¿Cómo crear un diagrama conceptual de sitios web?
Parte 1: ¿Qué es un diagrama conceptual de sitios web?
Un diagrama conceptual de un sitio web, o un wireframe de un sitio web, actúa como un plano del diseño y la funcionalidad del sitio web. Antes de añadir cualquier contenido o característica visual, se utiliza un wireframe para formar la estructura del sitio web, incluidas sus funcionalidades e interacciones con el usuario.
Por naturaleza, el wireframing es utilizado al principio de un proyecto de desarrollo web por desarrolladores web y diseñadores de UI, es un elemento de diseño de UI esencial ya que muestra visualmente qué elementos habrá en el sitio. Es mucho más fácil realizar modificaciones en él que en los diseños conceptuales. Además, su diseño sencillo hace que sea fácil de entender y de comentar para clientes no técnicos.
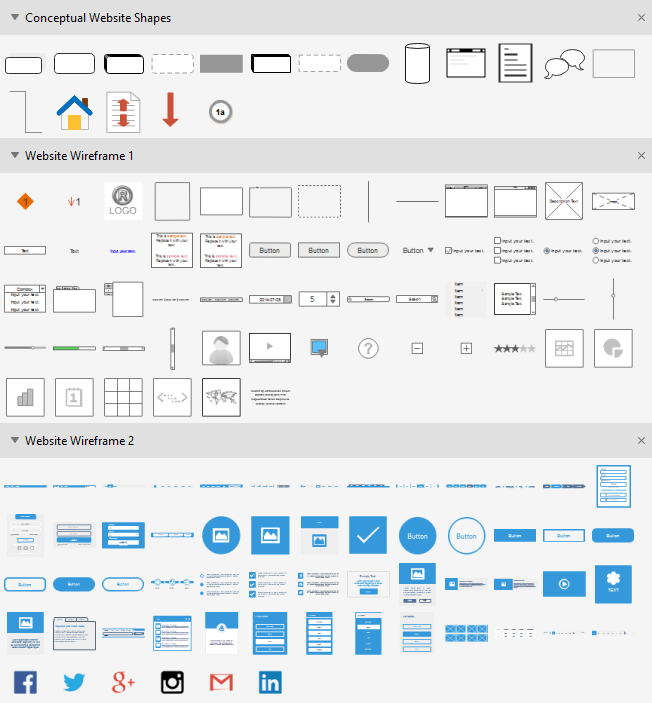
Parte 2: Símbolos de diagramas conceptuales de sitios web
Todos los símbolos en EdrawMax son editables y personalizables. EdrawMax te ofrece las formas básicas y especiales que se utilizan en el wireframing de sitios web conceptuales, incluyendo página principal, página, páginas, página externa, elemento de página, elementos de página, página externa, servicio, base de datos, ventana emergente, formulario, nube, páginas relacionadas, conector dinámico, etc.

Wondershare EdrawMax: la navaja suiza de la diagramación que se adapta a todas tus necesidades
- Crea sin esfuerzo más de 280 tipos de diagramas.
- Incluye muchas plantillas y símbolos listos para usar.
- Interfaz fácil de usar con herramientas de arrastrar y soltar
- Personaliza cada detalle utilizando kits de herramientas inteligentes y dinámicas.
- Compatible con gran variedad de formatos de archivo, como MS Office, Visio, PDF, etc.
- Siéntete libre de exportar, imprimir y compartir tus diagramas.
Parte 3: ¿Cómo crear un diagrama conceptual de sitios web?
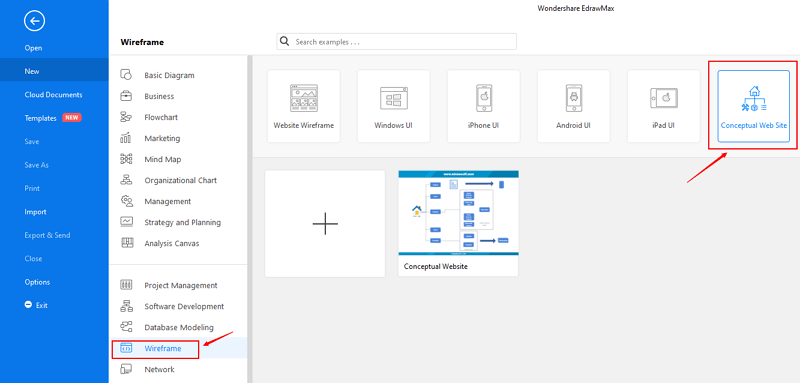
Paso 1: Abre EdrawMax desde tu computador, y dirígete a [Nuevo] > [Wireframe]. Puedes encontrar la sección de "Diagrama conceptual de sitio web".

