SVG 파일 마스터하기, 쉽게 열고 편집하는 법
확대해도 깨지지 않는 SVG 파일은 디지털 디자인 영역에서 널리 사용되고 파일 형식입니다. 이번 글에서는 웹사이트부터 모바일 앱, 인쇄물까지 다양한 환경에서 선명한 그래픽을 유지하는 SVG 파일에 대해 알아보고 이를 쉽게 열고 다루는 방법에 대해 알아보도록 하겠습니다.
SVG는 ‘Scalable Vector Graphics’의 약자로 ‘확장 가능한 벡터 그래픽’을 의미합니다. 벡터 기반으로 제작되어 아무리 크게 확대해도 품질의 저하 없이 선명한 이미지를 유지하는 특징을 갖고 있습니다. 픽셀 기반의 PNG나 JPG와는 달리, SVG는 수학적인 방정식을 기반으로 하여 어떤 환경에서도 높은 선명도를 유지할 수 있습니다. 특히 반응형 웹디자인과 다양한 디바이스를 사용하는 경우에 그 진가를 발휘합니다.
그래서 이번 글에서는 SVG 파일이 무엇인지부터 알려드리고 대표적으로 SVG 파일을 다루는 프로그램 3가지에 대해서도 소개하도록 하겠습니다. 또한 각 프로그램별로 SVG 파일을 여는 방법과 다양한 형식으로 변환하는 법까지 같이 알려 드릴게요.
Part 1: SVG 파일 열기, 3가지 추천 프로그램과 사용법
SVG 파일이란?
SVG(Scalable Vector Graphics) 파일은 확장 가능한 벡터 그래픽을 위한 XML 기반의 이미지 파일 형식입니다. SVG는 이미지의 크기를 자유롭게 확대하거나 축소해도 화질이 전혀 저하되지 않는 것이 가장 큰 특징입니다.
JPG, PNG 등의 비트맵 파일과는 달리, 점과 선, 도형의 좌표와 속성을 수학적으로 정의하여 저장합니다. SVG 파일은 웹 아이콘이나 로고, 일러스트레이션 등 다양한 웹 그래픽에 널리 사용되고 있으며, XML 형식의 텍스트로 저장되어 텍스트 편집기로도 열어 수정할 수 있어 검색 엔진 최적화(SEO)와 접근성 측면에서도 강점이 있습니다.
SVG 파일의 장단점
장점:
-
무한한 확장성(Scalability):벡터 기반이기 때문에 이미지를 아무리 확대하거나 축소해도 화질이 전혀 깨지지 않습니다. 이는 로고, 아이콘, 일러스트, 차트 등 다양한 크기로 활용해야 하는 웹 그래픽에 매우 적합합니다.
-
작은 파일 용량:수학적 공식과 좌표로 이미지를 표현하므로, 동일한 복잡도의 PNG, JPG 파일과 같은 비트맵 이미지보다 파일 크기가 훨씬 작을 수 있습니다. 따라서 웹사이트의 로딩 속도를 높이고, 트래픽을 줄이는 데 도움이 됩니다.
-
코드 기반의 유연성 및 편집 용이성:XML 기반의 텍스트 파일이기 때문에 텍스트 편집기나 다양한 그래픽 툴에서 직접 수정이 가능합니다. CSS, JavaScript 등 웹 기술과 연동해 색상, 크기, 모양, 애니메이션 등 다양한 스타일과 동적 효과를 쉽게 적용할 수 있습니다.
-
전문적인 결과물 제작 가능:다양한 커스터마이징 옵션과 세부 사항 조정이 가능하여 복잡하고 정교한 다이어그램을 만들 수 있습니다.
-
애니메이션 및 인터랙티브 기능 지원:CSS, JavaScript, SMIL 등을 통해 애니메이션과 사용자 인터랙션을 구현할 수 있습니다. 버튼 효과, 차트 애니메이션 등 다양한 동적 콘텐츠 제작에 활용됩니다.
단점:
-
복잡한 이미지에 비효율적임:디테일이 많은 사진이나 복잡한 이미지를 표현하는 데는 한계가 있습니다. 고해상도 사진에는 JPEG, PNG 등 래스터 포맷이 더 적합합니다.
-
플랫폼 및 호환성 제한:주로 윈도우 환경에서 완전하게 기능을 사용할 수 있으며 웹 버전의 경우 데스크톱 버전에 비해 기능이 부족하고 인터넷 연결 상황에 따라 작업이 원활하게 진행되지 않을 수 있습니다..
-
브라우저 및 소프트웨어 호환성 문제:최신 웹 브라우저에서 SVG를 지원하지만, Internet Explorer 8 이하의 구형 브라우저나 일부 오래된 소프트웨어에서는 지원이 되지 않을 수도 있습니다.
-
초보자에게 어려운 코드 구조:SVG는 XML 코드로 작성되기 때문에, SVG를 처음 접하는 사용자에게는 다소 어렵게 느껴질 수 있습니다. 복잡한 이미지를 직접 코딩하려면 추가적인 학습이 필요합니다.
SVG 파일은 무한한 확장성, 작은 용량, 유연한 편집, 뛰어난 접근성과 웹 호환성 등 다양한 장점을 지니고 있어 웹 그래픽, 아이콘, 로고, 차트 등에 매우 적합합니다. 반면, 디테일이 많은 사진에는 부적합하며, 복잡한 SVG는 성능 저하와 호환성 문제, 초보자에게 어려운 코드 구조 등 단점도 존재합니다. 용도와 환경에 맞게 SVG의 특성을 잘 활용하는 것이 중요합니다.
활용분야
1. 웹사이트 이미지
SVG는 크기를 자유롭게 조절해도 이미지 품질이 저하되지 않아, 웹사이트의 아이콘, 버튼, 기업 로고 등 해상도에 민감한 그래픽 요소에 가장 널리 사용됩니다. 특히 반응형 웹디자인에서 다양한 화면 크기에 맞춰 이미지를 표시할 때 특히 유리합니다. SVG 스프라이트 기법을 활용하면 여러 아이콘을 하나의 파일로 관리해 페이지 로딩 속도를 높이고, 일관된 UI 디자인을 구현할 수 있습니다
2. 차트, 그래프 및 데이터 시각화
SVG는 도형과 경로를 수학적으로 정의하기 때문에 차트, 그래프, 다이어그램 등 데이터 시각화에 적합한 파일입니다. 차트, 그래프, 대시보드 등 실시간 데이터와 연동되는 동적 시각화에 적합합니다. 또한 SVG 내부의 텍스트는 검색 엔진이 인식할 수 있어 SEO에도 유리합니다
3.지도 및 지리정보시스템(GIS)
SVG는 확대나 축소 시에도 정보의 손실이 없어 지도와 같이 다양한 크기와 해상도가 요구되는 곳에 많이 활용되며 인터넷 기반 지도 서비스, 주제도, 위치 정보 시각화 등에 사용됩니다. 웹 기반 HMI(휴먼 머신 인터페이스) 시스템, 클라우드 기반 분산 처리 시스템 등에서도 SVG가 활용됩니다.
4.애니메이션 및 인터랙티브 콘텐츠
SVG는 애니메이션과 인터랙션티브 콘텐츠를 쉽게 구현할 수 있습니다. 특히 버튼 효과, 로딩 애니메이션, 마우스 오버 효과 등 다양한 동적 UI 요소에 활용됩니다. 웹 페이지를 더욱 흥미롭고 생동감 있게 만드는 데 기여합니다.
5.사용자 인터페이스(UI) 디자인
다양한 아이콘, 버튼, 컨트롤 등 UI 컴포넌트 제작에 SVG가 널리 사용됩니다. 또한 프론트엔드 프레임워크의 컴포넌트 라이브러리에서도 SVG 기반 아이콘 시스템을 도입하면 일관성을 유지하는데 도움이 될 수 있습니다.
6. 데이터 기반 자동화 및 클라우드 서비스
SVG는 XML 기반이라 자동화, 스크립트 처리, 클라우드 기반 서비스와의 연동이 용이합니다. 클라우드 시스템에서 데이터 저장, 웹 서비스 영역 분리 등 효율적인 시스템 운영에 활용됩니다.
3가지 추천 프로그램
1. 이드로우맥스(EdrawMax)
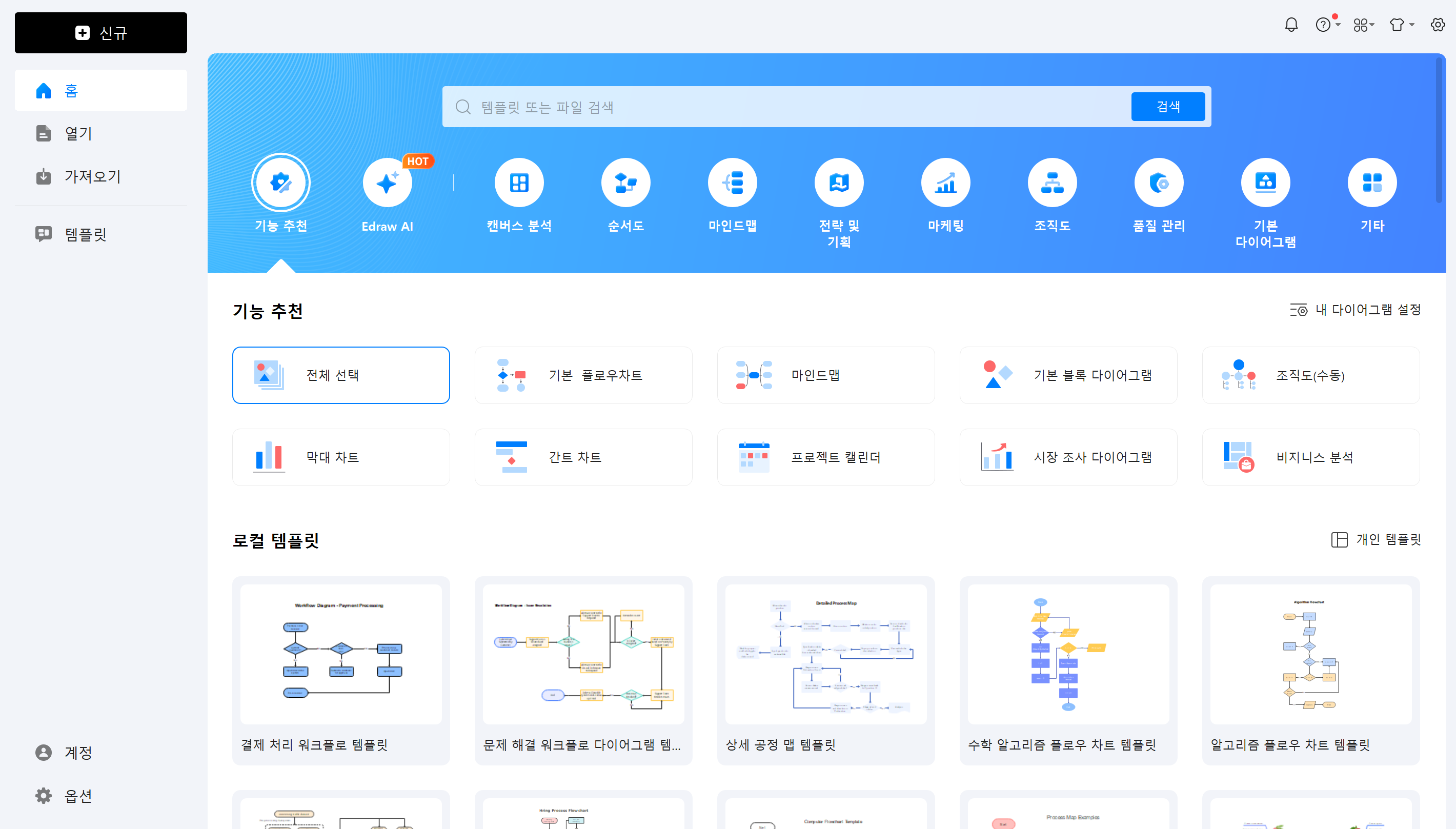
이드로우맥스는 윈도우와 맥OS를 모두 지원하는 크로스 플랫폼 소프트웨어이며 SVG 파일, Visio(VSDX) 파일 등 다른 프로그램에서 만든 이미지도 편집이 가능합니다. 직관적인 인터페이스로 마인드맵, 플로우차트 등 280종 이상의 다이어그램도 쉽게 제작할 수 있는 올인원 다이어그램 프로그램입니다.

