UI, UX디자인,와이어프레임,프로토타입의 차이?
이드로우맥스
올인원 다이어그램 소프트웨어
- 강력한 호환성: Visio,MS office 등 파일 호환 가능
- 다양한 운영체제: (윈도우,맥,리눅스,ios,android)
Part 1: 와이어프레임 뜻?
때로는 전문 용어가 약간 헷갈릴 수 있습니다. 하지만 걱정하지 마세요! ui ux디자인,와이어프레임,프로토타입이 무엇이고 얼마나 유용한지 알고 싶다면, 우리가 든든한 지원이 되어드리겠습니다! 이 글에 당신이 알아야 할 와이어프레임의 모든 것이 있습니다.
와이어프레임은 사용자 중심 인터페이스의 대략적인 윤곽이라고 할 수 있습니다. 웹사이트/소프트웨어 디자이너들과 개발자들은 기능들이 화면 위에 전체적으로 어떻게 배치되는지 구체화하기 위해 화면설계를 사용합니다. 화면설계는 제품의 외형보다는 제품의 기능에 초점을 맞춥니다. 화면설계로 디자이너와 프로그래머가 때에 맞는 적절한 피드백을 주고받으며 소통할 수 있습니다.
와이어프레임은 청사진처럼 웹사이트나 소프트웨어 제품의 구조를 시각적으로 구현합니다. 또한, 개발자와 디자이너와 고객이 같은 정보를 바탕으로 같은 생각을 하고 있음을 분명히 합니다. 시각적으로 제품의 특성을 분명히 하고 고객이 원하는 최종 산출물의 모습이 무엇인지 명확하게 할 수 있습니다.
Part 2: 와이어프레임의 장점과 단점
와이어프레임의 장점
- 건축 현장의 시각적 표시
와이어프레임은 웹 사이트 또는 소프트웨어의 청사진과 같으며 제품 구조를 시각적으로 표현합니다. 개발자, 디자이너 및 클라이언트가 동일한 페이지에 있는지 확인합니다. 시각 자료들은 그 기능과 클라이언트에게 최종 제품이 어떻게 보이기를 원하는지 명확히 하는 데 도움이 됩니다.
- 객관적으로 사용하는데 가능성을 평가
와이어프레임은 색상, 글꼴 유형, 콘텐츠 품질 등과 같은 디자인에 초점을 맞추지 않으므로 객관적으로 사용 가능성을 평가하는 데 도움이됩니다. 개발자는 사용 가능성을 고려하고 한번에 디자인하는 것이 더 낫다고 생각합니다.
- 합리적인 비용과 시간 절약
와이어 프레임의 가장 좋은 점은 편집과 제작이 매우 쉽다는 것입니다. 대략적인 와이어 프레임을 스케치하거나 이미 디자인된 스케치를 변경하는데 몇 분 밖에 걸리지 않습니다. 이것은 비용과 시간을 크게 줄입니다.
- 업데이트의 용이성
와이어 프레임은 사이트의 기능이 변경되거나 업데이트된 경우에도, 사이트가 크게 변경되지 않도록합니다. 따라서 와이어 프레임을 만들면 업데이트의 효과를 평가하고이를 수용하는 방법을 찾을 수 있습니다.
와이어프레임의 단점
- 고객으로부터 이해하는데 어려움
대부분의 고객들은 기능보다는 사이트와 소프트웨어의 외관에 더 관심이 있습니다. 따라서 그들은 종종 와이어 프레임의 거친 외관을 지적하는 경향이 있습니다. 또한, 많은 고객들은 이것이 중요하지 않으며 건너 뛰어야하는 추가 단계라고 생각합니다.
- 창의성 부족
와이어프레임이 완성되면 구조가 설정되었기 때문에, 크리에이티브 요소에 대한 공간이 거의 없습니다. 디자이너는 최종 제품에서 자신의 창조적인 잠재력을 보여줄 수있는 공간이 많지 않습니다.
- 더 나은 대안
와이어 프레임은 더 이상 예전처럼 시간을 절약하지 않습니다. 더 나은 대안이 나오기 때문입니다. 이전에는 Adobe Photoshop이 UI 디자인에 사용되었지만 이제는 InVision Studio, EdrawMax, Figma 등과 같은 다른 도구가 프로세스를 가속화했습니다. 고화질 모형을 매우 쉽게 만들 수 있으므로 와이어 프레임이 필요하지 않습니다.
Part 3: 와이어프레임이 간략한 이유?
와이어 프레임은 집의 청사진 유형입니다. 장식보다는 구조에 더 중점을 둡니다. 사용자의 경험을 측정하고, 이를 보다 사용자 친화적으로 만드는데 사용됩니다. 그들의 목적은 외형에 초점을 맞추는 것이 아니라 사용성, 탐색 배치, 전환 경로 및 기능 배치를 객관적으로 평가하는 것입니다.