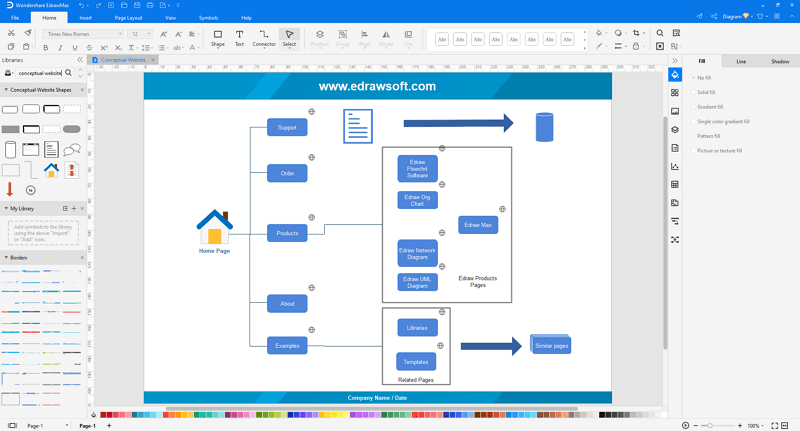
Paso 2: Abre y modifica la plantilla de sitio web conceptual de la galería de plantillas incorporada, o puedes crear una nueva como desees. Hay un montón de símbolos en EdrawMax, y las herramientas de edición y formato prácticas y potentes también te ayudarán a construir la estructura del sitio web en cuestión de minutos.

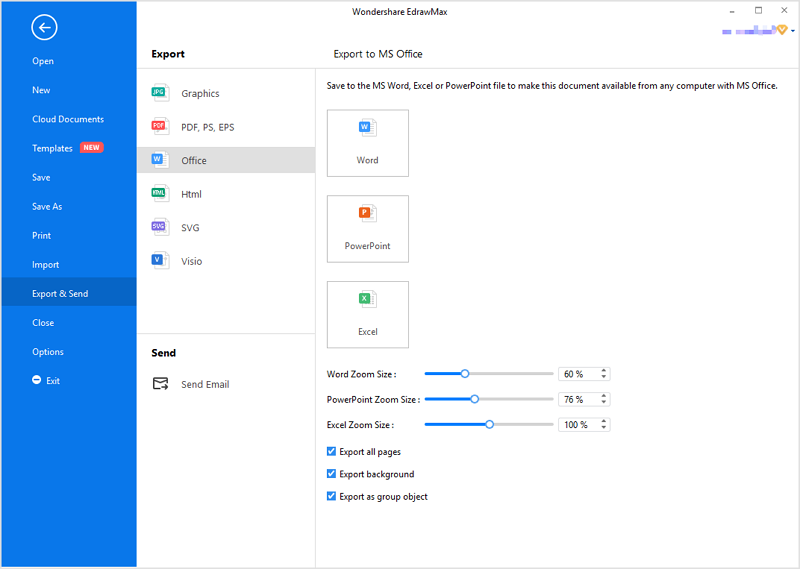
Paso 3: Cuando termines tu diseño en EdrawMax, puedes guardar y exportar el archivo a gráficos(JPG, PNG), PDF, formato de archivo editable de MS Office, SVG, formato de archivo Visio vsdx, etc.

