Definizione di Wireframing
Il software Edraw offre grandiose funzionalità per i principianti. Come guida per principianti al wireframing, daremo un'occhiata alla definizione, all'importanza e agli esempi di wireframing. Iniziamo!
Il Wireframing è un modo per progettare un sito web a livello strutturale. Un wireframe è un layout di una pagina Web che dimostra quali elementi dell'interfaccia esisteranno nelle pagine chiave. Un wireframe Web è una semplice guida visiva per mostrarti come sarebbe una pagina web.
I wireframe sono un importante strumento di progettazione utilizzato nello sviluppo di un sito web. Un wireframe separa gli elementi grafici di un sito Web dagli elementi funzionali in modo tale che i team di sviluppatori possano facilmente spiegare come gli utenti interagiranno con il sito Web. È possibile creare wireframe complessi con enormi quantità di dettagli. La pianificazione può iniziare con il software Edraw.
L'importanza del wireframing
I wireframe Web sono un ottimo modo per iniziare il lavoro di progettazione. Un wireframe è comunemente usato per disporre i contenuti e le funzionalità su una pagina tenendo conto delle esigenze e dei percorsi dell'utente. I wireframe possono anche essere utilizzati per creare la navigazione globale e secondaria per garantire che la terminologia e la struttura utilizzate per il sito soddisfino le aspettative degli utenti.
Il wireframing è una parte fondamentale del processo del design di interazione. Lo scopo di un wireframe è quello di fornire una comprensione visiva di una pagina all'inizio di un progetto per ottenere l'approvazione degli stakeholder e del team di progetto prima che la fase creativa inizi. Suggerisce la struttura di una pagina, senza utilizzare alcuna grafica o testo.
Un wireframe mostra visivamente l'architettura e consente di chiarire gli elementi del sito Web. I wireframe vengono utilizzati nelle prime fasi del processo di sviluppo per stabilire la struttura di base di una pagina prima dell'aggiunta di una progettazione visiva e del contenuto. Pone l'usabilità in primo piano e identifica la facilità di aggiornamento. Inoltre, aiuta a rendere interattivo il processo di progettazione e consente di risparmiare tempo sull'intero progetto.
Esempi di Wireframing
Il wireframe è uno strumento per presentare le funzioni, la struttura e il contenuto proposti di una pagina o di un sito web. Un wireframe mostrerebbe l'intera struttura del sito, comprese le pagine collegate. La chiave per realizzare buoni wireframe è lasciare fuori tutti gli elementi visivi. Utilizza le caselle e le linee per rappresentare immagini e testo.
Modello wireframe per sito web di notizie sportive
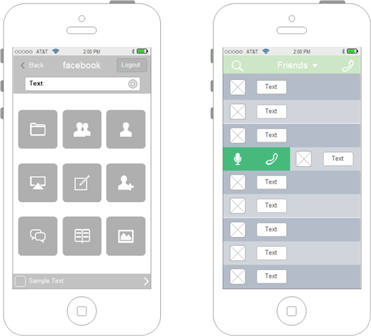
Wireframe dell'interfaccia utente dell'iPhone
Cosa è incluso in un tipico wireframe?
- Elementi chiave della pagina web e relativa posizione dell'intestazione, piè di pagina, navigazione, oggetti di contenuto, elementi di branding
- Gruppo di elementi, come barre laterali, barre di navigazione, aree di contenuto
- Etichettatura, titolo della pagina, collegamenti, intestazioni e oggetti di contenuto
- Segnaposto, testo e immagini del contenuto
Strumento di wireframing versatile
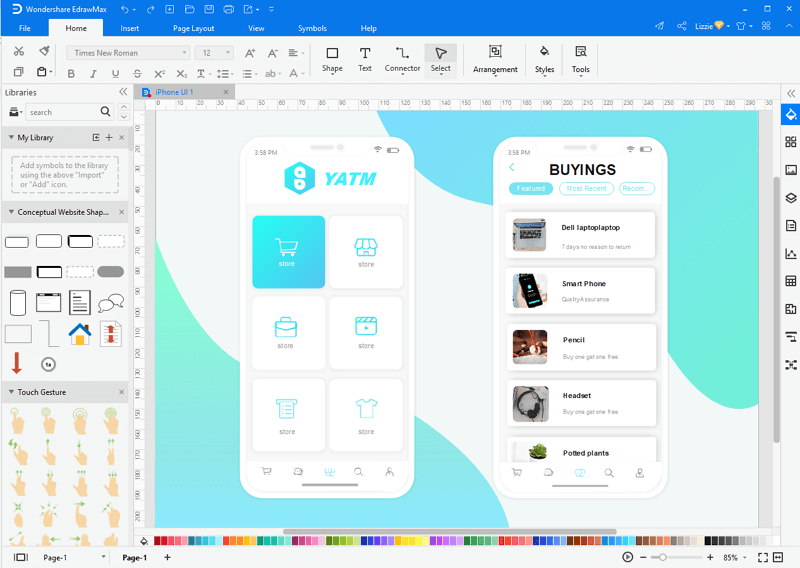
Edraw è un programma per creare diagrammi completi che offre una soluzione completa per la creazione di wireframe con la migliore combinazione di capacità ed efficienza.
1. Interfaccia facile da usare
L'interfaccia è simile a MS Word, per cui gli utenti possono facilmente utilizzare il software senza problemi. È abbastanza facile da usare perché anche i principianti possono gestire il programma senza dover imparare un manuale. Allo stesso tempo, Edraw include elementi avanzati per una creazione di diagrammi più efficace.

