Tamanho de Banner
Muitas vezes vemos banners na beira da estrada ou em mercados anunciando coisas diferentes, sejam produtos ou serviços. Entretanto, com a transição das coisas físicas para o reino virtual, os banners também se tornaram online. Esses banners são chamados de web banners. Os banners da web têm vários tamanhos e estilos que se pode escolher. Eles também não estão vinculados apenas a seus desktops e laptops, mas também são essenciais em dispositivos e aplicações móveis. Este artigo o ajudará a identificar os diferentes tamanhos, estilos e nome dos banners que você pode usar.
Parte 1: Tamanhos de Web Banners
De acordo com o Escritório de Publicidade Interativa, existem certas diretrizes que foram apresentadas, que não devem ser seguidas ao se fazer um banner na web. Existem pelo menos 18 tamanhos de banner padrão importantes que você pode escolher.
1) Retângulo Médio
Tamanho (Px): 150 x 250
Exemplo:

2) Banner de Leaderboard
Tamanho (Px): 728 x 90
Exemplo:

3) Arranha-Céu Largo
Tamanho (Px): 160 x 600
Exemplo:

4) Meia Página
Tamanho (Px): 300 x 600
Exemplo:

5) Billboard
Tamanho (Px): 970 x 250
Exemplo:

6) Retângulo Largo
Tamanho (Px): 336 x 280
Exemplo:

7) Banner
Tamanho (Px): 468 x 60
Exemplo:

8) Meio Banner
Tamanho (Px): 234 x 60
Exemplo:

9) Arranha-Céu Largo
Tamanho (Px): 160 x 600
Exemplo:

10) Arranha Céu
Tamanho (Px): 120 x 600
Exemplo:

11) Banner Vertical
Tamanho (Px): 120 x 240
Exemplo:

12) Retrato
Tamanho (Px): 300 x 1050
Exemplo:

13) Leaderboard Largo
Tamanho (Px): 970 x 90
Exemplo:

14) Quadrado
Tamanho (Px): 250 x 250
Exemplo:

15) Quadrado Pequeno
Tamanho (Px): 200 x 200
Exemplo:

16) Retângulo Pequeno
Tamanho (Px): 180 x 150
Exemplo:

17) Botão
Tamanho (Px): 125 x 125
Exemplo:

18) Widescreen Triplo
Tamanho (Px): 250 x 360
Exemplo:

Estes são os Banners mais usados e importantes que você geralmente pode escolher ao encontrar o tamanho perfeito para seus anúncios.
Parte 2: Tamanho de Banners Móveis
1) Leaderboard Móvel
Tamanho (Px): 320 x 50
Exemplo:

2) Página Inteira Flex Móvel
Tamanho (Px): 320 x 320
Exemplo:

3) Retângulo Médio
Tamanho (Px): 300 x 250
Exemplo:

4) Quadrado Pequeno
Tamanho (Px): 300 x 600
Exemplo:

5) Banner de Página Completa
Tamanho (Px): 350 x 480
Exemplo:

6) Quadrado
Tamanho (Px): 250 x 250
Exemplo:

