O que é um wireframe
- Parte 1: O que é um Wireframe?
- Parte 2: Vantagens e desvantagens dos Wireframes
- Parte 3: Por que os wireframes têm a aparência que têm?
- Parte 4: Tipos de wireframes
- Parte 5: Dicas a serem consideradas ao projetar um Wireframe
- Parte 6: Diferença entre wireframes, maquetes e protótipos
- Parte 7: Símbolos comuns
- Parte 8: Exemplo de wireframe
Parte 1: O que é um wireframe?
Às vezes, entender termos técnicos tende a ser um pouco confuso. Mas não se preocupe! Se você está tentando descobrir o que são wireframes e como eles são úteis! Este artigo lhe dirá tudo o que você precisa saber sobre wireframes.
Os Wireframes são um tipo de esboço de uma interface de usuário. Os designers e desenvolvedores de sites/softwares os usam para dar uma ideia tangível de como será o layout funcional geral. Ele não se concentra na aparência do produto, mas sim em sua funcionalidade. É uma forma de comunicação entre designers e programadores para obter feedback.
Os wireframes inicialmente não estavam relacionados ao design da web, mas eram usados em projetos auxiliados por computador para mostrar objetos 3D. No entanto, este termo foi usado mais tarde na indústria de web design. Ninguém sabe ao certo quem cunhou o termo pela primeira vez, mas acredita-se que várias pessoas começaram a usá-lo simultaneamente.
Parte 2: Vantagens e desvantagens dos Wireframes
Vantagens dos wireframes
- Exibição visual da arquitetura do site
- Avalie a usabilidade objetivamente
- Custo amigável e economia de tempo
- Facilidade de atualização
Os wireframes são como um projeto de um site ou software e fornecem uma representação visual da estrutura do produto. Ele garante que os desenvolvedores, designers e clientes estejam na mesma página. Os recursos visuais ajudam a esclarecer os recursos e como os clientes desejam que o produto final seja.
Como os wireframes não se concentram no design, como cores, tipos de fonte, qualidade do conteúdo etc., ajuda a avaliar a usabilidade de maneira objetiva. Os desenvolvedores acham melhor abordar a usabilidade e o design um de cada vez, em vez de lado a lado.
A melhor parte dos wireframes é que eles são extremamente fáceis de editar e criar. Leva apenas alguns minutos para esboçar um wireframe áspero ou fazer alterações em um esboço já projetado. Isso reduz significativamente o custo e o consumo de tempo.
Os wireframes garantem que, em caso de alteração na função do site ou em caso de atualização, o site não precise ser alterado significativamente. Assim, fazer wireframes pode ajudá-lo a avaliar os efeitos das atualizações e encontrar maneiras de acomodá-los.
Desvantagens dos wireframes
- Dificuldade de compreensão pelo cliente
- Falta criatividade
- Melhores alternativas
A maioria dos clientes está mais interessada na aparência do site ou software do que na funcionalidade. Então, eles geralmente tendem a apontar a aspereza dos wireframes. Além disso, muitos clientes acreditam que este é um passo adicional que não é importante e deve ser ignorado.
Uma vez finalizado o wireframe, resta pouco espaço para o elemento criativo porque a estrutura foi definida. O designer não tem muito espaço para mostrar seu potencial criativo no produto final.
Os wireframes não são mais tão econômicos quanto costumavam ser. Isso ocorre porque melhores alternativas surgiram. Anteriormente, o Adobe Photoshop era usado para designs de interface do usuário, mas agora outras ferramentas, como InVision Studio, EdrawMax, Figma, etc., aceleraram o processo. Maquetes de alta fidelidade podem ser criadas com muita facilidade, tornando os wireframes desnecessários.
Parte 3: Por que os wireframes têm a aparência que têm?
Wireframes são um tipo de planta de uma casa. Se concentra mais na estrutura do que na decoração. Eles são usados para avaliar a experiência do usuário e como ela pode ser mais amigável. Seu objetivo não é focar na aparência, mas avaliar objetivamente a usabilidade, o posicionamento da navegação, os caminhos de conversão e os posicionamentos dos recursos.
Além disso, você sabe que não é o visual final por causa de sua aspereza, o que também facilita para você discuti-lo e criticá-lo sem se conter.

