피그마 사용 방법 및 AI 기능 알아보기
UX, UI 디자인하면 가장 먼저 떠오르는 툴, 바로 피그마(Figma)이죠? 한때 스케치(Sketch), 어도비 XD와 경쟁하던 피그마는, 이제 명실상부한 UI/UX 디자인 툴 시장 점유율 1위로 그 확고한 위치를 굳히고 있습니다. 2024년 기준, 글로벌 UI/UX 디자이너 중 약 70% 이상이 피그마를 사용하고 있을 정도로, 전 세계적으로 압도적인 사랑을 받고 있죠.
최근 피그마는 한 발 더 나아가, AI 기능까지 적극적으로 도입하면서 디자인 업무를 더욱 효율적으로 만들어주고 있습니다. 텍스트 입력만으로 기본 디자인을 생성하거나, 자동으로 레이아웃을 정리해주고, 이미지 편집과 번역까지 지원하는 등, 디자인 생산성과 퀄리티를 동시에 끌어올릴 수 있는 새로운 가능성을 열어주고 있습니다.
이번 글에서는 피그마의 사용법 및 사용시 주의사항에 대해 알아보고 피그마의 새로운 AI 기능과 장단점까지 살펴보도록 하겠습니다. 더불어 원더쉐어사의 이드로우맥스 AI 기능과 비교해보면서 여러분께서 꼭 필요한 기능을 적재적소에 사용할 수 있도록 도와드리겠습니다.
Part 1: 피그마 사용법 및 주의사항
피그마란
피그마(Figma)는 웹 브라우저에서 바로 사용 가능한 클라우드 기반의 디자인 툴입니다. 보통 웹사이트나 휴대폰의 앱 화면 디자인을 할 때 사용되고, 특별한 설치 없이도 인터넷 브라우저만 있으면 어디서든 접속이 가능합니다. 여러 사람이 동시에 같은 파일로 작업 가능한 것이 강점이도, 디자인은 물론 프로토타이핑, 피드백 수집도 같이 할 수 있는 통합 디자인 플랫폼입니다.

피그마 사용법
1. 계정 만들기 및 프로그램 시작하기
피그마 공식 사이트(https://www.figma.com)에 접속해 무료 계정을 만듭니다. 별도의 설치 없이 웹에서 바로 사용할 수 있고, 선택적으로 데스크톱 앱이나 모바일 앱도 설치가 가능합니다.

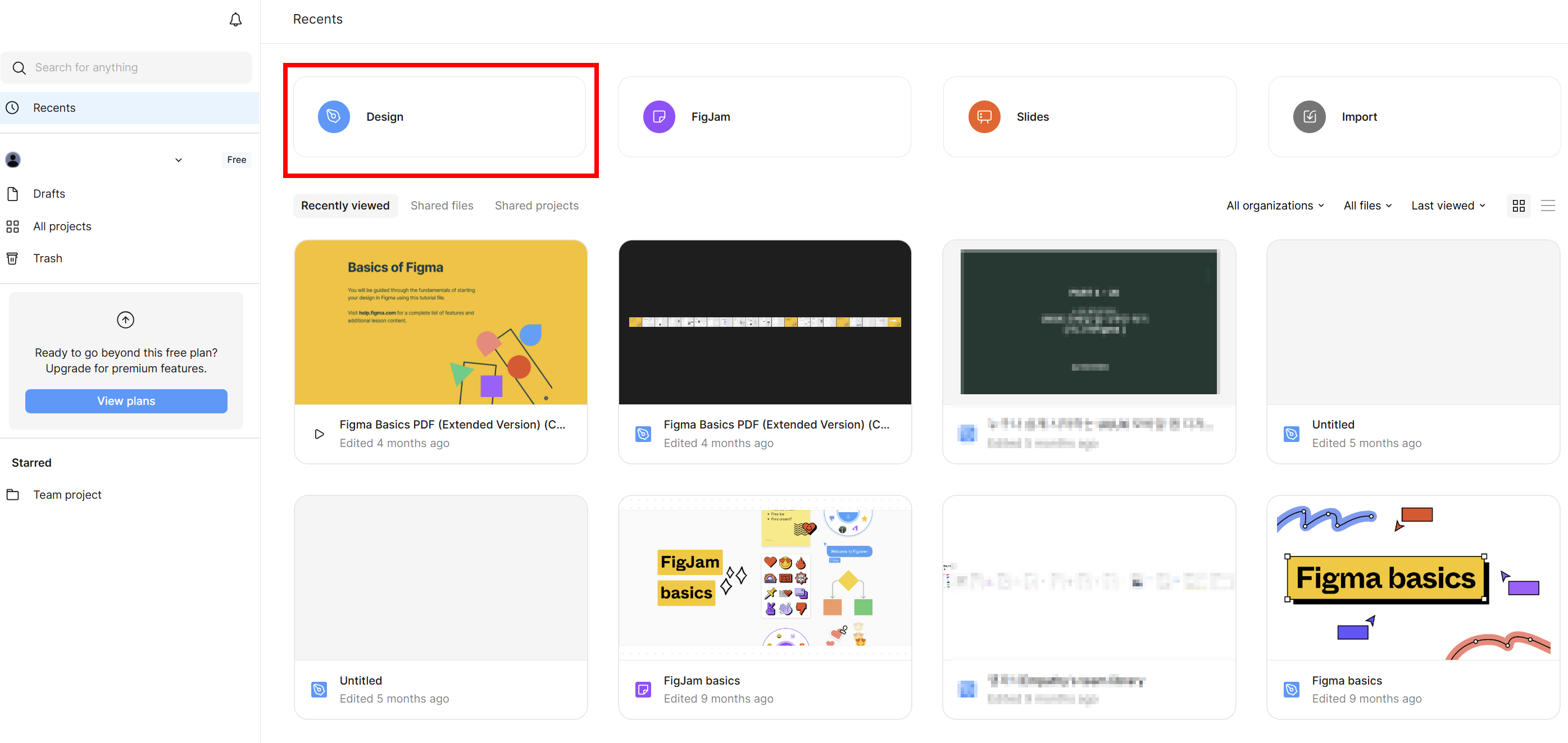
2. 새 디자인 파일 만들기 및 파일관리
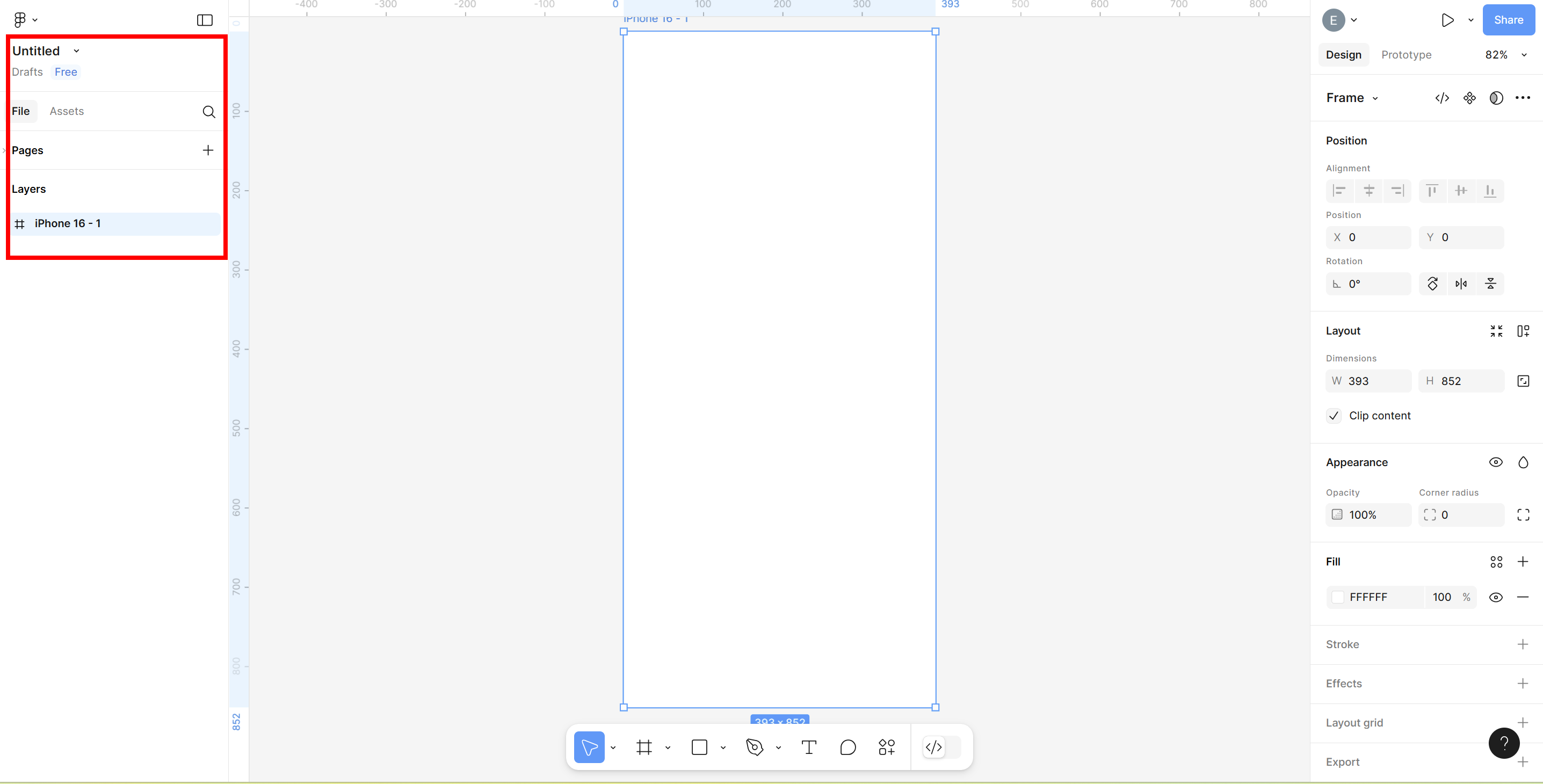
로그인한 뒤 상단의 [New Design]을 클릭하여 새 작업 파일을 만듭니다. 그러면 빈 캔버스가 보입니다.

