I vantaggi del wireframing
Per creare un ottimo wireframe, devi prima scegliere un eccellente strumento di wireframing perché se lo scegli in modo errato puoi finire per impiegarci più tempo e creare mal di testa più grandi sia per il cliente che per il progettista. Scegliere uno strumento di wireframing che si adatti al tuo modo di lavorare è l'unico modo per scoprire quale è più adatto a te.
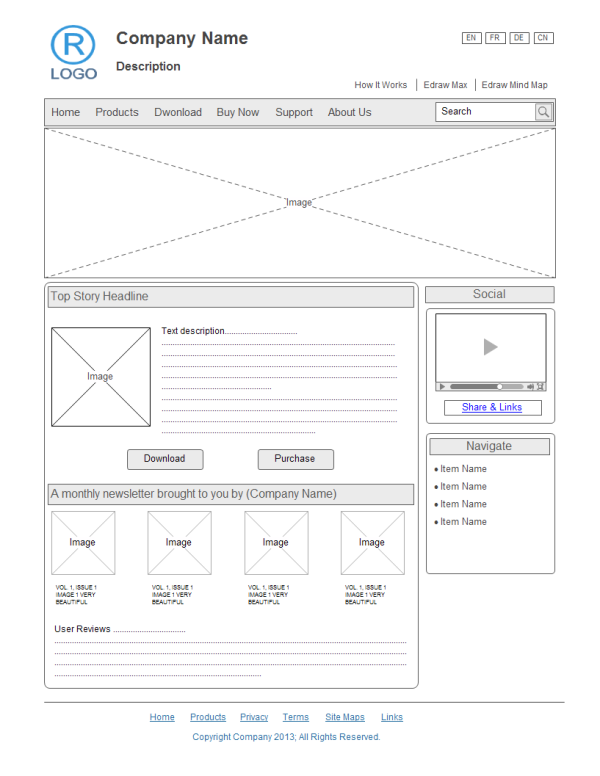
Un wireframe si concentra sul funzionamento del sito web (navigazione, punti di conversione, layout della griglia...) e ti consente di concentrarti sul prendere decisioni basate su questi elementi funzionanti.
Salva il tuo tempo prezioso. A lungo termine, i wireframe fanno risparmiare tempo. In teoria, potrai apportare grandi modifiche a un ritmo più veloce perché non è ancora codificato. Il documento è più piccolo e ci sono meno parti in movimento che consentono di lavorare e apportare modifiche più velocemente.
Modifica gli elementi del design. Un wireframe non contiene elementi di design finiti in quanto tali, ma mostra dove gli elementi di design appariranno sulla pagina e facilita la modifica o la revisione di un progetto.
Aiuta con il flusso di lavoro. Il wireframing aiuta sicuramente con il flusso di lavoro e la comprensione del progetto prima che inizi l'effettiva fase di progettazione / mock-up. Il wireframing è un ottimo strumento da incorporare nei tuoi progetti in quanto consente la prototipazione rapida e aiuta a individuare eventuali problemi potenziali.
Supporta il processo di sviluppo del sito web. Il wireframing è diventato una parte integrante del processo di sviluppo del sito web. È inestimabile avere una rappresentazione visiva del contenuto, della gerarchia e del layout. Nel complesso è un passo eccellente da incorporare nel tuo progetto prima di iniziare il processo di progettazione.
Un wireframe è una rappresentazione visiva a bassa fedeltà del design del layout di un sito Web che a volte viene indicato come scheletro, contorno o progetto. Spesso, un wireframe rappresenta la struttura di layout di base e lo schema di navigazione delle pagine del sito, nonché i principali componenti del sito. Edraw è un semplice software per la creazione di mockup e prototipi rapidi di un'interfaccia utente. Sebbene sia uno strumento più ampio dei semplici wireframe, è piuttosto facile da usare. Provalo e sicuramente non te ne pentirai.