Informazioni sulla progettazione di siti Web
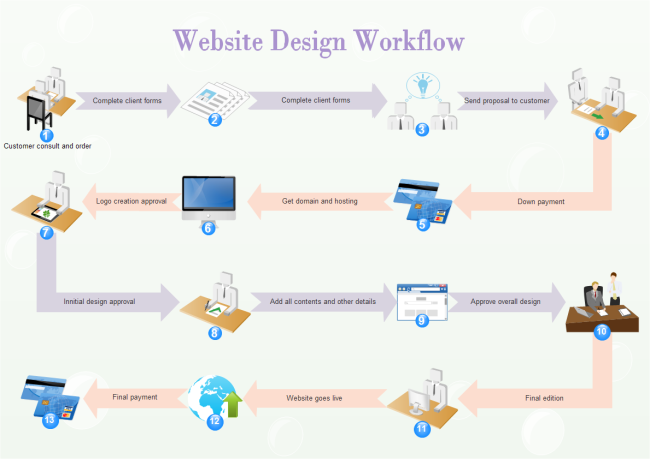
Il web design include molte competenze e discipline diverse nella creazione e manutenzione di siti Web. I diversi campi del web design includono il web graphic design; progettazione dell'interfaccia; autorizzazioni; progettazione dell'esperienza utente; ottimizzazione per i motori di ricerca. Di solito, un fornitore di servizi di progettazione di siti Web applica il seguente flusso di lavoro.

Suggerimenti e trucchi per la progettazione di siti Web
Come creare un diagramma di flusso di lavoro
Usa il modello per iniziare
Usa questo diagramma per crearne uno tuo il più velocemente possibile. Sono necessari solo tre passaggi.
Collega forme con connettori a freccia
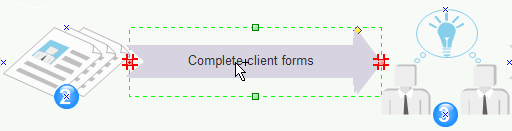
Come puoi vedere, i passaggi in questo modello sono collegati da connettori a frecce, un gruppo di forme speciali incorporate in Edraw che possono fungere sia da forme che da connettori. Puoi applicarli in questo modo:
Clicca sul pulsante Librerie, scegli Generale quindi seleziona connettori a freccia. -> Trascina una connettore a freccia adatto e posizionalo tra le due forme che desideri connettere. -> Quando i punti di connessione diventano rossi, significa che sono collegati. -> Ridimensiona la freccia per coordinarla con le forme trascinando le maniglie di selezione o di controllo.

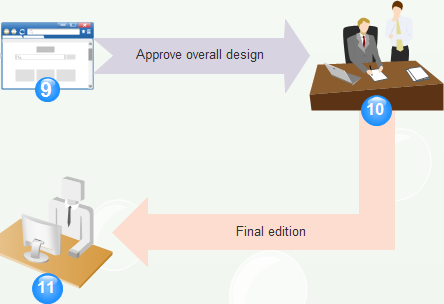
Quando colleghi forme in file diverse, scegli la freccia a gomito che funziona meglio quando la fila inferiore ha meno forme rispetto alla riga superiore. In questo modo è possibile inserire più descrizioni all'interno dei connettori.

Passi numerici
È possibile trovare il simbolo Numero nella libreria Simboli nel gruppo Illustrazioni. Dopo aver aperto questa libreria, trascina un simbolo verso una forma. Quando i punti di connessione diventano rossi (mostrando che sono già connessi), rilascia il mouse. Fai doppio click sui simboli per immettere i numeri giusti.