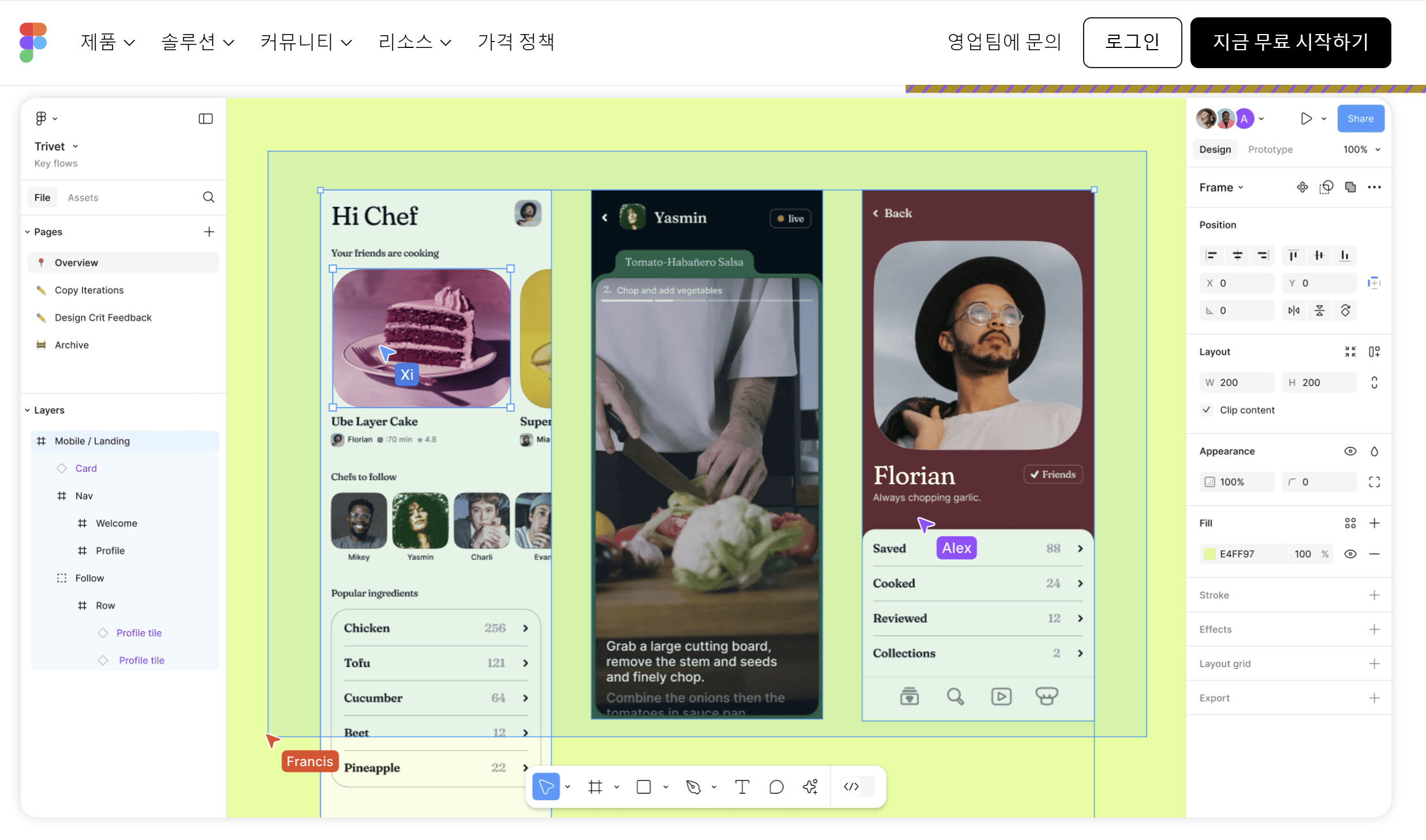
3. 인터페이스 및 기능 살펴보기
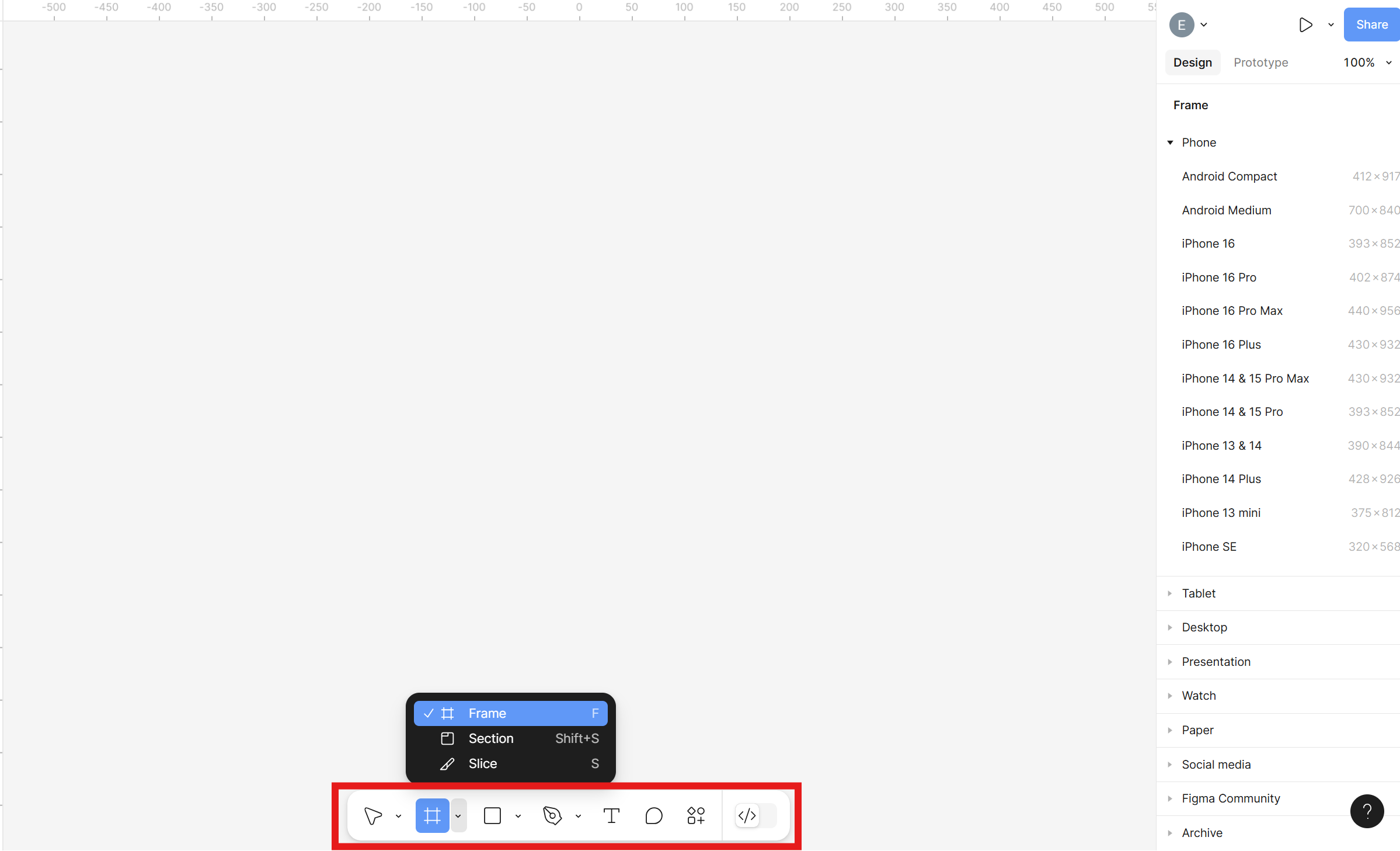
툴바: 화면 하단에 툴바에서 프레임, 펜툴, 그리기, 텍스트등 주요 메뉴와 도구를 확인할 수 있습니다. 프레임을 클릭하면 다양한 기종의 휴대폰 및 테블릿 등이 제공되어 원하는 사이즈의 프레임을 선택하여 시작할 수 있습니다.