SVG 파일 여는 방법
1. 이드로우맥스 설치 및 실행: 프로그램을 다운로드 후 설치 및 실행합니다.
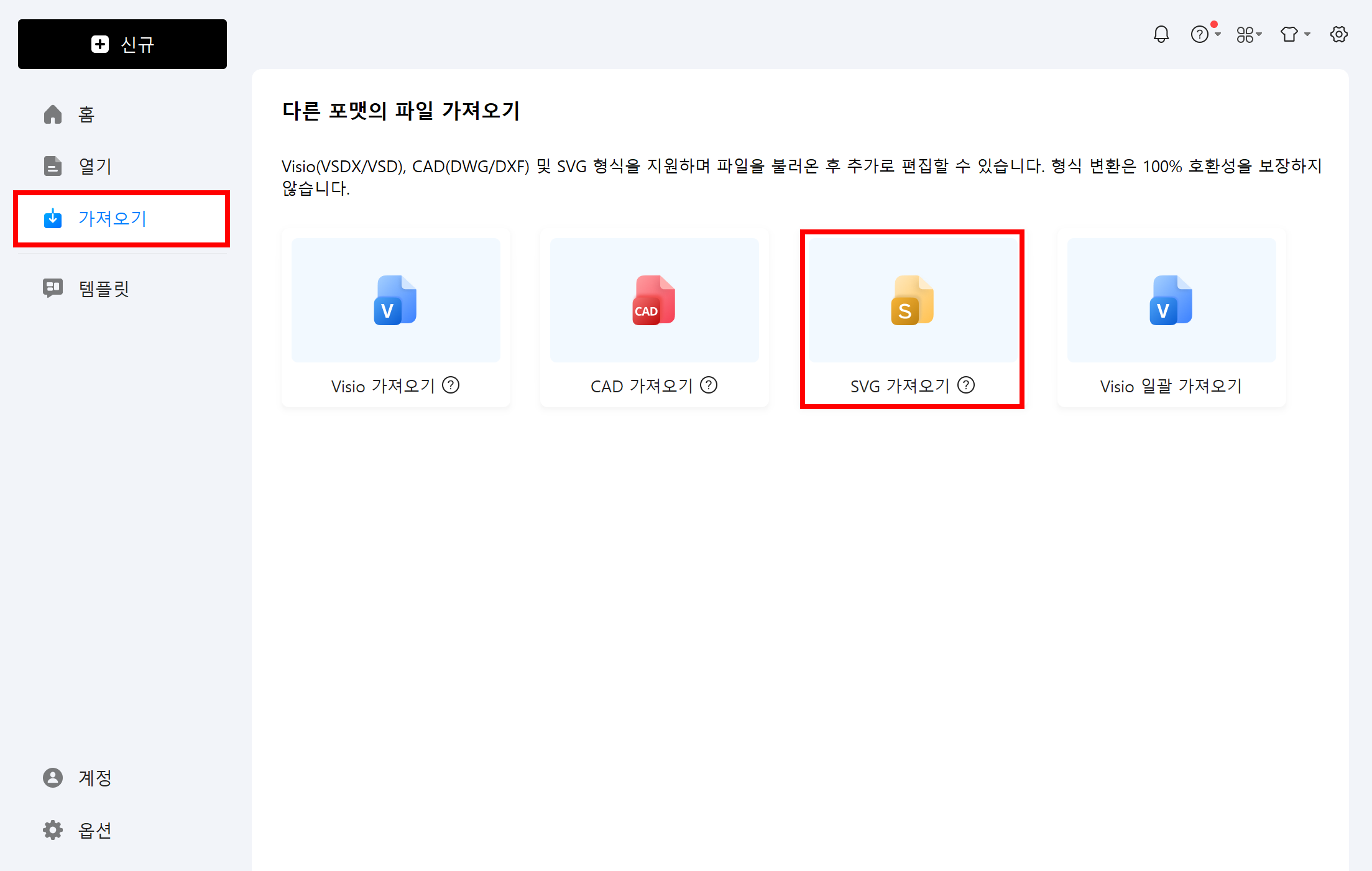
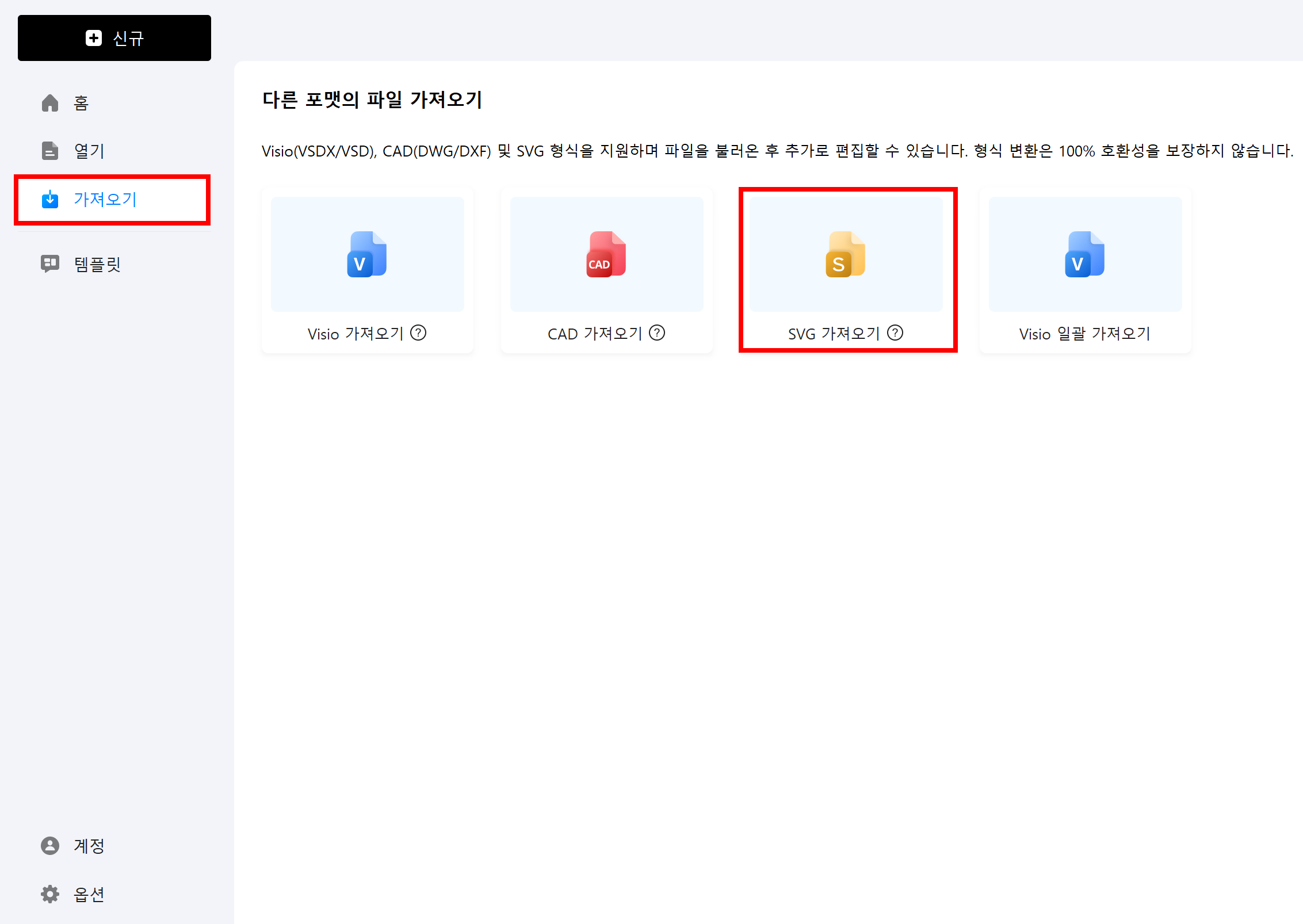
2. 파일 메뉴 열기: 화면 왼쪽에 가져오기 버튼을 클릭한 뒤 다른 포맷의 파일 가져오기 중에서 [SVG 가져오기]를 클릭합니다.