또한, 대략적인 스케치와 매우 유사한 전체 구조와 콘텐츠의 배치를 보여주는 단순한 흑백 선이므로 코드가 아직 작성되지 않았으며, 쉽게 편집 할 수 있습니다.
Part 4: 와이어프레임 유형
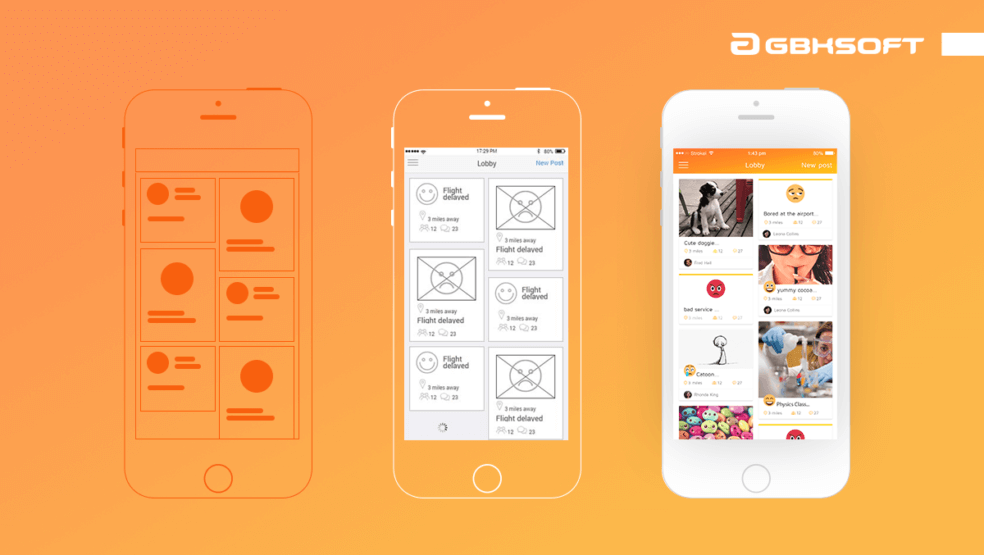
1. 낮은 정확도의 와이어프레임 :
이것은 대략적인 스케치와 매우 유사한 매우 기본적인 와이어 프레임입니다. 그들은 어떤 공간이 어떤 목적으로 사용될 것인지를 보여주기 위해 추상적 이미지를 사용합니다. 비교적 빠르게 만들 수 있으며 새로운 아이디어를 탐색하는데 가장 적합합니다. 종이나 화이트 보드로 만들 수 있습니다.
2. 중간 정확도의 와이어프레임 :
이러한 와이어 프레임은 실제 텍스트, 이미지 배치 및 탐색 구조 (사용자가 사이트를 이동하는 방법)를 사용합니다. 프레젠테이션에서 공유하여 사람들 (고객 또는 팀 구성원)에게 진행 상황에 대한 기본적인 이해를 제공하는데 유용합니다. 일반적으로 일종의 소프트웨어가 필요합니다.
3. 높은 정확도의 와이어프레임
여기에는 훨씬 더 자세하고 주석이 달린 와이어 프레임이 있으며, 페이지에서 사용할 수있는 다양한 항목 (예 : 대화 형 콘텐츠와 관련된 크기, 동작 또는 작업)에 대한 정보가 포함됩니다. 그리고 그들은 문서화에 가장 적합합니다. 또한 디자인의 모든 세부 사항을 알아야하는 개발팀에게 넘겨주는데 가장 적합합니다. 고품질 와이어 프레임을 생성하려면 적절한 소프트웨어가 필요합니다.
Part 5: 와이어프레임을 디자인할 때 고려해야 할 팁
팁 #1: 대략적인 화면설계로 시작하세요.
프로젝트를 시작할 때는 세부 사항과 디자인에 신경 쓰지 말고 대략적인 화면설계로 시작하는 것이 가장 좋습니다. 그렇게 하면 굉장히 쉽게 화면설계를 바꿀 수 있고 몇 분 만에도 변경할 수 있습니다. 게다가 코딩이나 디자인에 많은 자원을 쏟아붓지 않고도 고객이 원하는 것이 무엇인지 알 수 있게 됩니다.
팁 #2: 다양한 아이디어들을 탐색해 보세요.
와이어프레임은 다양한 아이디어들을 탐색하기에 최적입니다. 각양각색의 내비게이션 스타일과 얼개를 이것저것 실험해 보면서 혹시나 되돌릴 수 없는 결과를 만들까 걱정하지 않으셔도 됩니다. 여러 가지 아이디어들을 가지고 놀면서 당신의 창조성을 마음껏 발휘하세요.
팁 #3: 코딩 비용을 염두에 두십시오.
화면설계를 디자인할 때 프로젝트의 예산과 기간을 반드시 명심하세요. 창조성을 사용하되 제약 조건 안에 머물러야 합니다. 고객을 실망하게 할 수 없기 때문입니다.
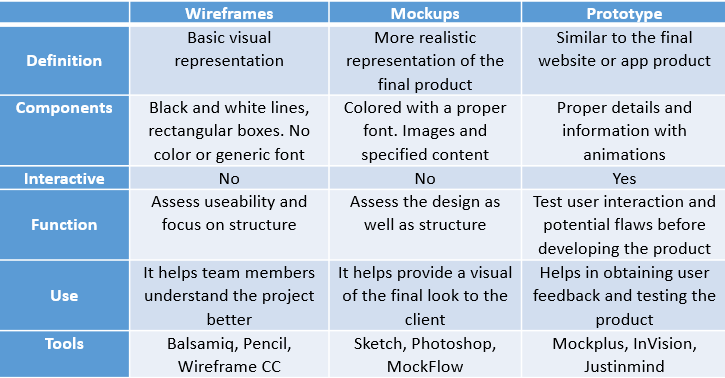
Part 6: 와이어프레임, 실물 모형 및 프로토타입의 차이

