Come realizzare il wireframe di un sito web concettuale
Parte 1: Cos'è il sito web concettuale?
Un sito web concettuale, o wireframe di un sito web, funge da modello per il design e la funzionalità del sito web. Prima di aggiungere qualsiasi contenuto o funzionalità visiva, viene utilizzato un wireframe per formare la struttura del sito web, comprese le sue funzionalità e le interazioni dell'utente.
Per sua natura, il wireframing viene utilizzato all'inizio di un progetto di sviluppo Web da sviluppatori Web e progettisti dell'interfaccia utente. È un elemento essenziale del design dell'interfaccia utente, in quanto mostra visivamente quali elementi saranno presenti sul sito. Le modifiche ad esso sono molto più facili da fare rispetto ai concept design. Inoltre, il suo layout semplice facilita la comprensione e il feedback da parte dei clienti non tecnici.
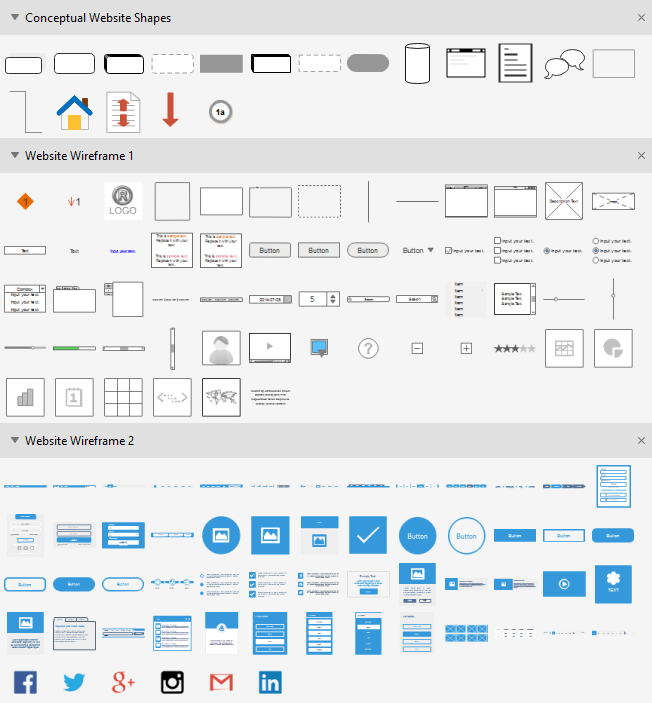
Parte 2: Simboli concettuali del sito web
Tutti i simboli in EdrawMax sono modificabili e personalizzabili. EdrawMax ti offre forme di base e speciali utilizzate nel sito web concettuale wireframing, tra cui pagina principale, pagina, pagine, pagina esterna, elemento pagina, elementi pagina, pagina esterna, servizio, database, popup, modulo, cloud, pagine correlate, connettore dinamico, ecc. .

Parte 3: Come Wireframe di un sito web concettuale
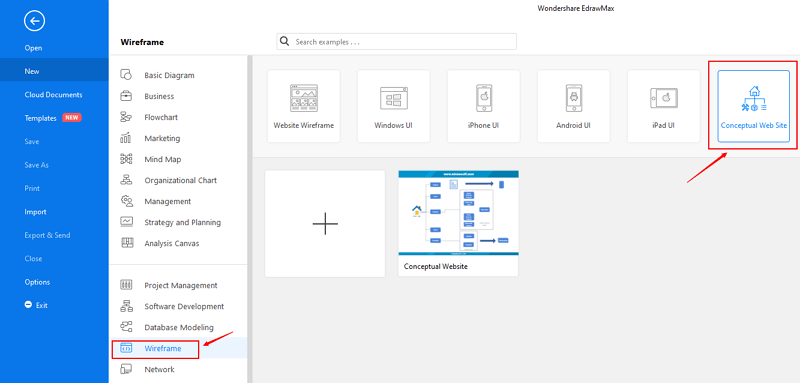
Passaggio 1: apri EdrawMax dal tuo computer e vai a [Nuovo] > [Wireframe]. Puoi trovare la sezione del sito web concettuale.