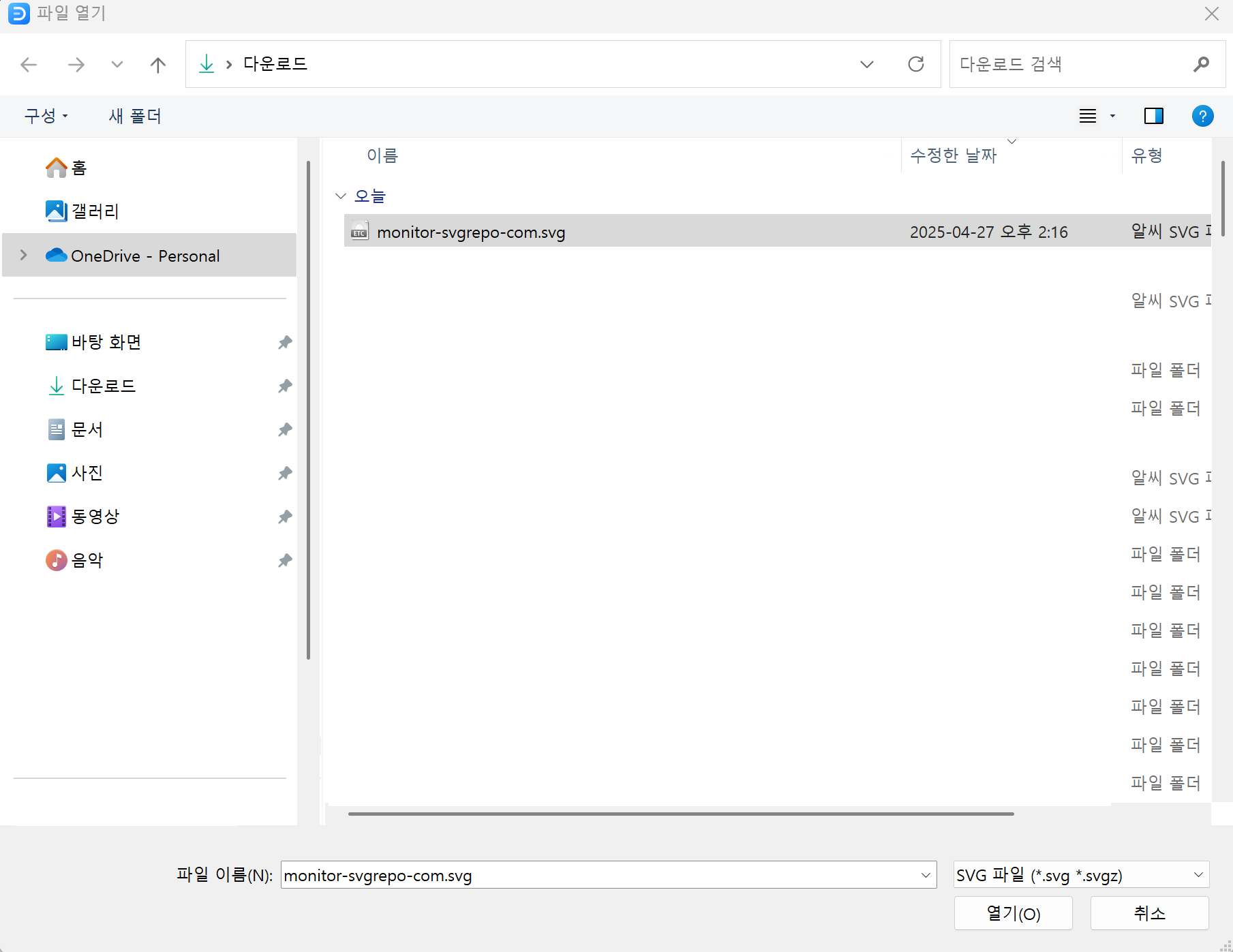
3. 파일 선택: 열고자 하는 SVG 파일을 찾아 선택한 뒤 [열기]를 클릭합니다.

