Un organigrama representa visualmente la estructura de una empresa y destaca los roles y relaciones dentro de ella. Emocionante, puedes utilizar JavaScript para elaborar este diagrama. Diversas bibliotecas de organigramas en JS proporcionan funciones avanzadas, lo que te permite personalizar el organigrama según las necesidades de tu empresa.
Este artículo te presentará las principales 4 bibliotecas y generadores de organigramas en JS. Además, al final encontrarás una herramienta alternativa que facilita la creación de organigramas incluso para aquellos que no tienen experiencia en desarrollo.

En este artículo
- BALKAN OrgChartJS para un organigrama personalizable en JavaScript
- Biblioteca de Diagramas DHTMLX para generar un organigrama flexible en JS.
- yFiles para la creación sólida de organigramas en JavaScript
- Biblioteca de diagramas Syncfusion para la creación de organigramas en JavaScript con funciones avanzadas
- 5: Wondershare EdrawMind: Organigramas de manera sencilla
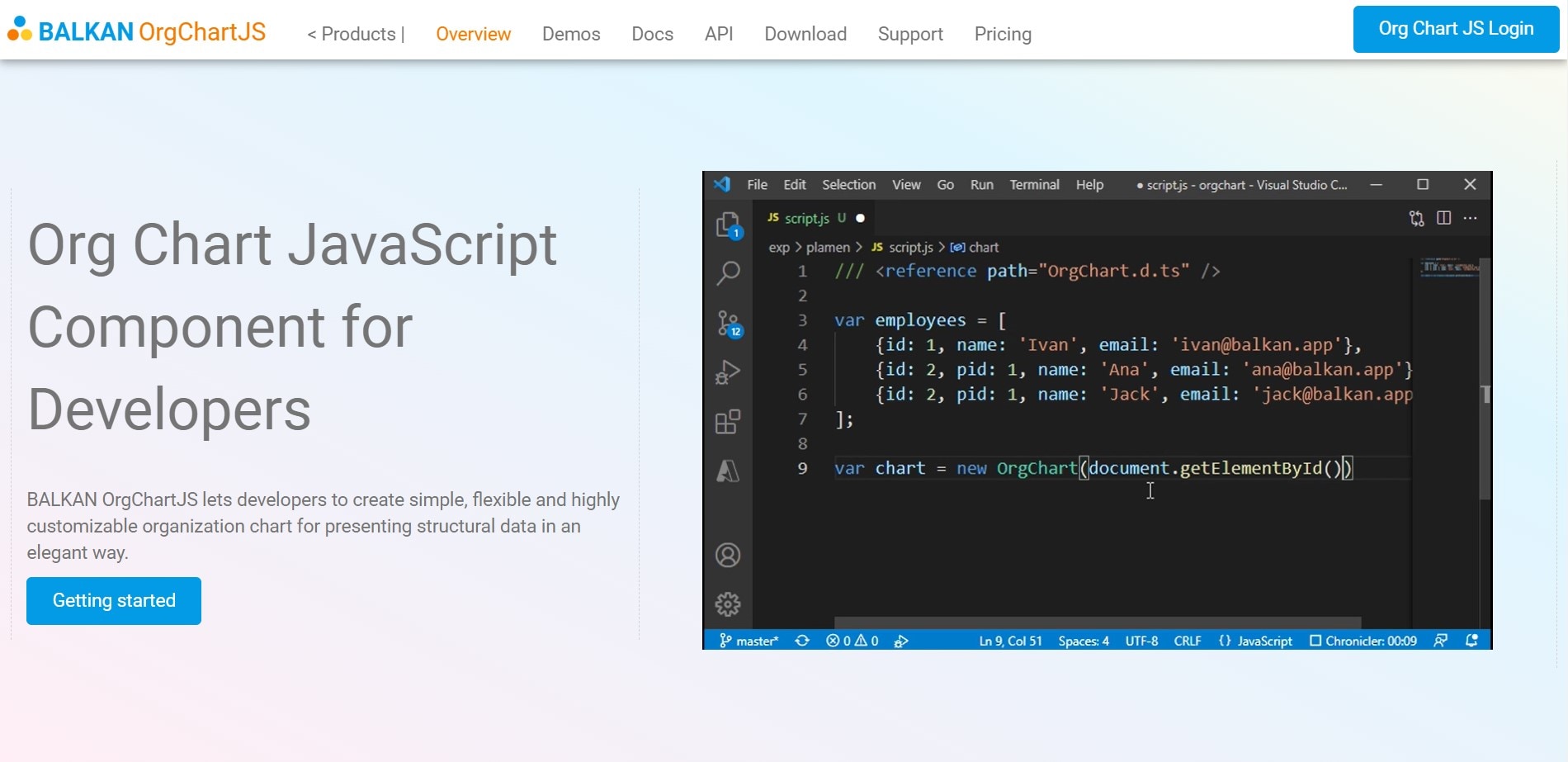
BALKAN OrgChartJS para un organigrama personalizable en JavaScript
BALKAN OrgChartJS es una herramienta versátil para crear impresionantes organigramas y visualizaciones de datos. Proporciona simplicidad, flexibilidad y es ampliamente aplicable. Presenta tus datos con estilo usando esta biblioteca poderosa.

1. Funciones claves
Con BALKAN, obtienes una amplia variedad de funciones directamente disponibles. Veamos rápidamente algunas de sus funciones más destacadas:
- Orientaciones mixtas
Selecciona entre ocho tipos de orientación, lo que te permite mostrar los gráficos en el diseño más apropiado.
- Arrastrar y soltar
