¿Qué es un Wireframe?
- Parte 1: ¿Qué es un modelo alámbrico?
- Parte 2: ventajas y desventajas de los wireframes
- Parte 3: ¿Por qué los wireframes tienen el aspecto que tienen?
- Parte 4: Tipos de Wireframes
- Parte 5: Consejos a tener en cuenta al diseñar un modelo alámbrico
- Parte 6: Diferencia entre wireframes, maquetas y prototipos
- Parte 7: Símbolos comunes
- Parte 8: Ejemplo de estructura alámbrica
Parte 1: ¿Qué es un Wireframe?
A veces, comprender los términos técnicos tiende a ser un poco confuso. ¡Pero no te preocupes! Si está tratando de descubrir qué son los wireframes y cómo son útiles, ¡lo respaldamos! Este artículo le dirá todo lo que necesita saber sobre los wireframes.
Los wireframes son un tipo de boceto aproximado de una interfaz de usuario. Los diseñadores y desarrolladores de sitios web/software los usan para dar una idea tangible de cómo se verá el diseño funcional general. No se enfoca en el aspecto del producto sino que se enfoca en su funcionalidad. Es una forma de comunicación entre diseñadores y programadores para obtener comentarios oportunos.
Los wireframes inicialmente no estaban relacionados con el diseño web, sino que se usaban en diseños asistidos por computadora para mostrar objetos en 3D. Sin embargo, este término se usó más tarde en la industria del diseño web. Nadie está seguro de quién acuñó el término por primera vez, pero se cree que varias personas comenzaron a usarlo simultáneamente.
Parte 2: Ventajas y desventajas de los wireframes
Ventajas de los wireframes
- Visualización de la arquitectura del sitio
- Evaluar la usabilidad de forma objetiva
- Económico y ahorro de tiempo
- Facilidad de actualización
Los wireframes son como un modelo de un sitio web o software y brindan una representación visual de la estructura del producto. Asegura que los desarrolladores, diseñadores y clientes estén en la misma página. Las imágenes ayudan a aclarar las características y cómo quieren los clientes que se vea el producto final.
Dado que los wireframes no se centran en el diseño, como los colores, los tipos de fuente, la calidad del contenido, etc., ayudan a evaluar la usabilidad de manera objetiva. Los desarrolladores piensan que es mejor abordar la usabilidad y el diseño uno a la vez en lugar de uno al lado del otro.
La mejor parte de los wireframes es que son extremadamente fáciles de editar y hacer. Solo se necesitan unos minutos para dibujar una estructura alámbrica aproximada o realizar cambios en un boceto ya diseñado. Esto reduce significativamente el costo y el consumo de tiempo.
Los wireframes aseguran que en caso de cambio en la función del sitio o en caso de una actualización, el sitio no tenga que cambiar significativamente. Por lo tanto, hacer wireframes puede ayudarlo a evaluar los efectos de las actualizaciones y puede encontrar formas de acomodarlos.
Desventajas de los Wireframes
- Dificultad de comprensión por parte del cliente
- Le falta creatividad
- Mejores alternativas
La mayoría de los clientes están más interesados en el aspecto del sitio o del software que en la funcionalidad. Por lo tanto, a menudo tienden a señalar la aspereza de los wireframes. Además, muchos clientes creen que este es un paso adicional que no es importante y debe omitirse.
Una vez que se ha finalizado el wireframe, queda poco espacio para el elemento creativo porque se ha establecido la estructura. El diseñador no tiene mucho espacio para mostrar su potencial creativo en el producto final.
Los wireframes ya no ahorran tanto tiempo como antes. Esto se debe a que han surgido mejores alternativas. Anteriormente, se usaba Adobe Photoshop para los diseños de interfaz de usuario, pero ahora otras herramientas como InVision Studio, EdrawMax, Figma, etc. han acelerado el proceso. Las maquetas de alta fidelidad se pueden crear muy fácilmente, lo que hace innecesarios los wireframes.
Parte 3: ¿Por qué los wireframes tienen el aspecto que tienen?
Los wireframes son un tipo de plano de una casa. Se centra más en la estructura que en las decoraciones. Se utilizan para medir la experiencia del usuario y cómo se puede hacer más fácil de usar. Su propósito no es centrarse en el aspecto, sino evaluar objetivamente la usabilidad, la ubicación de navegación, las rutas de conversión y las ubicaciones de funciones.
Además, sabes que no es el aspecto final debido a su aspereza, lo que también te facilita discutirlo y criticarlo sin contenerte.