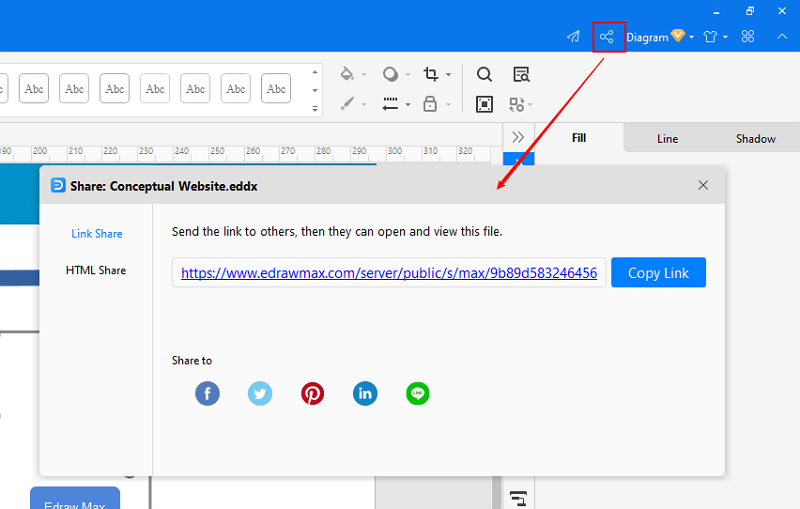
Parte 4: Como alternativa, puedes compartir tu diseño con otras personas a través de las redes sociales y compartiendo enlaces. También puedes publicar tus dibujos en la galería de plantillas online de EdrawMax y presentarlo a más diseñadores de UX.

Mira este vídeo para obtener más información, si el vídeo no se reproduce, visítalo en YouTube.
Parte 4: Ejemplos de diagramas conceptuales de sitios web
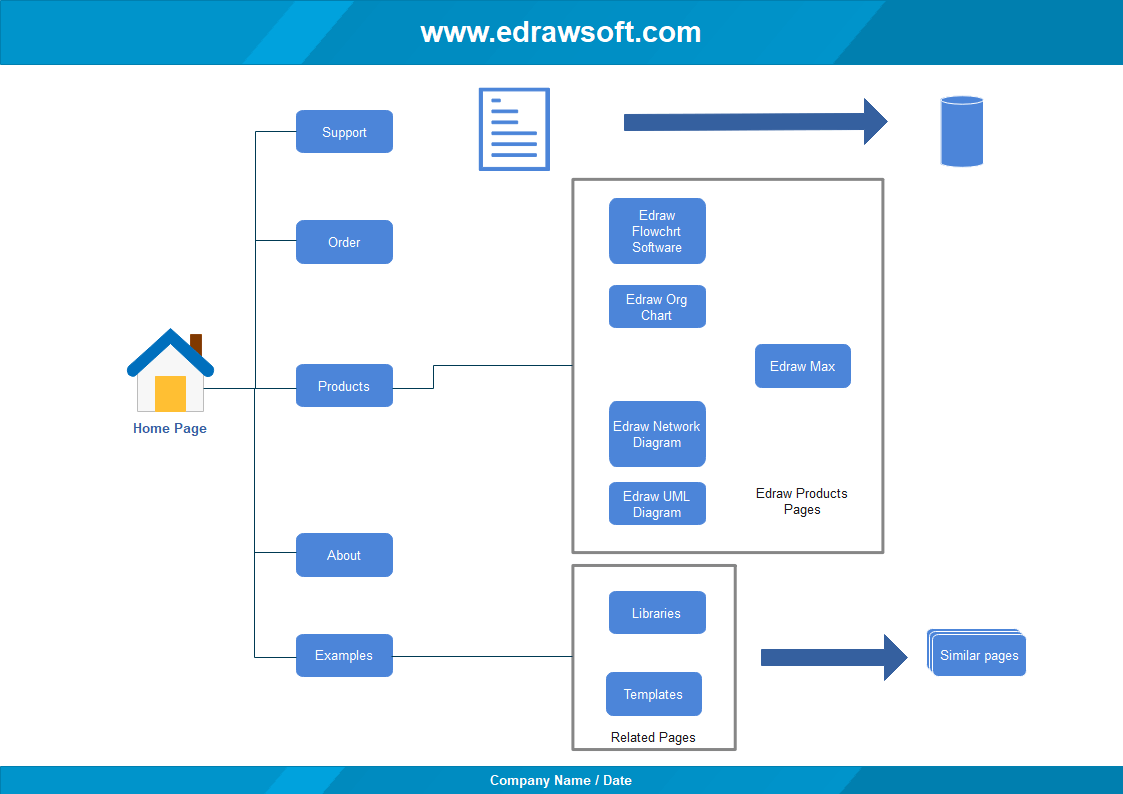