Reorganiza los elementos del gráfico sin esfuerzo para lograr una organización óptima y un atractivo visual.
- Zoom y búsqueda
Recorre de manera fluida gráficos extensos gracias a las funciones de zoom y búsqueda.
- Opciones de exportación
Exporta tus organigramas a diversos formatos, como PNG, PDF, SVG, JSON, XML y CSV.
- Vista previa de PDF incorporada
Revisa y personaliza con facilidad el formato del documento exportado.
- Agrupamiento
Optimiza el espacio agrupando varios nodos en un solo cuadro, reduciendo el desorden.
- Personalización de plantillas
Con BALKAN OrgChartJS, es sencillo cambiar las plantillas. Puedes seleccionar entre varias plantillas predefinidas o crear tus propias plantillas personalizadas. Solo modifica las propiedades según tus necesidades para personalizar el gráfico.
- Formulario de edición incorporado
Adapta el formulario de edición integrado según tus necesidades, para realizar ediciones de manera sencilla y personalizada. Tienes el control para configurar botones, elementos de entrada, colores y otros detalles.
- Integración y uso fácil
Esta potente herramienta es compatible con cualquier servidor que admita HTML. Ya sea que estés trabajando online o de manera local, puedes aprovechar fácilmente las funciones de BALKAN OrgChartJS. Ofrece una experiencia fluida, independientemente de tu entorno de trabajo preferido.
2. Opciones de precios
¿Te gustaría probar BALKAN OrgChartJS? Puedes empezar con una prueba gratuita de 30 días para descubrir lo que puede hacer. Puedes optar por el Plan profesional, disponible por 399 $ para un único sitio web. Disfruta de un año de mantenimiento y soporte técnico para una experiencia sin complicaciones con cada licencia.