왼쪽 사이드바: 파일명 및 페이지, 레이어와 애셋을 관리할 수 있습니다. 각 요소들은 레이어로 관리되며, 좌측 패널에서 순서 변경, 그룹화, 잠금, 숨김 등이 가능합니다. 또한 자주 사용하는 디자인 요소는 컴포넌트로 만들어 재사용할 수 있습니다.

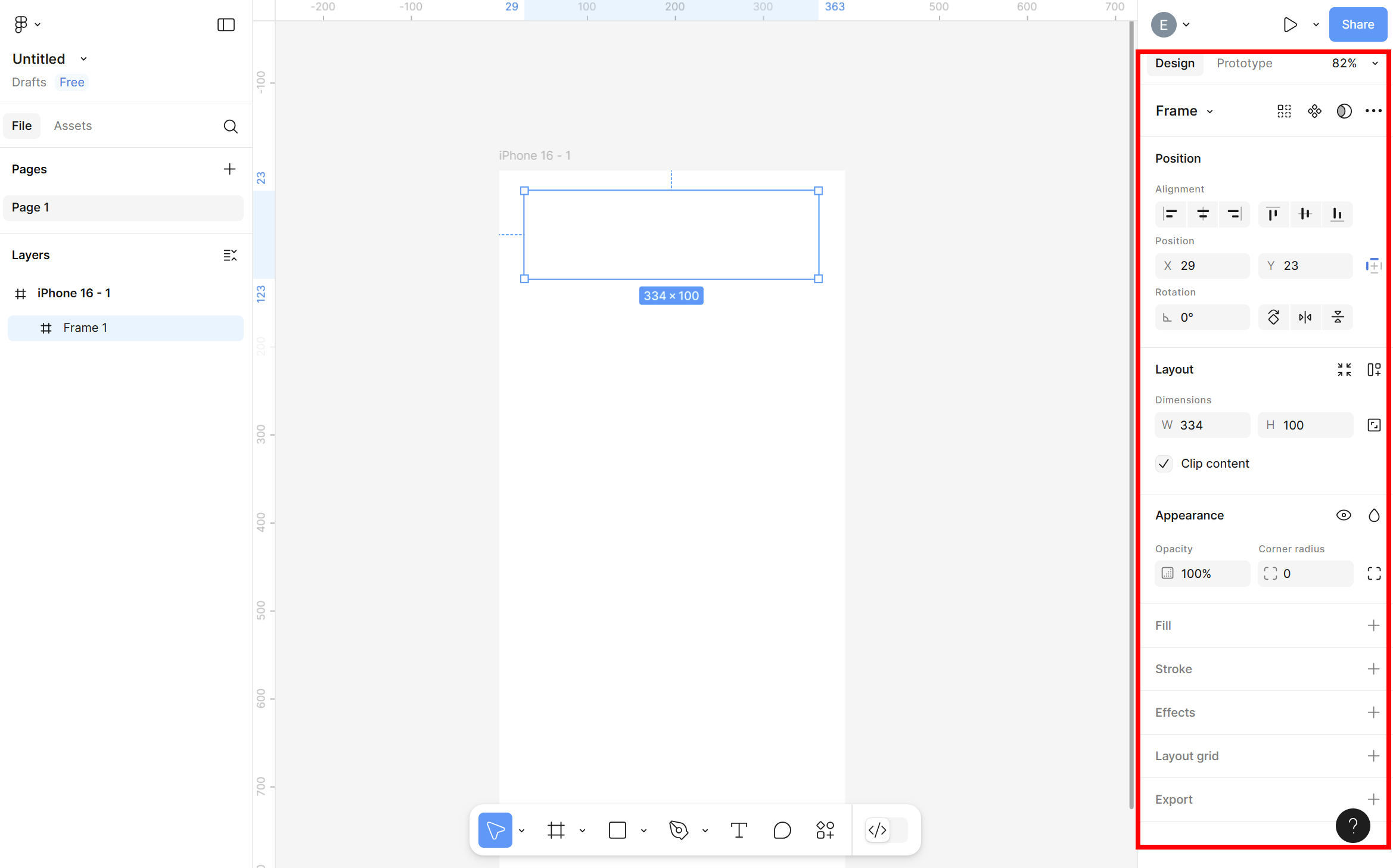
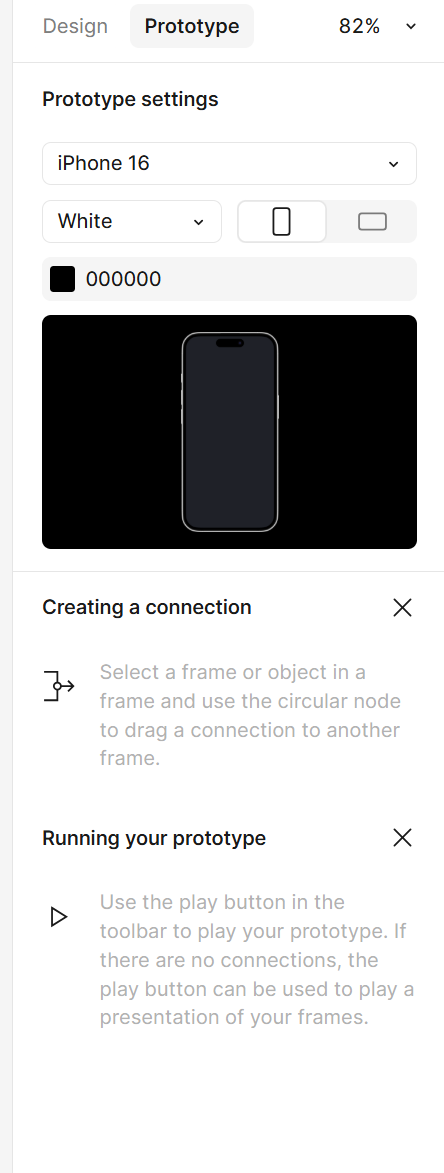
오른쪽 속성 패널: 선택한 오브젝트의 색상, 크기, 정렬 방법 등의 속성을 조정하는 곳입니다. 프로토타입을 클릭하여 디자인한 화면의 실제 동작 과정을 지정할 수 있습니다.

