Was ist ein Mockup?
- Teil 1: Was ist ein Mockup?
- Teil 2: Anatomie des Mockups
- Teil 3: Was ist der Zweck eines Mockups?
- Teil 4: Wie kommen Mockups in den Web-Design-Prozess?
- Teil 5: Arten von Mockups
- Teil 6: Tipps, die Sie bei der Erstellung eines Mockups beachten sollten
- Teil 7: Allgemeine Symbole
- Teil 8: Beispiel für ein Mockup
- Teil 9: Fazit
Teil 1: Was ist ein Mockup?
Wer sich mit der Erstellung von Webseiten oder Anwendungen auskennt, weiß, wie wichtig diese Komponente ist. Dies mag wie ein weiterer beängstigender Fachbegriff erscheinen, aber dieser Artikel wird Ihnen helfen zu verstehen, was es ist und wo es in den Designprozess gehört.
Ein Mockup ist das statische Design einer Webseite oder Anwendung. Ein Mockup ist eher eine Art Skin für eine Anwendung oder Webseite. Da es sich um ein statisches Design und nicht um eine Funktion handelt, kann es zwar alle Inhalte anzeigen, aber diese Funktionen werden nicht ausgeführt, wenn man darauf klickt oder tippt. Mockups haben eine hohe bis mittlere Wiedergabetreue, wodurch sie dem Endprodukt näher kommen. Das Team kann sich damit ein Bild davon machen, wie seine Idee umgesetzt werden kann, indem es den UI-Designer mit einem Drahtmodell einsetzt.

Teil 2: Anatomie des Mockups
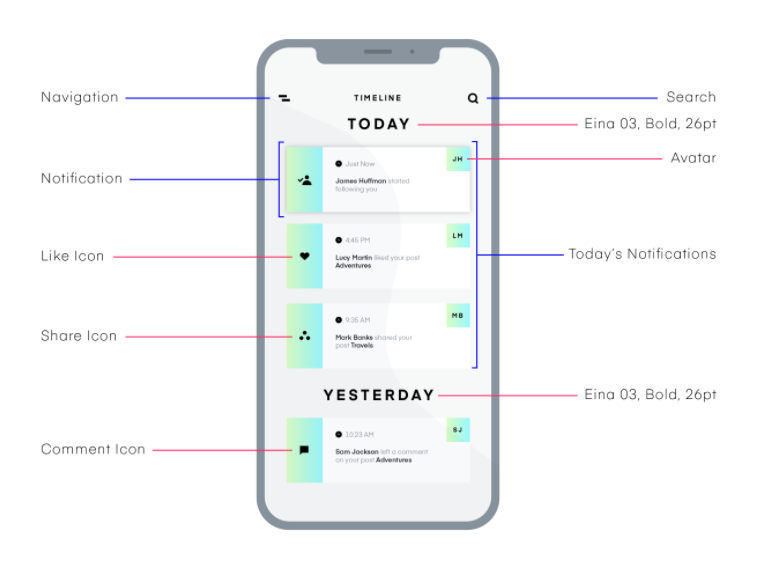
Die Anatomie eines Mockups stellt im Allgemeinen die Seite oder Anwendung dar, die es simuliert. In dieser Phase müssen die folgenden Dinge beachtet werden:
1. Inhaltslayout
Das Wichtigste auf dem Display ist der Inhalt. Das Layout des Inhalts entscheidet darüber, ob es Personen anzieht oder nicht. Dieses Layout umfasst die Reihenfolge, in der der Inhalt angezeigt wird, die Größe des Inhalts und die Menge des auf der Seite oder Anwendung angezeigten Inhalts.
2. Verwendung von Farbe
Das Farbschema ist eine weitere Komponente. Je nach Art des Inhalts wird die Wahl des Farbschemas wichtig. Einige Inhalte erfordern lebhaftere Farben, andere eine gedämpftere Farbpalette.
3. Typografie
Sie können die verschiedenen Typografieoptionen erkunden, die Ihnen zur Verfügung stehen und herausfinden, welche zu Ihrer Seite oder Anwendung passt. Das reicht von der Schriftart über die Größe bis hin zu den Abständen.
4. Kontrast
Normalerweise wird ein Tool zum Testen des Kontrasts verwendet, um zu sehen, wie deutlich Ihr Text im Kontrast zu dem von Ihnen eingestellten Hintergrund ist. Je sichtbarer Ihr Text ist, desto besser sind die Kontrasteinstellungen.