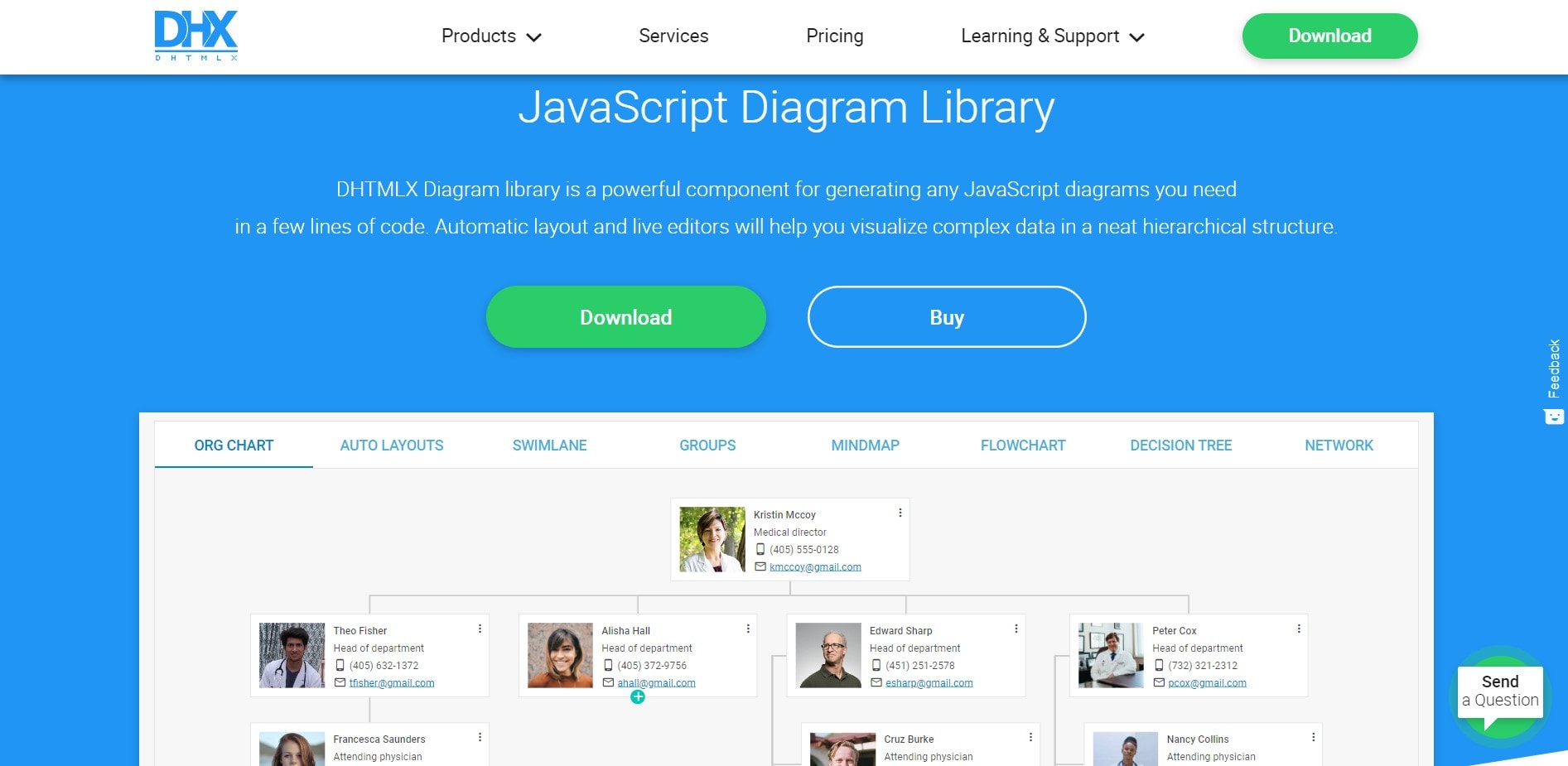
Biblioteca de Diagramas DHTMLX para generar un organigrama flexible en JS.
Vamos a descubrir la Biblioteca de Diagramas DHTMLX, una herramienta innovadora para desarrolladores de JavaScript. Los desarrolladores de JavaScript pueden crear diagramas sorprendentes con facilidad, incluyendo organigramas.

1. Funciones claves
Explora las capacidades de la Biblioteca de Diagramas DHTMLX para crear tu organigrama en JavaScript.
- Rendimiento elevado y ligereza.
