Wireframes interactivos para diseñar aplicaciones móviles
El wireframing es un paso crucial en el proceso de desarrollo web o de aplicaciones. Aunque es muy tentador saltárselo y pasar directamente al diseño del proyecto y a la arquitectura de la información, el wireframing te abre muchas opciones a la hora de diseñar aplicaciones móviles.
Uso del Wireframing para diseñar aplicaciones móviles
Las aplicaciones móviles se diseñan y desarrollan tras una profunda consideración de la demanda de los usuarios. La forma en que se crean estas aplicaciones determina hasta qué punto pueden tener éxito. Para captar la atención de millones de usuarios de móviles, estas aplicaciones deben diseñarse y desarrollarse utilizando la mejor interfaz de usuario. Por ello, las empresas de diseño y desarrollo de aplicaciones están centrando su atención en algunas herramientas para desarrollar aplicaciones móviles atractivas e interesantes.
El programa Edraw ha llegado para poner fin a tu larga y tediosa búsqueda de las mejores herramientas para aplicaciones. Es una herramienta fantástica y útil para el wireframing de aplicaciones móviles. Con Edraw puedes atraer a las personas interesadas, los gerentes, tu equipo o los usuarios finales, y dejar que jueguen con los primeros prototipos; esto te dará un feedback inestimable y te ayudará a decidir qué dirección seguir en fases posteriores, sitios web, productos web y / o aplicaciones empresariales.
Una herramienta de wireframing de dibujo rápido y sencillo ayuda a los desarrolladores de aplicaciones a compartir ideas y trabajos creativos. El proceso de esquematización es la fase directa y completamente no tecnológica de cualquier proyecto web; sólo requiere que definas un esquema esquelético de los elementos esenciales de la página, como encabezados, pies de página, navegación y área de contenido, y debes ilustrar cómo atender y responder a cualquier posible interacción de un usuario.
Guía para principiantes sobre Wireframing de interfaz de usuario (UI) para iPhone
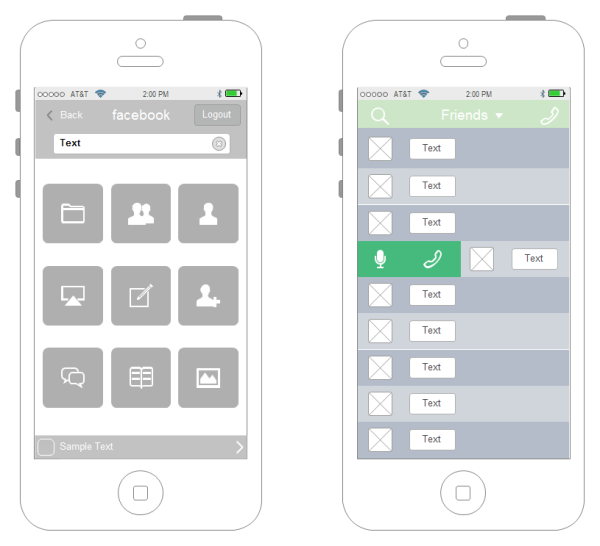
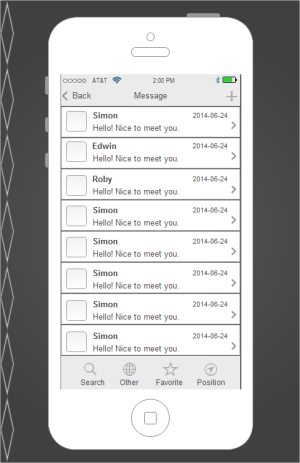
Un wireframe es un boceto de la aplicación, sitio web o sistema que vas a construir. A diferencia de muchas otras técnicas de diseño o maquetación de pantallas, los wireframes se crean en blanco y negro, con simples marcadores de posición, cajas y líneas. En lugar de mostrar los detalles, los wireframes presentan una idea general de cómo será el producto final (es decir, la aplicación), cómo fluyen las pantallas y cómo se distribuirán o se verán las cosas en la pantalla.
Para cambiar el tamaño de una forma unidimensional, como una línea, arrastra un extremo hasta la longitud que desees. Para mantener las mismas proporciones, manten pulsada la tecla Mayús mientras arrastras.
Ejemplo de Wireframing de la interfaz de usuario de iPhone
La creación de prototipos y la recopilación de comentarios es un proceso difícil, pero fundamentalmente necesario en el desarrollo de wireframes interactivos. Con la interfaz de usuario (IU) renovada y la capacidad de simular rápidamente la funcionalidad de Internet enriquecida, una buena herramienta de wireframing hace que ese proceso sea eficiente y fácil.
También te puede gustar:
Símbolos del Programa Wireframe
Plantillas gratuitas de esquemas de sitios web para Word, PowerPoint, PDF