Como observado, os tamanhos dos banners para um telefone celular não são em grande quantidade em comparação com os da web. No entanto, todos eles são igualmente eficazes e, devido ao fator de acessibilidade de um telefone celular, aumentam drasticamente o número de espectadores.
Parte 3: Qual é o Melhor Tamanho de Banner para Você
O principal objetivo do banner é exibir seu anúncio em diferentes sites e aplicações. O melhor caminho seria escolher um tamanho de banner que seja mais popular, amplamente utilizado e perfeito para todos os tipos de gadgets. Precisamos perceber que, nos tempos atuais, a maioria dos usuários mudaram para telefones celulares e o utilizam como fonte de informação. Para aderir a estes tempos de mudança, é necessário que os tamanhos de banner relevantes sejam considerados.
1) Retângulo Médio 150 x 250 (Perfeito para propagandas em texto e imagem)
O retângulo médio é o tamanho de banner mais utilizado. É também conhecido como o "Retângulo Inclinado". Esta popularidade fala de sua importância no mundo da publicidade. Cerca de 40% de todo o inventário global é coberto por este banner. Este tamanho é perfeito tanto para celulares quanto para outros aparelhos, como desktops e laptops. O tamanho é perceptível em todos os dispositivos que existem por aí. Se seu objetivo é atingir um grande público, este tamanho de banner é perfeito. Ele pode facilmente descansar na página web do laptop do usuário, sem interromper seu trabalho. Serve ainda melhor seu propósito em dispositivos celulares. Ajustando as dimensões exatas das páginas web em dispositivos celulares, pode servir como uma pausa entre parágrafos longos e conteúdo também. Uma vez que a maioria das vezes vem bem no meio, ela sempre cruzará a visão do usuário, não deixando espaço para a chance de ser perdida pelos olhos da audiência.
2) Leaderboard Móvel 320 x 50 (Perfeito para propagandas em texto)
O leaderboard móvel é o banner mais utilizado e comum para acomodar os usuários de telefone. Cerca de 12% de todo o estoque global consiste neste tamanho de banner. Como mostrado acima, este tamanho se encaixa perfeitamente nas dimensões de um dispositivo celular. Além disso, como ele reside na parte inferior da página ou aplicação, as chances de irritar o usuário são muito baixas. Além disso, toda vez que o usuário rolar, ele é obrigado a olhar para o banner presente logo acima de seu botão inicial.
3) Leaderboard Banner 728 x 90 (Perfeito para propagandas em texto)
O banner leaderboard pertence a 25% de todo o estoque global que está sendo utilizado. Esta porcentagem fala muito sobre o quanto é preferida. O banner leaderboard é um banner horizontal visível no topo de uma página web. Isto também aumenta o número de visitantes do anúncio. O banner da leaderboard junto com a leaderboard móvel pode ser usado para aumentar a audiência. Este banner também é preferido porque é exibido na parte superior. Isto serve como uma vantagem mesmo que um usuário acidentalmente acesse um site, seus olhos cairão sobre o anúncio, enquanto os anúncios que forem colocados na parte inferior serão definitivamente perdidos.
4) Arranha-Céu Largo 160 x 600 (Perfeito para propagandas em imagem)
O Arranha-céu Largo, também conhecido como banner em pé, é uma bandeira vertical geralmente encontrada no lado direito da página web, bem ao lado do cursor de rolagem. O arranha-céu largo é o banner vertical amplamente utilizado, pois constitui 12% do inventário global. Sua colocação o torna ideal para anúncios que contenham imagens maiores, gifs, snippets e pequenos gráficos de vídeo.