4. 내보내기 및 공유
오른쪽 상단의 [Share] 버튼을 통하여 실시간으로 다른 사람과 파일을 공유하고, 댓글로 피드백을 주고받을 수 있습니다.

5. 플러그인 및 위젯기능
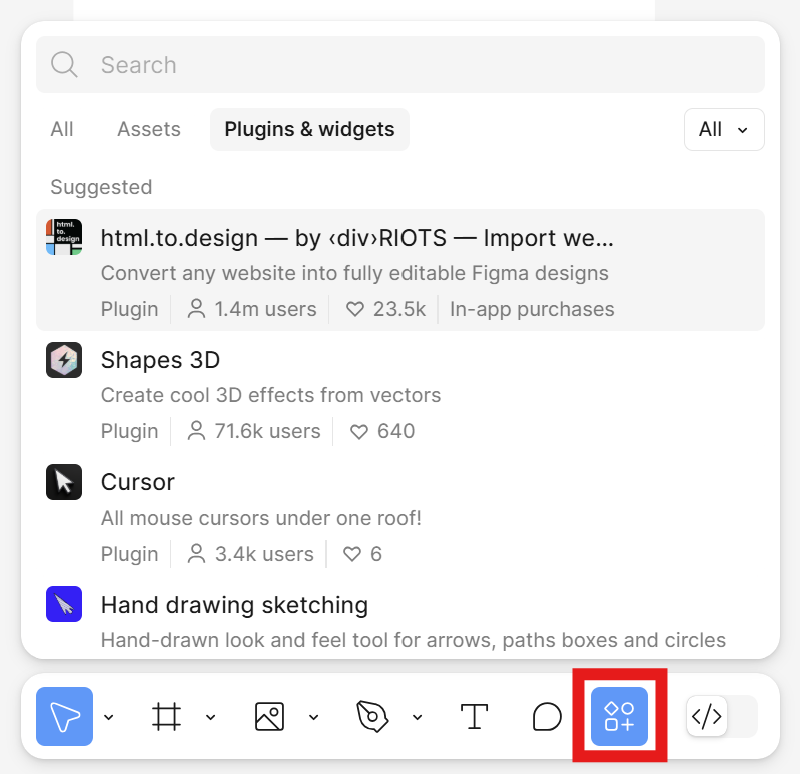
툴바에 위치한 플러그인 & 위젯기능을 클릭하면 플러그인 마켓에서 제공하는 다양한 플러그인 등을 설치하여 디자인 작업을 좀 더 풍부하게 할 수 있습니다.

피그마 사용시 주의사항
피그마는 편리한 디자인 제작과 협업을 가능하게 해주지만 보다 더 효율적이고 안전한 작업을 위해서는 다음과 같은 주의사항을 숙지하는 것이 좋습니다.
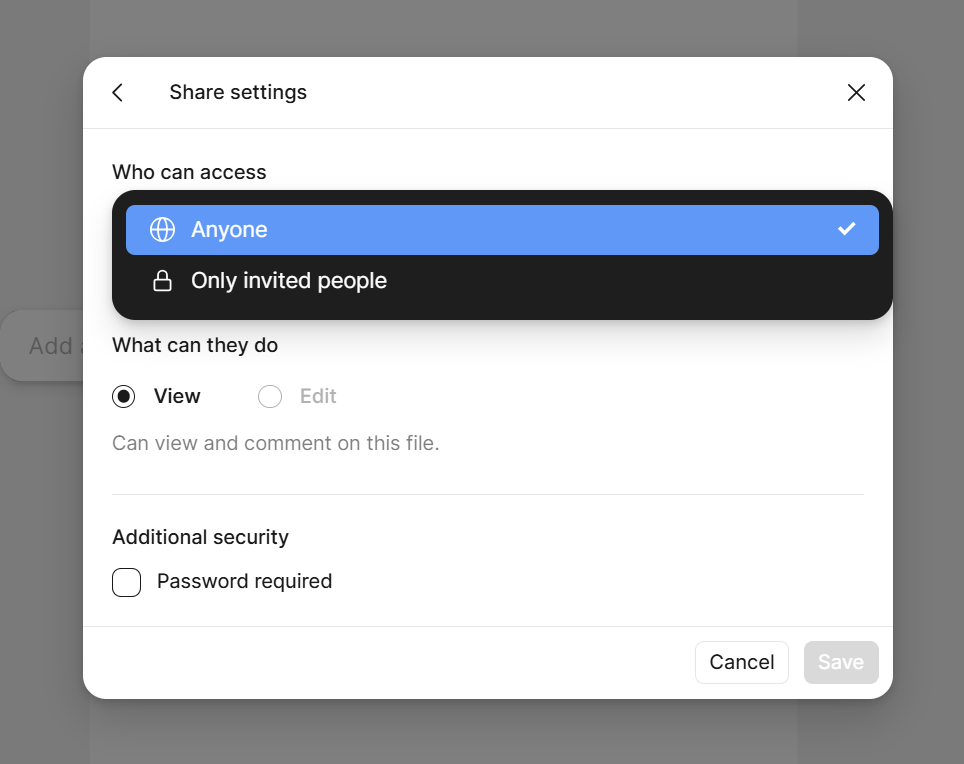
철저한 파일 및 권한 관리 필요
피그마는 링크 하나로 누구나 파일에 접근이 가능합니다. 따라서 외부인에게 실수로 편집 권한을 주게 되면 의도하지 않은 파일의 변경이나 데이터 손실이 발생할 수 있습니다. 따라서 공유 시에는 보기 권한과 편집 가능 권한을 명확하게 구분하여 설정하는 것이 필요합니다.