Além disso, são linhas simples em preto e branco que mostram a estrutura geral e o posicionamento do conteúdo, como um rascunho, para que você possa ter certeza de que o código ainda não foi escrito e as edições podem ser feitas facilmente.
Parte 4: Tipos de wireframes
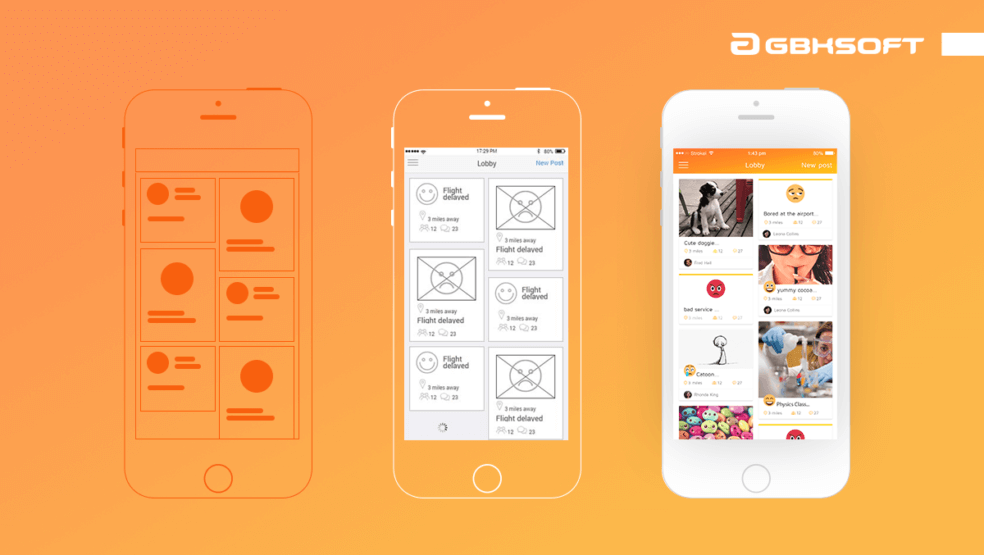
1. Wireframes de baixa fidelidade:
Estes são wireframes muito básicos, muito parecidos com um esboço. Eles usam imagens abstratas para mostrar qual espaço será usado para qual finalidade. Eles são relativamente rápidos de fazer e melhores para explorar novas ideias. Eles podem ser feitos em papel ou quadro branco.
2. Wireframes de média fidelidade:
Esses wireframes usam texto real, posicionamento de imagens e a estrutura de navegação (como um usuário se moverá pelo site). Eles são ótimos para compartilhar em uma apresentação para dar às pessoas (clientes ou membros da equipe) uma compreensão básica do que está acontecendo. Eles geralmente exigem algum tipo de software.
3. Wireframes de alta fidelidade:
Esses são wireframes muito mais detalhados e anotados e incluem informações sobre diferentes itens disponíveis na página, como dimensões, comportamentos ou ações relacionadas ao conteúdo interativo. Eles são mais adequados para documentação. Além disso, são os melhores para serem entregues à equipe de desenvolvimento que precisa conhecer todos os detalhes do projeto. O software adequado é necessário para criar wireframes de alta fidelidade.
Parte 5: Dicas a serem consideradas ao projetar um Wireframe
Dica #1: Comece com um wireframe de baixa fidelidade.
Ao iniciar um projeto, é melhor começar com um wireframe de baixa fidelidade. É super fácil de mudar e você pode fazer isso em poucos minutos. Além disso, você pode ter uma ideia do que o cliente deseja sem ter que gastar muitos recursos no processo de codificação ou design.
Dica #2: Explore ideias diferentes.
Wireframes são os melhores para explorar ideias diferentes. Você pode experimentar estilos e layouts de navegação totalmente diferentes sem consequências sérias. Explore seu potencial criativo brincando com diferentes ideias.
Dica #3: Mantenha o custo de codificação em mente.
Ao projetar um wireframe, lembre-se do orçamento e do período do projeto. Use seu potencial criativo, mas também fique dentro das restrições. Você não quer decepcionar o cliente.
EdrawMax
Software de Diagrama Tudo-em-um
- Compatibilidade de arquivo superior: Importe e exporte desenhos para vários formatos de arquivo, como o Visio
- Compatível com várias plataformas (Windows, Mac, Linux, Web)
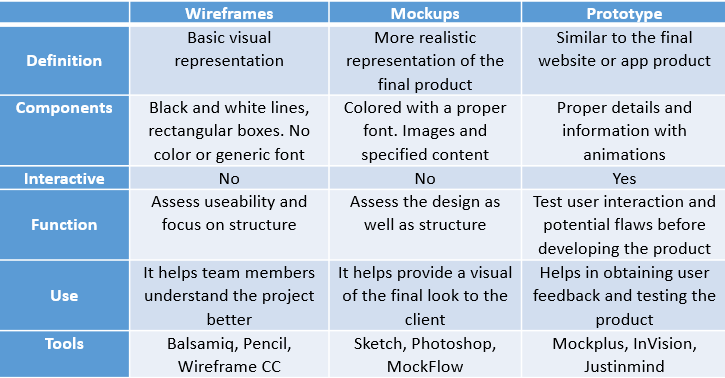
Parte 6: Diferença entre wireframes, maquetes e protótipos

Os Wireframes, maquetes e protótipos são três termos que você costuma ouvir quando fala sobre web design. Tende a haver alguma confusão em relação a esses termos, mas explicamos a diferença aqui da forma mais concisa possível.