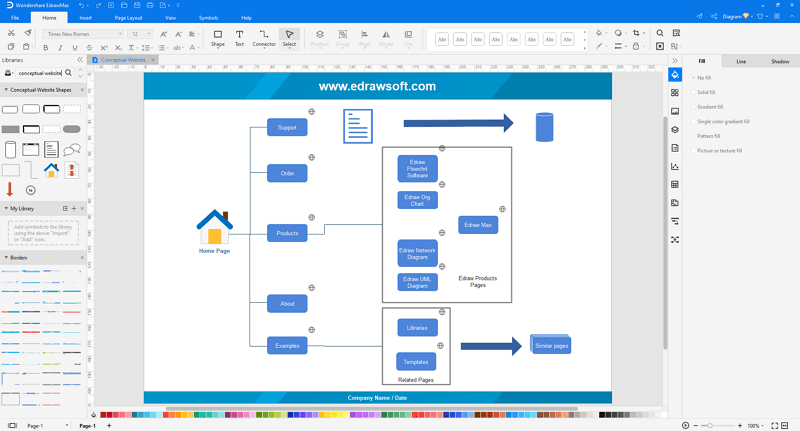
Passaggio 2: apri e modifica il modello di sito web concettuale dalla galleria di modelli incorporata oppure puoi crearne uno nuovo come preferisci. Ci sono molti simboli di siti web concettuali in EdrawMax. I pratici e potenti strumenti di modifica e formattazione ti aiuteranno anche a costruire la struttura del sito web in pochi minuti.

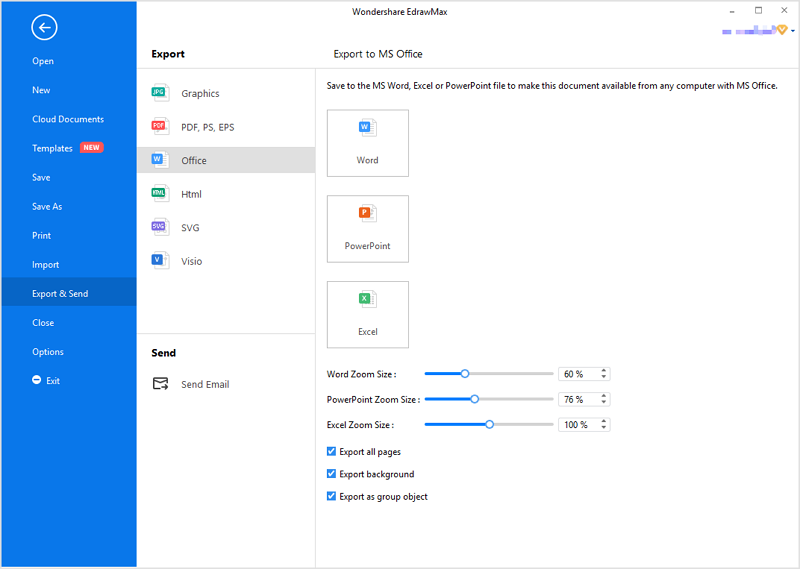
Passaggio 3: al termine del progetto in EdrawMax, è possibile salvare ed esportare il file in grafica (JPG, PNG), PDF, formato file MS Office modificabile, SVG, formato file Visio vsdx, ecc.

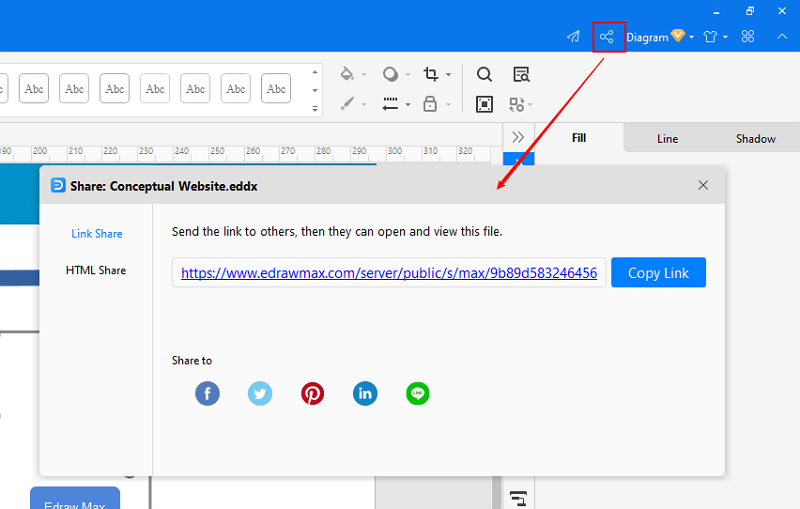
Passaggio 4: in alternativa, puoi condividere il tuo design con altri tramite i social media e condividere i link. Puoi anche pubblicare i tuoi disegni nella galleria di modelli online di EdrawMax e presentarli a più designer UX.