5. Abstände
Negativer Abstand mag schlecht erscheinen, aber in Anwendungen und Seiten kann er als gutes Element dienen. Die Seiten müssen weniger überfüllt und übersichtlicher dargestellt werden, die Abstände machen es möglich. Mockups können dabei helfen, den richtigen Abstand zu ermitteln.
6. Navigation Bildmaterial
Wenn Sie bei den Navigationsbildern angelangt sind, sind die anderen Teile der Anatomie bereits fertig. Die visuelle Navigation ist in der Regel die Erreichbarkeit oder die Menüleisten, mit denen eine Anwendung oder Seite einfach durch die Webseite navigiert werden kann.

Quelle: www.invisionapp.com
Teil 3: Was ist der Zweck eines Mockups?
Ein Mockup ist eine Nachbildung oder Simulation dessen, wie die ursprüngliche Seite oder Anwendung aussehen wird. Da es sich um einen visuellen Entwurf handelt, kann der Designer mit verschiedenen visuellen Optionen arbeiten und herausfinden, welche am besten geeignet ist, um eine Idee oder ein Drahtmodell zum Leben zu erwecken.
Die Designer verwenden diese Methode, damit Änderungen vorgenommen werden können, um die perfekte Verkörperung ihrer Vision zu erreichen. Das bedeutet, dass Sie mit der Anatomie eines Mockups arbeiten müssen. Prüfen Sie verschiedene Schriftarten, das Layout und vieles mehr. Sie können auch ein zweites Mockup erstellen, um zu sehen, welche Variante besser aussieht und sich dann für die bessere Option entscheiden. Mockups erwecken also das von einem UI-Designer aus einem Drahtmodell erstellte Layout zum Leben.
Teil 4: Wie kommen Mockups in den Web-Design-Prozess?
Das Mockup steht im Mittelpunkt des Web-Design-Prozesses, wenn wir an den Prozessen rütteln wollen. Im Nachhinein betrachtet befinden sie sich noch in der Anfangsphase des Web-Designs. Ein sehr allgemeiner Web-Design-Prozess besteht aus:
Geburt der Idee >> Drahtmodell >> Mockup >> Prototyping >> Live gehen.
Der grundlegendste Schritt bei der Gestaltung einer Website ist die Entwicklung einer Idee. Sobald die Idee vorhanden ist, wird eine Blaupause oder ein Layout erstellt, das als Drahtmodell bezeichnet wird. Ein Mockup baut auf diesem Layout auf, um ihm ein realistischeres Aussehen zu verleihen. Notwendige Änderungen an der visuellen Darstellung werden in der Mockup-Phase vorgenommen. Sobald diese fertiggestellt sind, wird der Prozess zum Prototyping der Seite oder Anwendung verlagert. Nachdem das Prototyping abgeschlossen ist und alles fertiggestellt wurde, geht die Seite oder Anwendung online.
Teil 5: Arten von Mockups
Die Mockups werden in 3 Typen eingeteilt, je nach der Art ihrer Erstellung, die auch ihre Wiedergabetreue bestimmt.
1. Grafikdesign-Software
Diese Methode wird in der Regel angewandt, wenn Designer ein pixelgenaues Mockup erstellen möchten. Die Wiedergabetreue ist bei dieser Methode hoch, so dass ein besseres Bild des Drahtmodells entsteht.
2. Mockup Apps
Es gibt Tools, die bei der Erstellung von Mockups helfen. Ein Beispiel für eine solche App ist UXPin. Diese Tools bauen in der Regel auf vorhandenen Erfahrungen und Vorlagen auf.
3. Codiertes Mockup
Dies sind sehr viel detailliertere, kommentierte Wireframes, die Informationen über verschiedene Elemente auf der Seite enthalten, wie z.B. Dimensionen, Verhaltensweisen oder Aktionen im Zusammenhang mit interaktiven Inhalten. Sie eignen sich hervorragend zur Dokumentation. Außerdem sind sie am besten für die Übergabe an das Entwicklungsteam geeignet, das jedes Detail des Designs kennen muss. Für die Erstellung originalgetreuer Drahtmodelle ist eine geeignete Software erforderlich.
Teil 6: Tipps, die Sie bei der Erstellung eines Mockups beachten sollten
Tipp #1: Kennen Sie Ihre Kompetenz.