4. 편집 시작: SVG 그래픽이 캔버스에 불러와지면 제공되는 도구를 사용해 자유롭게 편집할 수 있습니다.

2. 잉크스케이프(Inkscape)
잉크스케이프는 무료로 사용이 가능한 오픈 소스 벡터 그래픽 편집기입니다. 이 프로그램 역시 윈도우와 맥OS, 리눅스에서 모두 사용이 가능하며 다양한 그림 그리기 도구와 함께 텍스, 색상을 변경할 수 있는 기능을 갖추고 있습니다.
SVG를 완벽히 지원하고, 여러가지 형식으로 가져오기 및 내보내기가 가능하여 어도비 일러스트레이터의 대안으로도 널리 쓰이는 프로그램입니다. 프로그램이 가벼우면서도 전문적인 벡터 편집 기능을 제공하는 것이 특징입니다.

SVG 파일 여는 방법
1. Inkscape 설치 및 실행: 홈페이지에서 프로그램 다운로드한 후 설치를 완료합니다.

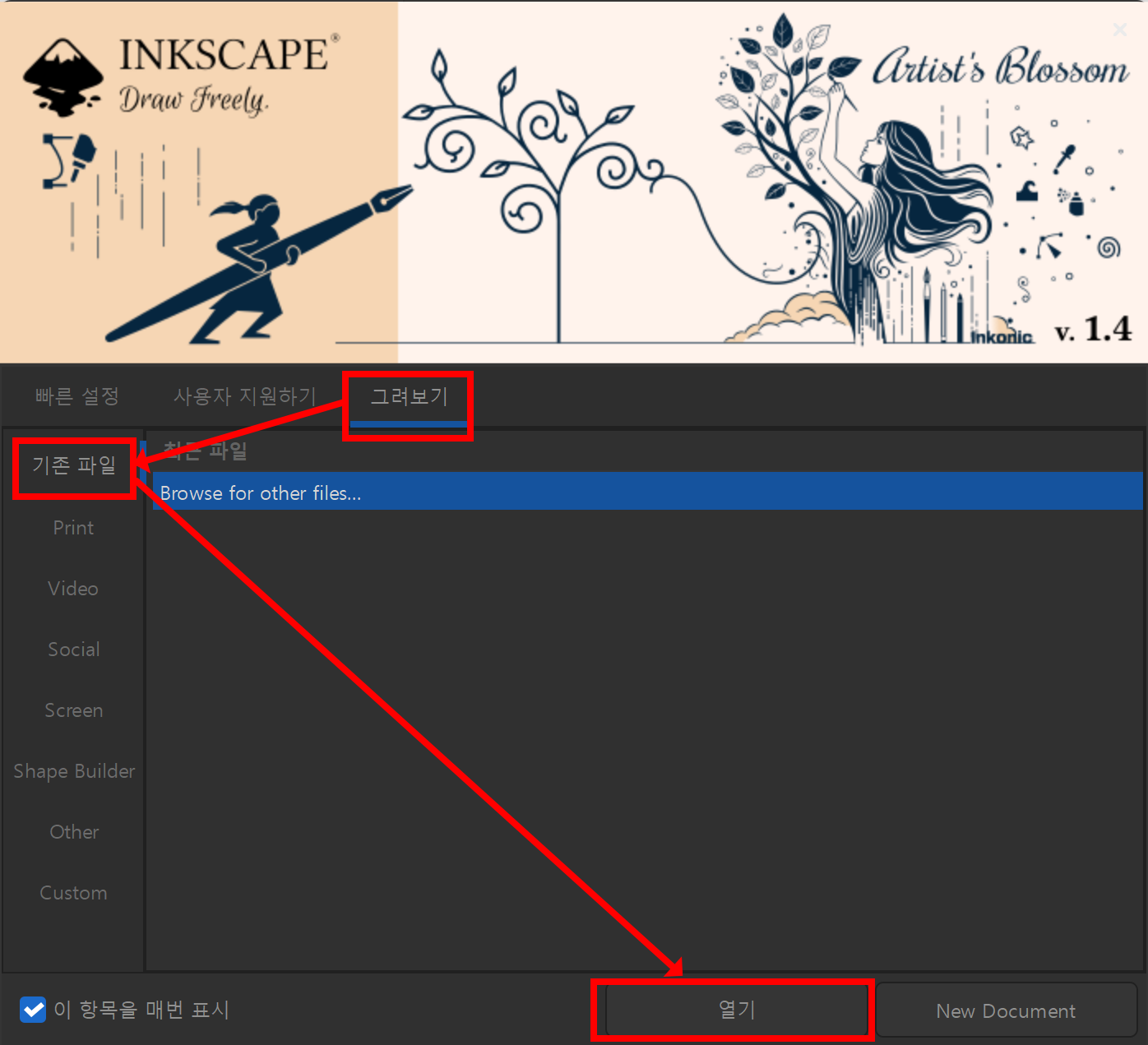
2. 파일 열기: 상단 메뉴에서 그려보기 > 기존파일 > 열기를 선택합니다.