Guarda questo video per saperne di più. Se il video non viene riprodotto, visitalo suYouTube.
Parte 4: esempi di wireframe di siti web concettuali
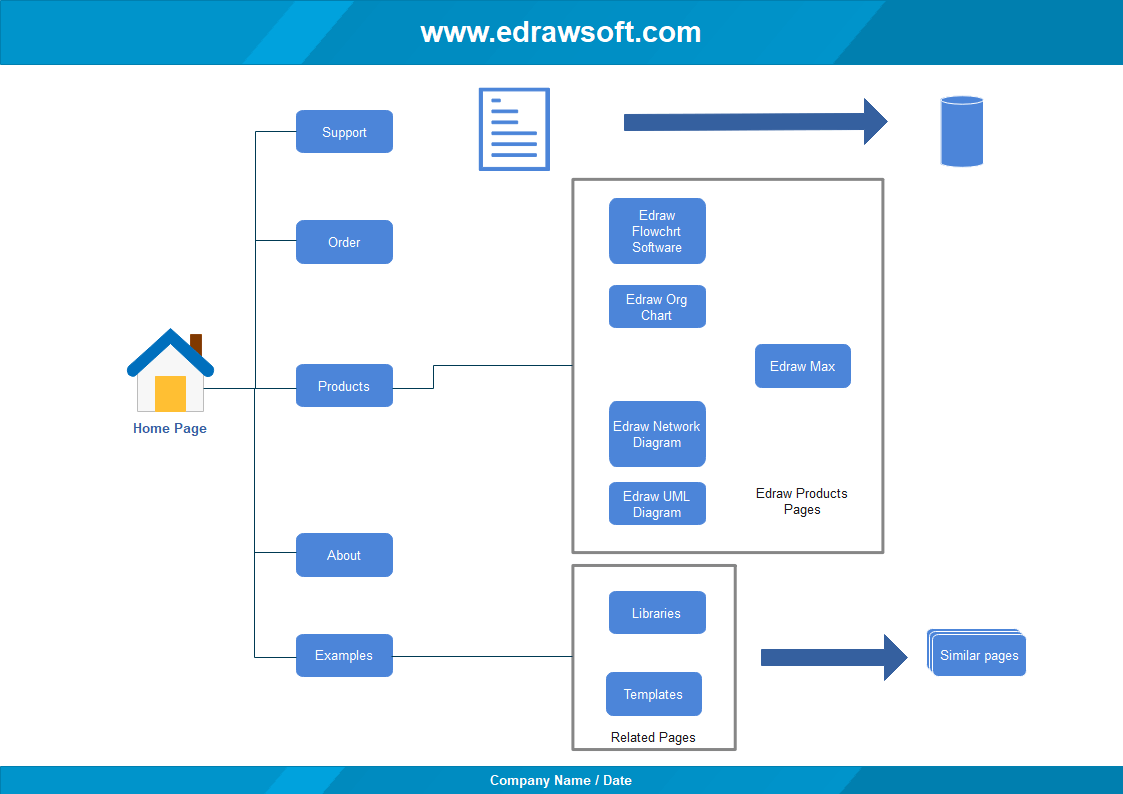
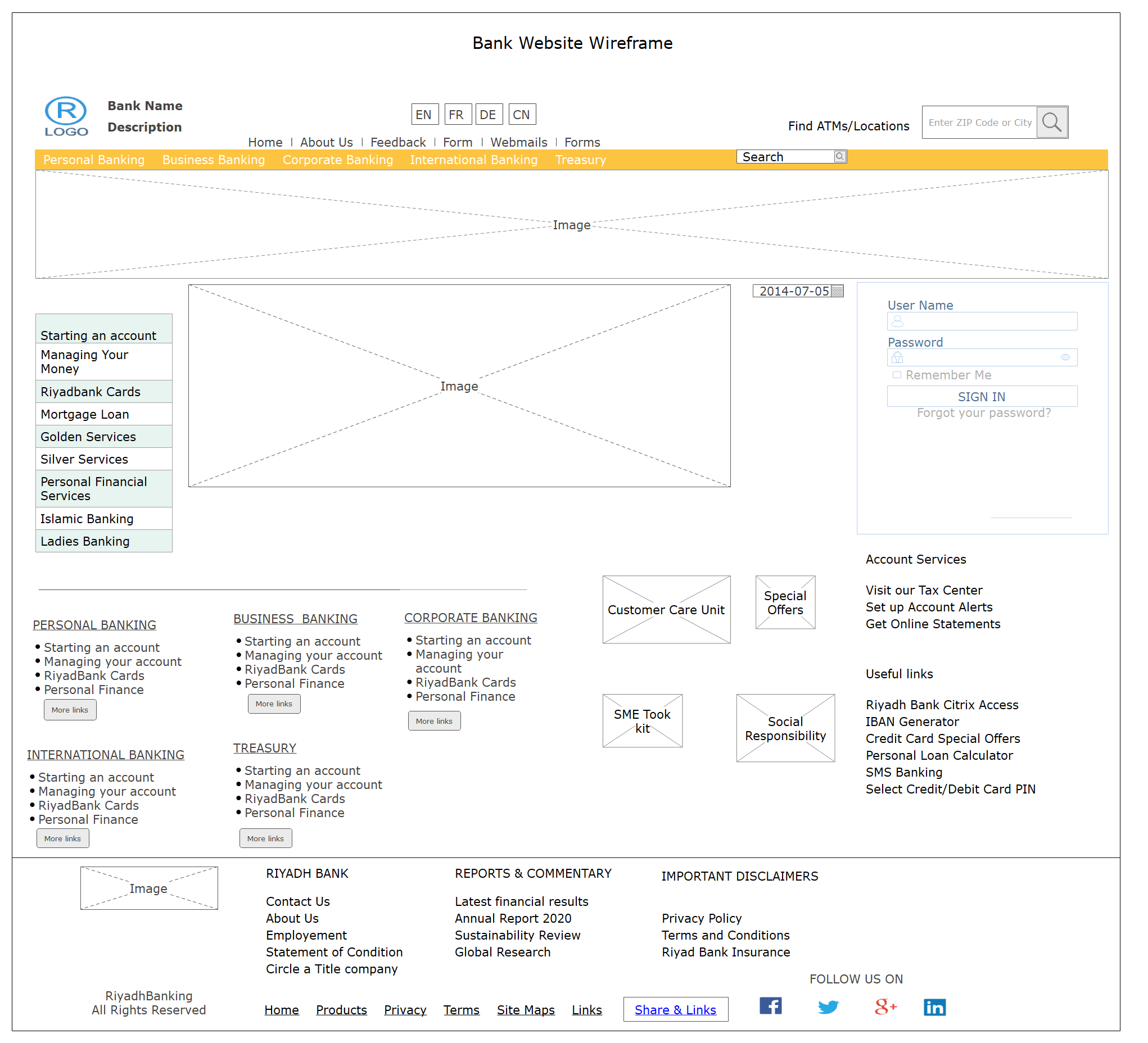
Esempio 1: Wireframe del sito web della banca
Il design del sito web è un elemento fondamentale di qualsiasi istituto finanziario in quanto rappresenta tutti i dettagli di qualsiasi sito web bancario. Il wireframe di un sito web di una banca mostra tutti i tipi di servizi che la banca offre, oltre a questo, ha anche un'opzione della finestra di accesso che rende il wireframe di natura dinamica.