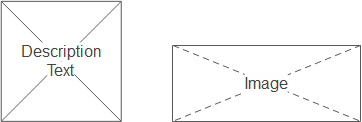
Parte 7: Símbolos comuns de wireframes
Ao fazer wireframes, existem certos símbolos que você verá em todos os lugares. Caso você desconheça o significado desses símbolos, listaremos alguns deles aqui. Os símbolos usados abaixo pertencem ao software EdrawMax que fornece aos usuários muitos símbolos integrados para wireframing.





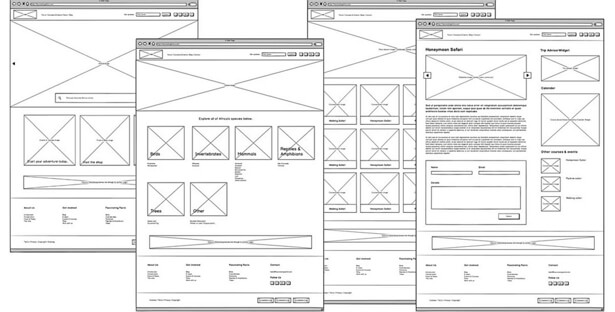
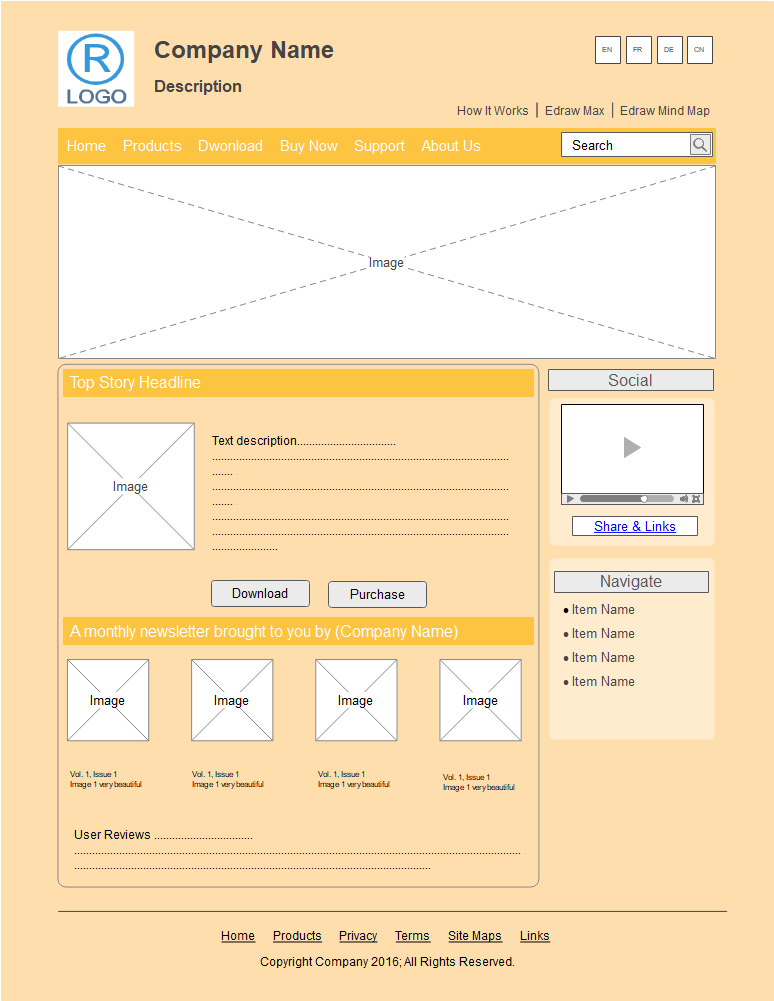
Parte 8: Exemplo de wireframe
O EdrawMax é um dos softwares que podem ser usados para wireframing. Ele fornece vários modelos para diferentes designs. Aqui está um exemplo de um.

Se você deseja projetar um modelo de wireframe para um site, o EdrawMax possui um modelo interno que é o Wireframe de design de site. Este modelo possui todos os componentes necessários (como logotipo, barra de pesquisa, conteúdo do corpo, títulos, sistemas de navegação) necessários para o design de um site. Você pode fazer ajustes rápidos dentro do modelo sem precisar começar do zero. Vai poupar muito tempo e aborrecimentos.
Personalize o modelo e pronto!
Agora que você tem todas as informações básicas sobre wireframing, já pode iniciar seu projeto!