3. SVG 파일 선택: 파일 탐색 창에서 원하는 SVG 파일을 찾아 선택합니다.

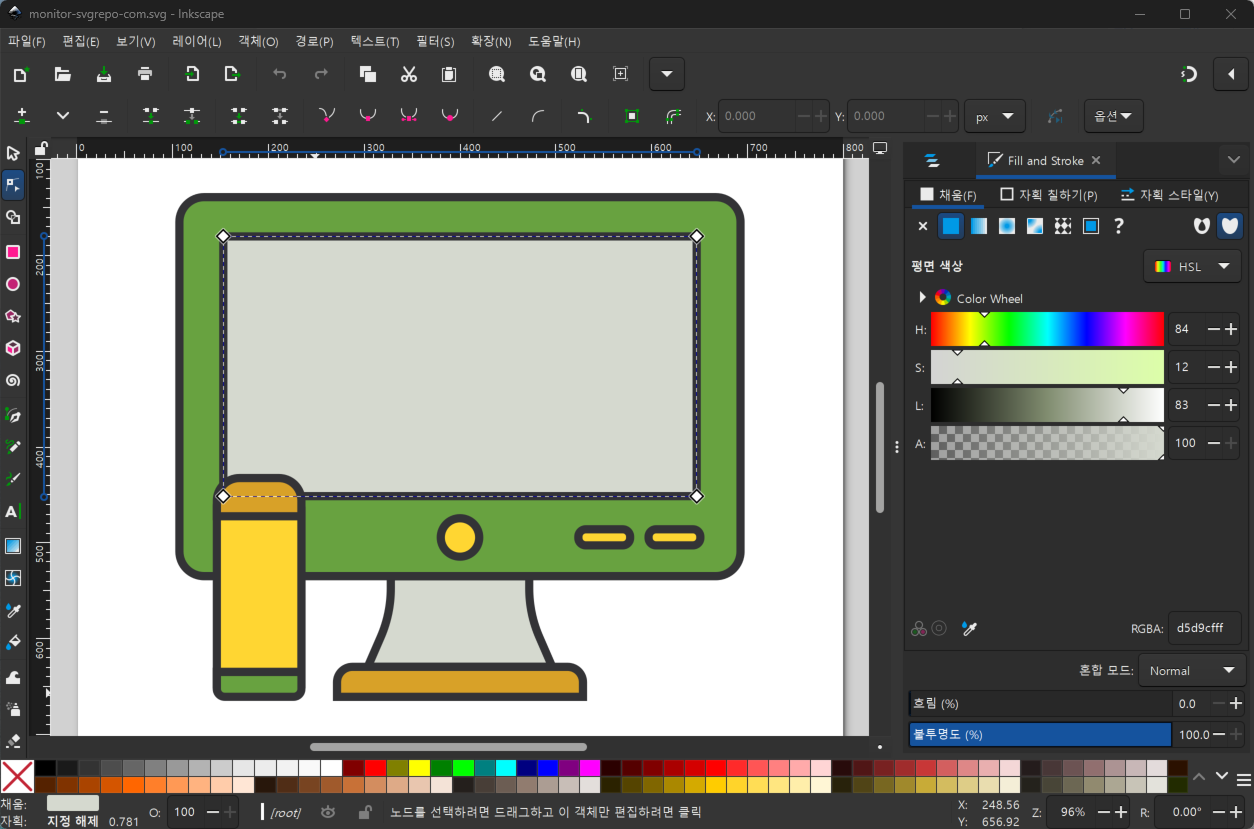
4. 편집 가능 모드: 선택한 SVG 이미지가 Inkscape 캔버스에 표시되며, 이제 도구를 사용해 이미지를 편집할 수 있습니다.

3. 어도비 일러스트레이터(Adobe Illustrator)
일러스트레이터는 전문가용 벡터 그래픽 편집 소프트웨어로써 그래픽 디자이너들 사이에서 업계 표준으로 애용되는 프로그램입니다. 윈도우와 맥OS에서 모두 사용이 가능하고 로고, 아이콘, 일러스트 제작은 물론 다양한 디자인을 할 수 있는 기능을 갖추고 있습니다.
특히 포토샵과 같이 어도비의 다른 제품과 연동되어 작업의 효율을 쉽게 높일 수 있으며 SVG 외에도 다양한 벡터, 이미지 파일 형식을 지원하고 있어 호환성이 뛰어납니다.

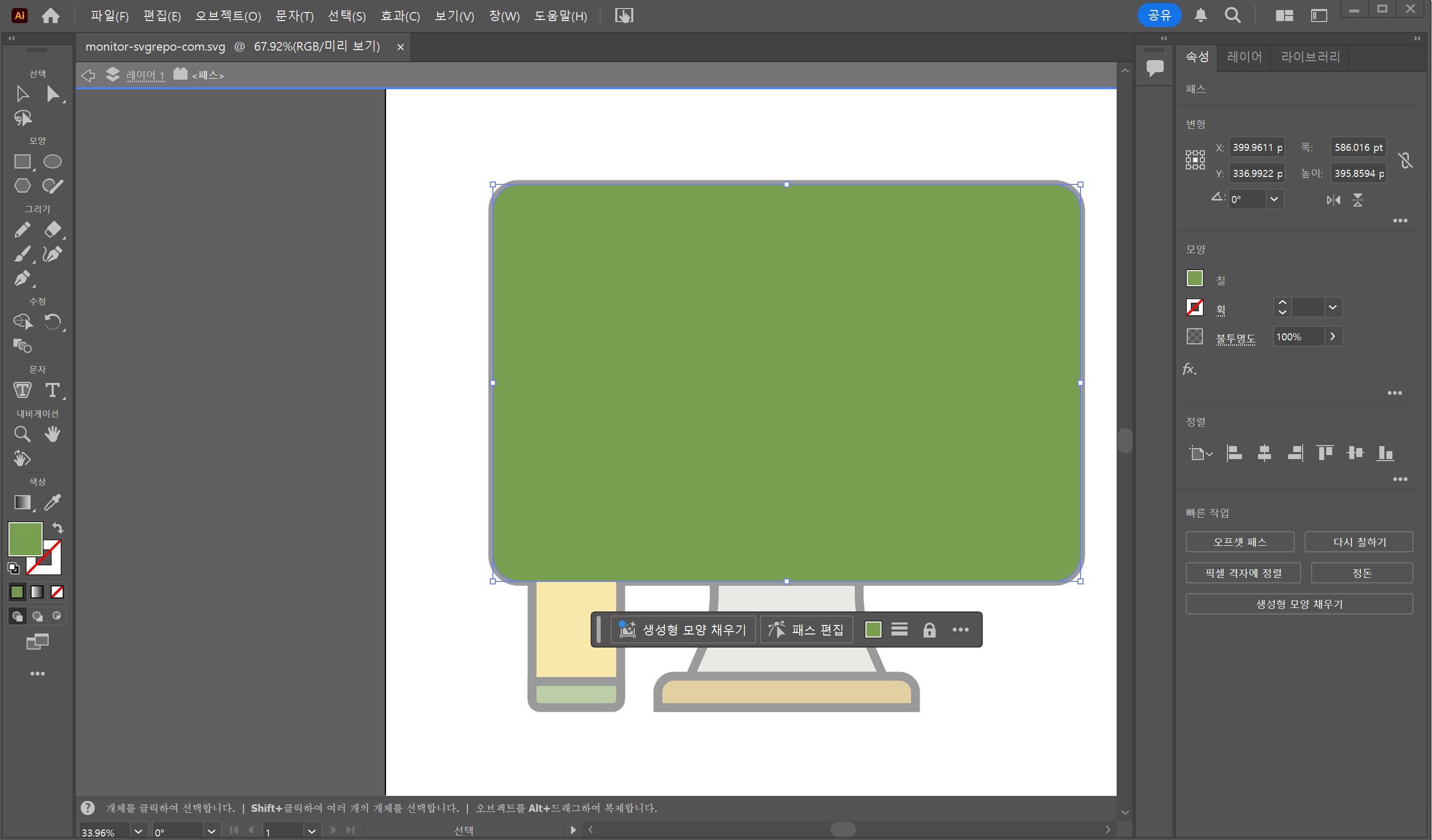
SVG 파일 여는 방법
1. Illustrator 실행: Adobe Illustrator를 다운로드 하여 실행합니다. 실행하기 위해 유료 구독이 필요합니다.