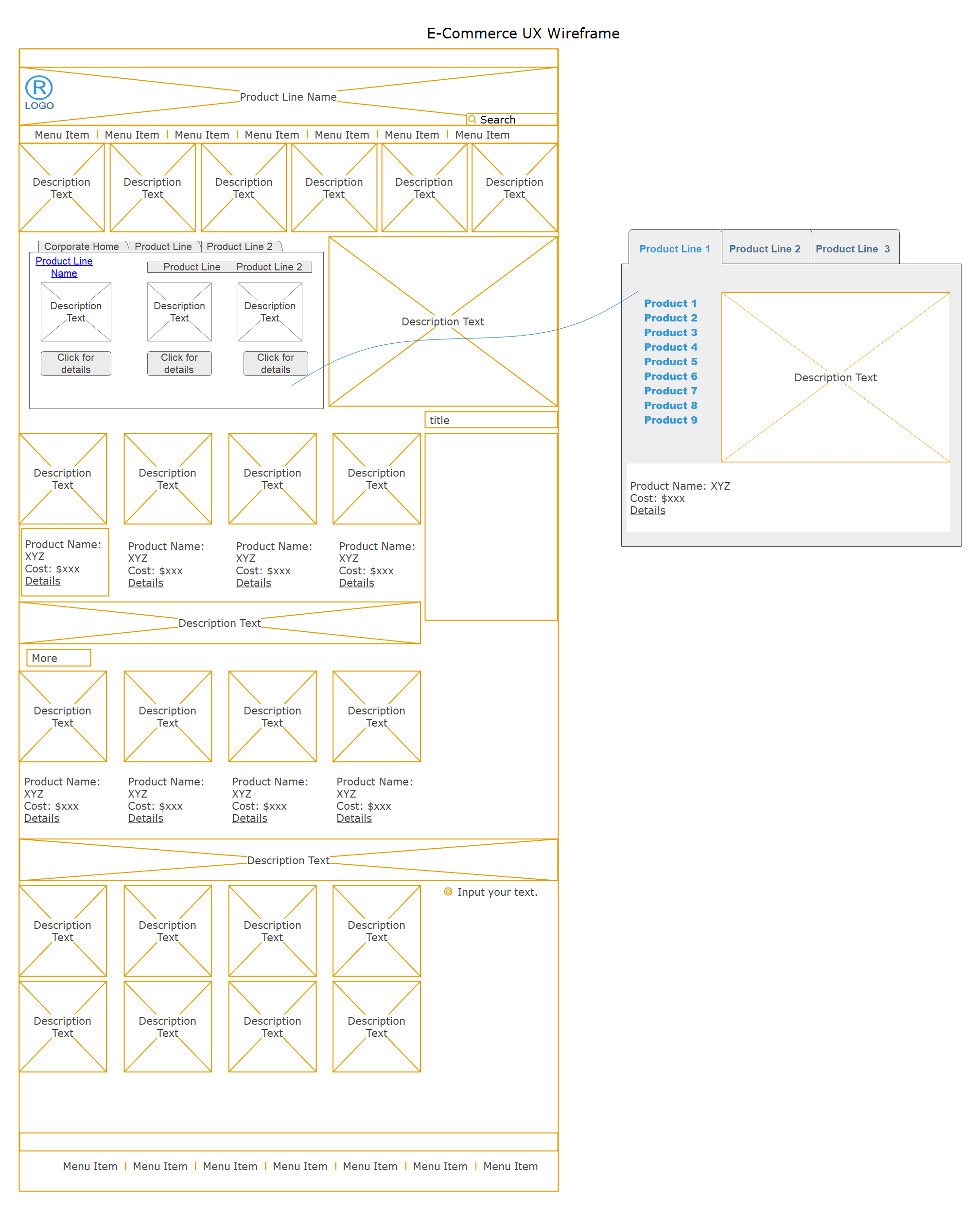
Esempio 2: Wireframe UX e-commerce
Un wireframe dell'interfaccia utente di e-commerce mostra come apparirà il negozio digitale di qualsiasi azienda. Il mockup del sito web è costituito dai layout e dalle descrizioni del prodotto, dai costi e persino dai blog pertinenti per attirare i clienti. L'E-Commerce UX Wireframe rappresenta anche visivamente l'intero flusso di qualsiasi attività di e-commerce.