EdrawMax
Software de Diagrama Tudo-em-um
- Compatibilidade de arquivo superior: Importe e exporte desenhos para vários formatos de arquivo, como o Visio
- Compatível com várias plataformas (Windows, Mac, Linux, Web)
Parte 4: Dicas de Design
1) Mantenha Simples:
A ideia principal por trás disto é evitar enchimento de anúncios. Evite encher seu espaço de anúncios com informações e imagens desnecessárias. Tente mantê-lo tão relevante e simples quanto possível. Os anúncios mais simples são os mais eficazes, pois cativam o público com as informações relevantes. Além disso, os usuários gostam que as coisas sejam diretas.
2) O Uso de Imagens:
As imagens são uma ótima maneira de captar a atenção dos usuários. Elas são atraentes e também ajudam a entregar mensagens de forma mais eficaz. Tanto ilustrações quanto imagens podem ser usadas, com base no tipo de empresa e no slogan que sua empresa possa ter. Por exemplo, uma empresa de telecomunicações muito provavelmente usará fotos de seus telefones celulares. Enquanto uma empresa como a Red Bull pode fazer uso de ilustrações, até mesmo Anúncios para jogos são, na maioria das vezes, ilustrados. Quanto melhores as imagens utilizadas, maiores as chances de os usuários pressionarem o botão CTA.
3) Botões CTA
O CTA ou Call to Action orienta os usuários sobre o que devem fazer a seguir, uma vez que tenham visto o anúncio. Ele induz a uma certa ação que o usuário pode tomar. Estes avisos estão normalmente logo abaixo do texto do anúncio, da ilustração ou no canto direito. Os botões CTA podem ser facilmente reconhecidos, pois compõem textos como Compre agora, Inscreva-se, Saiba mais, Jogue agora e Reserve agora. Eles são um componente importante para os Banners da Web, assim como os banners regulares têm números ou detalhes de contato, pressionar o botão CTA irá redirecioná-lo para o site de seu produto. Fazer com que estes botões se destaquem é necessário para que os usuários sejam compelidos a pressioná-los ou tocá-los. O esquema de cores correto pode ajudar muito para que os usuários sejam psicologicamente puxados em direção ao botão CTA.
4) Título e Subtítulo
Lembre-se de que você precisa ter um título atraente, mas também compacto. Os usuários preferem algo que é curto, mas que pode intrigar seu interesse. Enquanto o subtítulo deve se basear no que o título está falando ou apontando. Tenha em mente que não é aconselhável encher seu espaço de anúncio com texto, portanto mantenha o subtítulo conciso também e se a informação for necessária, um botão CTA (Leia mais) deve ser colocado.
5) Fundo e Claridade
A escolha do esquema de cores perfeito para seu fundo também é necessária. As cores devem ser tais que combinem bem com o texto, imagens e botão CTA presentes no espaço do anúncio. A combinação de todos estes componentes deve estar em total clareza. A clareza também deve existir no texto usado para fornecer o tema principal do anúncio.
Parte 5: Exemplos com referências de sites famosos
1) YouTube
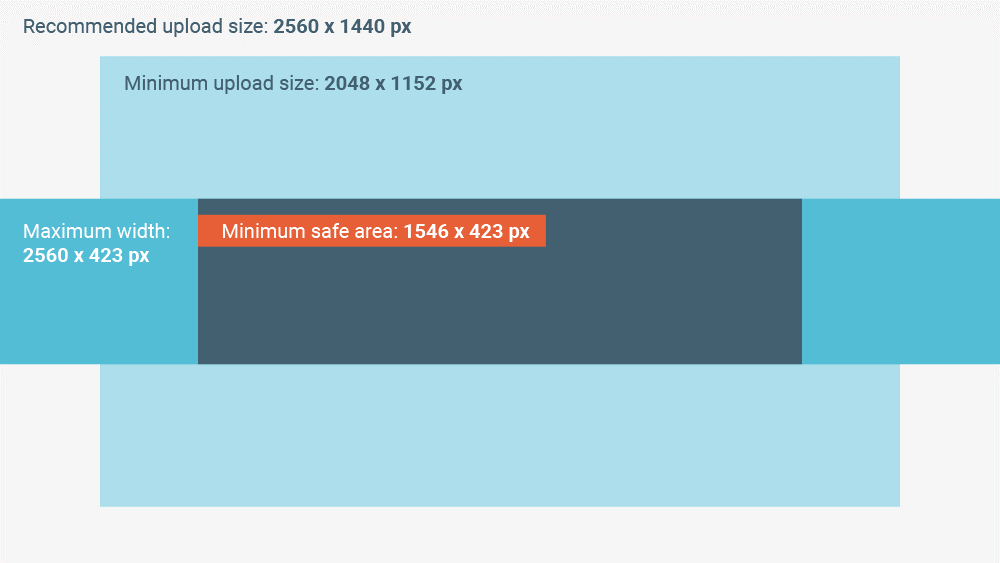
O YouTube é um dos sites mais utilizados e que depende muito da receita gerada pelos Anúncios. Eles estabeleceram suas próprias diretrizes em relação ao seu site. As diretrizes dos banners são as seguintes
- Tamanho Recomendado de Banner: 2,560 x 1,440 pixels
- Dimensão Mínima de Imagem: 2,048 x 1,152 pixels
- Área mínima de segurança de imagem para textos e logotipos: 1,546 x 423 pixels
- Largura máxima de imagem: 2,560 x 423 pixels
- Limite de tamanho de arquivo: 6MB
Exemplo