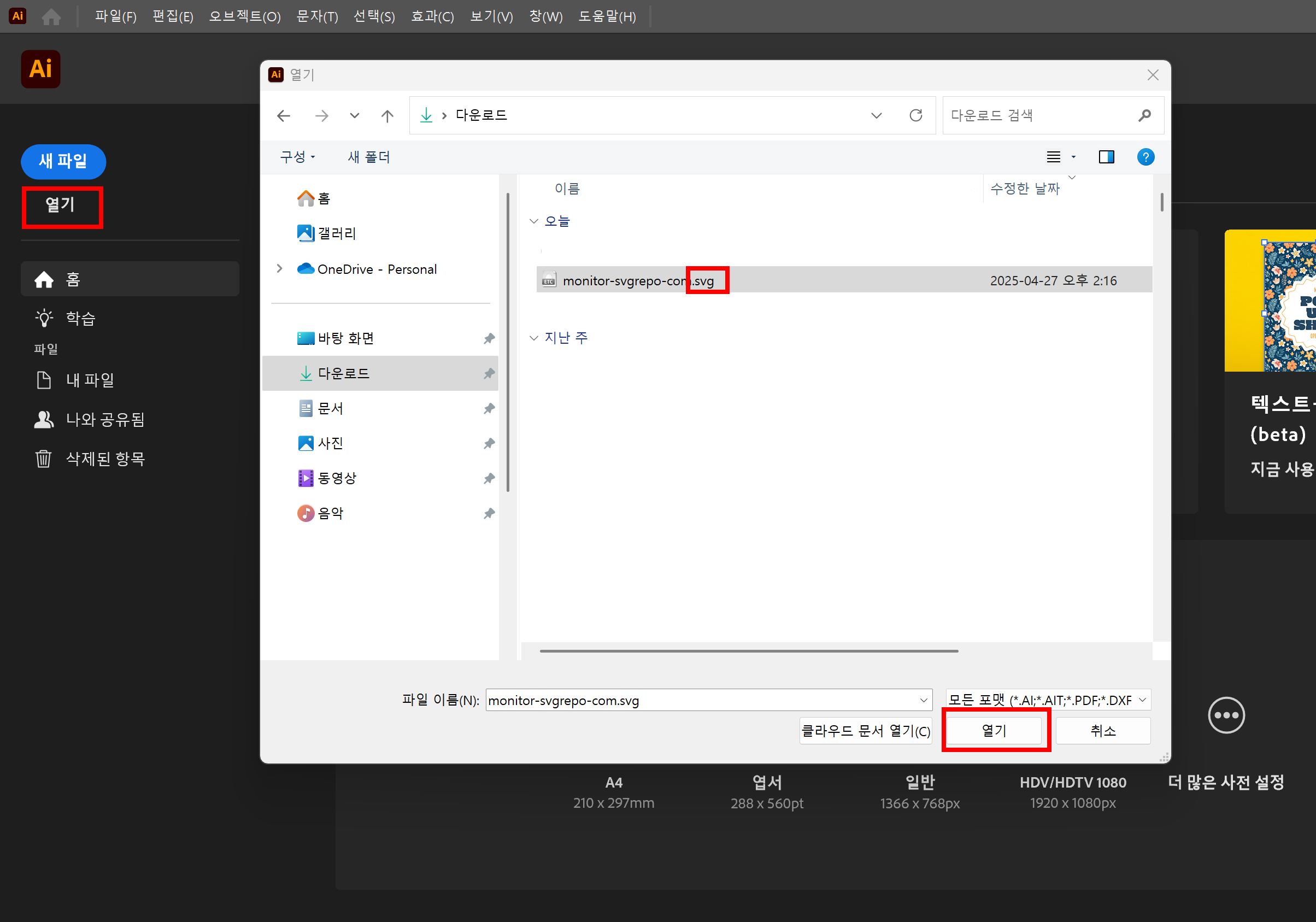
2. 파일 열기: 왼쪽 메뉴에서 [열기]버튼을 누른 후 SVG 파일을 선택한 후 파일을 엽니다.

3. 편집 시작: 불러온 벡터 이미지를 일러스트레이터의 도구 팔레트를 이용해 수정하거나 색상을 변경하는 등 편집을 진행할 수 있습니다.

Part 2: SVG 파일, 다양한 형식으로 변환하기(이드로우맥스)
이드로우맥스는 다양한 파일 형식으로 내보내기를 지원하는 올인원 다이어그램 및 벡터 그래픽 툴입니다. SVG 파일을 JPG, PNG, PDF, PPT, Visio 등 여러 포맷으로 손쉽게 변환할 수 있습니다. 구체적인 변환 방법을 단계별로 알려드릴게요.
Step1 이드로우맥스 실행 및 SVG 파일 불러오기
왼쪽 메뉴에서 [가져오기] >SVG가져오기를 선택합니다. SVG 파일을 찾아 선택하고, 열어 편집 화면에 불러옵니다.