웹디자인을 이야기할 때 자주 듣는 세 가지 용어가 바로 화면설계, 실물 모형 그리고 프로토타입입니다. 이 세 가지 용어에 대한 혼선이 자주 발생하는데 이 표에서 그 차이를 최대한 간단하게 나타내었습니다.

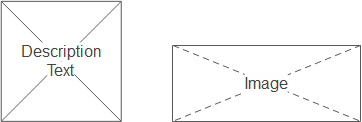
Part 7: 와이어프레임의 공통 기호
와이어 프레임을 만들 때, 모든 곳에서 볼 수있는 특정 기호가 있습니다. 해당 기호의 의미를 모르는 경우 여기에 몇 가지를 나열합니다. 아래에 사용된 기호는 와이어 프레임을에서 많은 내장 기호를 사용하는 사용자에게 제공하는 이드로우 맥스 소프트웨어에 속합니다.
- 검색 모음: 검색 모음 기호입니다. 사용하려는 검색 모음 유형을 선택하고 그에 따라 와이어프레임에 배치할 수 있습니다.


- 직사각형/정사각형 상자: 그 안에 십자가가 있는 직사각형/사각형 상자는 이미지를 묘사합니다. 즉, 이미지는 이러한 상자 대신 여기에 배치됩니다.

- 등급: 이 기호는 등급의 배치를 표시하는 기호입니다. 사용자는 이를 사용하여 사이트 또는 앱을 평가합니다.

- 캘린더: 캘린더 자리 표시자입니다.

