Ultimatives Web-Diagramm-Tutorial
Webdiagramme sind nützliche Tools, wenn Sie einen Schritt zurücktreten und das Gesamtbild betrachten müssen. Webdiagramme helfen Ihnen bei der Veranschaulichung der Beziehungen zwischen Objekten, indem sie Mängel in Ihrem Plan aufzeigen, wenn Sie eine Webseite, eine Webanwendung oder ein anderes komplexes System oder eine Reihe von Ideen, etc. planen.
Die Definition des Webdiagramms
Ein Webdiagramm ist eine Datei, mit der Sie den Ablauf einer dynamischen Webanwendung erstellen, visualisieren und ändern können. Da ein Webdiagramm in erster Linie ein visuelles Hilfsmittel ist, beschränken Sie die Diagrammbeschriftungen auf zwei oder drei Wörter und verwenden Sie Formen und Farben, um die Komponenten des Diagramms zu kennzeichnen.

Obwohl Webdiagramme recht praktisch sind, ist das Zeichnen von Webdiagrammen per Hand für die meisten von uns immer noch sehr schwierig. Keine Sorge, Sie können schnell und einfach Webdiagramme mit Hilfe des Web Diagramm Makers zeichnen, der Ihnen viele nützliche Webdiagramm-Symbole bietet. Bevor Sie mit dem Zeichnen von Webdiagrammen beginnen, können Sie hier lernen, wie man Webdiagramme erstellt.
Tipps zum Erstellen von Webdiagrammen
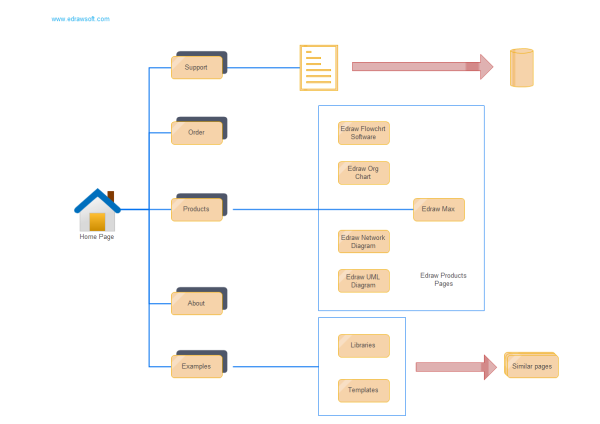
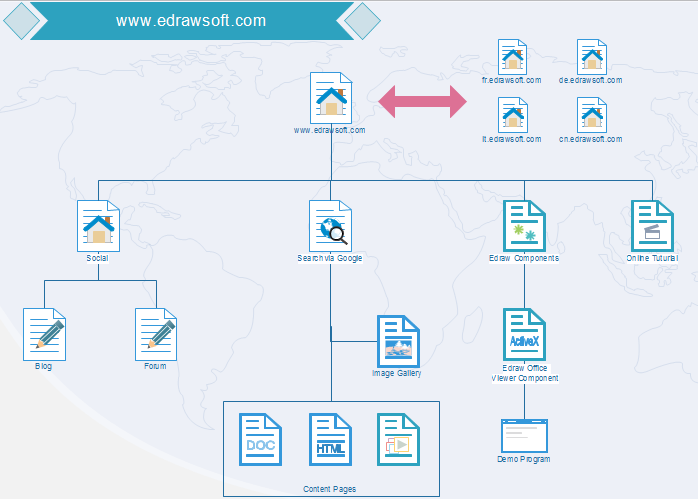
Zu den Webdiagrammen gehören das konzeptionelle Diagramm einer Webseite und das Diagramm einer Webseitenübersicht, wobei die Zeichenschritte für diese beiden Diagrammarten ähnlich sind. Im Folgenden finden Sie Tipps zur Erstellung von Webdiagrammen, die Ihnen bei der Erstellung von Webdiagrammen eine große Hilfe sein werden.
Gutes Webdesign erfordert eine solide Architektur der Webseite, die auf den Zielen der Webseite und der Zielgruppe basiert, die im Projektbriefing festgelegt wurden. Es gibt vier Dinge, auf die Sie bei der Erstellung von Webdiagrammen achten sollten: Inhaltsübersicht, Diagramm der Webseite, Seitenbeschreibungsdiagramme und Wireframes.
Inhaltliche Gliederung
Erstellen Sie eine Liste mit allen vorhandenen Inhalten. Machen Sie ein Brainstorming über die Inhalte, die für die Webseite erstellt werden müssen. Überprüfen Sie die Liste der Inhalte und trimmen Sie alles, was nicht mit den Zielen oder den Bedürfnissen der Zielgruppe übereinstimmt, wie im Projektbriefing angegeben. Nehmen Sie sich Zeit, um über die Zukunft nachzudenken und darüber, wie der Inhalt der Webseite möglicherweise wachsen muss. Achten Sie darauf, dass Sie Raum für Wachstum lassen. Als nächstes gruppieren Sie Ihre Inhalte in Kategorien.

Webseiten Diagramm
Erstellen Sie aus Ihrer endgültigen Inhaltsübersicht eine Sitemap oder ein Diagramm der Webseite. Eine Sitemap ist lediglich eine visuelle Darstellung Ihrer Inhaltsübersicht und der Struktur Ihrer Webseite.
Seitenbeschreibungs Diagramme
Viele Informationsarchitekten empfehlen jetzt die Verwendung von Seitenbeschreibungsdiagrammen (PDD) als Schritt vor Wireframes oder sogar als Ersatz für Wireframes. Ein PDD hat zwei Schwerpunkte: Welche Inhalte gehören auf diese Seite und welche Priorität haben die einzelnen Teile des Inhalts.
Wireframes
Ein Wireframe ist ein nicht-grafisches Layout einer Webseite. Es handelt sich um eine einfache Zeichnung der Informations- und Funktionsblöcke für jede Seite Ihrer Webseite. Sie werden ein Wireframe für die Startseite, jede einzelne Seite der zweiten Ebene und jede andere, sich wesentlich unterscheidende Seite der Webseite erstellen wollen.
Bevor Sie mit der Erstellung von Webdiagrammen beginnen, sollten Sie hier lernen, wie Sie mit Edraw ganz einfach konzeptionelle Webseiten-Diagramme erstellen können.
EdrawMax: Die intelligente Wahl für die Erstellung von Diagrammen
-
Automatisierte Diagramme mit KI-Unterstützung
- Über 210 Arten von Diagrammen mühelos erstellen
- Verschiedene Vorlagen & Symbole um Ihre Bedürfnisse
- Drag & Drop-Schnittstelle und einfach zu bedienen
- Jedes Detail mit intelligenten und dynamischen Toolkits anpassen
- Kompatibel mit einer Vielzahl von Dateiformaten, wie MS-Office, Visio, PDF, usw
- Diagramme exportieren, drucken und teilen