2) Twitter
O Twitter não permite realmente anúncios remotos, portanto, para realizar uma campanha de anúncios bem-sucedida, é preciso aderir a certas regras do site após fazer uma conta. Você pode postar seus anúncios em vários lugares do twitter. As dimensões desses lugares são as seguintes:
Tamanho de Cabeçalho do Twitter: 1500 x 1500
O cabeçalho é geralmente a parte mais visível de seu perfil, o local perfeito para colocar um anúncio.

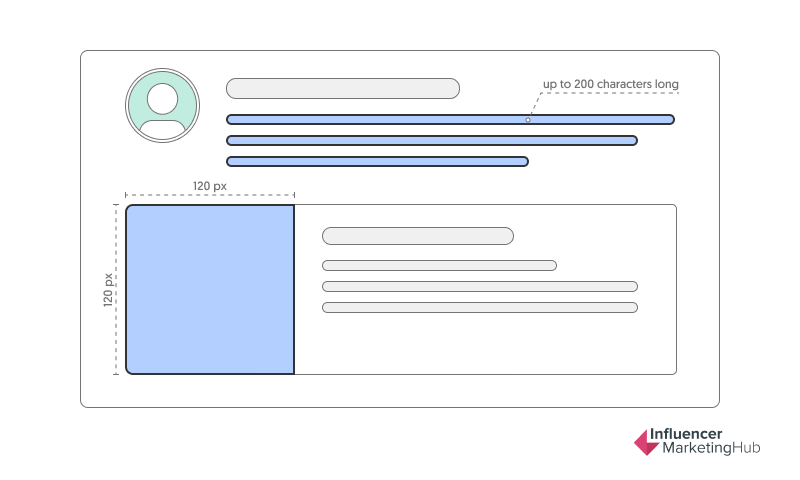
Ficha de Resumo: 120 x 120
Este espaço pode ser utilizado para comercializar seu produto e fornecer o link relevante para ele.

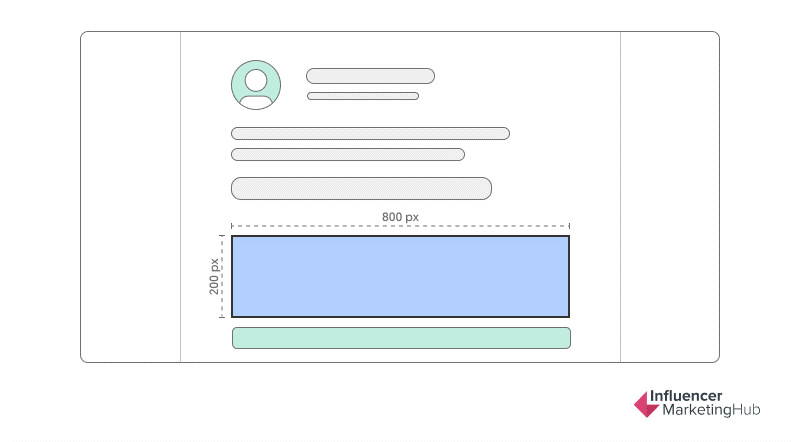
Ficha de Imagem: 800 x 200
Isto pode ser usado para colocar botões CTA para seu anúncio e também para exibir e anúncio que tem mais texto nele.

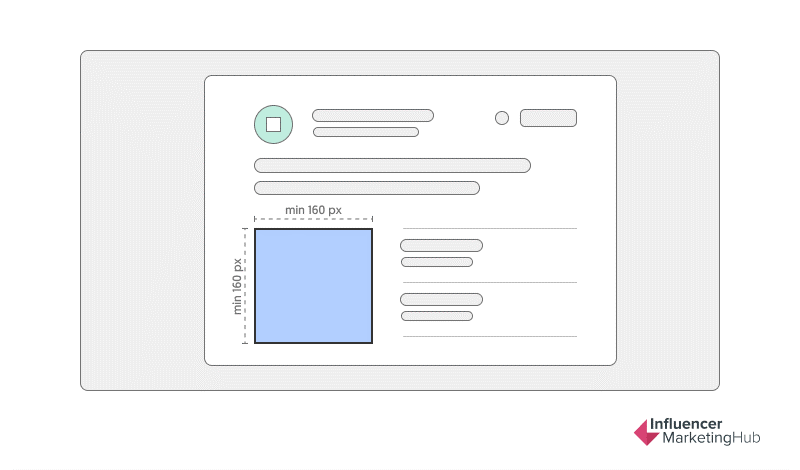
Ficha de Produto: 160 x 160
Estes cartões podem ser usados por indivíduos para comercializar seu produto usando uma imagem de 160 x 160 pixels e adicionando uma pequena descrição relativa ao produto.