Da es drei Arten von Mockups gibt, sollten Sie wissen, mit welchem Typ Sie leicht arbeiten können. Eine Mockup-App eignet sich am besten für Anfänger, da Sie bereits vorhandene Vorlagen verwenden können. Grafikdesignsoftware ist ebenfalls einfach zu bedienen, aber auch sie erfordert Fachwissen, um pixelgenaue Mockups zu erstellen. Coded Mockups sollten jedoch nur von Personen in Anspruch genommen werden, die von ihren Programmierfähigkeiten überzeugt sind.
Tipp #2: Eine klare Vorstellung haben.
Ohne eine klare Grundidee oder Vision können Sie kein perfektes Mockup erstellen, das diese Vision verkörpert. Das macht es notwendig, dass man eine klare Vorstellung hat, bevor man an einem Layout oder Drahtmodell arbeitet.
Tipp #3: Seien Sie kreativ.
Dies ist die Phase, in der Sie Ihre Idee zum Leben erwecken. Sorgen Sie dafür, dass sie so kreativ ist, wie sie sein kann. Nutzen Sie die Anatomie des Mockups klug, um das perfekte Mockup zu erstellen.
Tipp #4: Kennen Sie Ihr Publikum.
Es ist wichtig, die Zielgruppe zu kennen, die Sie ansprechen möchten. Wenn sich Ihre Anwendung an Jugendliche richtet, müssen Sie Ideen einbauen, die für die Jugendlichen eingängig sind. Wenn Ihre Anwendung für eine andere Abteilung der Gesellschaft bestimmt ist, wählen Sie die perfekte Vorlage, die am besten für diese geeignet ist.
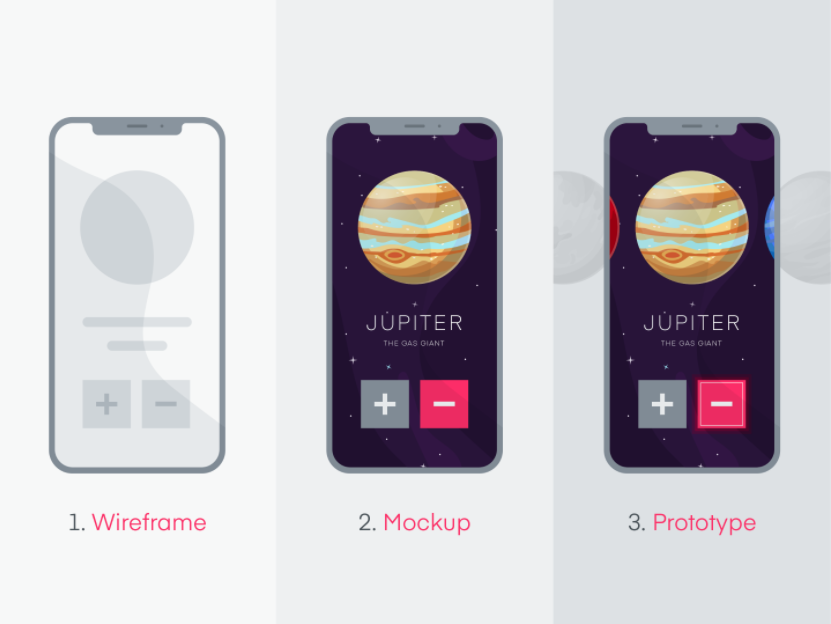
Teil 7: Drahtmodell vs. Mockup vs. Prototyp
Bei der Arbeit am Webdesign werden Ihnen diese Begriffe häufig begegnen. Die meisten Menschen verwechseln diese Begriffe. Wir werden Ihnen die Unterschiede erklären, damit Sie nicht die gleiche Verwirrung erleben müssen.
Um es ganz einfach auszudrücken: Beim Entwurf einer Webseite oder Anwendung dient das Drahtmodell als Skelett, das Mockup ist die Haut dieses Skeletts und der Prototyp zeigt das Verhalten all dieser Komponenten.
Ein Drahtmodell ist wie ein einfacher Blaupause-Layout, bei dem nur Linien bestimmte Bereiche abgrenzen und keine richtige Beschriftung. Ein Mockup ist die richtige Einbindung von Schriftarten, Stilen und Layouts, um eine genaue Vorstellung davon zu haben, wie das Endprodukt aussehen wird. Der Prototyp ist die exakte Demonstration dessen, wie sich die Anwendung oder Webseite verhalten wird, wenn sie live geht.