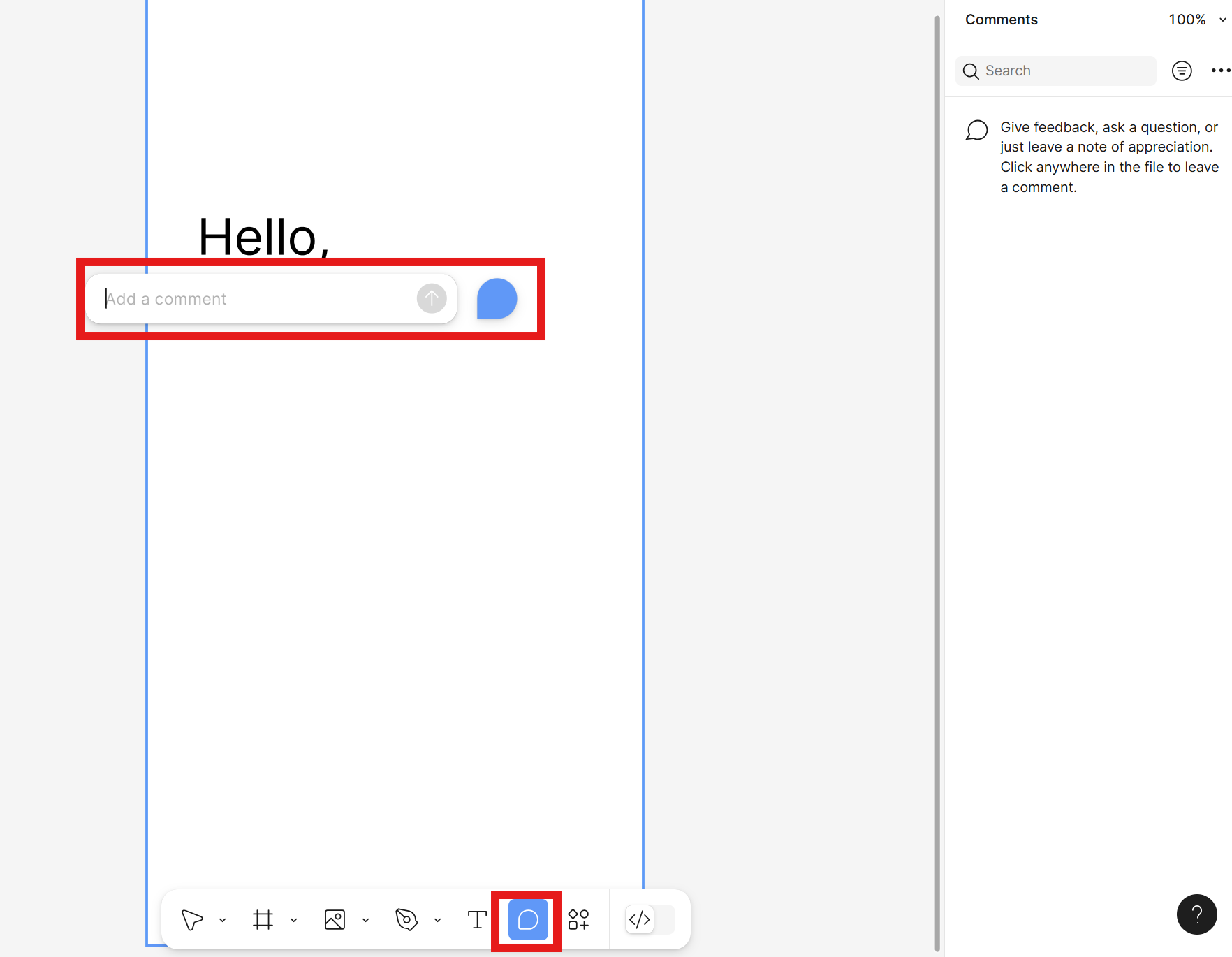
실시간 작업시 충돌 유의 필요
여러 사용자가 한 파일을 편집하는 중에 같은 오브젝트를 동시에 수정하면 작업이 꼬일 수 있습니다. 실시간 커서와 채팅, 코멘트 기능을 적극적으로 활용하여 누가 어떤 작업을 하는지 체크하고, 중복 작업을 피하는 것이 중요합니다.

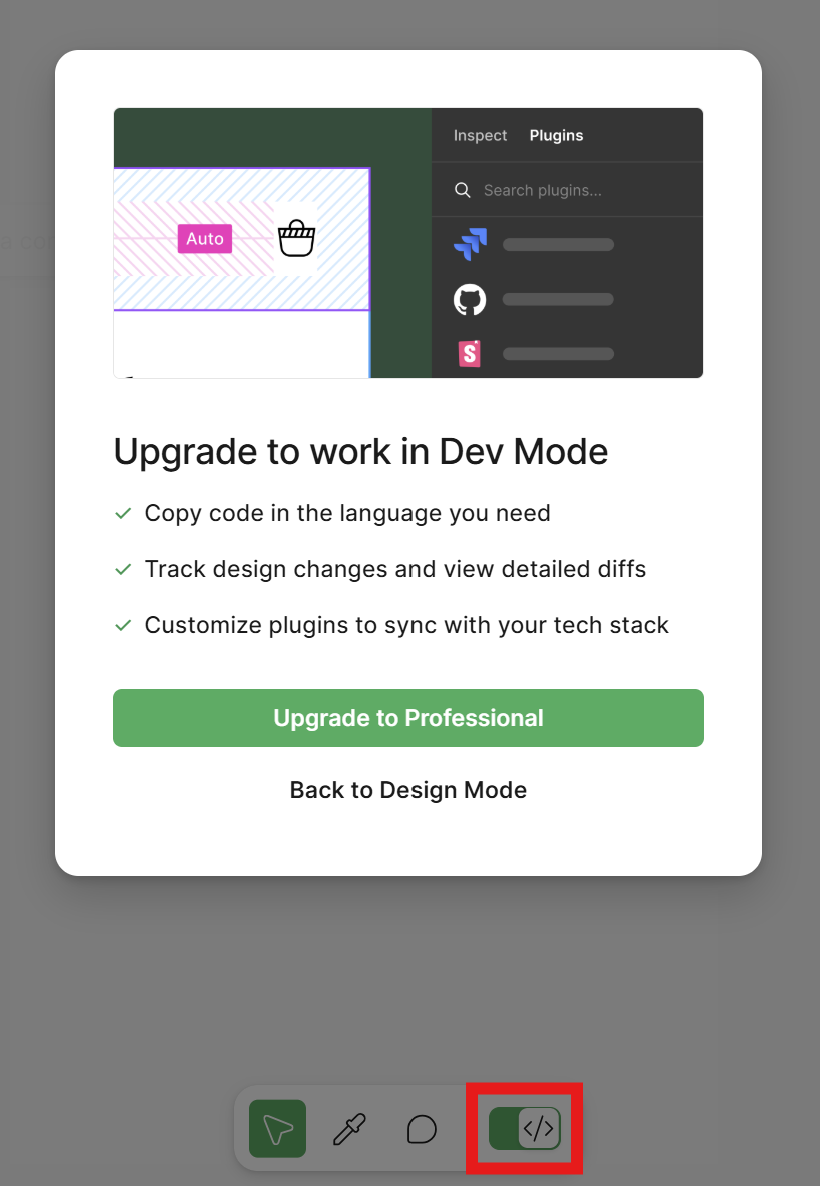
디자이너와 개발자 연동시 체크사항 확인
디자이너가 개발자에게 파일을 전달할 때 각 리소스의 정확한 수치를 확인해야 합니다. 잘못된 값을 전달할 경우 오류가 발생할 수 있습니다. 툴바에 있는 개발자 모드(Dev Mode)를 켜서 코드와 속성 정보를 적극적으로 활용하면 디자인과 개발 사이의 미세한 차이를 줄일 수 있습니다(프로페셔널 버전만 사용 가능합니다).

