Web Wireframe Kit - Skizzieren Sie ganz einfach ein Web Wireframe
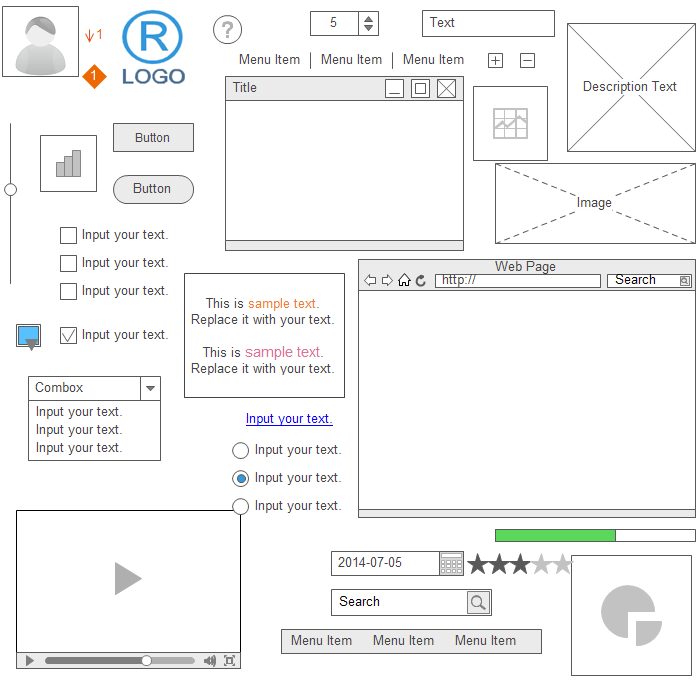
Web Wireframe Kit - Eine Sammlung von anpassbaren Web Wireframe Symbolen
Wenn Sie auf der Suche nach Web Wireframe Kits sind, um die Bibliothek Ihres Designers zu erweitern, sind Sie hier genau richtig! In diesem Artikel finden Sie eine große Auswahl an Web Wireframe Kits im Vektorformat. Für Designer von Web-Wireframes ist es immer wichtig, klare und genaue Wireframes zu erstellen, um die Kundenwünsche zu erfüllen. Dieses Set wiederverwendbarer Elemente wird Ihnen definitiv viel Zeit sparen und Ihre Effizienz steigern.
Mit dem Web Wireframe Kit erhalten Sie anpassbare Symbole wie Rahmen, Logo, Label, Panel, Bildplatzhalter, Browser, ext-Feld, Hyperlink, Menüleiste, Tabs, Radiobutton, Kontrollkästchengruppe, Spin Control, Suchfeld, Bildlaufleiste, Videoplayer, etc. Alle Elemente sind anpassbar. Sie können die Größe ändern, die Farbe ändern und den Text mit einfachen Schritten ändern. Laden Sie das Programm herunter und erleben Sie den Komfort des Wireframings für Webseiten.

Wie man ein einfaches Wireframe erstellt
Laden Sie eine kostenlose Testversion herunter und sehen Sie selbst, wie schnell und einfach Sie großartige Web-Wireframes erstellen können.
Wie man ein Web Wireframe erstellt
- Öffnen Sie Edraw.
- Wählen Sie die Kategorie Wireframe unter "Verfügbare Vorlagen". Doppelklicken Sie im Vorlagen Fenster auf das Symbol des Webseiten Wireframe.
- Ziehen Sie aus der geöffneten Wireframe-Bibliothek auf der linken Seite der Arbeitsfläche die benötigten Elemente per Drag & Drop, ändern Sie die Größe und ordnen Sie die Elemente an.
- Wenn Sie fertig sind, gehen Sie auf die Registerkarte Datei und klicken Sie auf Exportieren, um eine geeignete Exportoption auszuwählen und die Datei zu exportieren.
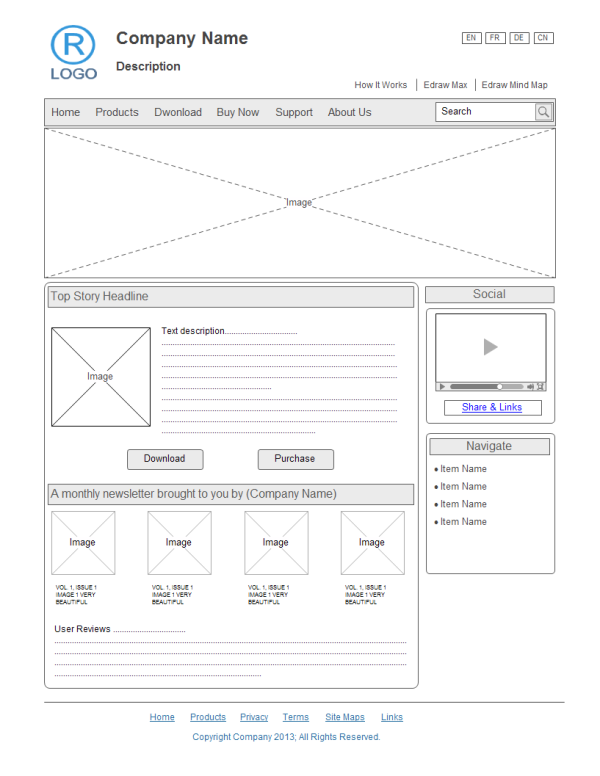
Webseite Wireframe Beispiel
EdrawMax: Die intelligente Wahl für die Erstellung von Diagrammen
-
Automatisierte Diagramme mit KI-Unterstützung
- Über 280 Arten von Diagrammen mühelos erstellen
- Verschiedene Vorlagen & Symbole um Ihre Bedürfnisse
- Drag & Drop-Schnittstelle und einfach zu bedienen
- Jedes Detail mit intelligenten und dynamischen Toolkits anpassen
- Kompatibel mit einer Vielzahl von Dateiformaten, wie MS-Office, Visio, PDF, usw
- Diagramme exportieren, drucken und teilen