Ein Wireframe bestimmt die Struktur, das Mockup das Design und der Prototyp die Benutzerinteraktion vor dem Start der Anwendung oder Webseite.
Wireframes helfen bei der Ableitung einer Struktur für die Anwendung oder Webseite. Ein Mockup hilft dem Team, das Endprodukt zu visualisieren und es vor der Erstellung des Prototyps zu bearbeiten. Ein Prototyp hilft dabei, Feedback einzuholen, das Produkt weiterzuentwickeln und seine Schwächen auszumerzen.
Sowohl Wireframe als auch Mockup sind nicht interaktiv, während der Prototyp interaktiv ist.
Alle drei sind miteinander verknüpft. Der Wireframe dient als Basis, das Mockup baut auf dieser Basis auf und der Prototyp testet die Benutzerfreundlichkeit.

Quelle: www.invisionapp.com
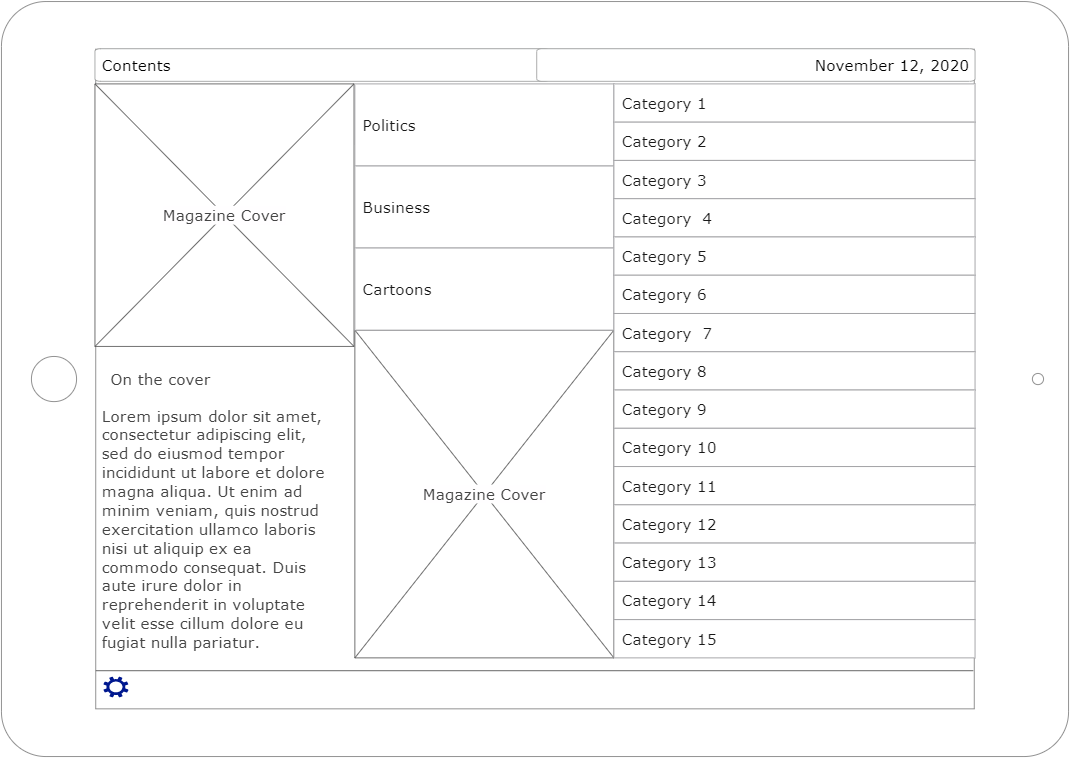
Teil 8: Beispiel für ein Mockup

Oft müssen Sie ein Mockup für Ihr Produkt erstellen. Verwenden Sie zu diesem Zweck EdrawMax-Vorlagen. Diese Vorlagen enthalten alles, was Sie für die Erstellung eines Mockups benötigen. Ändern Sie es einfach nach Ihren Bedürfnissen und Sie sind startklar. Die oben angegebene Vorlage ist ein Karten-Mockup. Planen Sie damit, wie die Struktur Ihres Magazins aussehen wird.
Teil 9: Fazit
Ein Mockup ist eine der wichtigsten Komponenten der Webgestaltung. Wenn Sie diesen Artikel gelesen haben, werden Sie diesen technischen Begriff besser verstehen und wissen, wo er im Prozess des Webdesigns eingesetzt wird. Also, machen Sie sich an die Arbeit!