인터넷 환경 사전 점검
피그마는 클라우드 기반의 프로그램임으로 데이터 손실이나 싱크의 오류를 방지하기 위해서 안정적인 인터넷 환경에서 작업하는 것이 중요합니다.
피그마는 실시간 협업기능으로 디자인 작업의 효율성을 극대화하는 툴이지만, 권한 관리나 실시간 작업으로 인한 충돌, 개발자와의 연동 등 다양한 측면에서 꼼꼼한 주의가 필요합니다. 이러한 사항을 숙지하면 더욱 안전하고 효율적으로 피그마를 활용할 수 있으실 거예요.
Part 2: 피그마의 AI 기능과 장단점
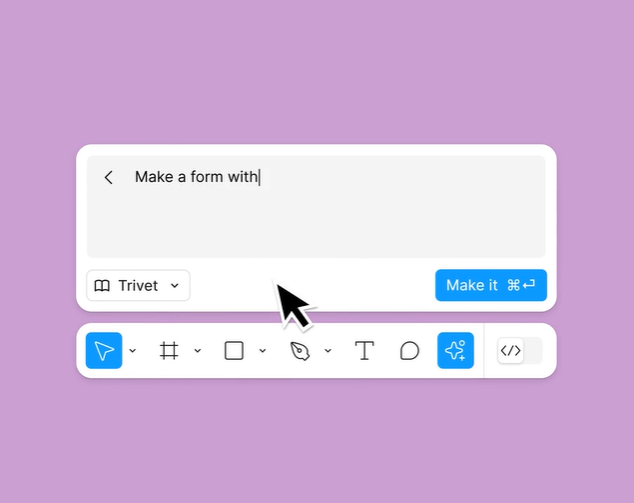
피그마의 AI 기능은 디자인 프로세스를 자동화하고 효율화하기 위해 지속적으로 발전하고 있습니다. 현재 피그마 AI 기능은 현재 베타 단계로, 모든 계정에 동시에 적용되는 것이 아니라 유료 플랜 사용자에 한하여 순차적으로 제공되고 있습니다. 피그마의 툴바에서 스파클 아이콘이 확인된다면 AI기능을 사용할 수 있습니다.
베타버전의 AI 기능을 살펴보면 디자인 생성과 텍스트·이미지 처리, 프로토타이핑 등 여러 기능에서 활용되고 있음을 알 수 있습니다. 피그마의 AI기능은 장점도 있지만 단점도 분명 존재하는데요, 어떤 점을 확인하고 사용해야 하는지 팁을 알려 드릴게요.
1. 피그마의 AI 기능
First Draft (초안 자동 생성 기능)
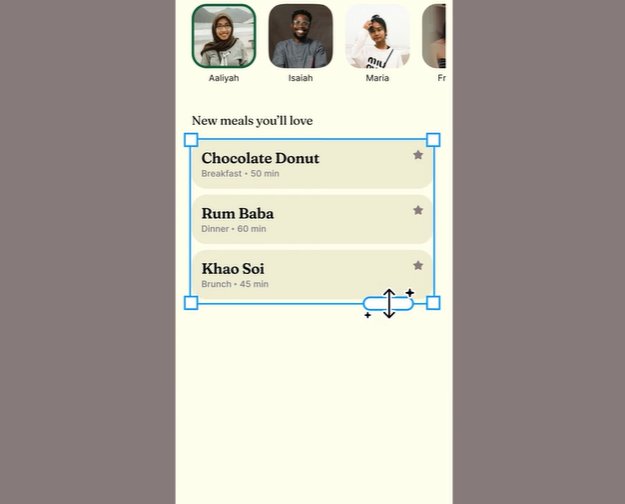
텍스트 프롬프트만 입력하면 UI 레이아웃 초안을 자동으로 생성합니다. 반복적으로 프롬프트를 입력해 다양한 버전을 빠르게 초안으로 생성할 수 있으며, 레이아웃 설정과 레이어 네이밍에도 자동적으로 적용됩니다

텍스트 생성 및 수정
프로젝트 맥락에 맞는 텍스트를 자동 생성하고, 번역이나 교정, 요약 등 다양한 용도로 편집이 가능합니다.

AI 프로토타이핑
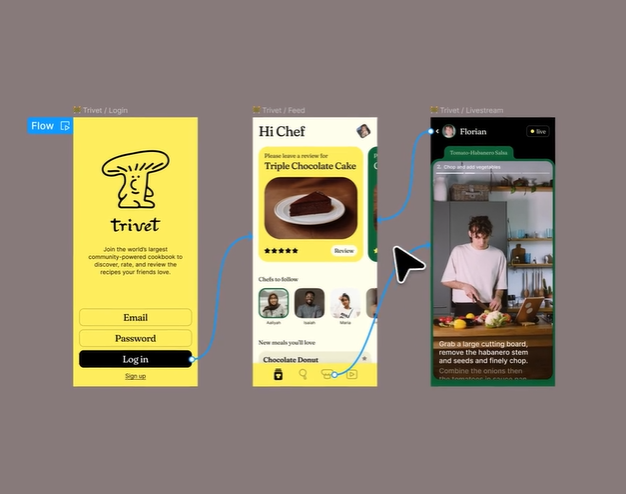
여러 화면을 자동으로 연결하여 플로우를 만들어 주고, 버튼이나 탭 등의 UI 요소들의 컨텍스트를 인식하여 적합한 인터랙션을 제안해 줍니다.

비주얼 자료 검색
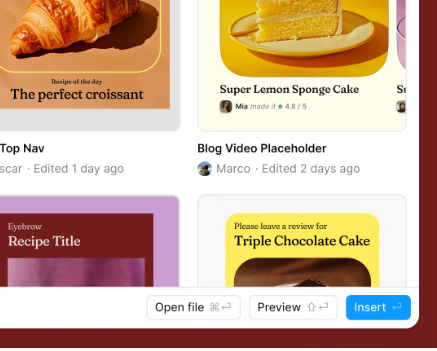
기존의 이미지를 업로드하면 다른 사람이 만든 유사한 이미지나 같은 이미지를 즉각 찾을 수 있습니다.

배경 제거 기능
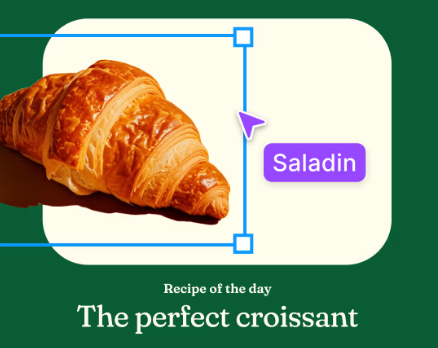
AI가 한 번의 클릭으로 이미지의 배경을 제거해주어 쉽게 피사체를 분리할 수 있습니다. 수동으로 배경을 지우는 시간을 대폭 줄여주는 기능입니다.