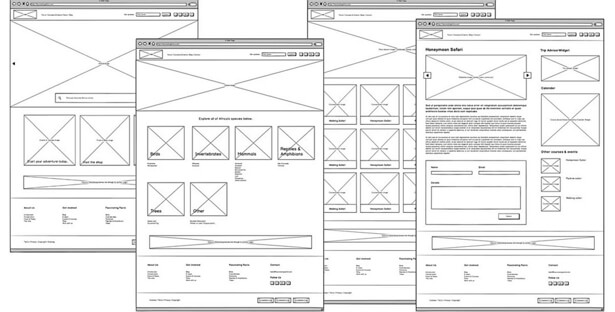
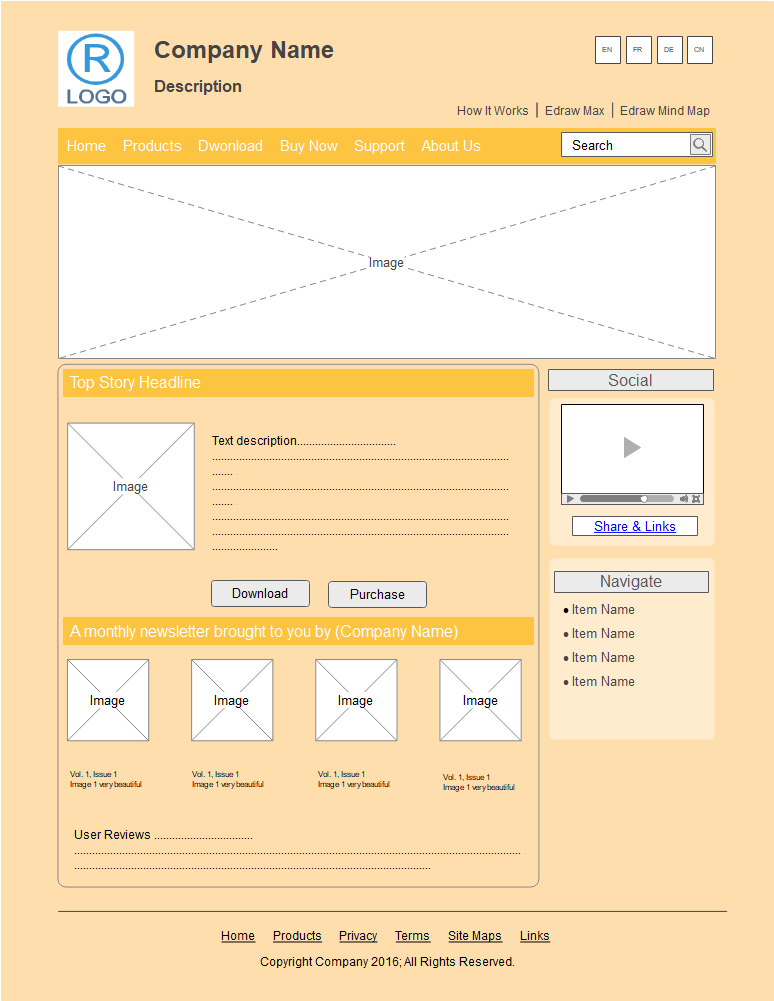
Part 8: 와이어프레임의 예시
EdrawMax는 와이어프레임에 사용할 수있는 소프트웨어 중 하나입니다. 이 프로그램내에 수많은 무료 템플릿이 있는데요. 다른 사람들이 공유한 템플릿을 바탕으로 와이어프레임을 쉽고 빠르게 구성할 수 있습니다. 다음은 EdrawMax템플릿 중 하나입니다.

웹 사이트에 대한 와이어프레임 모델을 디자인하려면,이드로우 맥스에는 웹 사이트 디자인 와이어 프레임이 기본 템플릿으로 제공됩니다. 이 템플릿에는 웹 사이트 디자인에 필요한 모든 필수 구성 요소 (예 : 로고, 검색 창, 본문 콘텐츠, 제목, 내비게이션 시스템)가 있습니다. 처음부터 시작할 필요 없이 템플릿 내에서 빠르게 수정할 수 있기에 많은 시간을 절약하고 번거로움이 없습니다.