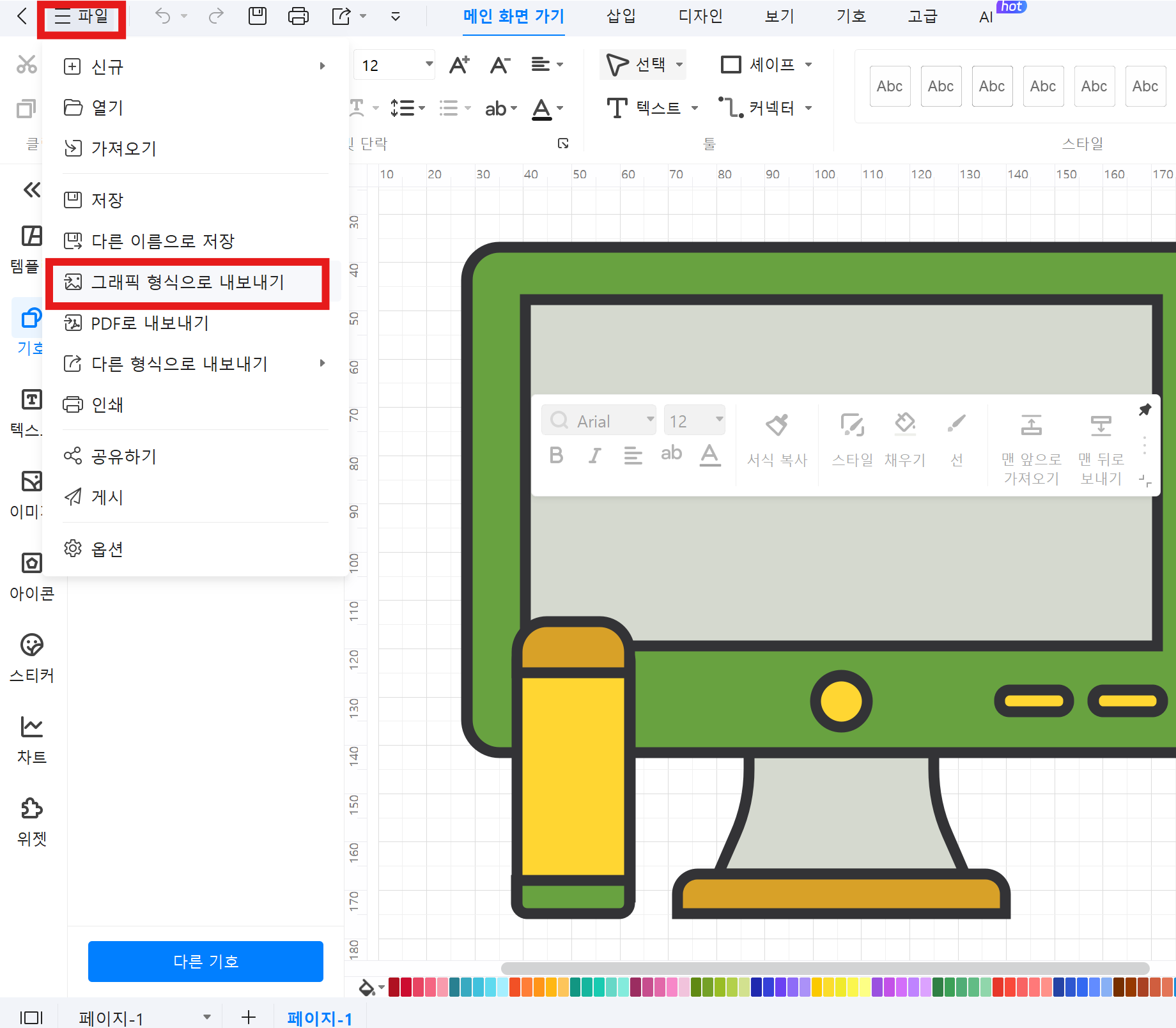
Step2 SVG 파일을 다른 형식으로 변환하기
상단 메뉴에서 [파일] > [그래픽 형식으로 내보내기] 를 클릭합니다. 다양한 저장 옵션이 표시됩니다. 원하는 파일 형식을 선택합니다. 이미지 형식은 PNG, JPG, BMP,GIF, TIFF로 변환 가능하며 문서 형식은 일반 PDF와 이미지 기반 PDF로 변환 가능합니다. 또한 오피스 형식의 워드, 엑셀, PPT 그리고 벡터 형식의 SVG, Visio파일 외에서 Html, PS/EPS등 다양한 파일 형식으로 내보내기 할 수 있습니다.

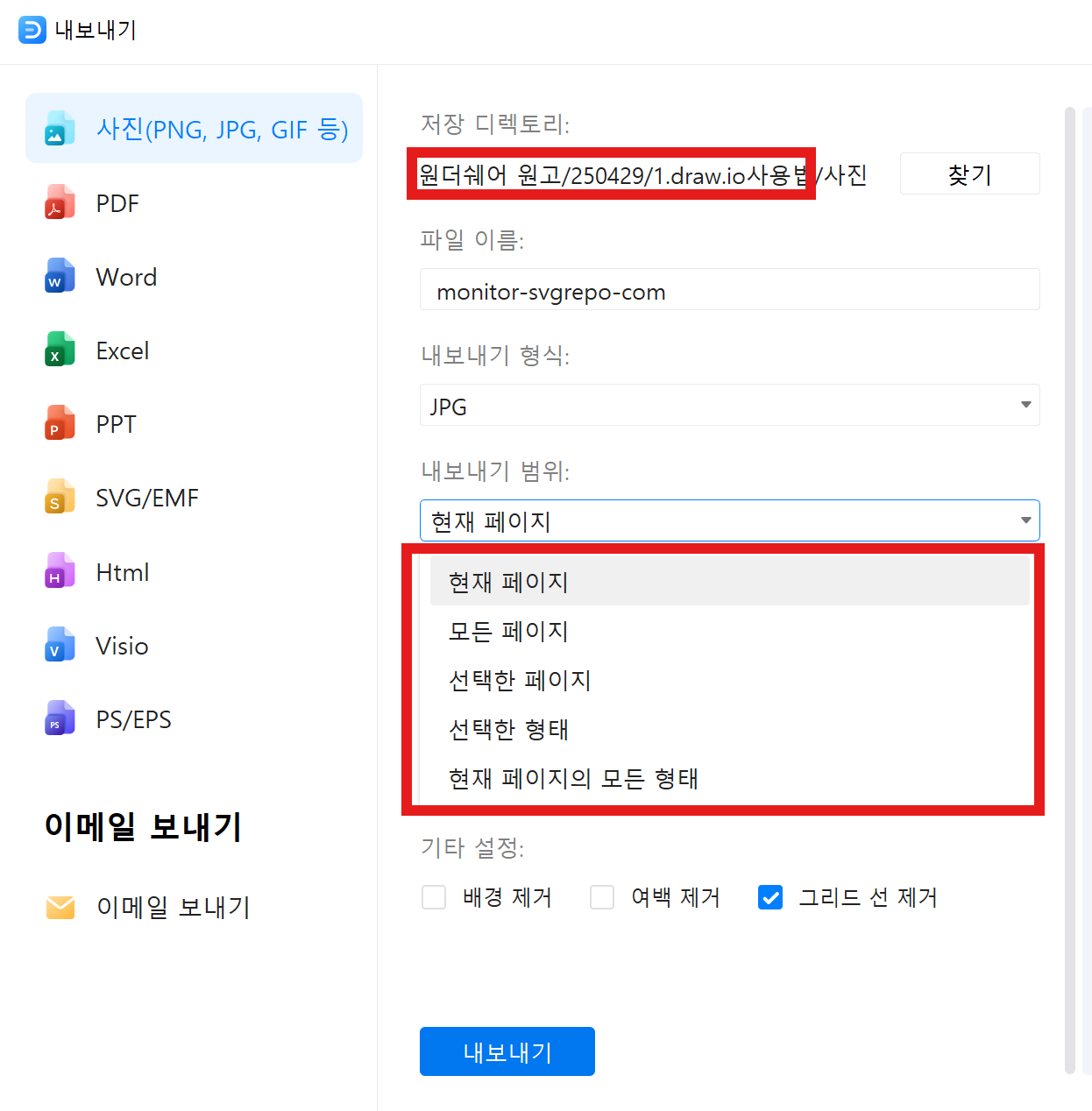
Step3 내보내기 범위 선택하기
그림 파일로 내보내기를 할 때는 원하는 부분만 선택하여 내보내기가 가능합니다. 내보내기 범위 중 ‘현재 페이지’, ‘모든 페이지’, ‘선택한 페이지’, ‘선택한 형태’, ‘현재 페이지의 모든 형태’ 등 원하는 형식을 선택하여 내보내기 할 수 있습니다.