Además, son simples líneas en blanco y negro que muestran la estructura general y la ubicación del contenido, como un boceto aproximado, por lo que puede estar seguro de que el código aún no se ha escrito y que las ediciones se pueden realizar fácilmente.
Parte 4: Tipos de Wireframes
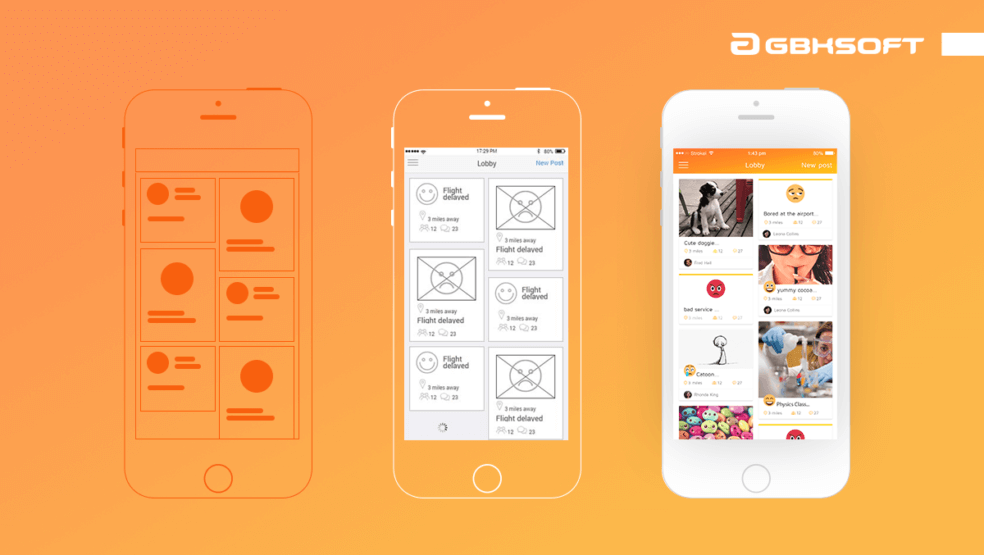
1. Wireframes de baja fidelidad:
Estos son wireframes muy básicos, muy parecidos a un boceto aproximado. Utilizan imágenes abstractas para mostrar qué espacio se utilizará para qué propósito. Son relativamente rápidos de hacer y mejores para explorar nuevas ideas. Se pueden hacer en papel o en una pizarra.
2. Wireframes de fidelidad media:
Estos esquemas utilizan texto real, ubicación de imágenes y la estructura de navegación (cómo se moverá un usuario por el sitio). Estos son excelentes para compartir en una presentación para brindar a las personas (clientes o miembros del equipo) una comprensión básica de lo que está sucediendo. Por lo general, requieren algún tipo de software.
3. Wireframes de alta fidelidad:
Estos son wireframes anotados mucho más detallados e incluyen información sobre diferentes elementos disponibles en la página, como dimensiones, comportamientos o acciones relacionadas con el contenido interactivo. Son los más adecuados para la documentación. Además, son los mejores para entregar al equipo de desarrollo que necesita conocer cada detalle del diseño. Se requiere un software adecuado para crear estructuras alámbricas de alta fidelidad.
Parte 5: Consejos a tener en cuenta al diseñar un modelo alámbrico
Consejo n.º 1: comience con una estructura alámbrica de baja fidelidad.
Al iniciar un proyecto, es mejor comenzar con una estructura alámbrica de baja fidelidad. Es muy fácil de cambiar y puede hacerlo en unos minutos. Además, puede hacerse una idea de lo que quiere el cliente sin tener que gastar muchos recursos en el proceso de codificación o diseño.
Consejo n.° 2: explore diferentes ideas.
Los wireframes son los mejores para explorar diferentes ideas. Puede experimentar con diseños y estilos de navegación muy diferentes sin consecuencias graves. Explore su potencial creativo jugando con diferentes ideas.
Consejo n.° 3: tenga en cuenta el costo de la codificación.
Al diseñar un wireframe, asegúrese de tener en cuenta el presupuesto y el período del proyecto. Utilice su potencial creativo pero también manténgase dentro de las limitaciones. No querrás decepcionar al cliente.
EdrawMax
Software de diagramas todo en uno
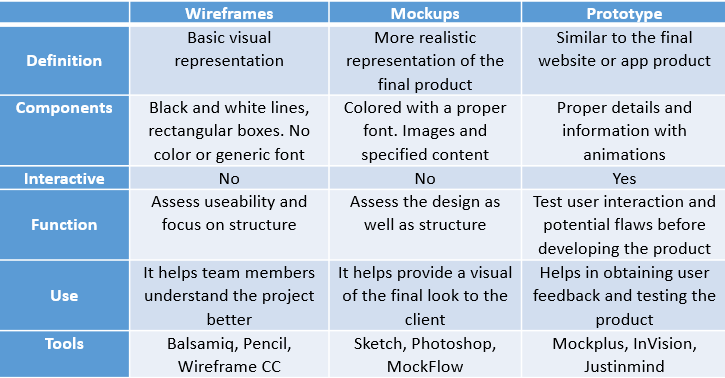
Parte 6: Diferencia entre Wireframes, Mockups y Prototipos

Wireframes, maquetas y prototipos son tres términos que se escuchan a menudo cuando se habla de diseños web. Suele haber cierta confusión con respecto a estos términos, pero hemos explicado su diferencia aquí de la manera más concisa posible.