La Biblioteca de Diagramas DHTMLX garantiza un rendimiento fluido. Es ligera y ofrece un renderizado rápido y un rendimiento óptimo. Confía en que es compatible con navegadores web populares como Google Chrome, Safari y Firefox.
- Integración sencilla y formato de datos
Incorpora la Biblioteca de Diagramas DHTMLX de forma natural en tu aplicación web. Es compatible con el formato de datos JSON e se integra sin problemas con diversas tecnologías del lado del servidor.
- Visualización flexible
La biblioteca de diagramas proporciona elementos listos para usar y personalizables para visualizar datos de manera flexible. Los desarrolladores de JavaScript pueden combinar fácilmente nodos textuales y nodos con imágenes. Esta flexibilidad permite representar la información de manera dinámica. Además, puedes mejorar el organigrama en JavaScript al agregar imágenes a las tarjetas de los miembros del equipo.
- Editores en vivo para una personalización fácil
Personaliza la apariencia de los elementos sin necesidad de habilidades de codificación avanzadas. Mejora tu experiencia de personalización con editores especializados para organigramas en JavaScript y otras funciones.
- Algoritmo de disposición automática
Ahorra tiempo con la función de disposición automática de la Biblioteca de Diagramas DHTMLX. Arrastra y suelta formas en el lienzo; con un clic, el algoritmo las organiza automáticamente en una jerarquía. Mantén la organización, incluso con muchos nodos.
2. Opciones de licencia
Experimenta la Biblioteca de Diagramas DHTMLX con una prueba gratuita y soporte estándar. Adquiere la licencia Individual por 599 $ al año o la licencia Comercial por 1299 $ al año, según tus necesidades de soporte.
yFiles para la creación sólida de organigramas en JavaScript
yFiles es una potente biblioteca de programación para la visualización, edición y análisis de gráficos. Ahorra tiempo y esfuerzo a los desarrolladores al proporcionar componentes listos para usar. Con yFiles, crear un organigrama en JavaScript es sencillo y no necesitas empezar desde cero.

1. Funciones claves
Veamos más acerca de sus características a continuación.
- Soporte multiplataforma
yFiles se adapta a diversas plataformas, brindando flexibilidad y compatibilidad con distintos entornos de desarrollo. Puedes utilizar yFiles con HTML/JavaScript, Java (Swing), JavaFX, .NET (WinForms) y WPF.
- Amplia variedad de algoritmos automáticos de diseño
yFiles ofrece varias opciones de disposición para tu organigrama en JS. Tienes la opción de seleccionar entre disposición jerárquica, tipo árbol o incluso opciones especiales para tu organigrama en JS. Además, yFiles también puede ayudarte con la disposición interactiva. También puede colocar etiquetas de forma automática y, además, realizar enrutamiento de bordes. Con yFiles, cuentas con todas las herramientas necesarias para diseñar un organigrama en JS que presente tus datos de la manera más efectiva.
- Enlace de datos
Con yFiles, tienes la capacidad de asociar imágenes con información sobre personas en un organigrama en JS. Esto incluye nombres, cargos y otros detalles relevantes obtenidos de tus datos. Esta función aumenta la flexibilidad y garantiza que las visualizaciones se adapten a tus necesidades.
2. Opciones de licencia
yFiles ofrece distintas opciones de licencia para adaptarse a diferentes necesidades.
Explora yFiles de manera gratuita, pero se necesita una licencia para utilizarlo en proyectos. Comienza desde 13 000 $ para yFiles for Java (Swing), incluyendo mantenimiento y sin tarifas de regalías.
Biblioteca de diagramas Syncfusion para la creación de organigramas en JavaScript con funciones avanzadas
La biblioteca de diagramas de Syncfusion para JavaScript permite crear y visualizar diagramas de manera interactiva. Uno de los diagramas que puedes crear con ella es un organigrama en JavaScript.

1. Funciones claves
Vamos a descubrir algunas de las funciones que es importante que conozcas.
