Tutorial completo diagramma di un sito web
I diagrammi di un sito web sono strumenti utili quando è necessario fare un passo indietro e guardare il quadro generale. I diagrammi di un sito web consentono di illustrare le relazioni tra gli oggetti mostrando le carenze quando si pianifica un sito Web, un'app Web o qualsiasi altro sistema complesso o insieme di idee, ecc.
La definizione di diagramma di un sito web
Un diagramma Web è un file che consente di creare, visualizzare e modificare il flusso di un'applicazione Web dinamica. Poiché un diagramma di un sito web è principalmente un ausilio visivo, puoi limitare le etichette del diagramma a due o tre parole e utilizzare forme e colori per identificare i componenti del diagramma.

Sebbene i diagrammi di un sito web siano abbastanza comodi da usare, disegnarli è ancora molto difficile per la maggior parte di noi. Puoi disegnare rapidamente e facilmente digrammi di un sito web con l'aiuto di Edraw, un software che offre molti simboli utili. Prima di iniziare a disegnare diagrammi di un web, scopri come creare diagramma di un sito web.
Suggerimenti per la creazione di diagrammi di un sito web
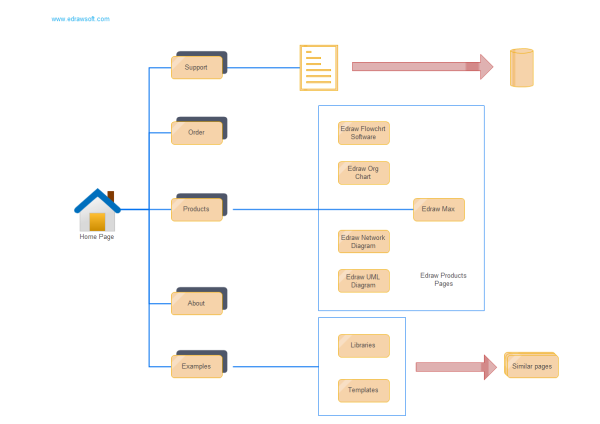
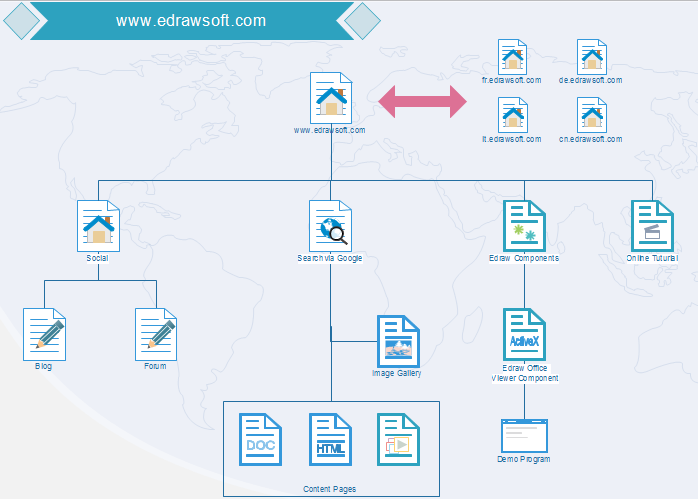
Il diagramma di un sito web include il diagramma concettuale del sito Web e il diagramma della mappa del sito Web. I passaggi di disegno per questi due tipi di diagrammi sono simili. Di seguito sono riportati suggerimenti per la creazione di diagrammi che ti saranno di grande aiuto durante la creazione.
Un buon web design richiede una solida architettura del sito basata sugli obiettivi del sito e sul pubblico di destinazione stabilito nella panoramica del progetto. Ci sono quattro cose a cui dovresti prestare attenzione quando crei diagrammi web: contenuto, diagramma del sito, diagrammi di descrizione della pagina e wireframe.
contenuto
Crea un elenco di tutti i contenuti esistenti. Fai il brainstorming dei contenuti che devono essere creati per il sito. Rivedi l'elenco dei contenuti, eliminando tutto ciò che non corrisponde agli obiettivi o alle esigenze del pubblico come indicato nella panoramica del progetto. Prenditi del tempo per pensare al futuro e a come il contenuto del sito potrebbe dover crescere. Assicurati di lasciare spazio alla crescita. Quindi raggruppa i tuoi contenuti in categorie.

sito
Prendi la struttura del contenuto finale e crea una mappa del sito o un diagramma del sito. Una mappa del sito è solo una rappresentazione visiva della struttura dei contenuti e della struttura del sito.
diagrammi di descrizione della pagina
Molti architetti dell'informazione raccomandano l'uso di diagrammi di descrizione della pagina (PDD) come passaggio prima dei wireframe o anche come sostituto dei wireframe. Il focus di un PDD è duplice: quale contenuto appartiene a quale pagina e quale è la priorità di ogni blocco di contenuto.
Wireframe
Un wireframe è un layout non grafico di una pagina web. È un semplice disegno dei blocchi di informazioni e funzionalità per ogni pagina del tuo sito. Ti consigliamo di creare un wireframe per la home page, le pagine di secondo livello e qualsiasi altra pagina significativamente diversa sul sito.
Prima di iniziare a creare diagrammi di un sito web potrebbe essere necessario imparare a usare Edraw per creare facilmente diagrammi concettuali.