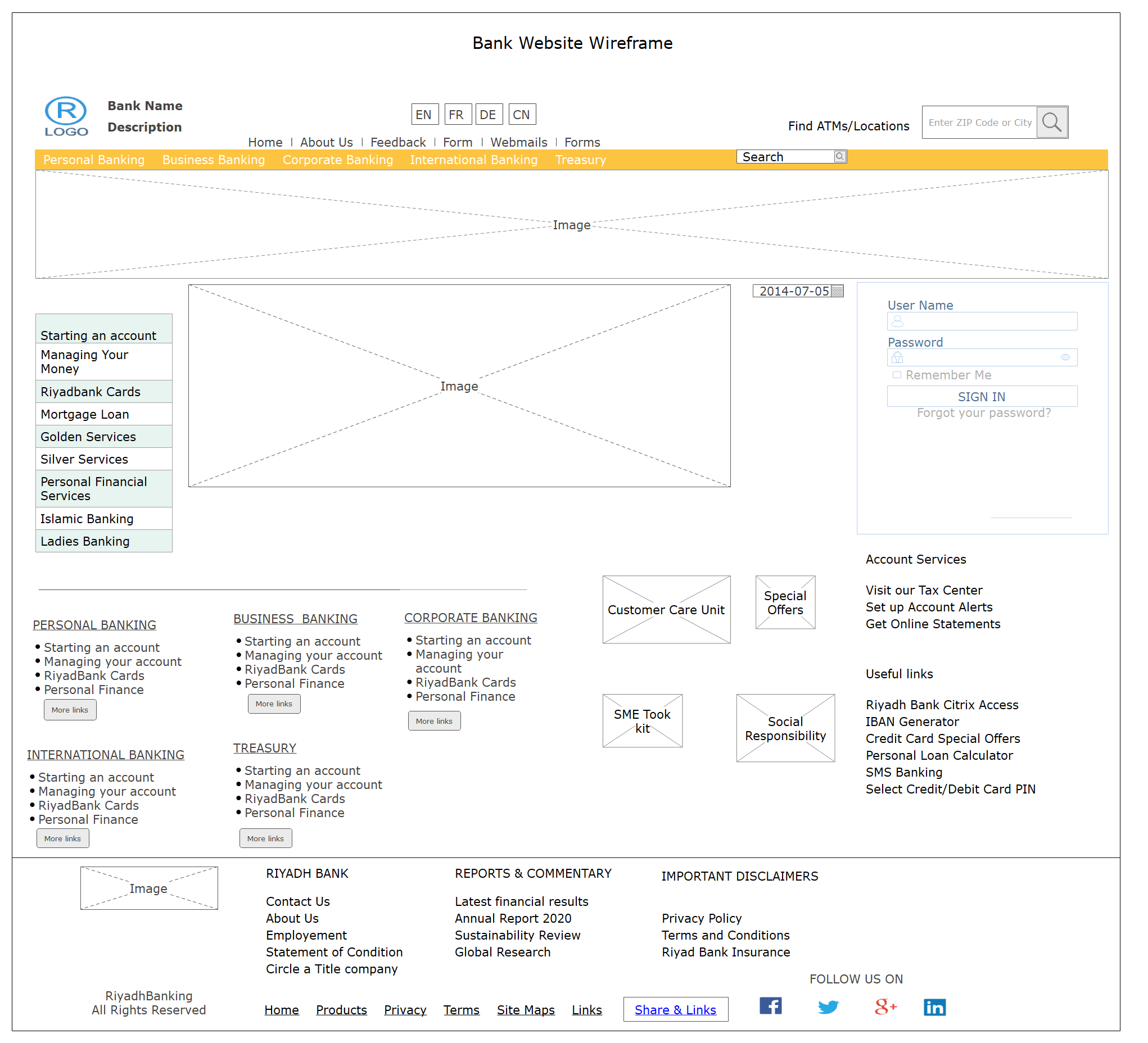
Ejemplo 1: Esquema del sitio web de un banco
El diseño del sitio web es un bloque de construcción central de cualquier institución financiera, ya que representa todos los entresijos de cualquier sitio web de un banco. Un wireframe del sitio web de un banco muestra todo tipo de servicios que ofrece el banco, además de esto, también tiene una opción de ventana de inicio de sesión que hace que el wireframe sea dinámico por naturaleza.