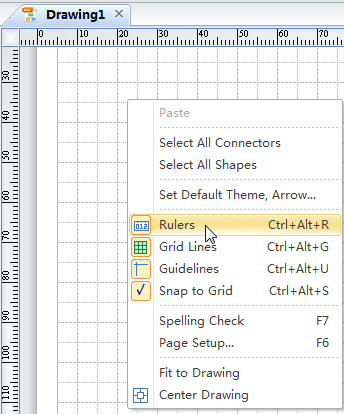
1.1 Tela
La tela viene utilizzata per mostrare l'organizzazione del documento completo e il relativo contenuto. Include griglie, righe e linee guida per un design facile e accurato.

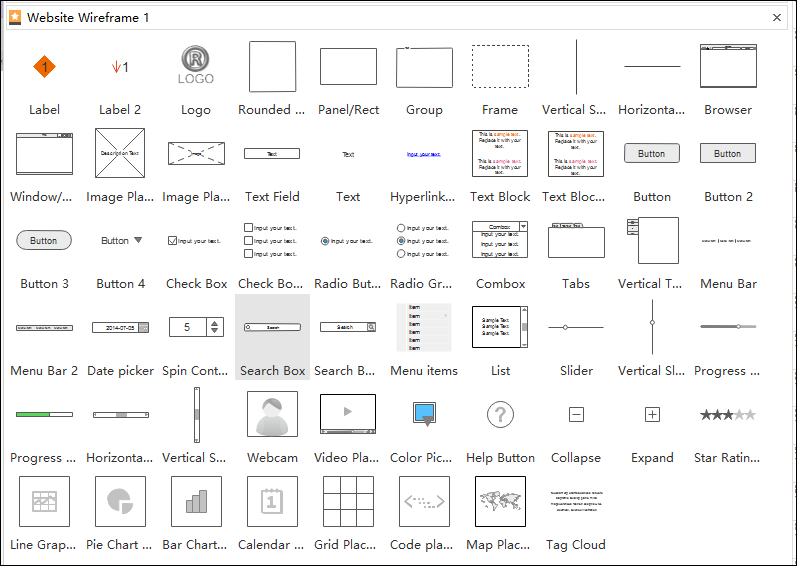
1.2 Forme
Le forme sono lo strumento più importante quando si creano wireframe. Edraw offre le forme più necessarie per la creazione di diagrammi. Tra le forme semplici si hanno rettangoli, cerchi e triangoli. Le forme specializzate includono icone dell'interfaccia utente di iPhone, iPad e Android. Sono tutte forme pre-disegnate in formato vettoriale. Basta trascinare e rilasciare o copiarle e incollarle.

1.3 Testo
Puoi aggiungere un testo all'interno, sotto o sopra una forma. La maggior parte delle forme sono progettate con caselle di testo. Fai doppio click su una forma per digitare il testo. Se una forma non dispone di una casella di testo, è possibile aggiungerla. Quel testo funge quindi da proprietà della forma e si muove in tandem con quella forma.
2. Ampie librerie
Diverse librerie sono incorporate nel programma. Sono comprese molte forme di progettazione dell'interfaccia utente o del sito Web. Ogni volta che si apre un modello o un esempio, le librerie correlate si aprono automaticamente accanto all'area di disegno.
3. Modelli pronti all'uso
I modelli sono documenti già configurati e pronti per l'uso. Apporta le modifiche quando necessario. La progettazione del wireframe è molto importante nel processo di progettazione di un sito poiché definisce la gerarchia delle informazioni del progetto. È importante perché consente al progettista di pianificare il layout e l'interazione di un'interfaccia senza essere distratto dai colori e dalle scelte dei caratteri tipografici. Nel modello di Edraw puoi trovare tutti i simboli e le icone utilizzati nella progettazione di un sito. Con gli strumenti intelligenti e l'interfaccia semplice, Edraw offre il modo più semplice per pianificare il layout di un sito web.
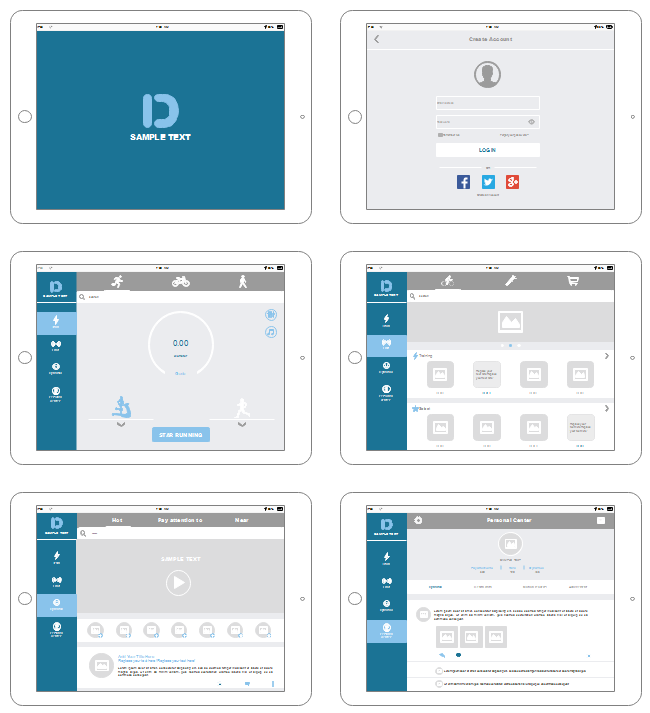
Ottieni gratuitamente questo modello wireframe per l'interfaccia utente dell'iPad