iOS della schermata di blocco
L'esempio seguente mostra il mockup per lo schermo di un iPad che mostra come funziona la funzione di blocco dello schermo. Due wireframe mostrano i passaggi per sbloccare lo schermo dell'iPad. Il primo wireframe è piuttosto semplice che mostra la data e l'ora correnti e le notifiche abilitate dagli utenti da visualizzare sulla schermata di blocco. Il secondo wireframe mostra la schermata di sblocco contenente il tastierino numerico, che appare dopo che un utente ha tentato di sbloccare l'iPad tramite un passcode.