2. 피그마의 AI 기능의 장단점
장점:
-
작업 속도의 향상:반복적이고 시간이 많이 걸리는 디자인 초안작업이나, 텍스트 생성 작업등을 AI가 대신 처리해 주어서 작업을 빠르게 진행할 수 있습니다.
-
아이디어 확장:다양한 레이아웃으로 콘텐츠를 빠르게 작성해 볼 수 있어서 디자인 작업 초기에 아이디어를 확장하는데 도움이 됩니다.
-
디자인 비전문가도 작업 가능:프롬프트만 입력하면 기본적인 디자인을 바로 생성할 수 있어서 디자인의 경험이 적은 사용자도 쉽게 활용이 가능합니다.
-
맞춤형 콘텐츠 제작 가능:다양한 언어의 번역이나 톤의 조정등이 즉시 가능하여 글로벌한 프로젝트나 프로젝트 대상에 맞춘 콘텐츠 제작이 좀 더 수월해질 수 있습니다.
단점:
-
디자인 품질과 커스터마이징 한계 존재:자동으로 생성된 디자인은 그야말로 초안의 수준임으로 실제 서비스에 적용하기 위해서는 추가적인 수정이 필요하며 AI로 제공되는 제작물의 결과가 획일적일 수 있습니다.
-
복잡한 인터랙션에는 제한적:AI가 제안하는 프로토타입이나 애니메이션은 단순한 플로우에 적합하며 디자이너가 원하는 사용자 경험을 제공하거나 복잡한 인터렉션을 적용할 경우 한계가 있습니다.
-
서비스 제공의 불안정성:현재 여러가지 이슈로 인해 베타 서비스로만 AI기능이 제공되고 있으며 안정성이나 라이선스 문제 등이 완전히 해결되지 않은 상황입니다.
-
수동 편집 후 AI 편집 기능 제한:일부 기능의 경우 수동 편집을 시작하게 되면 이후에는 AI 프롬프트로 추가적인 수정이 불가능할 수 있습니다.
Part 3: 이드로우맥스의 주요 AI 기능 및 사용 방법
피그마의 AI 기능이 UI UX 디자인의 초안 작업과 프로토타이핑에 도움을 준다면, 지금부터 소개해드릴 이드로우맥스의 AI 기능은 텍스트를 다양한 다이어그램을 시각화 해주는데 특화되어 있습니다. 텍스트를 기반으로 한 분석 작업과 그것을 이미지화하여 자료를 만드는 데 매우 유용하게 활용이 가능합니다.
이드로우맥스(EdrawMax)의 주요 AI기능
이드로우맥스(EdrawMax)는 다양한 다이어그램과 시각 자료를 쉽고 빠르게 만들 수 있는 올인원 다이어그램 툴로, 최근에는 AI 기능을 적극적으로 도입해 작업 효율성과 자동화를 크게 강화하고 있습니다. 그럼 이드로우맥스의 대표적인 AI 기능을 살펴보도록 하겠습니다.

1. AI 원클릭 다이어그램 생성 기능
AI 채팅 기능을 통해 사용자가 키워드나 주제, 간단한 설명만 입력하면 AI가 자동으로 순서도, 마인드맵,타임라인 등 다양한 다이어그램을 생성합니다. 특히 SWOT 분석, PEST분석, 사용자 분석 등을 AI가 알아서 진행해주어 매우 편리합니다.

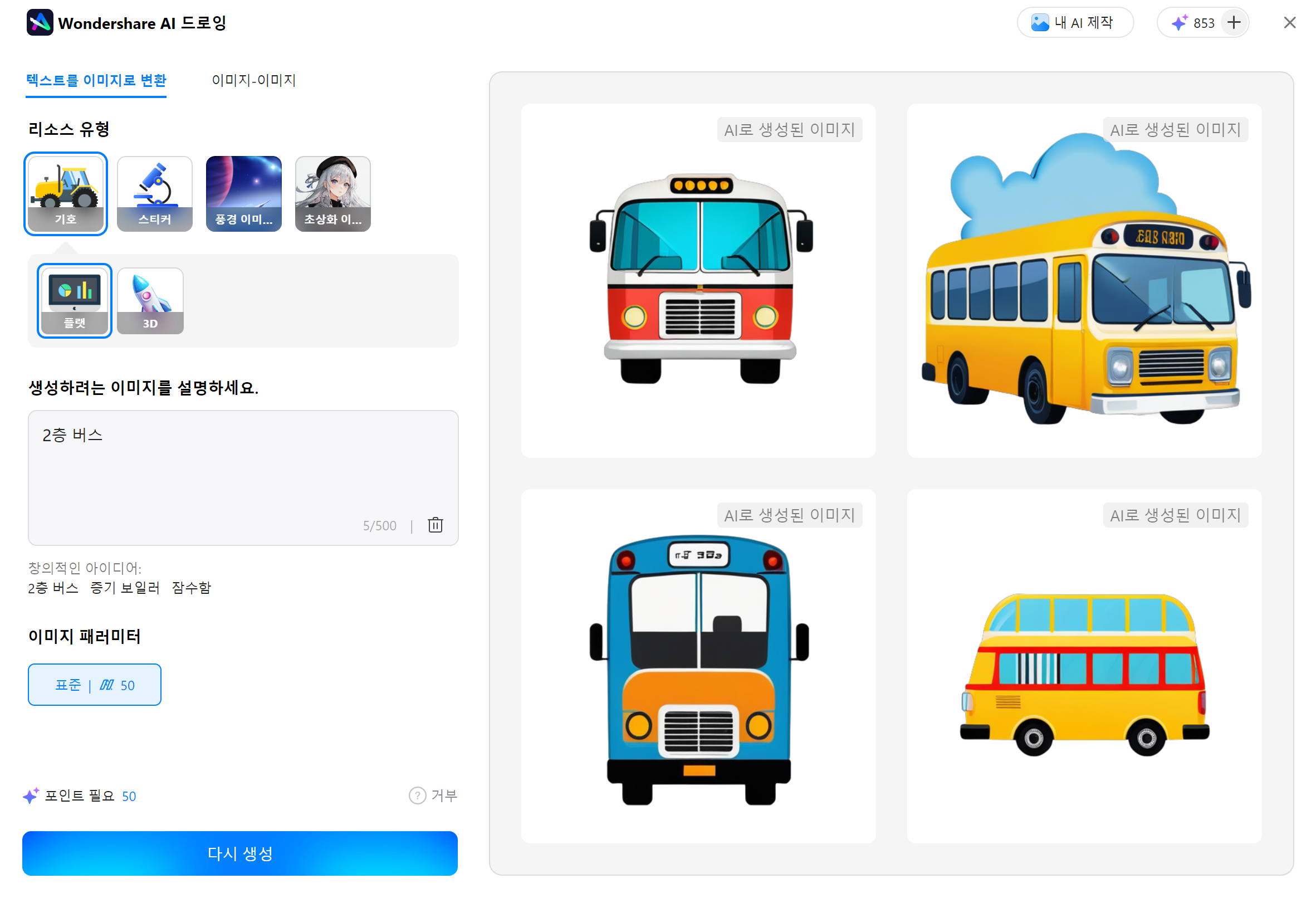
2. AI 드로잉 및 이미지 생성
텍스트 설명만 입력하면 AI가 그림, 일러스트, 스티커 등 이미지를 자동으로 생성해줍니다.텍스트를 이미지로 변환하거나, 이미지를 이미지로 변환할 수 있으며 다양한 스타일의 그래픽 생성이 가능합니다. 마인드맵이나 다이어그램에 바로 삽입할 이미지를 손쉽게 만들 수 있어 시각적 완성도를 높일 수 있습니다.

