Beneficios de Wireframe - Razones para usar Wireframe
Beneficios de Wireframe
Es necesario y beneficioso crear un wireframe para mejorar el diseño. A continuación, se presentan 7 beneficios principales de la creación de Wireframes.
1. Visualizar la estructura con claridad. Un wireframe es el primer proceso real de un proyecto. Convierte las ideas abstractas en algo tangible sin distracciones. Los wireframes permiten que una parte pueda enviar sus opiniones a otra de forma clara, asegurando que todas las partes estén en la misma página.
2. Aclarar las características de la interfaz. En muchos casos, es posible que los clientes no entiendan jerga como "presentación de diapositivas dinámica", "fuentes de noticias", "integración de mapas de Google", "filtrado de productos", "migas de pan" y cientos de otros tipos de características. Un wireframe proporciona una comunicación clara a un cliente de cómo funcionarán estas características, dónde aparecerán en la página específica y cuán útiles podrían ser realmente.
3. Poner la usabilidad en primer plano. Este es uno de los beneficios más importantes de los wireframes. La usabilidad es el requisito básico del diseño. La creación de wireframes pone la usabilidad en primer plano al mostrar los diseños de las páginas en su esencia. Se eliminan las imágenes y el color y se centran en la estructura, de modo que se obliga a todo el mundo a examinar objetivamente la facilidad de uso de un sitio web, las vías de conversión, la denominación de los enlaces, la ubicación de la navegación y la colocación de las funciones. Y esto es beneficioso para todas las partes.4. Ayudar a perfeccionar la navegación. Por ejemplo, los wireframes de un sitio web permiten probar el nuevo sitio: ver lo fácil o difícil que es localizar las páginas objetivo, determinar si los menús desplegables aclaran o confunden al usuario, averiguar si las migas de pan son útiles o distraen, entender si el esquema general de navegación es intuitivo, incomprensible o algo intermedio.
5. Hacer que el proceso de diseño sea iterativo. En lugar de intentar combinar los aspectos funcionales y de diseño con los creativos y de marca del sitio web en un solo paso, los esquemas de diseño garantizan que estos elementos se tomen de uno en uno. Esto permite a los clientes (y a otros miembros del equipo) dar su opinión en las primeras fases del proceso. Omitir los wireframes retrasa esta información y aumenta los costes de los cambios, ya que hay que rehacer las maquetas de diseño completas, no solo los wireframes simplificados.
6. Ahorrar tiempo y esfuerzo. El wireframe ahorra tiempo de muchas maneras. Sus diseños son más calculados, el equipo de desarrollo entiende lo que debe construir con el plano en mente. La creación de contenidos es mucho más clara, esto puede facilitar la comunicación y evitar malentendidos. Todos los miembros del equipo de desarrollo, la agencia y el cliente están de acuerdo en lo que debe hacer la interfaz y en cómo debe funcionar.
7. Hacer más eficaz el desarrollo de contenidos. No importa si tu objetivo es el SEO o los lectores, tu contenido debe ser legible y atractivo. Por ejemplo, los grandes bloques de texto indiferenciado son difíciles de leer. Tanto los motores de búsqueda como los ojos humanos prefieren los contenidos elegantes a los toscos. El wireframe ofrece una visión general de los contenidos. El wireframe te ayuda a organizar los tipos de letra, las listas numeradas, las viñetas y los encabezados de forma ordenada y estética. Mientras se hace el wireframe, se puede averiguar el tamaño óptimo de la fuente, la posición de las cabezas y la cantidad de contenido probando diferentes opciones. Por último, puede buscar el mejor esquema de formato que maximice la legibilidad y la persuasión.
EdrawMax
Software de Diagramas Todo en Uno
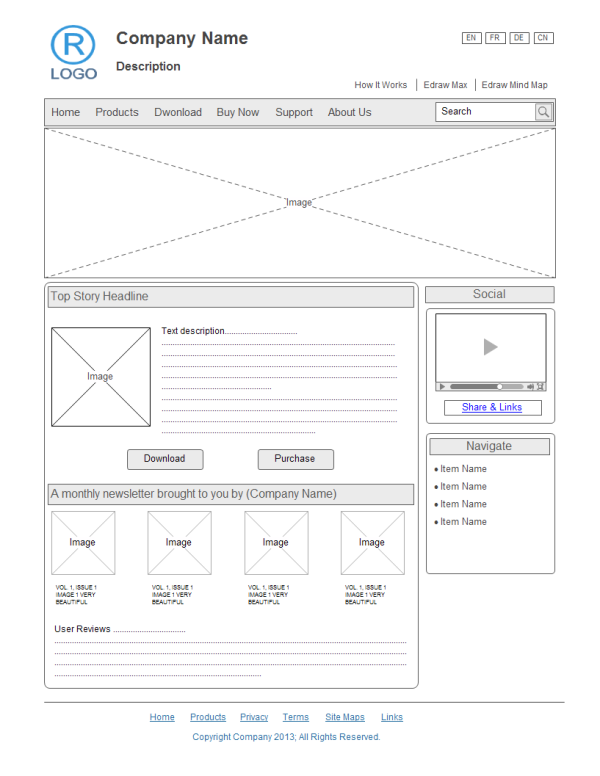
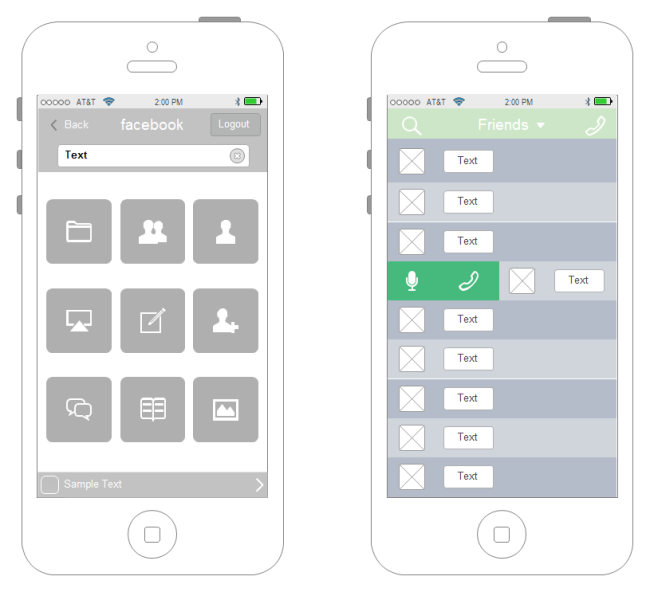
Ejemplo de esquema de cableado
A continuación, se presentan dos ejemplos para referencia.
Esquema del sitio web
Estructura de la interfaz de usuario del iPhone