- Diseño automático
No hace falta que dispongas los nodos en tu organigrama en JavaScript de manera manual. La biblioteca se encarga de eso por ti utilizando un algoritmo de disposición predefinido.
- Plantillas
Diseñar plantillas impresionantes de organigramas es intuitivo con Syncfusion. Selecciona entre diversas plantillas prediseñadas de organigramas en JS o crea la tuya desde cero.
- Asistentes
En ocasiones, los empleados tienen relaciones dentro de tu organigrama en JS que necesitan ser enfatizadas. Con Syncfusion, puedes definir asistentes en el organigrama. Estos asistentes son elementos secundarios con una relación única con el nodo principal. Aparecen de manera independiente, lo que facilita identificar su rol.
- Opciones de orientación.
La flexibilidad es fundamental al organizar tu organigrama. Puedes organizar tu organigrama en JS de arriba hacia abajo, de izquierda a derecha, de derecha a izquierda o de abajo hacia arriba.
- Alineación de nivel de hojas
Ajusta finamente la alineación de los nodos de nivel de hoja en tu organigrama organizacional. Alinea horizontalmente a la izquierda, derecha o centro, o posiciónalos verticalmente en la parte superior, inferior o en el centro según tus preferencias. Este nivel de control asegura que tu gráfico se vea justo como deseas.
2. Planes de precios
Comienza tu prueba gratuita de 30 días o explora las opciones de licencia asequibles. La licencia anual transferible con despliegue ilimitado está disponible para equipos pequeños por tan solo 395 $ al mes.
Wondershare EdrawMind: Organigramas de manera sencilla
EdrawMind es fácil para principiantes y accesible para todos, sin necesidad de habilidades de codificación. Es una herramienta alternativa para organigramas en JavaScript. Perfecta para estudiantes, empresas y profesionales.

1. Funciones claves
Aquí tienes algunas razones para elegir EdrawMind en lugar de un generador de organigramas en JavaScript.
- Opciones de personalización
Con EdrawMind, personaliza disposiciones, temas y fuentes para organigramas. Agrega imágenes de los miembros del equipo o iconos. Organiza y edita gráficos con la función de arrastrar y soltar. Descarga en formatos PNG, PDF, PPT y HTML para compartir.
- Compatibilidad multiplataforma
EdrawMind no solo brinda funcionalidad en línea, sino que también cuenta con aplicaciones para escritorio y dispositivos móviles. Puedes crear y editar organigramas en cualquier momento y desde cualquier lugar.
- Plantillas prediseñadas o lienzo en blanco
Si prefieres comenzar desde cero, puedes empezar con un lienzo en blanco y construir tu gráfico paso a paso. La elección es tuya, dependiendo de tus preferencias y requisitos.
2. Precios
Prueba la versión de prueba gratuita o los planes de precios asequibles (trimestral: US$ 9.66/mes al año: US$ 4.92/mes, perpetuo: US$145).
3. ¿Cómo crear un organigrama de manera sencilla?
Con un esfuerzo mínimo, sigue estos pasos para crear un organigrama utilizando la herramienta gratuita EdrawMind.
Paso 1: Accede al sitio web oficial de Wondershare EdrawMind y descarga la aplicación ↓. Instálalo en tu ordenador y abre la aplicación.