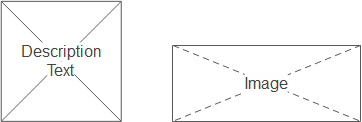
Parte 7: Símbolos comunes de los wireframes
Al hacer wireframes, hay ciertos símbolos que verás en todas partes. En caso de que desconozca el significado de esos símbolos, enumeraremos algunos de ellos aquí. Los símbolos que se utilizan a continuación pertenecen al software EdrawMax que proporciona a los usuarios muchos símbolos integrados para el wireframing.





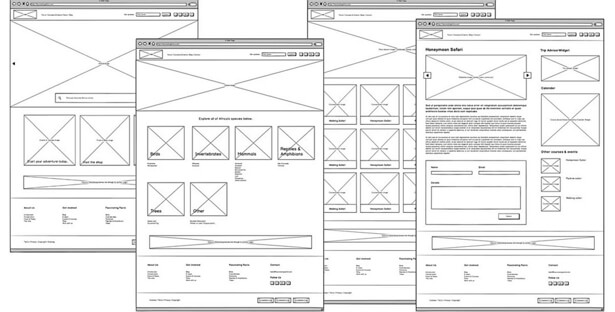
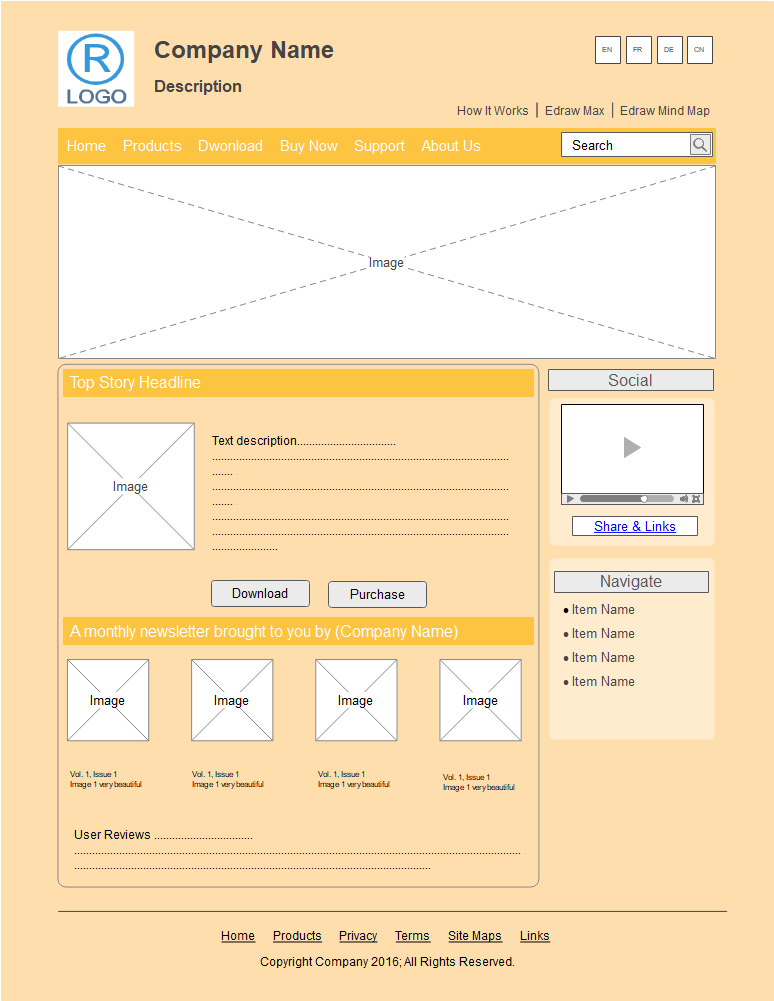
Parte 8: Ejemplo de Wireframe
EdrawMax es uno de los software que se puede utilizar para realizar wireframing. Proporciona numerosas plantillas para diferentes diseños. Aquí hay un ejemplo de uno.

Si desea diseñar un modelo de estructura metálica para un sitio web, EdrawMax tiene una plantilla integrada que es la Estructura metálica de diseño de sitio web. Esta plantilla tiene todos los componentes necesarios (como un logotipo, barra de búsqueda, contenido del cuerpo, encabezados, sistemas de navegación) requeridos para el diseño de un sitio web. Puede realizar ajustes rápidos dentro de la plantilla sin tener que empezar desde cero. Le ahorrará mucho tiempo y molestias.
¡Personaliza la plantilla y listo!
Ahora que tienes toda la información básica sobre el wireframing, ¡ponte manos a la obra!