Fichas de Website: 800 x 320
O Twitter também permite um cartão de visita, um banner que você pode usar para anunciar seu site, clicando neste cartão direcionará os espectadores para seu site.

3) Twitch
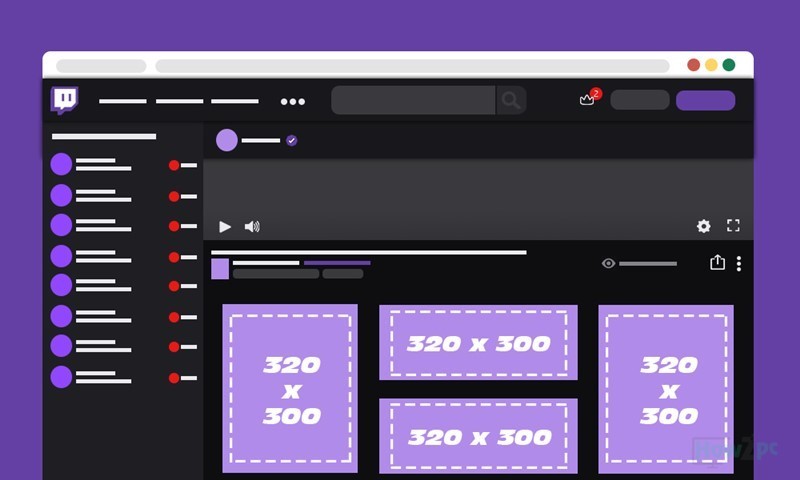
Anúncios do Feed da Twitch: 320 x 300
O feed da Twitch suporta anúncios de 320 x 300 pixels, tanto em dimensões verticais como horizontais.

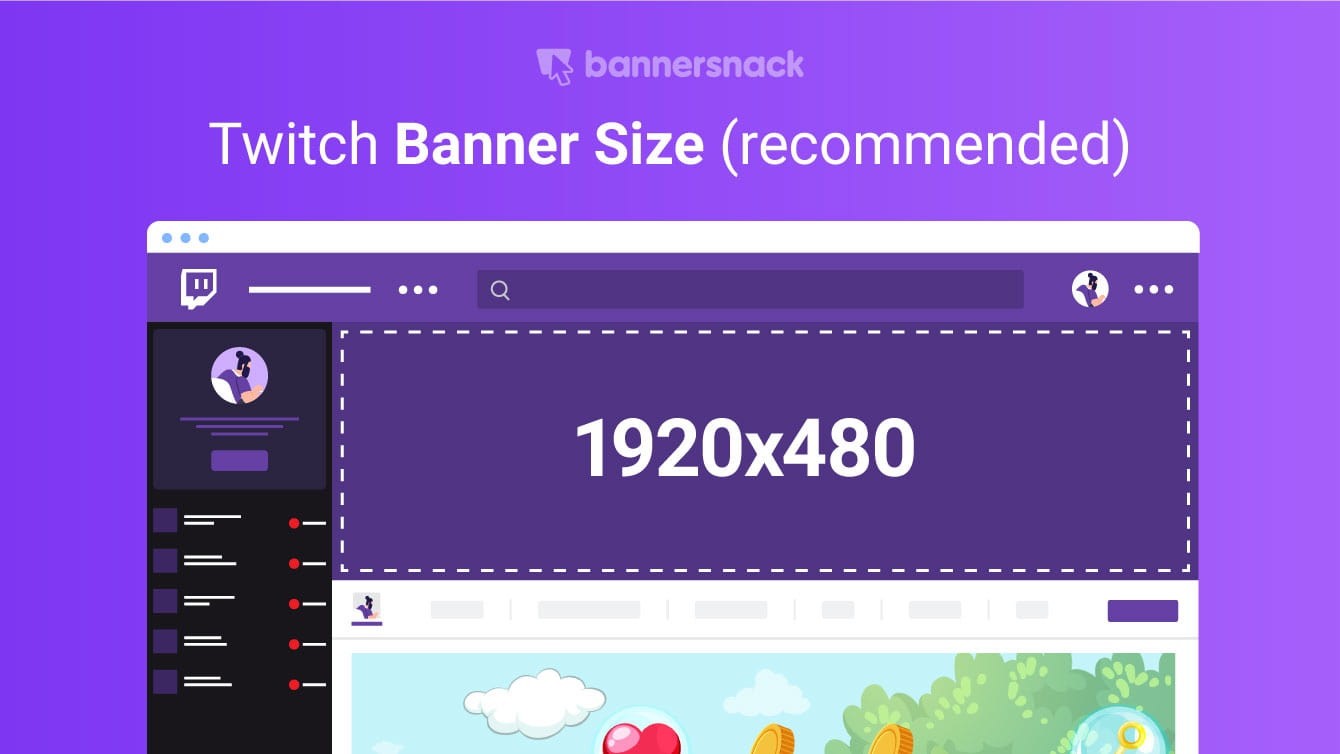
Anúncio de Cabeçalho da Twitch: 1920 x 480