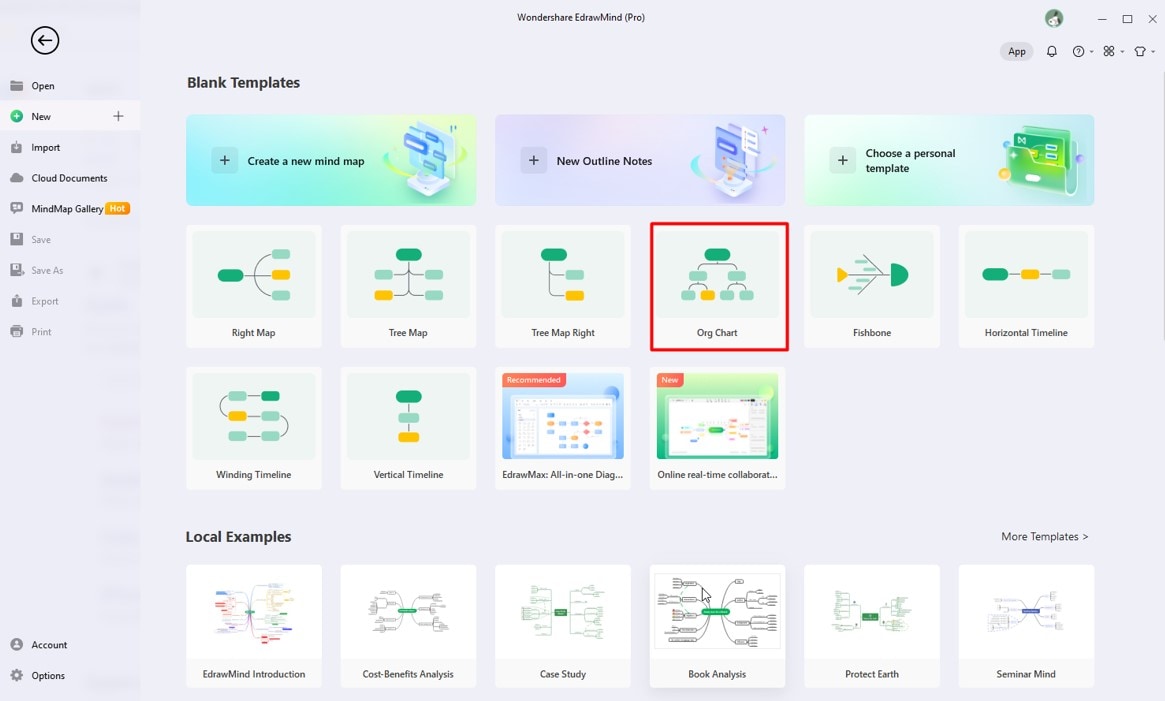
Paso 2: Elige la plantilla de Organigrama de las opciones disponibles en la sección Plantillas en Blanco.
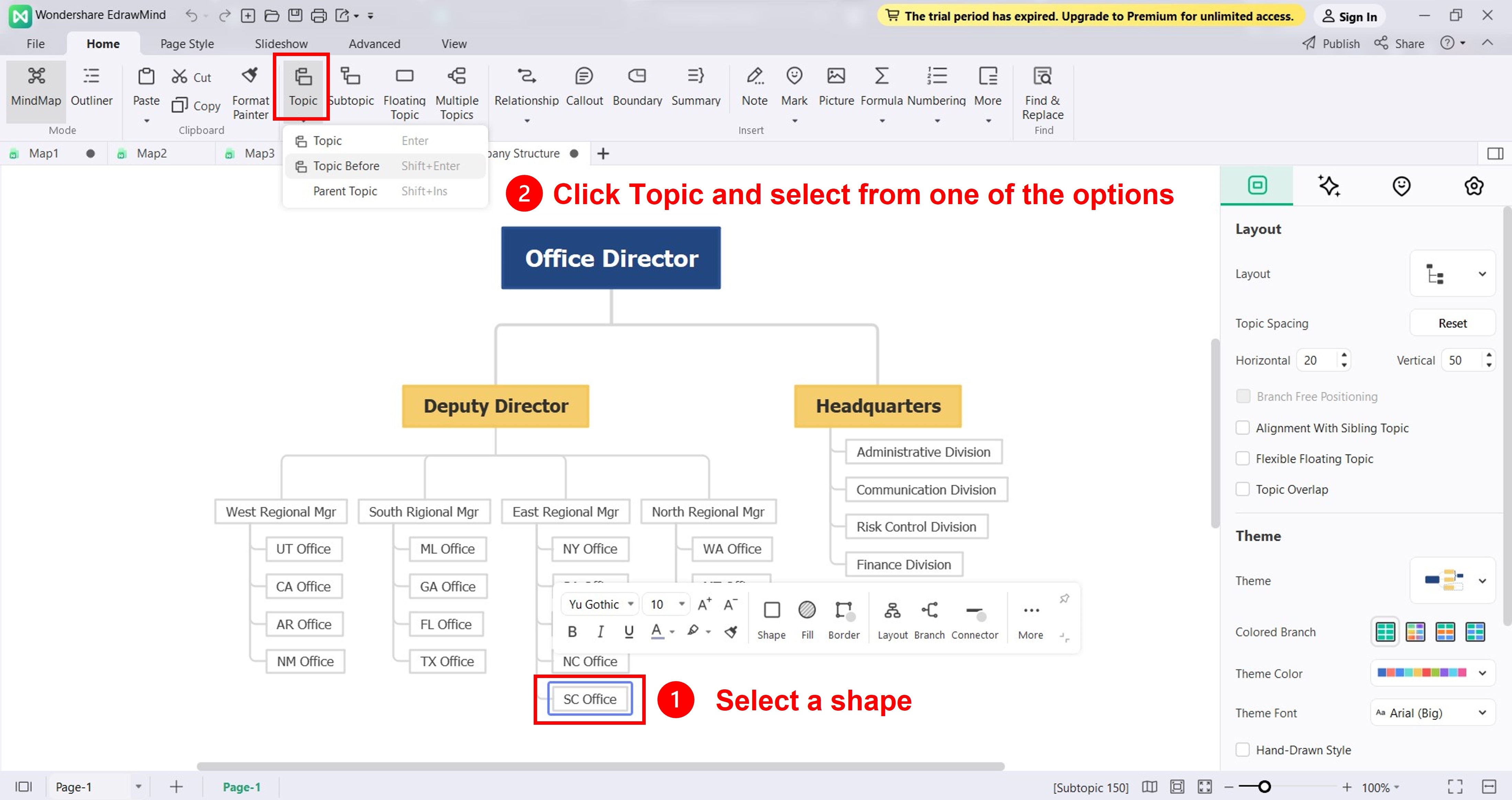
Paso 3: Alinear las formas y el texto
Añade una forma para representar los diferentes roles y posiciones en tu organización. Elige una forma en el lienzo de edición y después haz clic en el menú desplegable Tema en la barra de pestañas Inicio. Después, selecciona una de las siguientes opciones:
- Sitúa una forma a la derecha de la seleccionada, manteniendo el mismo nivel.
- Tema anterior. Añade una forma a la derecha de la seleccionada, manteniendo el mismo nivel.
- Tema principal. Coloca una forma encima de la seleccionada, posicionándola en un nivel inferior.

Paso 4: Personaliza tu organigrama añadiendo imágenes, logotipos u otros elementos visuales. Elige una forma en el lienzo, dirígete a la pestaña Inicio y haz clic en Imagen para subir una imagen.
Paso 5: Puedes continuar editando el organigrama utilizando el panel de navegación que está a la derecha. Ajusta el espaciado, la alineación, los temas, los colores y más según tus preferencias.
Paso 6: Cuando estés satisfecho con tu organigrama, descárgalo en el formato de archivo que prefieras y compártelo con los demás. Para ello, haz clic en el ícono de Exportar en la barra de herramientas de acceso rápido en la parte superior del panel de navegación.

Conclusión
Beneficios significativos se obtienen al utilizar generadores o complementos como OrgChartJS. Con funciones avanzadas como el diseño automático, estas herramientas simplifican todo el proceso. Aunque puedan parecer similares, selecciona el generador o complemento que se adapte mejor a tus necesidades. Para una creación de organigramas sin esfuerzo, Wondershare EdrawMind es una opción convincente. Crea organigramas fácilmente con la interfaz intuitiva y las amplias opciones de personalización que ofrece EdrawMind.




