Comprendere Wireframe - Caratteristiche, elementi e tipi
Definizione di Wireframe
Un wireframe è una rappresentazione visiva di una pagina web, un'interfaccia utente o un qualsiasi design informatico. È un modello scheletrico bidimensionale in cui sono rappresentate solo linee e vertici.
I wireframe vengono creati allo scopo di disporre gli elementi per realizzare al meglio uno scopo particolare. Lo scopo è di solito essere informati da un obiettivo aziendale e da un'idea creativa. Per coloro che desiderano creare un sito Web o un'interfaccia utente, i wireframe sono la base su cui iniziare a costruire.
Caratteristiche di Wireframe
Comprendere le 3 caratteristiche di Wireframe ti aiuta a farti un'idea migliore di questo tipo di diagramma.
1. I wireframe sono semplici layout in bianco e nero che delineano le dimensioni e la posizione specifiche degli elementi della pagina, le funzionalità del sito, le aree di conversione e la navigazione per il tuo sito Web o interfaccia utente.
2. Non includono colori, scelte di font, loghi o elementi di design reali che tolgono dal concentrarsi esclusivamente sulla struttura di un sito.
3. Diciamo spesso che i wireframe sono molto simili a una planimetria di una casa. Quello che vediamo in loro sono le ossa di una pagina, il quadro di base di come sarà impostato e come funziona.
Elementi standard su wireframe
Un wireframe di solito include i seguenti elementi standard.
- Logo
- Campo di ricerca
- Breadcrumb
- Intestazioni, compreso il titolo della pagina come H1 e le sottovoci H2-Hx
- Sistemi di navigazione, compresa la navigazione globale e la navigazione locale
- Contenuto corporeo
- Pulsanti di condivisione
- Informazioni di contatto
- Piè di pagina
Tipi di Wireframe
I wireframe spesso variano sia nella produzione che nella quantità di dettagli che presentano. In base al livello di produzione o funzionalità del wireframe, i wireframe possono essere suddivisi in wireframe a bassa e alta fedeltà.
- Wireframe a bassa fedeltà - un progetto minimalista: i wireframe a bassa fedeltà sono generalmente un punto di partenza molto semplice per iniziare la progettazione. Tentano di definire la navigazione, il framework e la struttura di base. I wireframe a bassa fedeltà sono utili per avviare conversazioni, decidere le funzionalità di base e i layout di navigazione. Questi semplici schizzi non sono così utili per mostrare le interazioni effettive, la ponderazione degli elementi su una pagina o il test del prototipo cartaceo.
- Wireframe ad alta fedeltà - progettazione dei dettagli: i wireframe ad alta fedeltà riempiono i dettagli mancanti nei loro predecessori più semplici. Definiscono la ponderazione e la gerarchia visiva della pagina, la forma effettiva e gli elementi di interazione, e spesso le etichette, il testo didattico e qualche copia.
Esempi di wireframe
Ecco 2 esempi per il tuo riferimento.
Wireframe sito web

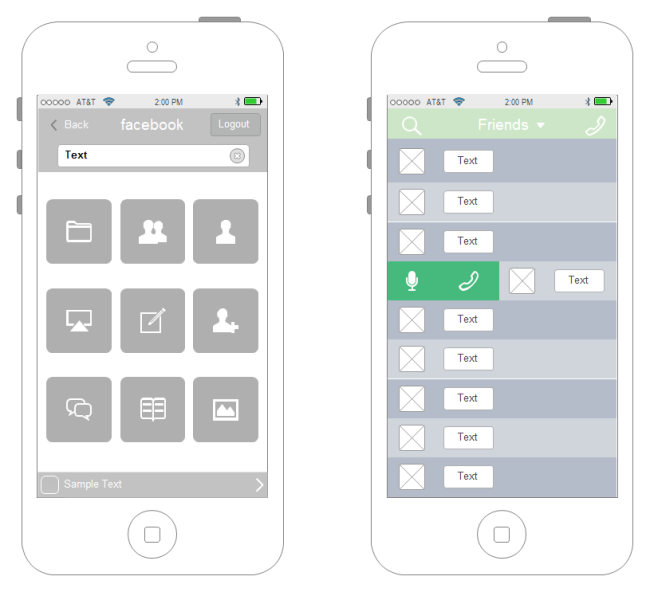
Wireframe IU iPhone

Prova gratuitamente un semplice software per la creazione di wireframe.