4) Facebook

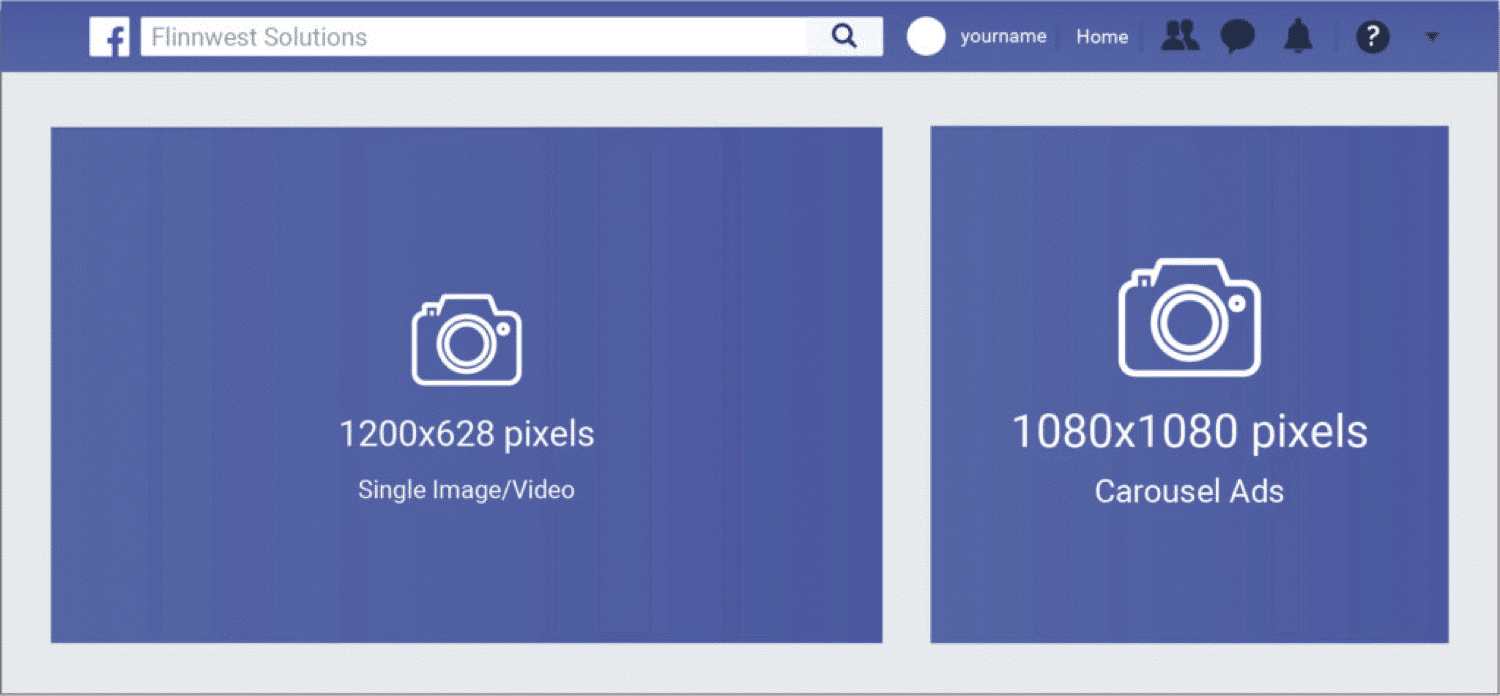
- Anúncios de Imagem para Feed de Facebook: 1200 x 628
- Anúncios de Vídeo para Feed de Facebook: 600 x 315 or 600 x 600
- Anúncios de Carrossel para Facebook: 1080 x 1080
- Anúncios de Coluna Direita para Facebook: 1200 x 628