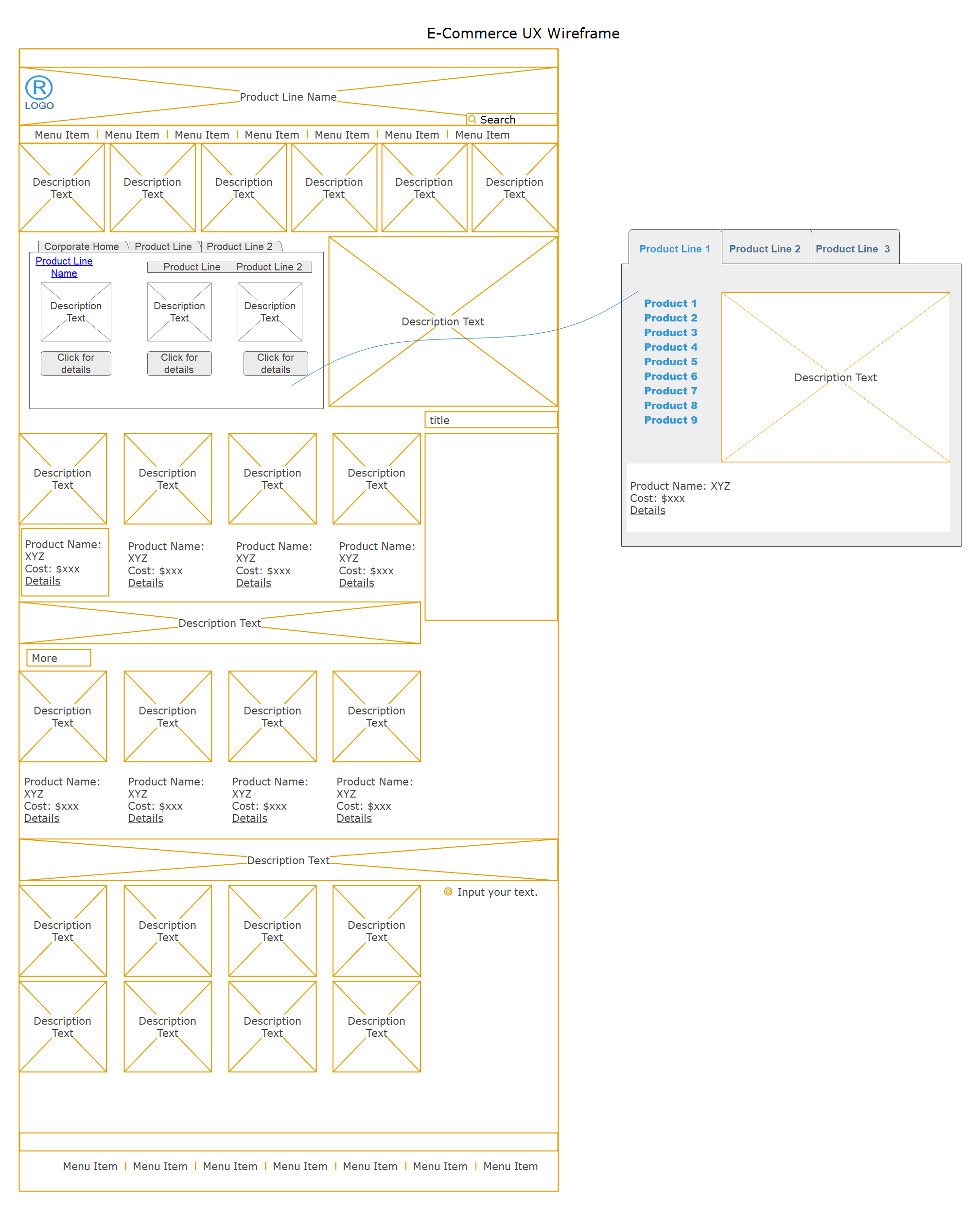
Ejemplo 2: Wireframe de UX para comercio electrónico
Un wireframe de interfaz de usuario de comercio electrónico muestra el aspecto que tendrá la tienda digital de cualquier negocio. La maqueta del sitio web consta de los diseños y descripciones de los productos, los costes e incluso blogs relevantes para atraer a los clientes. El wireframe de UX de comercio electrónico también representa visualmente todo el flujo de cualquier negocio de comercio electrónico.