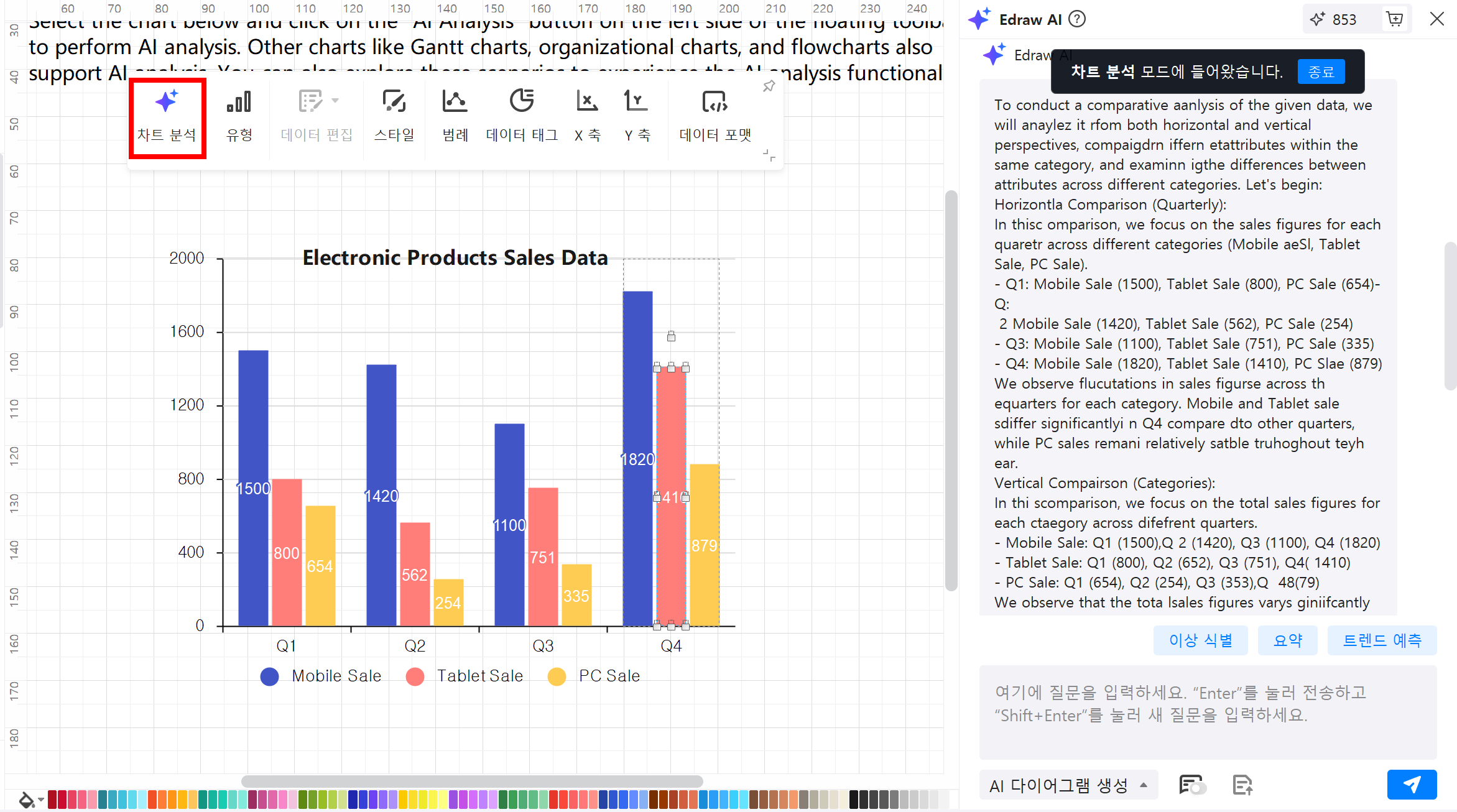
3. AI 다이어그램 분석(Analytics)
플로우차트, 조직도, 간트차트, 표 등 다양한 다이어그램에 대한 데이터 분석이 가능합니다. AI가 심층적인 정보를 자동 분석해주어 프로젝트 관리, 데이터 시각화, 의사결정 등에 활용할 수 있는 인사이트를 제공합니다.

4. AI 텍스트 어시스턴트
텍스트 다듬기, 스마트요약, 텍스트 나누기, 톤 번경, 번역하기 등 다양한 텍스트 편집 기능도 지원해주어 문서 작업의 효율성을 크게 높이는데 도움이 됩니다.
이번 글에서 살펴본 피그마와 이드로우맥스는 각각 디지털 디자인과 다이어그램 제작 영역에서 빠르게 변화하는 트렌드에 발맞추어 AI 기술을 적극 도입하며 사용자 경험을 한층 끌어올리고 있음을 확인할 수 있었습니다.
웹 기반의 UX/UI 디자인 툴인 피그마는 실시간 협업 기능과 직관적인 인터페이스로 이미 많은 사랑을 받고 있는데요. 최근에는 AI 기능까지 더해져 디자인 초안 작성부터 텍스트와 이미지 자동 생성, 프로토타입 제작까지 다양한 디자인 작업을 더 빠르고 효율적으로 할 수 있게 되었습니다. 다만 이런 AI 기능을 활용할 때는 권한 관리 부분이나 데이터의 보안, 결과물 품질 같은 부분도 신경 써야 하며, 협업 시 소통 방식과 파일 관리 체계도 미리 탄탄히 갖춰 놓는 것이 필요합니다.
한편 이드로우맥스는 순서도, 마인드맵, 타임라인 같은 다양한 다이어그램 제작에 특화된 툴인데요. 이 솔루션의 AI 기능을 사용하면 텍스트 입력만으로도 복잡한 다이어그램을 쉽게 만들 수 있습니다. 또한 분석기능을 통해 결과물의 품질도 한층 더 업그레이드 시킬 수 있습니다. 특히 처음 사용하는 초보자도 쉽게 전문가 수준의 시각 자료를 빠르게 만들 수 있다는 점이 큰 장점입니다.
두 프로그램 모두 AI 기술을 접목하여 반복적이고 시간 많이 걸리는 작업은 자동화하고, 창의적인 아이디어 발상과 협업의 효율성을 높이는 데 도움을 주고 있습니다. 하지만 아직까지는 AI가 만든 결과물의 품질이나 저작권 문제, 데이터 보안 같은 부분은 사용자가 직접 챙겨야 합니다. 또한 AI 기능을 제공하는 방식이나 적용 범위, 사용법이 서로 다르기 때문에 업무의 목적과 프로젝트 성격에 맞는 툴을 골라 쓰는 게 중요하다고 판단됩니다.
이제는 단순히 툴 사용법을 익히는 것을 넘어서, AI의 한계와 가능성을 이해하고 창의적으로 활용하는 역량이 더 중요해진 시점입니다. 앞으로도 피그마와 이드로우맥스를 비롯한 여러 툴들이 AI와 함께 계속 발전해 나갈 것이라고 예상되는데요, 여러분들도 새로운 기술을 열린 마음으로 익혀보면서 현명하게 사용한다면 업무는 물론 생활 전반에 걸쳐 이전에는 경험해 보진 못한 혁신을 이루는데 큰 도움이 될 것입니다.
질문 1. 피그마가 무엇인가요?
피그마는 웹 기반의 UI/UX 디자인 협업 툴입니다. 실시간으로 협업이 가능하고 브라우저에서 작동하기 때문에 별도의 설치없이 사용할 수 있습니다. 디자인, 프로토타이핑, 공유, 피드백 등 디자인 과정의 모든 단계를 한 곳에서 처리할 수 있습니다.
질문 2. 피그마와 스케치(Sketch)의 차이점이 무엇인가요?
피그마는 웹 기반으로 모든 운영체제에서 사용 가능한 반면, 스케치는 맥OS 전용 애플리케이션입니다. 피그마는 실시간 협업 기능이 내장되어 있어 여러 사람이 동시에 작업할 수 있지만, 스케치는 별도의 플러그인이 필요합니다.
질문 3. 피그마의 AI 기능은 어떤 것들이 있나요?
피그마의 AI 기능은 텍스트 프롬프트로 디자인 요소를 생성하고, 아이디어를 시각화하며, 반복 작업을 자동화하는 기능입니다. 프로토타입을 텍스트 설명만으로도 구현할 수 있어서 디자인 작업을 원활하게 도와줍니다.