- Anúncios de Marketplace para Facebook: 1200 x 628
- Anúncios de Artigos Instantâneos para Facebook: 1200 x 628
- Anúncios de Stories para Facebook: 1080 x 1920
- Anúncios de Coleção para Facebook: 600 x 600
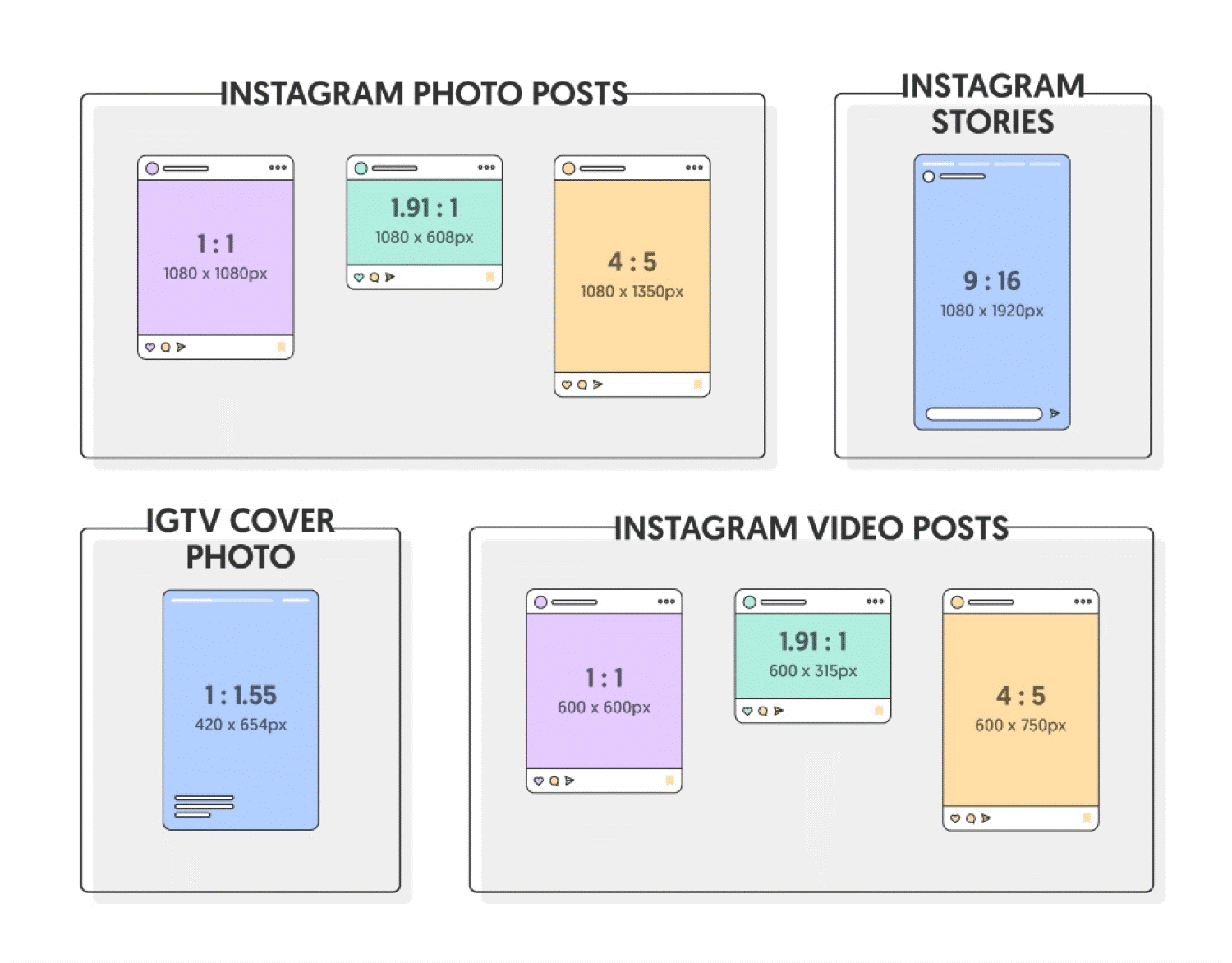
5) Instagram