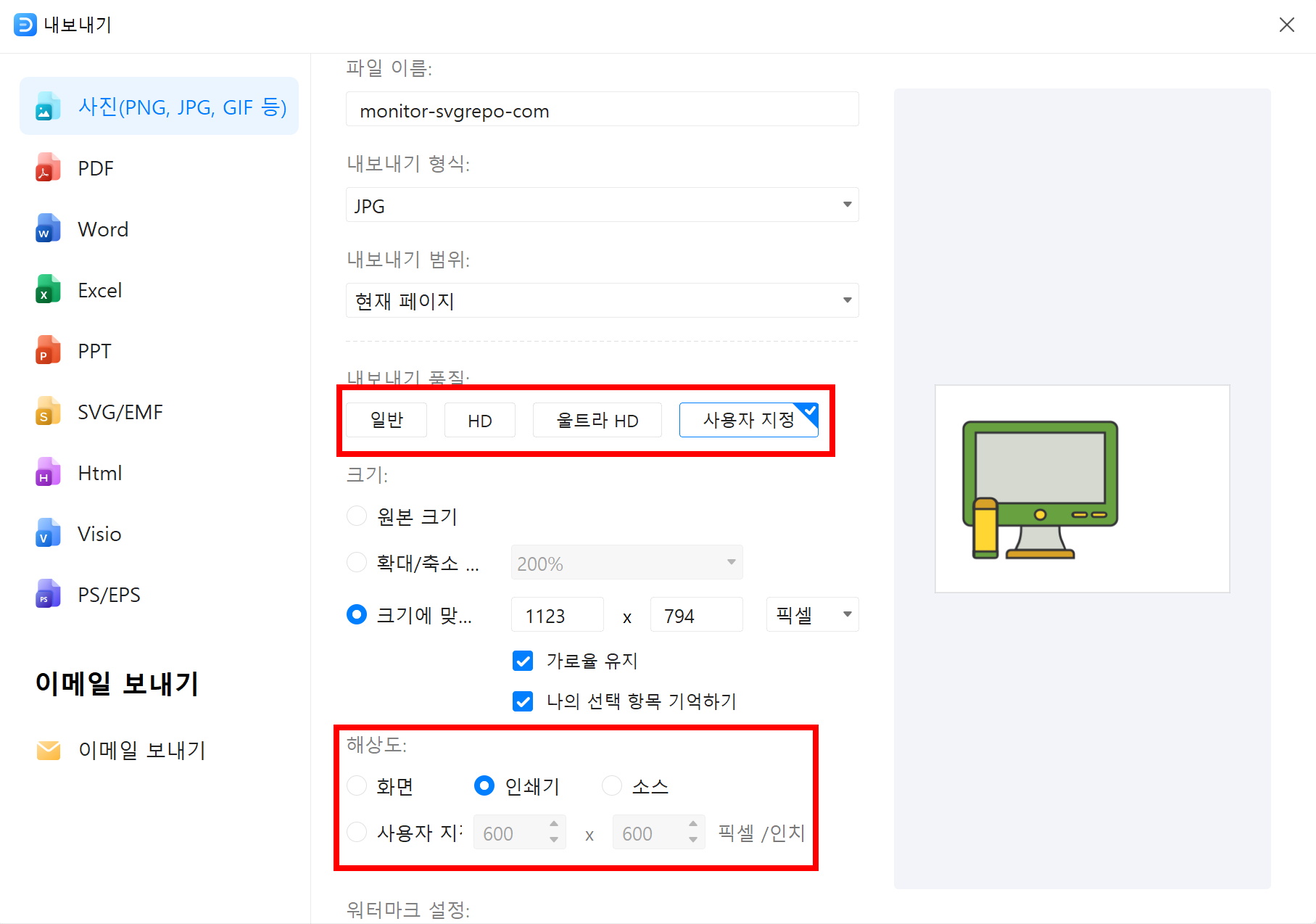
Step4 파일 해상도 조절하기
그림 파일(PNG, JPG 등)로 변환할 때는 저장 설정 창에서 내보내기 품질을 조절할 수 있어요. 일반, HD, 울트라HD로 조정이 가능하며 좀 더 세부적인 컨트롤을 원할 경우 사용자 지정을 선택하여 세부사항을 변경할 수 있습니다 .

Step5 파일 확인하기
내보내기 버튼을 누르면 따로 파일을 저장할 필요없이 설정한 위치(저장 디렉토리)에 바로 파일이 변환된 후 저장된 것을 확인할 수 있습니다.

이번 글을 통해 SVG 파일에 친숙해 지셨나요? SVG 파일을 열 수 있는 대표적인 프로그램 3가지와 각각의 사용법에 대해 알아보았습니다. 이드로우맥스, 잉크스케이프, 어도비 일러스트레이터 세 가지 프로그램은 모두 SVG 파일을 열고, 편집할 수 있는 좋은 선택지가 될 수 있습니다. 여러분이 필요한 부분과 작업 스타일이 맞는 프로그램을 선택한다면 더욱 빠르고 효율적인 작업이 가능할 것입니다.
잉크스케이프는 무료로 SVG 열기와 편집이 가능하여 가볍게 사용하기 좋고, 일러스트레이터는 높은 구독료를 부담해야 하지만 디자이너급의 전문적인 편집이 필요한 경우에 사용하시길 추천드립니다. 그리고 이드로우맥스는 잉크스케이프 보다는 전문적으로, 일러스트레이터보다는 좀 더 쉽게 SVG파일을 다양한 형식으로 변환할 수 있어서 실무에서도 매우 유용하게 활용할 수 있으실 겁니다.
이드로우맥스의 장점은 직관적인 인터페이스를 갖고 있다는 점인데요. 자주 사용하는 JPG, PNG, PDF 등의 파일 포맷으로도 손쉽게 커스터마이징하여 저장할 수 있다는 점이 큰 강점입니다. 또한 이드로우맥스와 같이 범용성이 높은 프로그램을 사용하면 단순한 파일 열기와 편집 기능 외에도 보고서나, 프레젠테이션 등 다양한 자료에도 다양하게 응용할 수 있습니다.
SVG 파일은 웹디자인이나 인포그래픽 제작, 프레젠이션 등 다양한 작업물에서 사용되는 파일로 꼭 디자이너가 아니더라도 SVG파일을 잘 다룰 줄 안다면 작업의 효율이 높아지고 다양한 프로젝트에서 SVG 파일의 진가를 확인할 수 있게 될 것입니다.
이제 소개해드린 프로그램을 활용하여 SVG 파일을 다뤄보고, 필요에 따라 원하는 파일 형식으로 변환해보세요. 여러분의 업무와 창작 활동이 더욱 풍성해지는 것을 경험하게 될 것입니다.
질문 1. SVG와 PNG파일의 차이는 무엇인가요?
SVG는 벡터 방식으로 크기와 해상도에 관계없이 이미지가 선명하게 유지되며, PNG는 픽셀 기반의 래스터 이미지로 확대할 경우 화질이 떨어집니다
질문 2. SVG파일은 어디에 주로 사용되나요?
웹사이트 아이콘, 로고, 차트, 일러스트, 인포그래픽, 애니메이션 등 다양한 웹 그래픽에 많이 쓰입니다
질문 3. SVG 파일을 직접 편집할 수 있나요?
텍스트 편집기에서 XML 코드를 직접 수정하거나, 일러스트레이터, 이드로우맥스, Inkscape 등 벡터 편집 프로그램에서 편집할 수 있습니다.