- Anúncio de Imagem Única para Instagram: 400 x 500
- Anúncio de Vídeos para Instagram: máx. 400×500
- Anúncio de Carrossel para Instagram: 1080 x 1080
- Anúncio de Stories Carrossel para Instagram: 1080×1920
- Anúncio de Slideshow para Instagram: 600 x 600 pixels, máx. 1080 x 1080
- Anúncio de Stories de Imagem para Instagram: 1080 x 1920
- Anúncio de Stories de Vídeos para Instagram: 1080 x 1920
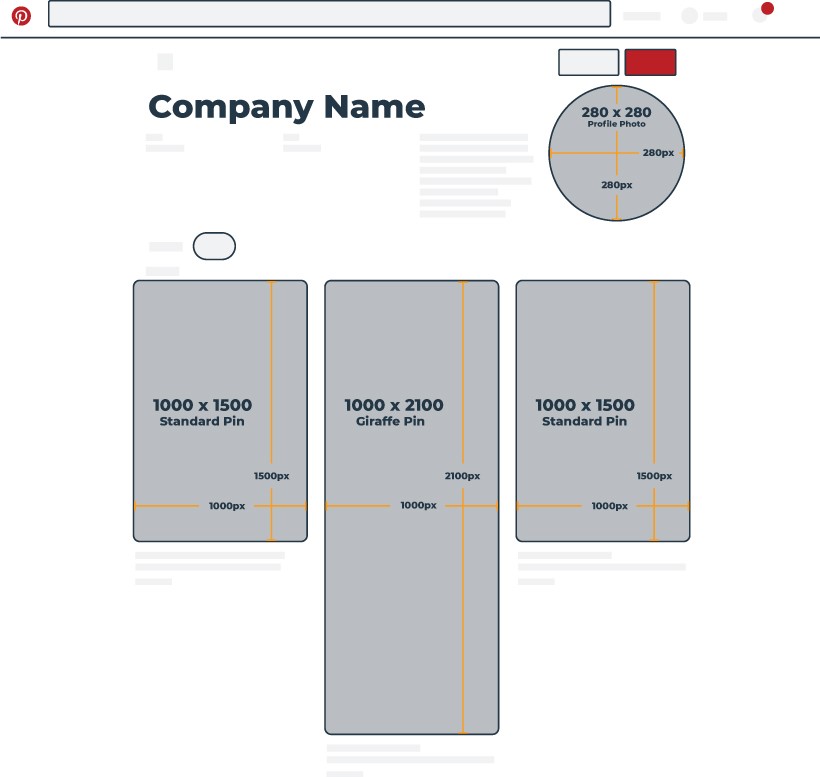
6) Pinterest

- Anúncios de Imagem para Perfil Pinterest: 280 x 280
- Anúncios Padrão para Pin: 1000 x 1500
- Anúncios Pin Girafa para Pinterest: 1000 x 2100
Parte 6: Conclusão
Entender a necessidade de todos os detalhes sobre os tamanhos de banner e depois usá-lo para fazer anúncios que tenham bom desempenho, definitivamente leva tempo. Estes tamanhos padrão são essenciais para aumentar o alcance de seus anúncios. Assim como o retângulo médio é de preferência a melhor opção para escolher e, em seguida, o quadro de líderes móveis, assegurando maior audiência e alcance. Esperamos que este artigo o oriente para a criação de seu próprio Web Banner dinâmico e interativo.